きょうは、Webライティングの基本について綴ってまいります。
- 「Webライティングって何?紙の文章と何が違うの?」
- 「これから始めたいけど具体的なイメージを掴めない…」
- 「Webライティングの基本を知りたい!」
Webライターに興味があっても疑問ばかりで、なかなか一歩を踏み出せないことも多いと思います。
そこで今回の日記では、Webライティング初心者の方に向けて、押さえておきたいポイントをわかりやすく解説します。
基本的な書き方や上手く書けるコツをお伝えしますので、ぜひ参考にしてお役立てください。
必要な知識をギュッとまとめましたので、Webライティングの全体像を理解できますよ。

これからWebライターを始める方は、ぜひ基本の「き」を一緒に学びましょう
Webライティングとコピーライティングの違いを知りたい場合は「Webライティング・コピーライティング・セールスライティングの違いを解説」をご覧くださいね。
スポンサードサーチ
Webライティングとは?Web上の文章を書くこと

Webライティングとは、インターネットを利用する読者に向けて文章を書くこと、またはその技術をいいます。
紙媒体の文章と区別してWebライティングと呼びます。
Webライティングで書かれた文章は、つぎのものがあります。
上のようにWeb上のあらゆる文章を指し、それを読む読者に向けて書くことをWebライティングといいます。
Webライティングでは、論文や文学作品とは異なり「わかりやすさ」に重点をおきます。
なぜなら、インターネット上には、さまざまな情報があふれており、読者は素早く理解でき、あらゆる媒体で見やすく読めることを求めているからです。
そのため、「だれ」が「どの媒体」で読んでも理解できる簡潔でわかりやすい文章を書く必要があります。
専門的な用語を使う場合でも、適切な説明を加えるなど、読者が迷わずに理解できるように工夫することが大切です。
Webライティングに取り組むときは、これらの特徴を理解して執筆に取りかかりましょう。
では、Webライティングの特徴を理解したら、つぎは、SEOライティングとの違いを見てみましょう。
SEOライティングとの違い
Webライティングは、SEOライティングと深い関わりがあります。
SEOライティングは、Webライティングの一部であり「Webライティング」の大枠の中に「SEOライティング」があるということです。
それぞれの違いは、だれに向けて書くか?による違いがあります。
Webライティングは「Web上の文章を読む読者に向けて書くこと」を指します。
一方、SEOライティングは「検索機能を利用する読者に向けて書くこと」を意味します。
読者に読まれるためには、書いた文章が検索結果の上位に表示される必要があります。
そのため、SEOライティングは、Web上の読者に加えて、Googleの検索機能に対しても理解しやすい文章にすることを求められます。
なぜなら、Googleの検索ロボットに読みとってもらえなければ、検索結果の画面にすら表示されないからです。

SEOライティングに取り組むときは、検索機能を利用する読者とGoogleの検索ロボットに対してわかりやすい表現にすることを心がけることが大切です。
それにより、検索機能に引っかかり、検索した読者に読まれるようになります。
SEOの基本を知りたい場合は、下の記事でわかりやすく解説していますのでご参考くださいね。
くわしく知りたい
SEO対策とは?上位表示のやり方を初心者にわかりやすく解説!
SEOライティングの書き方は、下の記事を参考にするのがおすすめです。
くわしく知りたい
SEOライティング13の基本ポイント【初心者Webライター必見】
続いて、紙媒体との違いを見てみましょう。
紙媒体との違い
Webライティングと紙媒体では、読者の目的や行動よる違いがあります。
紙媒体は、じっくり理解して深く学びたい読者が多いので、より多くの知識を吸収できるよう、詳細な説明を盛り込むことが一般的です。
読者が内容を理解しやすいよう、全体の流れを整理しつつ、最終的な結論に至る書き方で書くことが多いです。
一方、Webライティングは、必要な情報をスピーディに取得したい読者が多いので、得たい情報をわかりやすく届けられるよう結論から書くことが一般的です。
情報を手早く伝えるために要点を先に述べ、その後で詳細な説明を加える書き方がよく使われます。
また、読者の興味を持続させるために、情報をわかりやすく伝えるだけでなく、興味を引く表現や視覚的な要素を活用することも重要です。
読者が簡単に情報を得られるように工夫することで、そのサイトを最後まで読んでもらうことにつながります。
では、インターネット上には、どのようなWebサイトの記事があるのでしょう?
つぎの項目で、記事の種類を見てみましょう。
Web上の記事にはどんな種類があるの?

Webサイトには、さまざまな記事の種類があり、読者に読まれるためには、サイトの目的に応じた書き方を意識することが大切です。
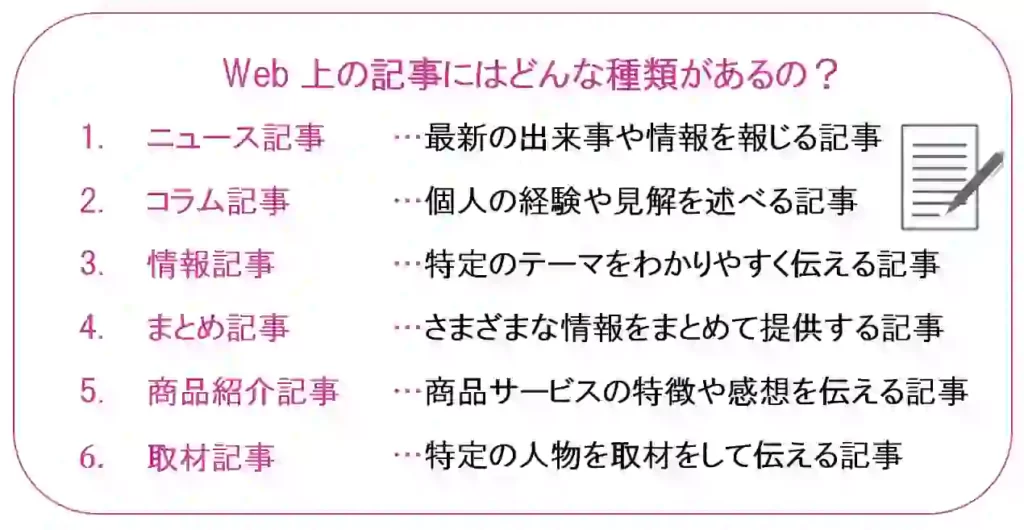
ここでは下の6種類の記事について、それぞれの特徴を見てみましょう。
ニュース記事
最新の出来事や情報を報じる記事
ニュース記事は、政治・経済・市場・芸能・事件など、世の中で起きている出来事を報じる記事を指します。
たとえば「iPhoneの最新モデルが発売された」「新宿に新しいカフェがオープン! 特製スイーツが大好評」などの内容です。
事実を正確に伝えることを求められるため、偏りのない中立的な立場で記事を書く必要があります。
常にアンテナを張り巡らせて、時事問題やトレンドに敏感であり続け、最新の情報をいち早く読者に届けることが大切です。
コラム記事
個人の経験や見解を述べる記事
コラム記事は、情報だけでなく自分の体験や経験、意見や見解を含めた記事を指します。
たとえば「旅行」についてコラム記事を書く場合、その土地の風景や現地の文化について説明するだけでなく、旅先で自分が出会った人々との交流や体験を書き加えることで、旅行の魅力を読者に伝えることができます。
自分の経験を交えることにより、読者の共感や賛同を得られるのがコラム記事の特徴です。
個人的な経験を素直に表現することが重要であり、読者に感情移入してもらえるような表現を心がけることが大切です。
情報記事
特定のテーマについて詳細な情報をわかりやすく伝える記事
情報記事は、特定のテーマについて、くわしい情報をわかりやすく伝える記事のことを指します。
読者の問題を解決するために書く記事なので、客観的で正確な情報を理解しやすい言葉で説明する技術を求められます。
「Webライター 始め方」というテーマであれば、案件の獲得方法や始めるときの注意点などを丁寧に解説し、手順をしっかりと網羅して届けることが必要になります。
そのため、ひとつのサイトや本を参考にするのではなく、さまざまな情報源から総合的に取捨選択を行い、誤った情報や偏った情報、古い情報が含まれない記事を書くことが大切です。
まとめ記事
さまざまな情報を1つの記事にまとめて提供する記事
まとめ記事は、さまざまな情報を1つの記事にまとめて提供する記事をいいます。
とくに、ランキングや比較などを用いて順位をつけ、商品の特徴や違いをわかりやすく紹介する記事が多いです。
「おすすめ10選」や「ランキングトップ10」のようなタイトルは、まとめ記事の性質が強いです。
このような記事は、素早く情報を把握できるため、読者が特定の商品サービスを選ぶときの参考になるとして人気を集めています。
そのため、まとめ記事を書くときは、時代やトレンドの動きをよく観察し、常に最新の情報を提供することが大切です。
また、インターネット上には多くのまとめ記事が存在しており、同じような記事が多く見られるので、独自の角度や視点を持つことも必要です。
ランキング記事や比較記事の書き方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
売れるランキング記事の書き方!5つの手順とポイント・書くべき項目を解説
商品紹介記事
商品サービスの特徴や利用した感想を伝える記事
商品紹介記事は、特定の商品やサービスについて紹介し、実際に利用した感想を含めて情報提供する記事を指します。
「Webライティング講座「SHElikes」の無料体験レッスンに参加してきました」のように、商品名がタイトルに含まれる記事は、商品紹介記事に分類されます。
商品紹介記事を書くときは、紹介する商品やサービスを十分に理解し、実際に利用してみることが上手に書く秘訣です。
利用者の目線で記事を書くことで、商品の特徴やメリットを伝えることができ、より具体的で参考になる意見を提供できます。
公式サイトなどの正確な情報をもとに執筆し、誤った内容を載せないように心がけることが重要です。
商品紹介記事の書き方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
売れるレビュー記事の書き方!7つのポイントと8つの項目!
取材記事
特定の人物に取材をしてインタビューをもとに書く記事
取材記事は、特定の人物に取材してインタビューをもとに書く記事を指します。
インタビューした人の個性や考え方、企業の理念や歴史などを含めて描写することが特徴です。
取材記事は、読者を魅了する内容にするために、取材スキルや文章構成の技術を求められ、ハードルが高い分野に含まれます。
時間と努力を要する一方で、その分、報酬も高くなる傾向にあります。
より高い収入を得たいWebライターにとっては、取材記事の案件を積極的に狙うことが一つの戦略になるでしょう。
また、取材記事は、魅力的で深い内容を提供できるため、読者からの評価も高くなりやすいジャンルです。
取材記事の書き方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
インタビュー記事の書き方・取材の流れ・ポイントを解説!
スポンサードサーチ
Webライティングの基本構成とは?
インターネット上では、多くの読者が情報を素早く得るために「流し読み」をする傾向にあります。
そのため、記事を執筆するときは、最初に「結論」を伝えることが大切です。
この項目では、Webライティングによく用いられる、SDS法とPREP法の書き方を紹介しますね。
SDS法:事実をわかりやすく伝える

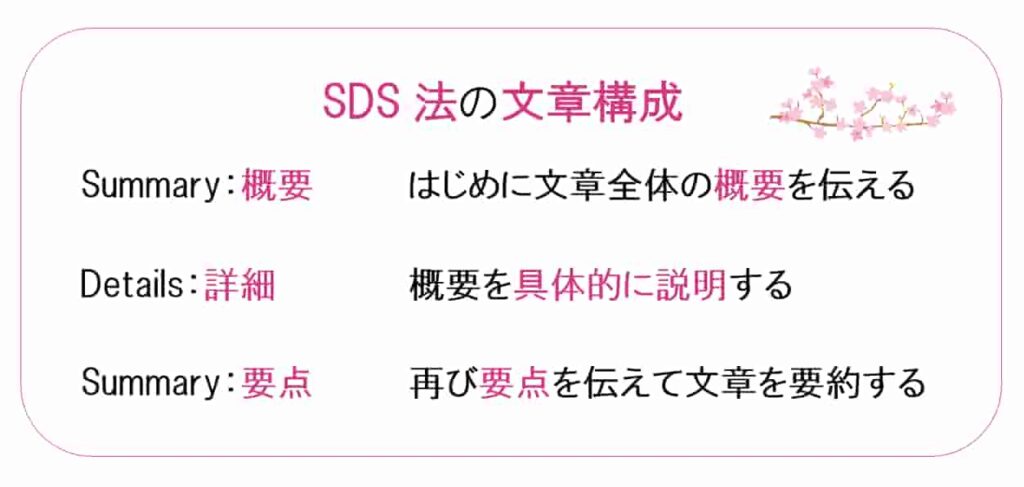
SDS法とは「概要⇒詳細⇒要点」の順に話を組み立てる文章のことです。
3つの要素から成り、エスディエス法といいます。
SDS法は、はじめに文章全体の概要を伝えて、つぎに、それについてのくわしい内容を伝えます。
そして最後に、全体のまとめとして要点を伝えて文章を要約します。
◆ Summary:概要・要点 はじめに文章全体の概要・要点を伝える ◆ Details:詳細 概要を具体的に説明する ◆ Summary:要約・要点 最後にもう一度、要点を伝えて文章を要約する
上のように「概要⇒詳細⇒要点」の順に文章を構成します。
では、実際に例文を確認してみましょう。
◆「お花の商品説明」の例文 概要:新鮮な旬のお花をそのままにお届けします 詳細:品質に信頼のおける農園と直接契約により、ご注文に応じてお摘みし、素早く花束にして直接お届けします 要点:鮮度と品質の高い季節のお花を、ぜひお試しください
SDS法は、情報を素早く簡潔に伝えられるので、商品を紹介する記事に有効です。
もうひとう、自己紹介の例文を見てみましょう。
◆「自己紹介」の例文 概要:私の特技は、調整することです 詳細:学生時代、クラスやサークル活動で調整する力を発揮していました 企画に対する考え方の違いや、意見の食い違いがあったときに、たびたび仲裁に入りました お互いの気持ちを中立的な立場で伝えることで、双方が納得してくれた経験は今でも役に立っています 要点:この調整する特技を生かして御社に大きく貢献していきます
SDS法は、はじめに概要を伝えるので、伝えたい内容がスムーズに伝わります。
伝えられた読者も、はじめに話の大筋を理解できるため、要点を掴みやすくなります。
そのため、結論を素早く伝えるときに有効な書き方であり、Webライティングと相性のよい文章術です。
SDS法について知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
【SDS法の書き方と例文】PREP法の違いと効果的な使い分け
PREP法:物事を説得力を持って説明する

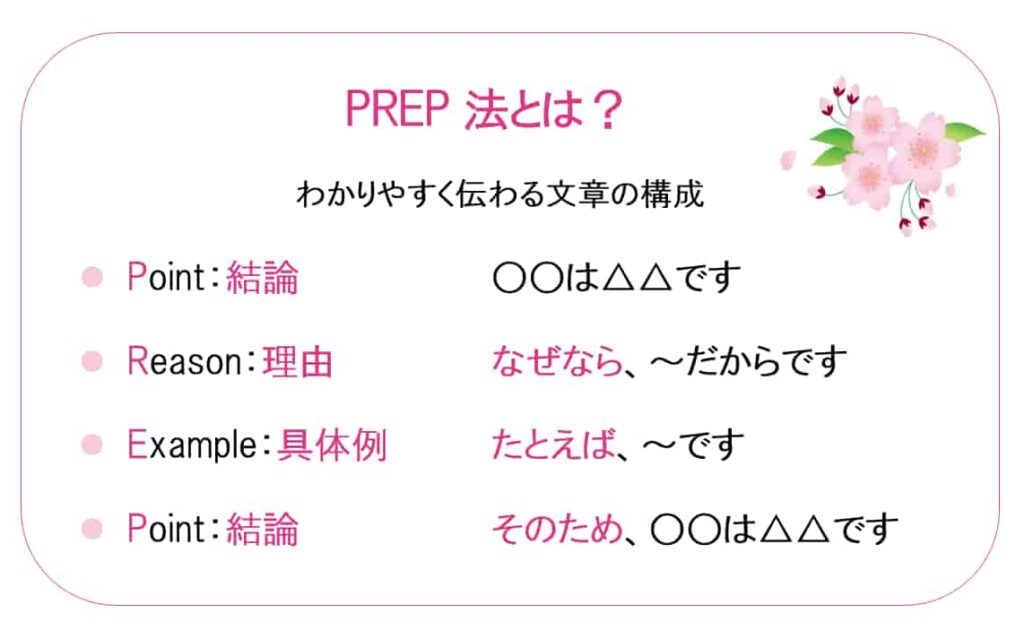
PREP(プレップ)法とは、わかりやすく伝える文章の型のことです。
結論⇒理由⇒ 具体例⇒再び結論の要素で構成します。
始めと終わりに結論を2回伝えるので、内容を理解しやすく記憶に残りやすいことが特徴です。
PREP法は、頭文字の順に話の流れが展開します。
具体的に書き方をくわしく見てみましょう。
◆ Point:結論 はじめに話の結論(要点・主張)を伝える ◆ Reason:理由 つぎに結論にいたった理由を説明する 「なぜなら」を使うと説明しやすい ◆ Example:具体例 結論に至った理由を具体例を用いて説明する 「たとえば」を使うとわかりやすく伝わる ◆ Point:結論 はじめに伝えた結論を最後にもう一度伝える 「そのため」を使うとまとめやすい
わかりやすくPREP法の例文をしめしますね。
◆ Point:結論 文章を書くときはPREP法を使いましょう ◆ Reason:理由 なぜなら、読者にわかりやすく伝わるからです ◆ Example:具体例 たとえば、結論を2回伝えるので記憶に残りやすくなります 理由と具体例を伝えるので納得しやすくなります ◆ Point:結論 そのため、文章を書くときはPREP法を使うのがおすすめです
最初と最後に結論をはっきりと伝えて、理由と具体的な事例をしめすことが、SDS法との大きな違いです。
むずかし情報であっても、論理的に話が展開するため、読者は納得感を持って読み進めることができます。
さらに、シンプルな構成なので、文章の苦手な方でも説得力のある説明文を書けることが魅力です。
PREP法もWebライティングと相性がよいので、初心者の方はぜひ取り入れてみてくださいね。
くわしく知りたい
PREP法の書き方!初心者でもわかりやすく伝わる説得力が増す文章
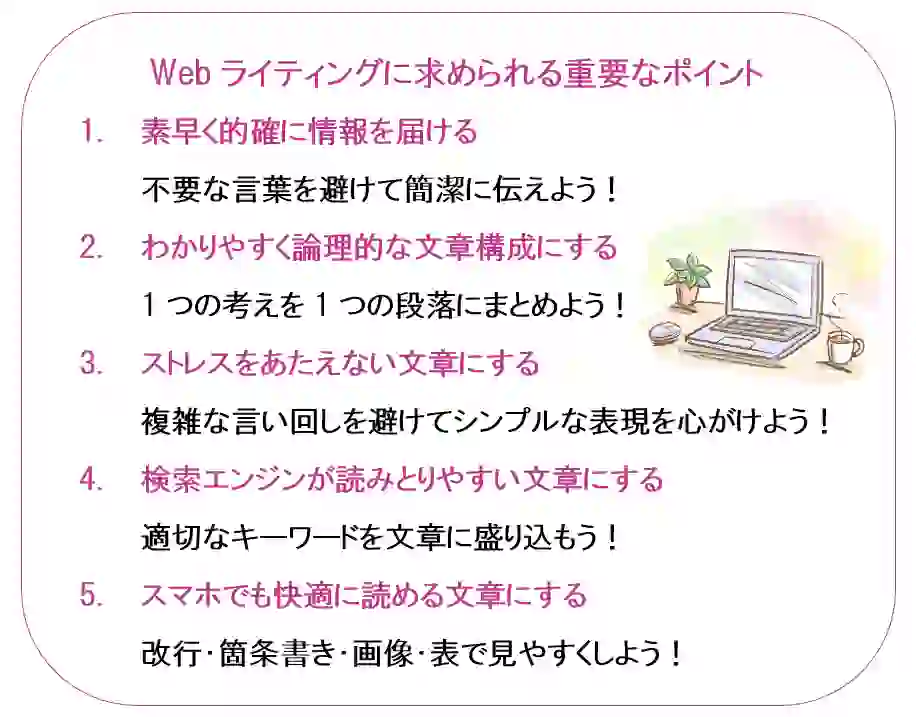
Webライティングに求められる重要なポイント5つ

Webライティングでは、理解しやすい構成や、ストレスを感じずに読め進められる文章を求められます。
それには、つぎの5つのポイントを押さえることで実現できます。
素早く的確に情報を届ける
- 冗長な表現や不要な言葉を避けて簡潔に伝えよう!
- 信頼できる複数の情報を見比べて正確性を確認をしよう!
インターネット上では、読者は常に新しい情報をはやく得たいと感じています。
そのため、冗長な表現や不要な言葉を避け、簡潔かつ的確に伝えることを求められます。
タイトルや見出しを活用して、読者が必要な情報をすばやく把握できるように工夫することが大切です。
また、いくら素早く情報を提供しても、正確な内容でなければ、読者によくない影響をあたえます。
とくに、専門性の高い分野や法律が関わるような領域では、誤った情報を伝えると、読者に深刻な影響を及ぼすことがあります。
読者の信用と安全を確保するためにも、記事を執筆するときは、信頼できる複数の情報を見比べて、事実確認を行うようにしましょう。
わかりやすく論理的な文章構成にする
段落を使い分けて一つの考えを一つの段落にまとめよう!
読者が混乱せずに、記事の内容を理解できるよう、論理的な文章構成を心がけることが大切です。
複雑な文章は読者の負担になり、情報を得ることが困難になるため、満足度や信頼性が低下してしまいます。
段落を使い分けて一つの考えを一つの段落にまとめると、読みやすい文章になります。
また、わかりやすいように順序や関係性を整理することも必要なポイントです。
原因と結果、問題と解決策など、関連性のある文章を順序よく整理すると、読者の理解を助ける読みやすい記事になりますよ。
ストレスをあたえない文章にする
複雑な言い回しや長文を避けてシンプルな表現を心がけよう!
読者に負担をかけない、ストレスをあたえない文章にすることも重要なポイントのひとつです。
専門用語を使わずに、なるべく親しみやすい言葉であらわし、むずかしい内容はかみ砕いて説明すると、理解しやすい親切な文章になります。
下のような文章は、読者に負担をかけるので注意いしましょう。
読者は効率よく情報を吸収し、最短で結論にたどり着きたいと感じています。
複雑な言い回しや長文を避け、シンプルで簡潔な表現を心がけましょう。
検索エンジンが読みとりやすい文章にする
適切なキーワードを選んで文章に盛り込もう!
Webライティングでは、検索エンジンにも対応することを意識し、読みとりやすい文章にすることが欠かせません。
なぜなら、検索エンジンに正しく理解されなければ、せっかく記事を書いても、読者の目に触れないためにクリックしてもらえないからです。
検索エンジンに理解させるには、適切なキーワードを選び、文章に盛り込むことが必要です。
それにより、記事の内容を正しく把握させることができ、検索結果に表示されるようになります。
そのため、伝えたい結論がテーマから逸脱せずに、一貫した文章にすることが重要です。
その点を意識すれば、自ずと文中にキーワードが分散するため、検索結果に引っかかりやすくなります。
スマホでも快適に読める文章にする
改行・空白行・箇条書き・画像・表を用いて見やすくしよう!
近年、スマートフォンによるWebサイトの閲覧が増えています。
そのため、スマートフォンの画面でも快適に読めるように、適度に改行を入れたり、画像を挿入したりするなどして配慮する必要があります。
パソコンでは快適に読める文章でも、スマートフォンで見ると読みづらいことは少なくありません。
とくに、しっかりと解説している記事の場合、画面一面をびっしりと文章で埋め尽くされることも多々あります。
どの媒体でも快適に読めるよう、シンプルなレイアウトを心がけ、見やすい文章を提供しましょう。
では、Webライティングのポイントを理解できたら、書き方の流れを見てみましょう。
スポンサードサーチ
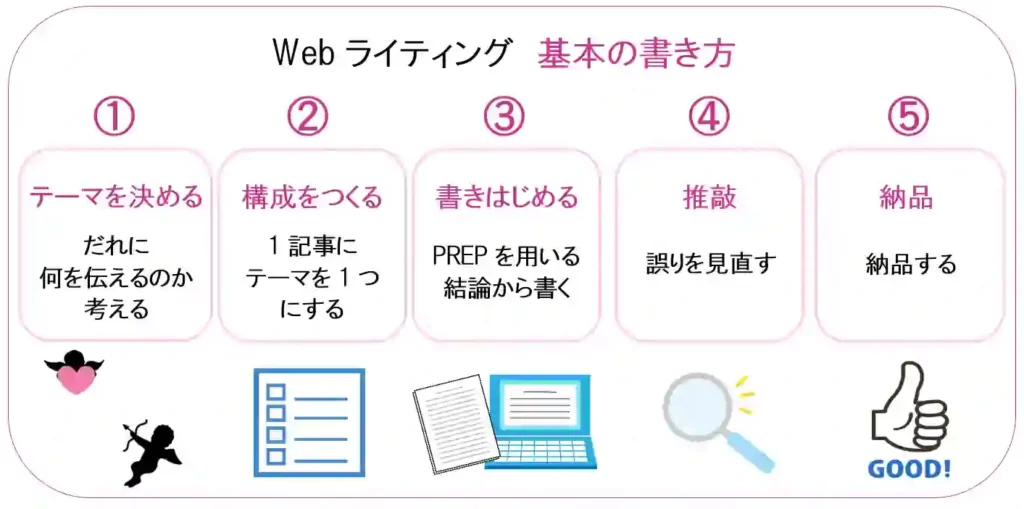
Webライティング 基本の書き方の流れ5ステップ

Webライティングには、紙媒体の文章とは異なるルールがあります。
これからWebライティングをはじめる方は、基本の書き方を理解しましょう。

上の流れにそって書くと、要点を押さえた理解しやすい文章になりますよ
テーマを決める
- いきなり書きはじめるのは止めよう!
- だれに向けて何を書くのかテーマと人物像を決めよう!
いきなり文章を書きはじめずに、はじめにテーマを決めましょう。
「だれに向けて何を伝える記事なのか」テーマを決めて、読者の人物像を設定します。
具体的なテーマを決めることで、入れるべき必要な情報が定まります。
また、はじめにテーマを決めておくと、途中で迷子にならずに筋の通った一貫した文章を書けます。
テーマや人物像の決め方がわからないときは、下の記事で解説していますので、あわせてご参考くださいね。
くわしく知りたい
初心者必見【テーマの決め方】5W1Hを使った心に響く伝え方!
【Webライティングのペルソナ設定の方法】意味と作り方を丁寧に解説
文章の骨組みをつくる
- 見出しを考えよう!
- 1記事にテーマを1つを心がけよう!
テーマを決めたら、文章の骨組みを考えます。
見出しを考えるだけでも構わないので、テーマに関する情報を盛りこめるよう、大まかな骨組みをつくります。
作るときのポイントは2つです。
テーマが1つ結論が先に書かれた文章は、シンプルでわかりやすい文章になります。
逆に言えば、テーマが複数ある文章は、伝えることが多すぎて理解しにくい文章になります。
また、結論を先に伝えると、読者は事前におおよその内容を把握できるので、理解が深まり記憶に残りやすくなります。
そのため、見出しを考えるときは、伝えたいことを1つにしぼり、結論を先に伝える構成を意識しましょう。
文章の骨組みのつくり方、見出しのつくり方は下の記事が参考になりますので、あわせてご覧くださいね。
くわしく知りたい
序論・本論・結論とは?読みやすい文章構成を図解でかんたん解説!
【見出しの作り方】最後まで読まれる記事にする5つのポイント!
PREP法を意識して書く
結論を先に伝える文章を書こう!
骨組みができあがったら、骨組みの中身を埋めていきます。
そのときにPREP法を用いて書きましょう。
PREP法は、つぎの頭文字で構成します。
PREP法を使うと、結論を先に伝える文章を簡単に書くことができ、論理的に展開された説得力のある文章になります。
PREP法の書き方は、下の記事をご参考くださいね。
シンプルな構成なので、初心者の方でもすぐに身につけられますよ。
くわしく知りたい
PREP法の書き方!初心者でもわかりやすく伝わる説得力が増す文章
文章を見直す
- 時間を置いて見直そう!
- 媒体を変えて読み返そう!
骨組みが完成し中身の文章を埋めたら、一度、時間をおいて見直しましょう。
見直す点はつぎのとおりです。
書きあげた直後は間違っている点に気づきにくいので、翌日以降の見直しがおすすめです。
可能であれば、紙に印刷するなどして媒体を変えるとミスに気づきやすくなりますよ。
見直しの方法を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
文章校正のチェック項目10のポイントと効率よく見直す4つの方法
また、校正ツールを使うと、誤字脱字だけでなく、文法の誤りについても確認できます。
助詞や接続詞をチェックする機能があるので間違いに気づきやすく、意味を確認することで文章力も向上します。
もっともおすすめな校正ツールは「文賢
![]() 」です。
」です。
「文賢」は、より良い文章にするための文章添削支援ツールです。
その場でわかりやすい表現を提案してくれ、適切な文章になるようアドバイスしてくれます。
優れた有料ツールなので、正しい日本語を身につけたい方、確実に文章力を上げたい方におすすめです。
Webライターに人気の「文賢
![]() 」の特徴や評判を知りたい場合は、下の記事をご参考くださいね。
」の特徴や評判を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
「文賢」特徴や評判を解説!初心者Webライターにおすすめ!
記事を納品する
出典や引用の設定に注意して納品しよう!
見直しが終わったら、いよいよ記事を納品します。
発注先との契約が「自分で直接入稿する」場合は、書きあげた文章をWebサイトに反映します。
その際は、見出しや太字、出典や引用の設定、画像の挿入などを行いましょう。
記事を公開するタイミングは、読者がサイトをチェックする時間帯にあわせるのもおすすめです。
WordやGoogleドキュメントで納品する場合は、発注先の指示に従いましょう。
なお、出典や引用の設定をするときは、下の記事をご参考くださいね。
ルールに則って記事を投稿できるので間違いを防げますよ。
くわしく知りたい
【Webライターが守るべき著作権】注意するポイントと引用のルール
WordPress直接入稿の方法は、下の記事をご参考ください。
くわしく知りたい
【Wordpress入稿の方法】初心者Webライターでも簡単!
書き方の基本を理解できたら、つぎは、実際に文章を書くときのコツを見てみましょう。
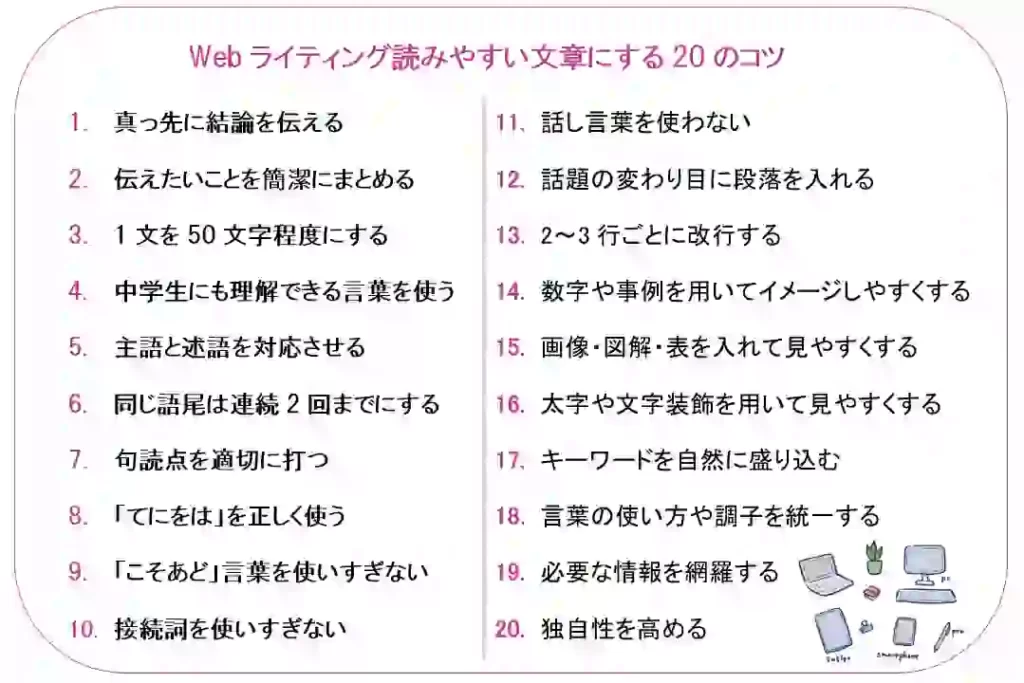
Webライティング読みやすい文章にする20のコツ

さっそく、読みやすい文章を書くコツを7つ見てみましょう。
どれも簡単にできる内容なので、ぜひ実践してみてくださいね。
真っ先に結論を伝える
最初に要点を簡潔に述べよう!
Webライティングでは、何よりも先に結論を伝えることが重要です。
読者は限られた時間のなかで必要な情報を得たいと思っており、興味を持つかどうかは最初の数行で決まります。
そのため、回りくどい文章ではなく、まっ先に簡潔な要点をしめすことが肝心です。
結論を先に述べることで、読者は自分が求めている情報かどうかをすばやく判断でき、興味を持って記事を読み進めることができます。
伝えたいことを簡潔にまとめる
不要な文を省いて伝わりやすい表現を心がけよう!
簡潔に伝えるためには、余計な文章を削ることも欠かせません。
同じ内容をくり返したり、もったいぶった説明したりすると、読者は興味を損ないます。
読者にとっては、必要な情報を効率的に得ることが重要であり、冗長な表現は読む意欲を失わせます。
「という」「することができる」「ように」「など」といった表現は控えるのが望ましいです。
持ってまわった表現を省くと、シンプルで読みやすい文章になります。
理解しやすい文章を届けるためにも、不要な文を省いて伝わりやすい表現を心がけましょう。
無駄な言葉を省いて簡潔な文章にするには、下の記事で解説してますのでご参考くださいね。
くわしく知りたい
【使いがちな8つの冗長表現】スッキリ改善!読みやすい文章にする方法
1文を50文字程度にする
- 長い文章は2つに分けよう!
- 箇条書きを効果的に取り入れよう!
一文を50文字程度にし、長すぎない文章を心がけます。
長い文章は、主語、述語、目的語のつながりがわかりにくくなるため、読みにくい文章になります。
文章が長くなりそうなときは、文章を2つに分けるか、箇条書きにするかを検討すると、スッキリとまとまった読みやすい文章になりますよ。
読者がストレスを感じずに情報を得られるよう、文字数についても意識して執筆することが大切です。
箇条書きの書き方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
箇条書きとは?書き方のルール3つとポイント3つを例文つきで解説
中学生にも理解できる言葉を使う
- むずかしい言葉や専門用語を使わないようにしよう!
- 漢字3割:ひらがなを7割を心がけよう!
わかりやすい言葉を用いて、だれにでも理解できる文章にすると、多くの読者に最後まで読んでもらえるようになります。
目安は、小学生や中学生にも理解できる文章です。
そのためには、むずかしい言葉や専門用語を使わずに、漢字3割:ひらがなを7割にするのが有効です。
「漢字3割:ひらがなを7割」の文章は、やわらかい印象をあたえるため、読者に心理的な負担をかけません。
また、むずかしい言葉や専門用語を避けることで、幅広い読者に理解してもらえます。
あらゆる読者が気軽に読める文章を目指して、親しみやすくわかりやすい文章を作成しましょう。
漢字の割合を確認するときは、無料ツール「漢字使用率チェッカー」を利用するのがおすすめです。
主語と述語を対応させる
文章を短くして主語と述語を近づけよう!
主語と述語がきちんと対応した文章は、誤解を招かない伝わりやすい文章になります。
例文を見てみましょう。
×:母は私においしいお店を教えてくれて、父と食べに行った。
文章前半と後半で主語が変わっているために、父と食べに行った人がだれなのか、わからない文章になっています。
主語を明確にして書き直してみましょう。
〇:母は私においしいお店を教えてくれた。そのあと私は父と食べに行った。
上のように主語は一文に1つを基本にし、主語が変わるようであれば文章を変えると、意味の伝わりやすい文章に改善できます。
主語と述語を正しく対応させるコツは2つです。
上の2つを意識するだけで、主語と述語の「ねじれ」の関係を防げます。
「ねじれ」の関係は長い文章に起こりやすいので、文が長いなと感じたら、主語と述語の関係が正しく結びついているか、ふたたび読み返して確認しましょう。
主語と述語の関係を正しく対応させる方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
係り受けとは?ねじれをなくして読みやすい文章にする6つのルール!
同じ語尾は連続2回までにする
3回続くときは語尾に変化をつけよう!
同じ語尾は、連続2回までにし、3回以上続くときは語尾に変化をつけます。
「です」「です」「です」や「ます」「ます」「ます」と続いたときは語尾を変えると、違和感のない読みやすい文章になります。
具体的には、つぎのように変化させます。
異なる言葉が加わると、リズムが生まれてテンポよく読める文章になります。
同じ単語や同じ表現が続くときも、違う表現に言いかえるとメリハリのある文章になるのでおすすめです。
下の記事では、語尾の変化のつけ方をくわしく解説しています。
「単調な文章だな」と感じるときは、ぜひご参考くださいね。
くわしく知らいたい
一覧表つき「です・ます調」「だ・である調」の使い方と変化のつけ方
句読点を適切に打つ
- 読み間違いしやすいところに「、」を打とう!
- 修飾関係を明確にするところに「、」を打とう!
句読点を適切に打つと、単調な文章にリズムが生まれてテンポよく読めます。
つぎの箇所を意識して読点「、」を打つようにしましょう。
「誤読しやすいところ」と「修飾関係を明確にするところ」に読点を打つと、意味を正しく伝えられます。
例文で確認してみましょう。
◆ 誤読しやすいところに読点を打つ ○:ここで、はきものを脱いでください ×:ここではきものを脱いでください
上のように、読点を打たない場合、大きく意味が変わり誤解を招いてしまいます。
読み誤りを防ぐためにも、意味を明確にするところ読点を打つのが親切です。
あわせて「修飾関係を明確にするところ」の打ち方も確認しましょう。
◆ 修飾関係を明確にするところに読点を打つ ○:源さんと友達の平さんが、私の家まで遊びに来た (1人来た) ×:源さんと友達の平さんが私の家まで遊びに来た (2人来た)
正しく読点を打つと、状況が伝わりやすくなりますよね。
このように「誤読を防ぐところ」と「修飾関係を明確にするところ」に読点「、」を打つと、読者に正確な情報を伝える文章にすることができます。
句読点の正しい打ち方は、下の記事で解説していますので、あわせてご参考くださいね。
くわしく知りたい
句読点の正しい打ち方!22のルールと読みやすくなるポイント2つ
「てにをは」を正しく使う
文章のつながりやニュアンスを的確に伝えよう!
「てにをは」とは、言葉と言葉をつなぐ「助詞」の総称のことです。
「てにをは」を正しく使うと、文章のつながりやニュアンスを的確に伝えられます。
たとえば、つぎの例では( )に入る語が一語違うだけで、相手の受け止め方が大きく変わってきます。
太郎( )花子( )ほめる
「太郎と花子がほめる」「太郎が花子をほめる」「太郎を花子がほめる」と助詞が変わるだけで、太郎と花子がどのような関係で、書き手が何を伝えたいのかがまったく違ってきますよね。
誤った使い方は文章の意味を変えたり、誤解を招いたりする原因になります。
読者に違和感をあたえないためにも、正確に「てにをは」を使い、文章のつながりや意味を明確に伝えましょう。
「てにをは」」の使い方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
「てにをは」の意味とは?助詞の正しい使い方をわかりやすく解説!
「こそあど」言葉を使いすぎない
長い文章や複雑な文脈では控えるようにしよう!
「これ」「それ」「こちら」「そのような」「このような」「彼」「彼女」「上の」「先の」などの指示語を使わないようにすると、伝わりやすい文章になります。
指示語を使いすぎると、何の言葉を指しているのか不明確になり、読者が意味を理解しにくくなります。
とくに、長い文章や複雑な文脈では、読者の混乱を招くので、できる限り使わないようにするのが賢明です。
例文で確認してみましょう。
私は文章を書くのが苦手なので、参考書を読んだり、添削を受けたりしてスキルを磨いています。
それをするためなら、睡眠時間を削ってもかまわないとさえ感じます。
「それ」が何を指すのか、わかりにくいですよね。
つぎの5通りに解釈できるため、読者は、指示語の中身をいちいち考えなくてはなりません。
「それ」の指す言葉を具体的に明示して改善してみましょう。
私は文章を書くのが苦手だったので、参考書を読んだり、添削を受けたりして文章力を磨いています。
文章力を磨くためなら、睡眠時間を削ってもかまわないとさえ感じます。
「文章を書くためなら」と具体的にしめすことで意味が明確になり、正しく伝わる文章になりましたね。
指示語を使わないように意識すると、途中から文章を読みに訪れた「飛ばし読み」「流し読み」をする読者にも「何について話しているのか」を理解できる文章になります。
どこから読んでも意味の伝わる、読みやすい文章を心がけましょう。
接続詞を使いすぎない
なくても意味の通じる接続詞は思い切って省こう!
接続詞を使いすぎると、かえって堅苦しい文章になり、読みにくくなってしまします。
なくても意味の通じる接続詞は、思い切って省くと読みやすい文章に様変わりします。
「だから」「そして」「それから」「また」といった順接の接続詞は、省いても前後の意味が通じるので、無くしても違和感をあたえません。
ただし「しかし」「一方」「ところが」の逆接の接続詞は、省いてしまうと前後の文がつながらず、意味が通じなくなります。
読者が読みにくさを感じてしまうので、逆接の接続詞はそのまま残します。
不要な接続詞を削ると、スッキリとした読みやすい文章になります。
文章を書き終えたあとは接続詞を確認して、なくても意味の通じる接続詞は省きましょう。
効果的な接続詞の使い方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
接続詞6つの種類と効果的な使い方!読みやすくなる2つの方法
話し言葉を使わない
記事を執筆するときは「書き言葉」を使おう!
記事を執筆するときは「話し言葉」ではなく「書き言葉」を使うようにします。
なぜなら「話し言葉」を使うと、稚拙な印象をあたえたり、失礼な印象をあたえたりするからです。
「一応」「さっき」「それで」「ちょっと」「問題ないです」のような言葉は、ついつい使ってしまう話し言葉なので注意が必要です。
とくに、正確性を重視する公的文書やビジネスの文章には、相手に敬意や信頼をしめすために「書き言葉」を使うのが適切です。
| 話し言葉 | 書き言葉 |
|---|---|
| 一応 | 念のため |
| さっき | 先ほど |
| それで | そのため |
| ちょっと | 少し |
| 問題ないです | 問題ありません |
「書き言葉」を用いると、あらゆる層の読者に誤解をあたえず、だれが読んでも理解できる文章になります。
文章の目的や読者を考慮し、適切な言葉を使うようにしましょう。
「話し言葉」と「書き言葉」の正しい使い分けを知りたい場合は、下の記事で例文を用いて解説していますので、ぜひご参考くださいね。
くわしく知りたい
「話し言葉」と「書き言葉」の違いと正しい使い分け【一覧表つき】
話題の変わり目に段落を入れる
1つの段落に1つの話題を心がけよう!
新しい話題に移るときは、段落を入れるようにします。
1つの段落に1つの話題にすることで、言いたいことが簡潔に伝わる文章になります。
伝える内容が1つなので、一貫したブレのない文章になり、読者の混乱を防ぎます。
話の内容が変わることを読者に促せるので、話題が変わるときは段落も一緒に変えましょう。
2~3行ごとに改行する
文字を目で追いやすい文章にしよう!
2~3行ごとに改行を入れると、格段に読みやすい文章になります。
文字がぎっしりと詰まった文章は、圧迫感を感じさせるため、読みにくくなります。
改行があると見た目にも見やすく、つぎの文字を目で追いやすくなりますよね。
読むことにも集中できるので、スマートフォン利用者にとっても理解しやすい文章になります。
文字数が多くなるほど、改行を意識して入れるように心がけ、適度に空白をつくることもWebライティングには重要です。
数字や具体例を用いてイメージしやすくする
特徴・効果・考えを伝えるときは積極的に活用しよう!
数字や具体例を用いると、読者にとってイメージしやすくなり、説得力を持って伝えられます。
たとえば、商品の特徴や効果を数字で伝えると、どれくらいの効果があるのかを簡単に把握でき、購入するかどうかを判断しやすくなります。
また、具体例を載せて説明すると、抽象的な考えやアイデアを身近な現実に結びつけることができ、読者はどのような状況でどんな風に作用するのかを明確に理解できます。
数字や具体例を活用した文章は、情報の伝達をはやめ、読者の理解を高めます。
数字や具体例を有効に組み込み、説得力のある文章で読者の関心を引きつけましょう。
画像・図解・表を入れて見やすくする
適度に画像や図解を入れて疲れない工夫をしよう!
文章に関連するイラストや画像、図解を入れて見やすくすると伝わりやすい文章になります。
画像があることで意味をイメージしやすく、図解や表であれば読者の理解を助けます。
また、イラストや写真を見ることで脳や目が休まり、疲れにくくなります。
見出しごとに適度に画像を入れて、疲れない工夫をすると効果的です。
なじみやすい文章になり、読者が抵抗なく読み進めることができます。
太字や文字装飾を用いて見やすくする
文字色を変えて伝えたいポイントを強調しよう!
強調したい部分や重要な個所に、太文字や赤文字などの装飾を入れることも、読者の理解を促すために効果的です。
文字を目立たせることで、伝えたい情報をしっかりと届けられます。
長すぎる文章は読む気を失わせます。
スムーズに理解してもらうためにも、文字色を変えて伝えたいポイントを強調することが大切です。
言葉の使い方や調子を統一する
表記ゆれをなくしてトンマナを統一しよう!
言葉の使い方や調子を統一して規則性を意識することは、Webライティングにもっとも重要な要素です。
言葉の使い方や調子を統一することを「トンマナを統一する」と言います。
たとえば、つぎのような表記や語尾は混ぜずに統一することが大切です。
規則性のある文章は、読者に読みやすい印象をあたえるため、記事の信頼性が上がります。
文章の世界に集中して楽しんでもらうためにも、記事全体でトンマナを統一しましょう。
「トンマナ」や「表記ゆれ」の知識を深めたい場合は、下の記事をご参考くださいね。
くわしく知りたい
トンマナの意味とは?Webライターが意識すべき項目やルールを解説!
キーワードを自然に盛り込む
タイトル・見出し・本文中にキーワードを散りばめよう!
記事のテーマに関するキーワードをタイトルや見出し、本文中に散りばめることも大切です。
インターネットの検索窓を用いて調べるときに、ほとんどの読者は、知りたい情報のキーワードを入力して検索します。
このときにキーワードを記事に盛り込んでいないと、検索機能に引っかからないため、検索結果に記事が表示されずに、読者に読んでもらえないままになります。
そのため、タイトルや見出し、本文中にキーワードを適度に盛り込み、読者に気づいてもらう必要があります。
たとえば「Webライター 始め方 副業」のキーワードが、タイトルや見出しに含まれていたら「副業によるWebライターの始め方を解説した記事なんだな」と把握できますよね。
読者にクリックしてもらうためにも、記事のテーマに関連するキーワードを適切に盛り込むことが重要です。
必要な情報を網羅する
読者の求める情報を過不足なく伝えよう!
読者が求めている情報を過不足なく伝えることは、記事の質と信頼性を確保するうえで非常に重要です。
読者は、特定の情報を得るために検索を行います。
不要な情報ばかり盛り込まれていたり、必要な情報が不足していたりすると、ふたたび別の記事を探す必要性が生じ、時間と手間がかかってしまいます。
必要な情報をまんべんなく伝えることで、求める知識を一か所で手に入れることができ、読者の満足度が高まります。
また、情報を網羅して届けることで、信頼性のある記事として読者の評価を得られ、より多くのアクセスを集められるようになります。
読者の要望に応えるためにも、検索意図を理解し、それに応じた情報を的確に伝えるように心がけましょう。
独自性を高める
ほかのサイトでは得られないオリジナルな情報を盛り込もう!
インターネット上には膨大な情報が存在し、似たような記事がたくさんあふれています。
どこにでもあるような、ありふれた内容を書いても、読者にとって価値があるとは言えず、読んでもらえないでしょう。
読者にとって本当に価値のある記事を届けるには、独自性が必要です。
独自性を持つためには、つぎの要素を取り入れると効果的です。
これらの要素を組み合わせることで、ほかのサイトでは得られない価値のある記事を提供できます。
読者は新鮮で興味深い内容を求めており、独自性のある記事は、多くの読者にとって魅力的な要素になります。
その記事でしか手に入らない情報を多く盛り込み、読者の強い関心を引きつけましょう。
独自性の高い文章の書き方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
オリジナルコンテンツの作り方!独自性を高める4つのポイント
ではつぎに、Webライティングの注意点を見てみましょう。
スポンサードサーチ
Webライティングで気をつける3つの注意点

Webライティングで気をつけることは3つあります。
サイトの記事をコピーしない
- 著作権法に違反しないように注意しよう!
- コピペチェックツールで確認して納品しよう!
著作権法に関わるので「ほかのサイトの記事をコピーしない」ことを必ず守りましょう。
はじめのうちは、ほかの記事を参考にするあまり、気がつくと似たような文章になることがあります。
もし、同じ文章の記事を納品してしまうと、書き直しを依頼されるため、今までの労力が無駄になります。
それを防ぐためには、コピペチェックツール「Copy Content Detector」を使うのがおすすめです。
「Copy Content Detector」は、自分の記事をほかのサイトと比較して、重複や一致率を判定してくれるツールです。
記事を納品する前に確認することで、記事を戻される心配がなくなります。
「Copy Content Detector」は会員登録なしで無料で使えるので重宝しますよ。
記事をコピーすると著作権法に反するので、重複しているかわからない場合は、事前にチェックして納品しましょう。
引用した箇所を明確にしめす
- 引用部分が大半を占めないように注意しよう!
- 引用するときは「」で区別して出どころを明記しよう!
記事を書くときに、捕捉としてほかのWebサイトの内容を引用することがあります。
しかし、ほかの人が執筆した文章を無断で利用することは、著作権侵害になるために禁止されています。
そのため、著作権法に定められたルールに従って引用する必要があり、その場合には、著作権者の許可を得ずに使用することができます。
文化庁によると、つぎの場合に使用を認められています(文化庁「著作物が自由に使える場合」)。
引用は、自分の文章を補う目的で行い、補足的な内容にしなければなりません。
量のうえでも中身のうえでも、自分の文章が主、引用が従の関係になるようにします。
引用の仕方はつぎのとおりです。
どこからどこまでが引用個所なのか、はっきりとわかるようにしめすことが重要です。
カギ括弧「」や二重カギ括弧『』、“○○”を用いると区別しやすくなります。
その際は、下にしめすように必ず出どころを明記しましょう。
引用個所は改変しないよう、必ず原文のままを引用します。
文章の内容だけでなく、句読点の位置や漢字の表記、改行の位置など、細かい部分の改変も認められないので注意してくださいね。
引用部分が大半を占めないように意識し、引用するときは、出どころをきちんと明記して正しく引用しましょう。
また、著作権法の知識は、Webライターに欠かせない知識なので、この機会に身につけるといいですよ。
くわしく知りたい
【Webライターが守るべき著作権】注意するポイントと引用のルール
レギュレーションを守る
- 必要なときに何度も確認しよう!
- わかりやすい場所に置こう!
こちらも同様に、書き直しを依頼されて労力を無駄にしないために、構成指示書や執筆マニュアル、レギュレーションを守るように意識しましょう。
構成指示書やマニュアル、レギュレーションを渡されたら、すぐに確認できるよう、わかりやすいところへ貼り付けるのが望ましいです。
手元においておくと、必要なときに何度でも見返せてすぐに確認できます。
とくに、Webライティング初心者の場合は、案件ごとにレギュレーションを適用させるのは大変かと思います。
しかし、質の高い記事を納品するための必要な工程であり、良い成果を出すための欠かせない経験です。
レギュレーションをにそって書くことで、文章力も向上するので、何度も読み返して忠実に守りましょう。
Webライティングを学ぶおすすめの本
Webライティングをさらに深く学びたい方は、本から学ぶことも有効です。
下の本は、Webライターを目指す方におすすめの人気本です。
どの本も基本の「き」をかみ砕いて教えてくれる入門書なので、抵抗なく読めますよ。
20歳の自分に受けさせたい文章講義
- とくにおすすめの必読書
- 書くことの考え方から手法まで身につく
「20歳の自分に受けさせたい文章講義」は「話せるのに書けない!」を解消してくれる本です。
自分の気持ちや考えを文章にして伝える技術を、考え方から教えてくれます。
文章が「うまく」なる必要などない。
いつも教師の顔色をうかがい「自然を汚すのはよくないと思いました」とか「これからは弟にやさしくしようと思います」など、いかにもお行儀のよい意見を書く。
教師もそれを「とてもいいことに気づきましたね」とほめる。
作文技術など、いっさい関係ない。
「いいこと」を書いていれば、それで評価されるのである。
……この話、どこかおかしいと思わないだろうか?
引用:『20歳の自分に受けさせたい文章講義』
「嫌われる勇気」の著者が、書く前の準備から編集方法まで「文章を書くこと」のすべてを解説してくれます。
伝わる文章の型を学べるので、文章を書けない方でも気軽に書けるようになります。
文章が苦手な人はもちろん、得意な人でも基本を見つめ直せる文章の講義書です。
リズム感のある文章の書き方、だれに向けて何を伝えるのかなど、文章を書くための心構えを理解できるので、何度読み返しても勉強になります。
読み進めながら、自分が勇気づけてもらっていることに気づきますよ。
なお「20歳の自分に受けさせたい文章講義」は、Amazonオーディブル
の「聴く読書」で無料で読めます。
無料でお試ししたい方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
AmazonオーディブルはWebライターにおすすめ!無料本8選を紹
新しい文章力の教室
書くための方法やテクニックを学べる
「新しい文章力の教室」は、大手ニュースサイト「ナタリー」で実際に行われている新人社員向けトレーニングがまとめられてる本です。
良い文章を書くために必要な基本ルールをこの1冊で学べます。
絵柄を使って具体的に解説してくれるので、とてもわかりやすく77のテクニックを順に身につけられます。
とくに、第一章の「書く前に準備する」の内容が優れており「悩まず書くための方法」や「テクニック」を意識するだけでも長い文章を書けるようになります。
タイトルのつけ方や要約するコツも解説しているので、必要な知識を網羅して学べますよ。
文章を書いた経験が少ない人や、書くことに自信がない人に読んで欲しい一冊です。

テクニックだけに留まらず、文章書く心構えやポリシーも学べますよ
沈黙のWebライティング(改訂版)
Web文章の書き方をマンガで楽しく学べる
「沈黙のWebライティング」は、SEOの方法やアクセス数を集める文章の書き方を教えてくれる本です。
「Webライティングとは何か?」といった初歩的な内容から集客方法までを全般的に学べます。
631ページと厚みのある本ですが、図解と写真を多めにマンガ形式で解説しているので、本が苦手な方でも挫折せずに読みすすめられます。
Webライターを目指すなら、必ず必要になるバイブルなので、ぜひ手に取ってみてくださいね。

わたしも未だに何度も読み返している本ですよ
試しに読んでみたい方は、無料で全文を読めますので「沈黙のWebライティング」をご覧ください。
10年つかえるSEOの基本
SEOの正しい考え方が身につく
「10年つかえるSEOの基本」は、すぐに使えなくなるテクニックではなく、SEOの考え方をしっかりと学べる本です。
かわいい2人のキャラクターが会話形式ですすめてくれるので、読みやすく頭に入りやすいのが特徴です。
目先のトレンドに振り回されない、変わらない基礎が身につき、だれでも楽しくSEOの大事なことを学べます。
- 「検索エンジンは、どんなことをしようとしているの?」
- 「SEOって、なんのためのもの?」
上のように、SEOのいちばんやさしい入門書を探している方におすすめです。

SEOを本格的に勉強するなら、一番はじめに読むと理解が深まりますよ
正しい知識と考え方が身につくので、あふれる情報の善し悪しを判断できるようになります
はじめての副業Webライターで頑張らなくても安定収入を手にするための教科書
Webライターの仕事の進め方を学べる
「はじめての副業Webライターで頑張らなくても安定収入を手にするための教科書」は、Webライティング術ではなく「Webライターが稼ぐために知っておくべきこと」やWebライターの始め方をくわしく解説した本です。
Webライターとして稼げていない原因について解説し、具体的な対策を教えてくれます。
文章力を上げるための内容は少ないですが、読んでおけば避けられたはずの失敗も多く書かれているので、上手な仕事の進め方がわかります。
「クラウドワークス
![]() 」「ランサーズ」といったクラウドソーシングに登録したばかりの方や、思うような報酬を得られていない方に読んでほしい一冊です。
」「ランサーズ」といったクラウドソーシングに登録したばかりの方や、思うような報酬を得られていない方に読んでほしい一冊です。
おさらい:Webライティングの基本
Webライティングとは「わかりやすさ」に重点をおいた文章のことです。
Webライティングは、PREP法を意識すると格段に書きやすくなります。
上の7つのポイントを押さえて、読みやすい文章にしましょう。
参考文献
『20歳の自分に受けさせたい文章講義』
『新しい文章力の教室』
また、書き方の手順をくわしく知りたい場合は、下の記事でも解説しています。
手順やポイントを深く理解できますので、あわせてご覧くださいね。
初めてでも必ず1記事書ける!
Webライティングの書き方!基本と手順を1から解説【初心者必見】
仕事の全体像を掴みたい場合はこちら!
【未経験から始めるWebライター完全ガイド】仕事内容から進め方までゼロから解説!
Webライターを本格的に始めるなら、プロの講師から正しい知識を学ぶこともおすすめです。
どの講座も2か月程度で学習できるので、少しでも興味のある場合は、ぜひ比較してご参考くださいね。
| 講座名 | ライティングハックス | あなたのライターキャリア講座
| SHElikes | ヒューマンアカデミー「たのまな」
| web+(ウェブタス) |
|---|---|---|---|---|---|
| 添削 | 3回 | 5回 | 〇 | × (模擬試験) | 無制限 |
| 質問 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 |
| 価格 | 89,800円 | 49,800円~ | 入会金162,800円+月額8,984円~ | 32,000円 | 385,000円 |
| 案件の紹介 | 〇 | 〇 | 〇 | × | 〇 |
| 学習期間 | 最短2週間~約2か月 | 約2ヶ月半 | 最短2か月 | 最短2か月 | 一生涯 |
| 評判 | 評判・口コミ | 評判・口コミ | 評判・口コミ | 評判・口コミ | 評判・口コミ |
それぞれの特徴を比較したい場合は、下の記事をご覧ください。
おしまいに
Webライティングの基本と全体像が把握できれば、すぐに書き方の感覚を掴めるようになります。
まずは「はじめにテーマを決めてから書く」「PREP法を意識する」から始めてみましょう。
書くときのコツやパターンをスムーズに理解できますよ。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前