きょうは、Wordpress(ワードプレス)の入稿方法について綴ってまいります。
- 「Webライターの案件に『Wordpress直接入稿』ってあるけど私にもできるかな?」
- 「Wordpressの入稿ってどうやるんだろう?」
はじめての方は「Wordpressの操作なんてできるのかな?」と不安に感じますよね。
WordPressの入稿は、やり方さえ覚えれば簡単に納品できるので安心してください。
今回の日記では、Wordpressの直接入稿の方法を解説します。
納品に必要な操作は基本的なことばかりなので、パソコンが苦手でも失敗せずにできますよ。

豊富な写真つきでわかりやすいので、ぜひこの機会にチャレンジしましょう
Webライティング・Wordpress・ブログに関することなど、悩みや疑問がありましたら、いつでもご相談にのりますよ。気になる方は「お悩み相談室」をご覧くださいね。
スポンサードサーチ
WebライターのWordpress直接入稿の方法
さっそくWordpressの使い方を見てみましょう。
WordPressには「Classic Editor(クラシックエディター)」と「Gutenberg(グーテンベルグ)」の2つの入力方法があります。
「Classic Editor(クラシックエディター)」は今後終了する予定なので、この記事では「Gutenberg(グーテンベルグ)」にしぼって解説しますね。
ログイン
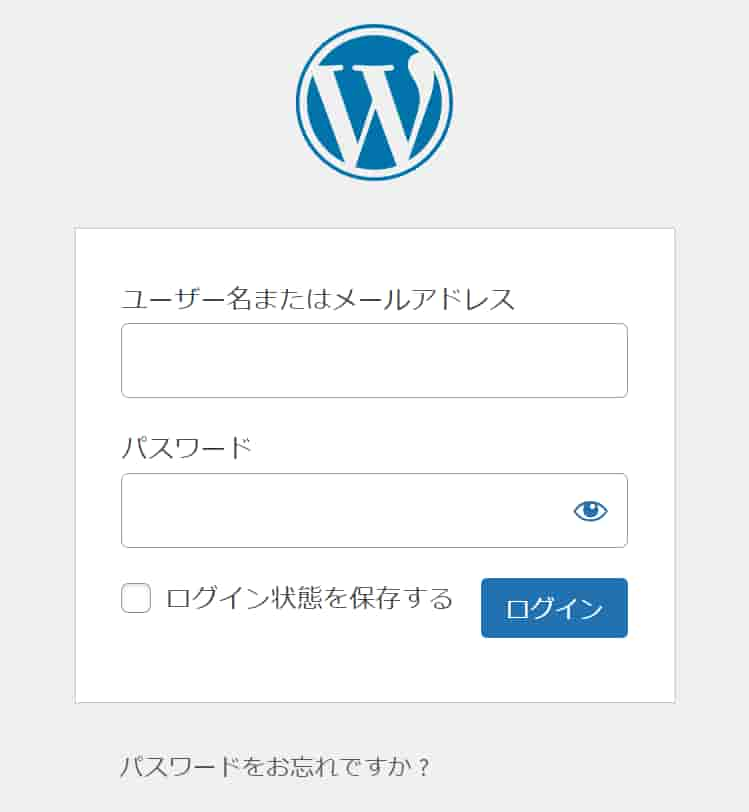
はじめに、Wordpressのログイン画面へアクセスしましょう。
発注先からURLを指定されるので、入力してログイン画面へ移動します。
移動したログイン画面に指定された「ユーザー名」と「パスワード」を入力し「ログイン」ボタンを押しましょう。

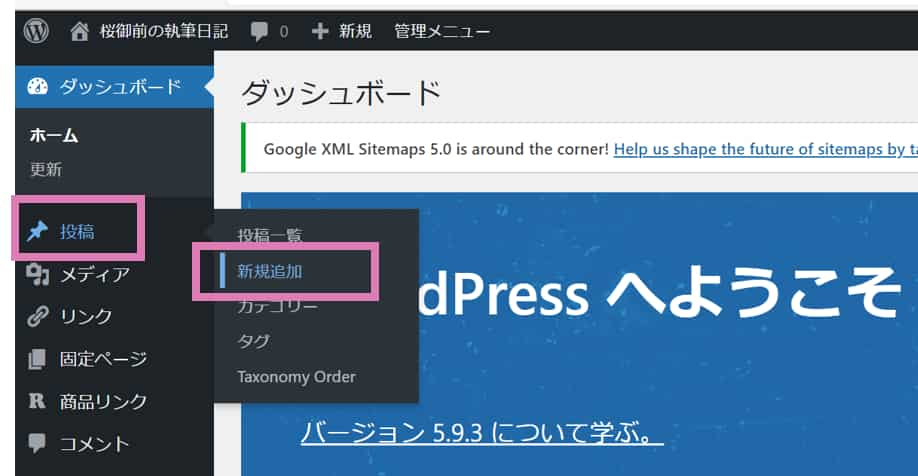
ログインすると「ダッシュボード」という管理画面が開きます。
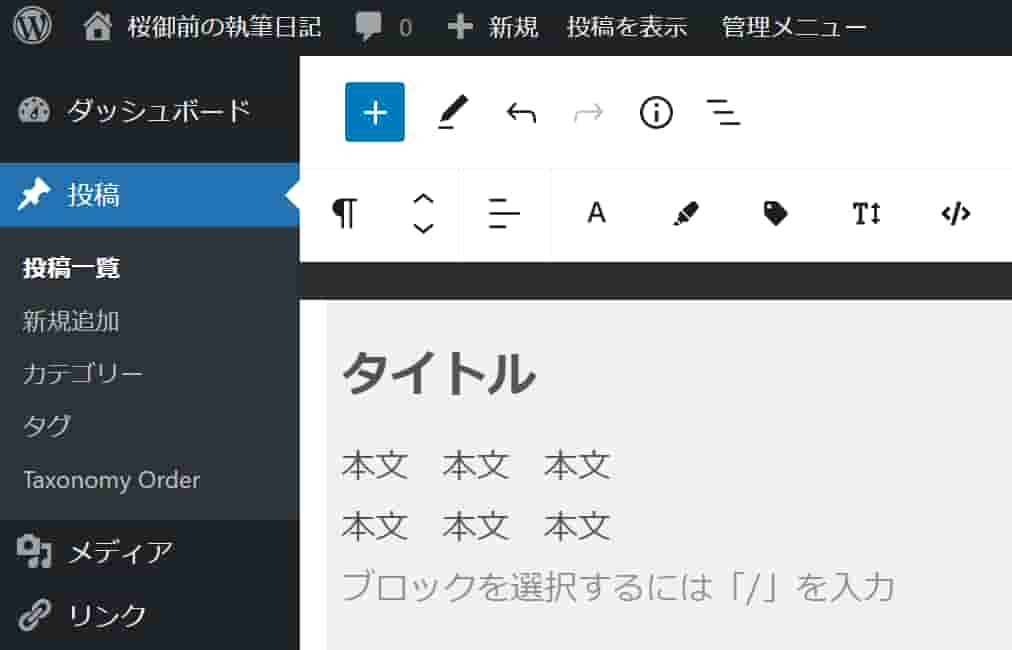
左側のメニューから「投稿」部分にマウスをあてて「新規追加」をクリックしましょう。

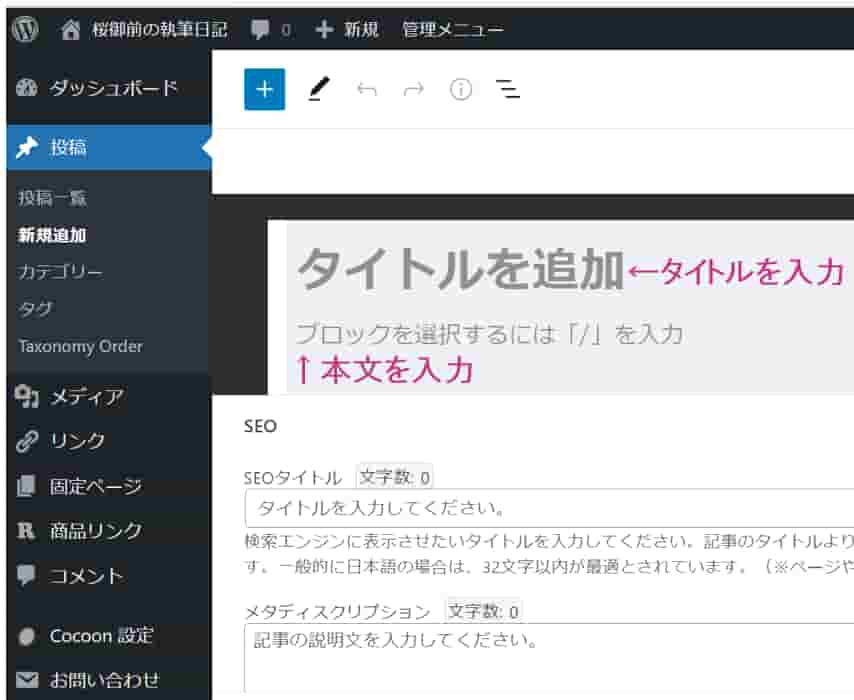
文字を入力する投稿画面が開きます。
タイトル
タイトルは一段目に入力します。

本文
本文は2段目以降に入力します。

Enterを押すと「改行」でき、Shift+Enterを押すと「空白行なしの改行」になります。
◆ Enterを押すと「改行」 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 ◆ Shift+Enterを押すと「空白行なしの改行」 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文
見出し
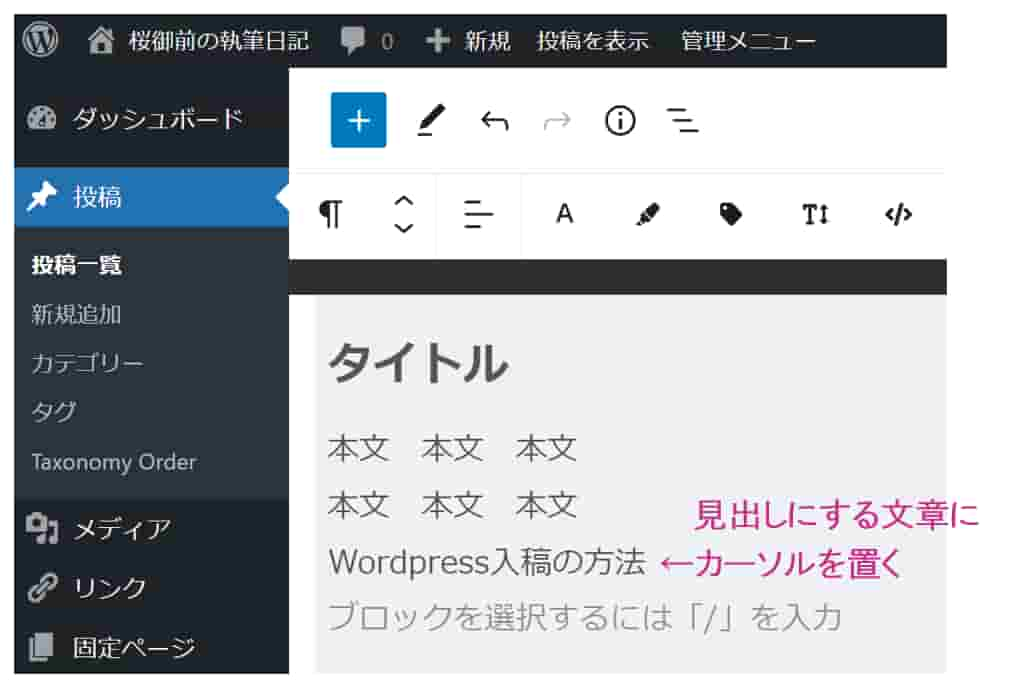
見出しの設定は、見出しを設定する「行」にカーソルを置き「段落」ボタンをクリックします。

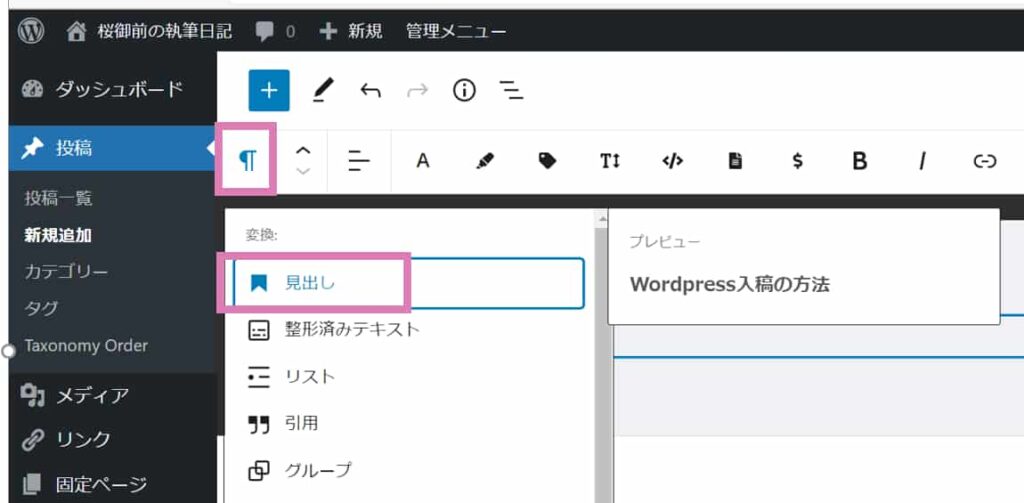
「段落」ボタンは、下の画像のピンク枠(上側)のボタンです。

「段落」ボタンを押したら「見出し」ボタンを選択します。
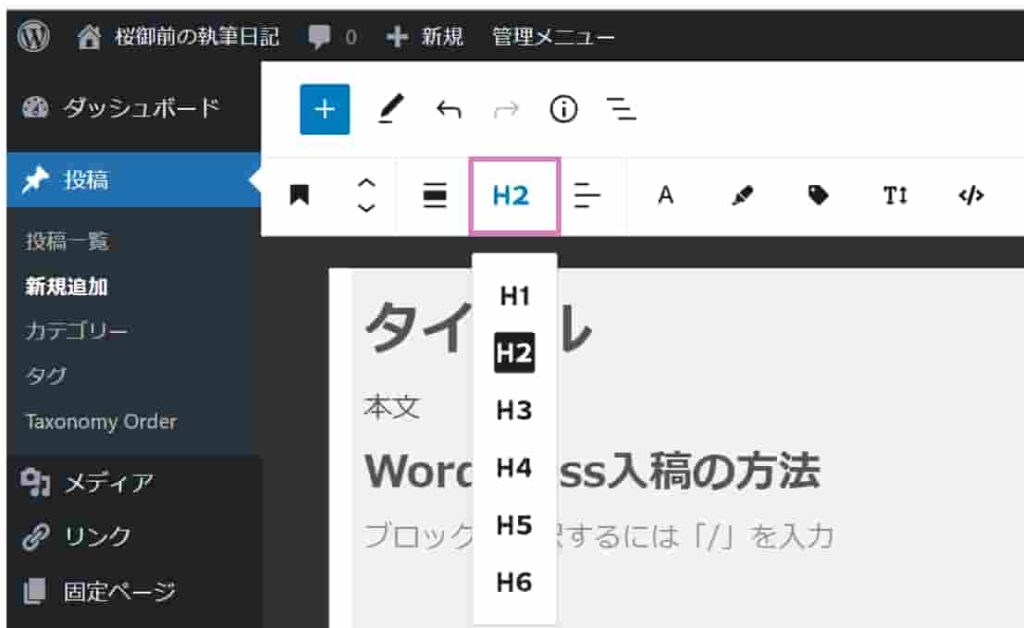
「段落」ボタンのすぐ右側にある「H2」ボタンから「H2」「H3」「H4」を選んで見出しを設定しましょう。

文章の大まかな枠組みは大見出し「H2」を使い、大見出しの内容を掘り下げたいときは小見出し「H3」を使いましょう。
大見出し「H2」と小見出し「H3」を親子関係に結びつけて設定します。
さらに、小見出し「H3」の内容を細かく掘りさげるときは、小見出し「H4」を使います。
また、画面左上の「+」または本文の行にある「+」から「見出し」を選ぶこともできます。

具体的な見出しの作り方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
【見出しの作り方】最後まで読まれる記事にする5つのポイント!
文字の色を装飾
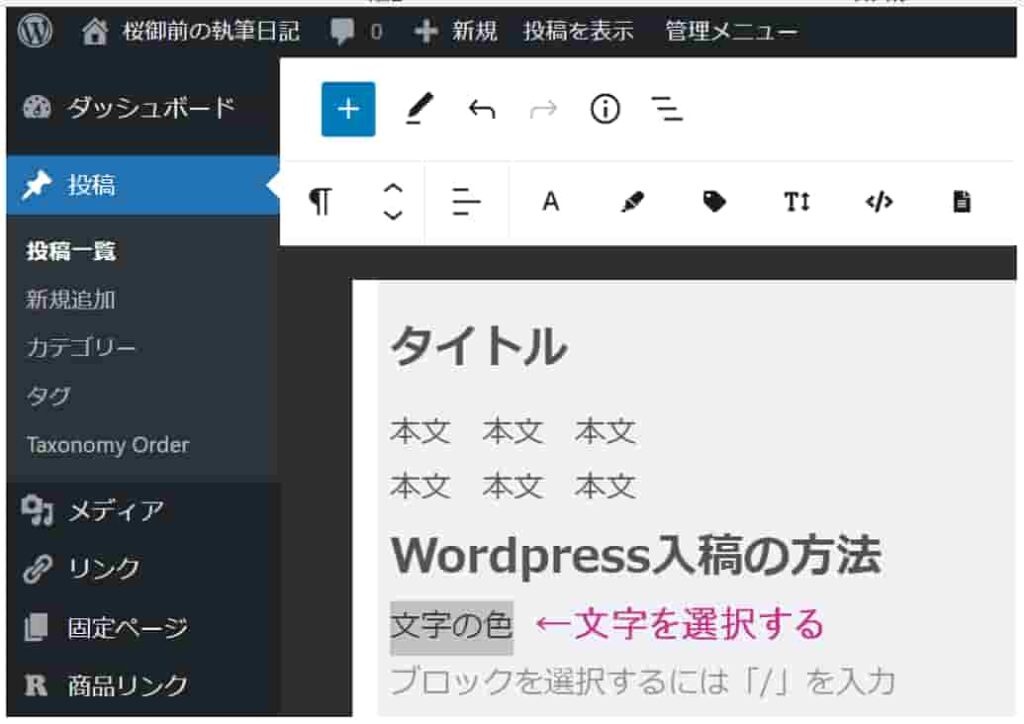
文字の色を装飾するときは、色を変えたい文字を選択して文字ボタン「A」をクリックします。


マーカーを引く
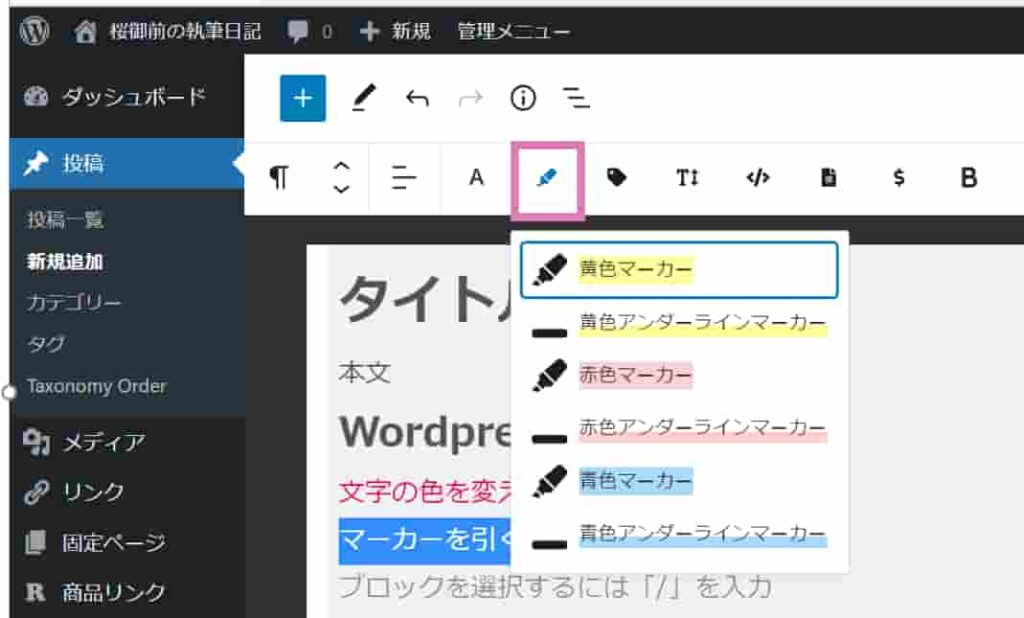
マーカーを引くときは、引きたい文字を選択してマカーボタン「🖊」をクリックします。

太字の設定
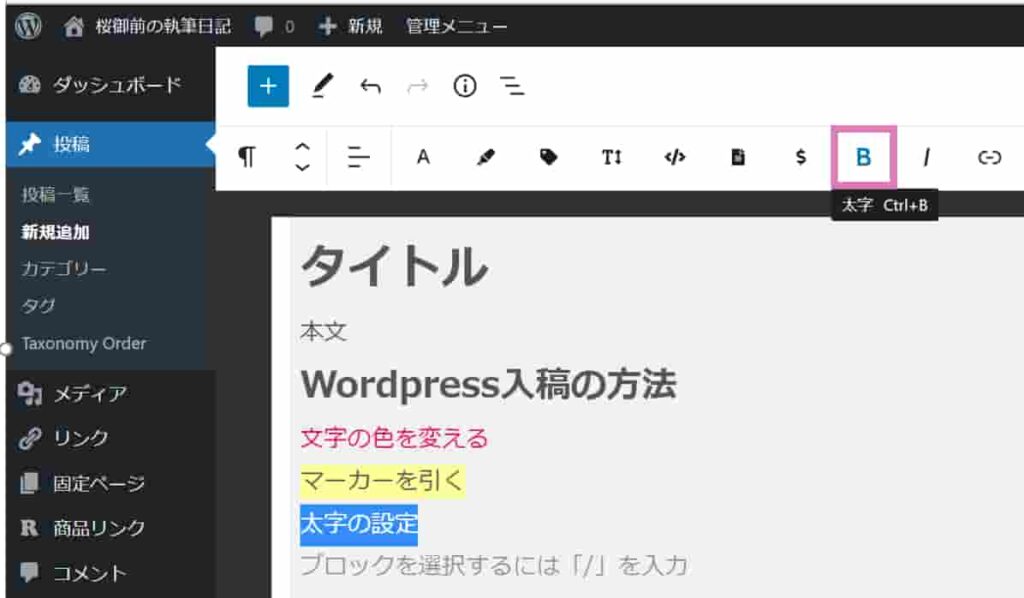
太字の設定は、太字にしたい文字を選択して太字ボタン「B」をクリックします。

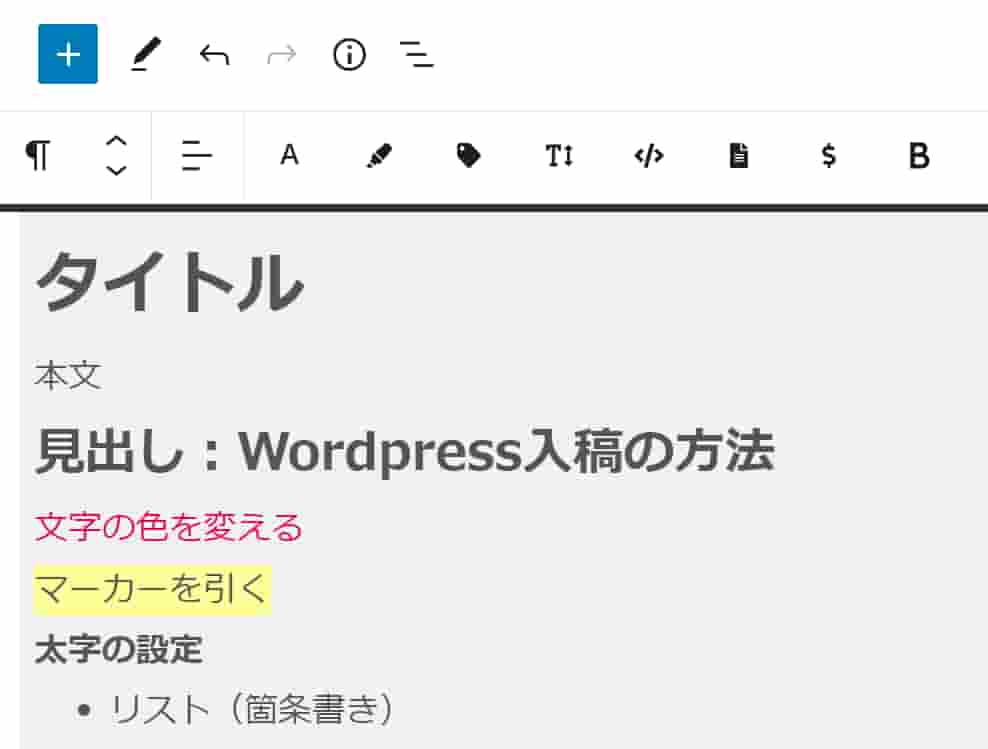
ここまでで「タイトル」「本文」「見出し」「文字の色」「マーカー」「太字」の設定ができました。

リスト(箇条書き)
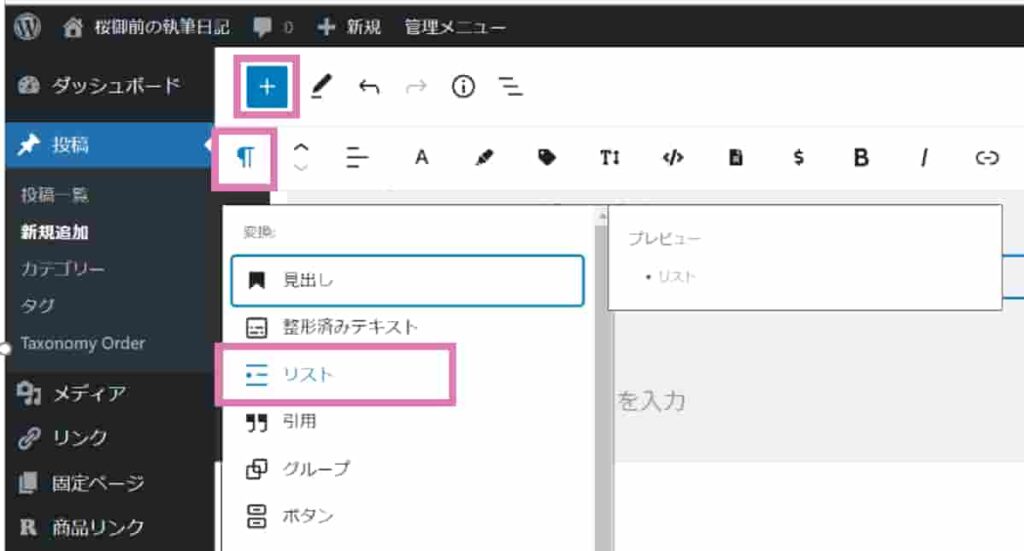
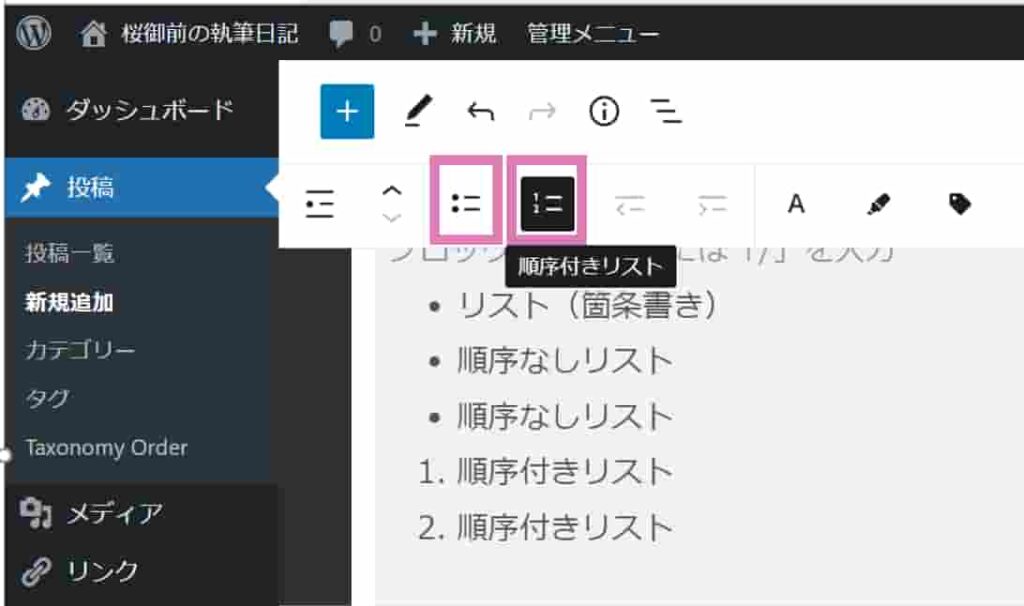
箇条書きの設定は、左上の「段落」または「+」ボタンから「リスト」を選択します。

「順序なしリスト」と「順序付きリスト」があるので目的にあわせて使い分けましょう。

箇条書きのくわしい使い方は、下の記事をご参考くださいね。
もっとくわしく知りたい
箇条書きとは?書き方のルール3つとポイント3つを例文つきで解説
引用
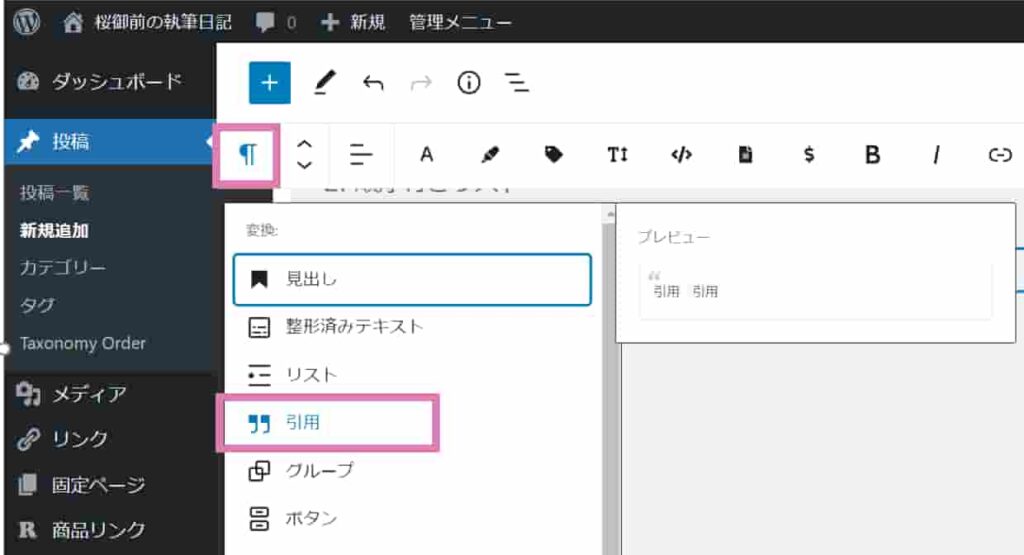
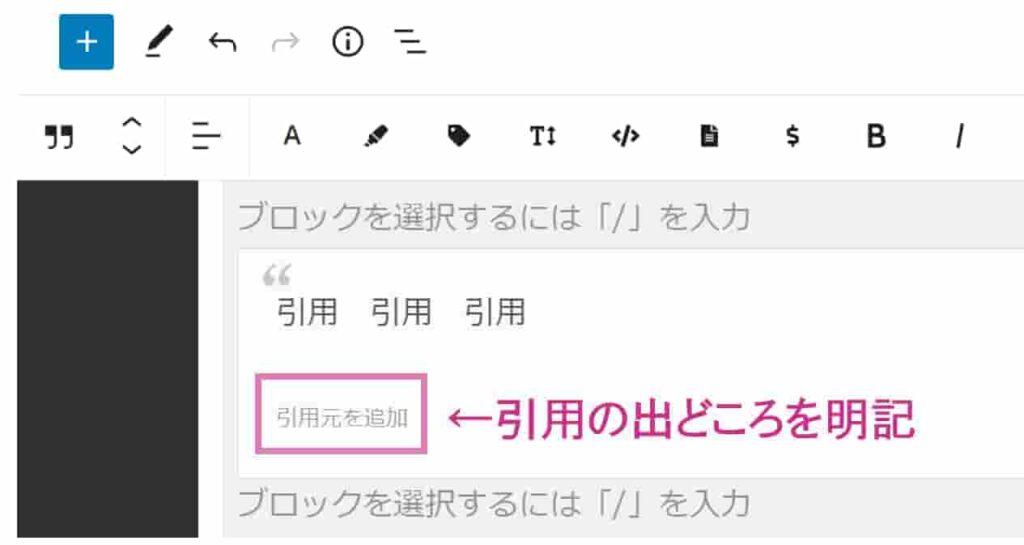
文章中に引用したい箇所があるときは、どこからどこまでが引用個所なのか、はっきりとわかるようにしめす必要があります。
引用箇所を選択し、左上の「段落」ボタンから「引用」を選択します。

引用するときは、必ず出どころを明記しましょう。

くわしい引用ルールを知りたい場合は、下の記事をご参考ください。
もっとくわしく知りたい
【Webライターが守るべき著作権】注意するポイントと引用のルール
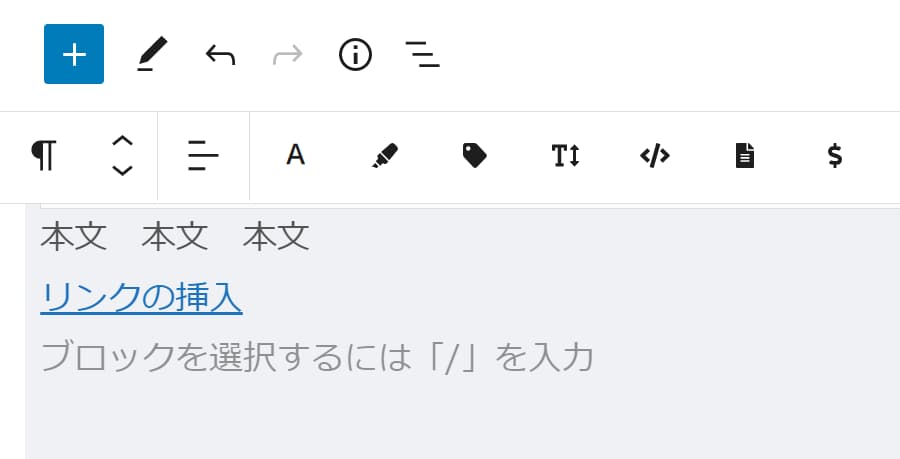
リンクの挿入
リンクを挿入するには、はじめにリンクに設定したい文字を選択します。
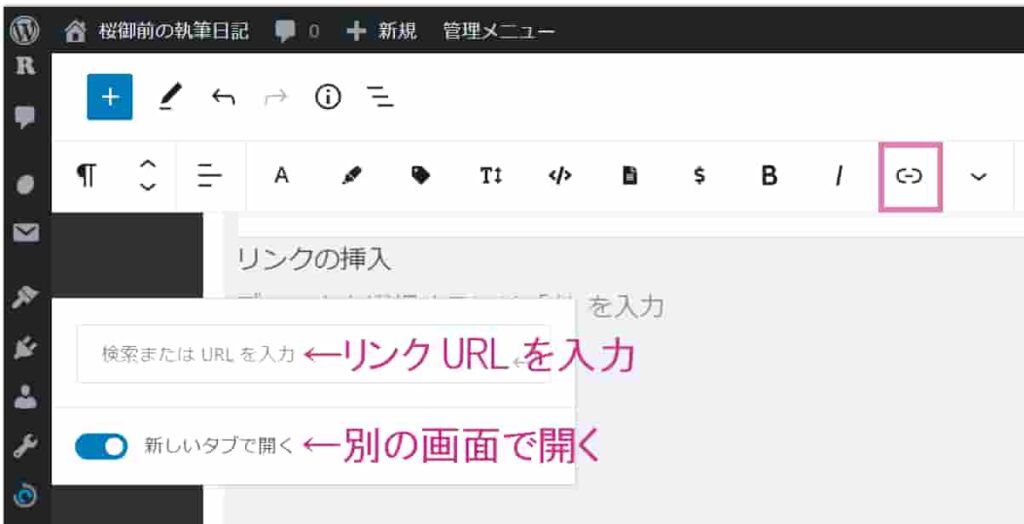
つぎに、画面上にあるリンクボタンをクリックすると、リンクを挿入するボックスが開きます。
ボックスにリンクのURL入れてEnterを押すと、リンクを挿入できます。

リンクを挿入するときに、挿入したリンクを別の画面で開きたい場合は「新しいタブで開く」を設定しましょう。
たとえば、外部にあるWebサイトのページを別の画面で開く場合です。
設定するときは、あらかじめリンクを「新しいタブで開く」にしてURLを挿入すると、手間を省けて簡単に挿入できます。
同じタブで開く場合は、そのままの設定で構いません。

リンクを挿入したら文字の色が青色に変わります。
リンクを挿入するときに、どのような言葉でリンクを作成すべきかわからないときは、下の記事を参考にお試しくださいね。
くわしく知りたい
アンカーテキストとは?SEOに有効な書き方と注意点を解説!
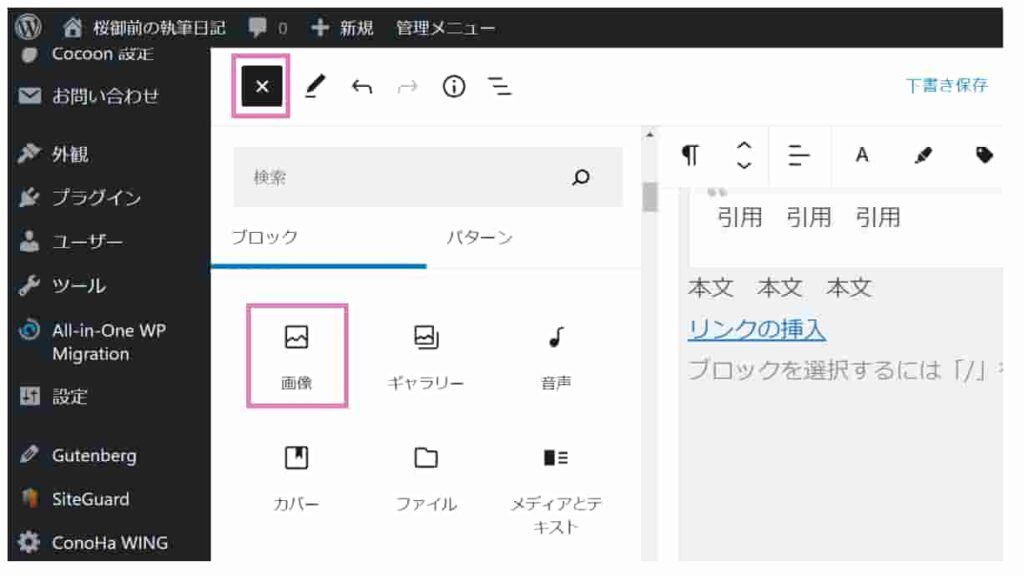
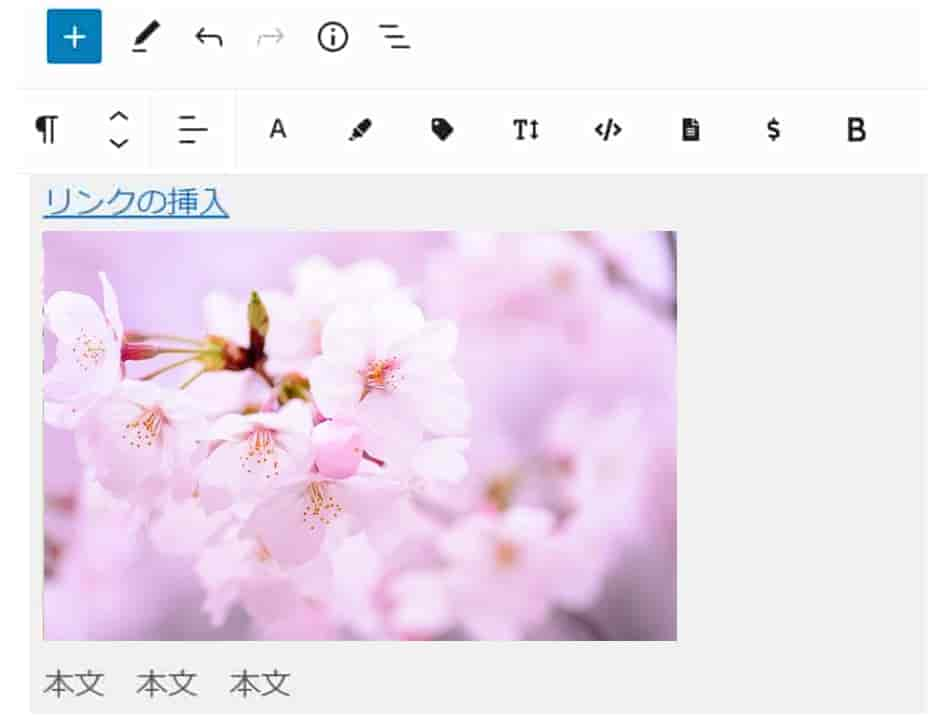
画像の挿入
画像の挿入は、左上の「+」から「画像」を選択します。

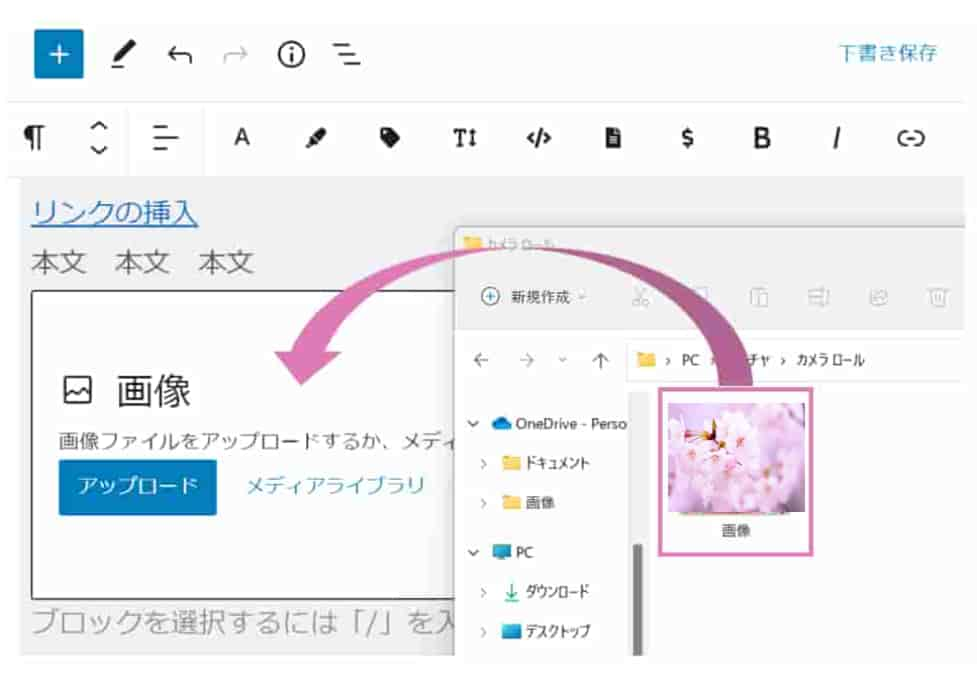
インターネットエクスプローラーを開き、挿入したい画像をドラッグアンドドロップしましょう。

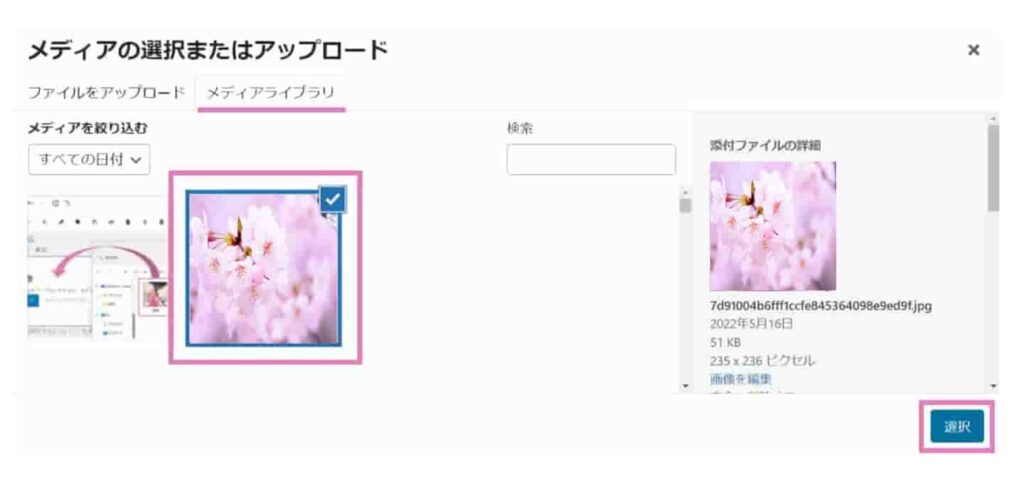
すでに、Wordpressにアップロードされている画像を挿入する場合は「アップロード」の横にある「メディアライブラリ」のボタンから好きな画像を選択して挿入します。

下のように画像が挿入されます。

画像選定の方法は、下の記事で解説していますのでご参考くださいね。
もっとくわしく知りたい
【初心者必見】Webライターの画像選定!6つの基本ルールとコツ
アイキャッチ画像
アイキャッチ画像とは、新着記事一覧や人気記事一覧に小さく表示された画像や、記事の冒頭に大きく表示された画像のことです。
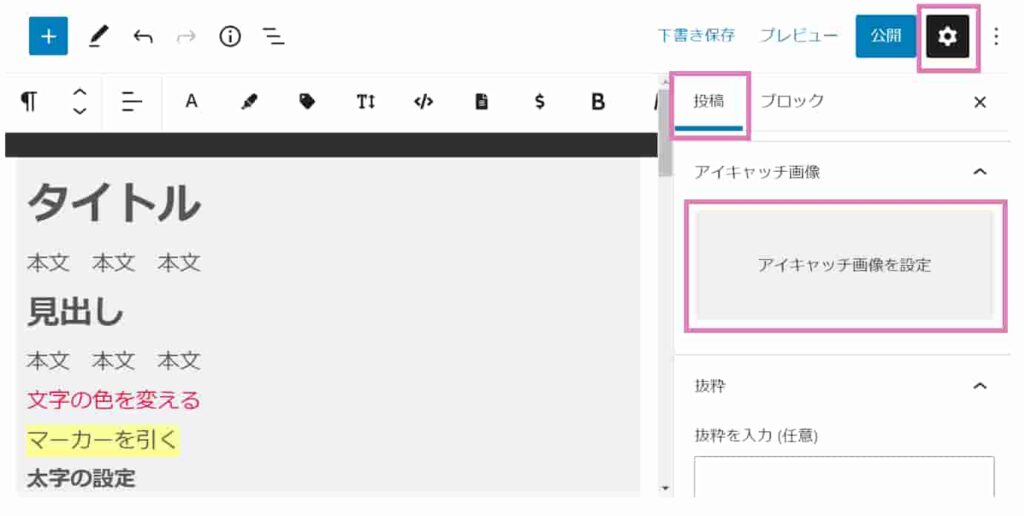
アイキャッチ画像の設定は、右側の「投稿」メニューで行います。
下の画像の右上にある「歯車」ボタンを押すと、メニューが表示され「投稿」ボタンを選択できます。

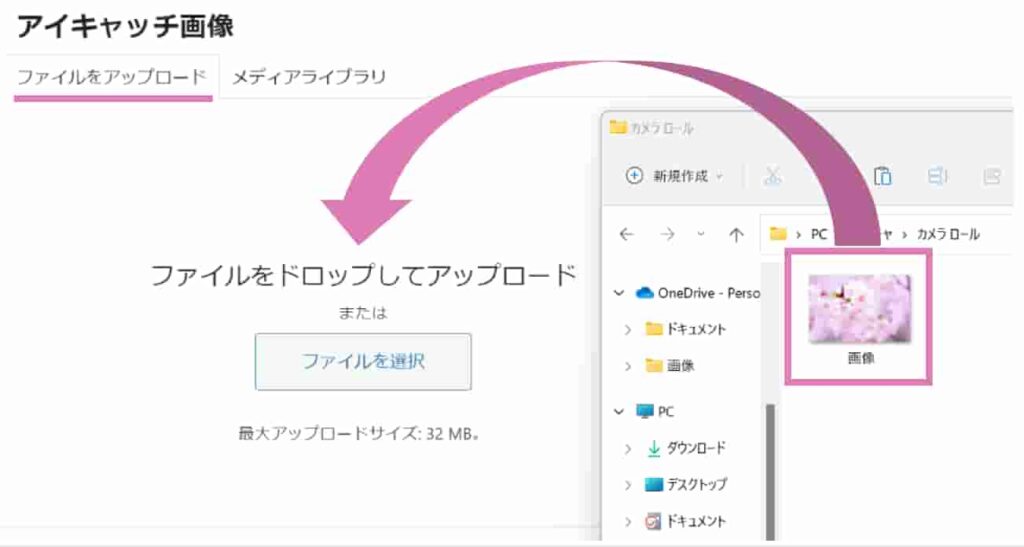
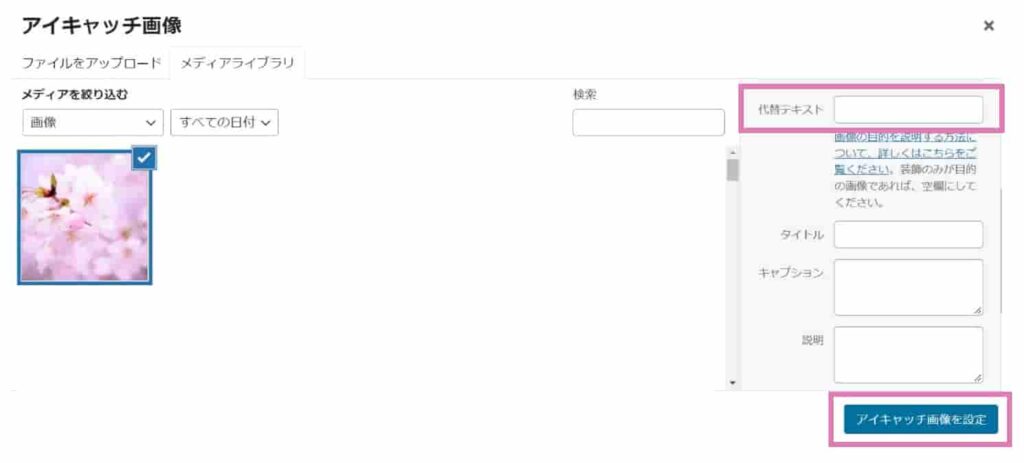
「アイキャッチ画像を設定」のボタンをクリックし、インターネットエクスプローラーを開いて挿入したい画像をドラッグアンドドロップしましょう。

右下にある「アイキャッチ画像を設定」ボタンをクリックするとアイキャッチ画像を設定できます。

なお、画像やアイキャッチ画像を挿入するときは「代替テキスト」を入力するのが一般的です。
代替テキストを入力する必要があるかどうかは、発注先に確認するとよいでしょう。
代替テキストとは、その画像の内容を伝える説明文のことです。
文章読み上げソフトを使用するときに、画像の情報を認識しやすくするために文章を入力します。
たとえば、桜の画像であれば「桜の写真」「桜のイラスト」「桜の絵」のように入力します。
アイキャッチ画像を設定するポイントや注意点を知りたい場合は、下の記事をご参考ください。
くわしく知りたい
WordPressアイキャッチ画像の設定方法と作り方【Canvaで簡単】
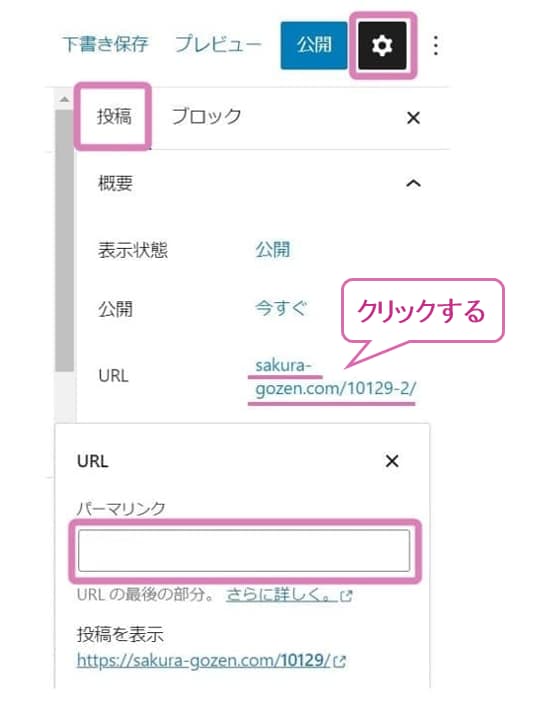
パーマリンク
パーマリンクとは、記事のURLのことです。
右側の「投稿」メニューで行います。

パーマリンクは、記事タイトルの内容に合った文字を「英語」で設定することをおすすめします。
こちらも、どのようなパーマリンクにするのかを発注先に確認するとよいでしょう。
指示がないときは、下のように、何についての記事なのかがわかる英単語を入力しましょう。
◆ WordPressの使い方の記事の場合 パーマリンク:wordpress-guide ◆ Webライターの始め方の記事の場合 パーマリンク:writer-starting
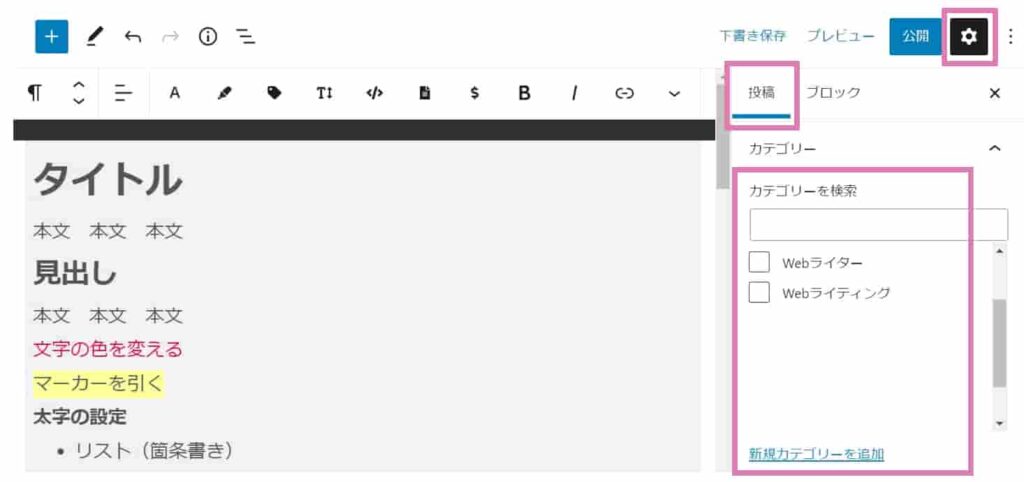
カテゴリの設定
カテゴリの設定は、右側の「投稿」メニューにある「カテゴリ」の中から選択して設定します。
「投稿」メニューが表示されないときは、Wordpress画面右上にある「歯車」のボタンを押すと表示されます。

どのカテゴリを選べばよいのかわからないときは発注先に確認しましょう。
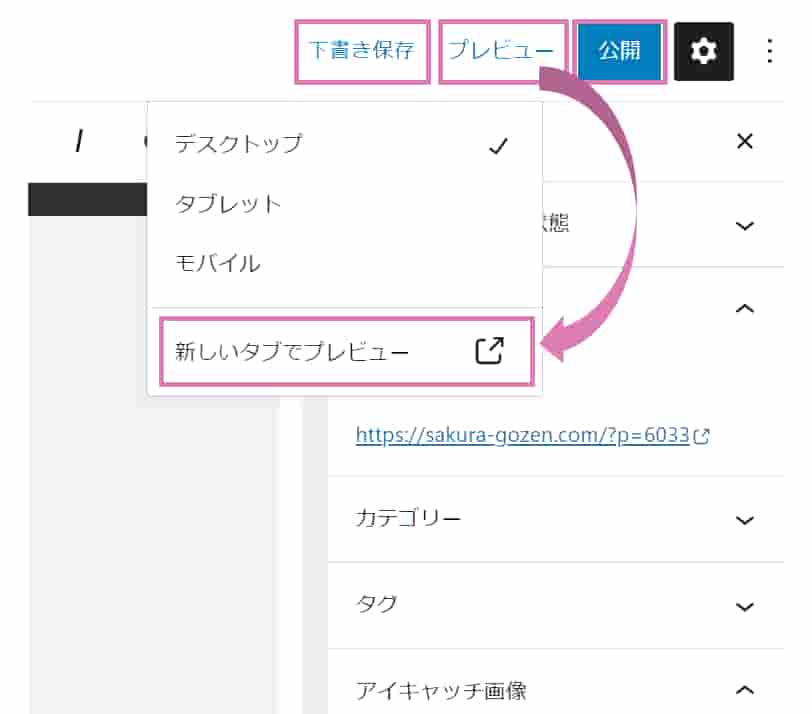
プレビュー・下書き保存・公開
プレビュー・下書き保存・公開は、すべて右側のメニューで設定できます。
記事を作成したら、プレビュー画面で内容を確認しましょう。

右上の「プレビュー」ボタンから「新しいタブでプレビュー」を選択すると、どのような画面になるのか実際に確認できます。

誤字脱字や文字装飾、改行におかしな部分がないかを確認しましょう。
確認が終わったら「下書き保存」をクリックします。
記事の執筆途中でも、パソコンから離れる際はその都度「下書き保存」をすると安心ですよ。
途中まで作成した記事を後日開きたい場合は、ダッシュボードにある「投稿」から「投稿一覧」を選択します。
開きたい記事のタイトルをクリックすると、投稿画面に切り替わります。
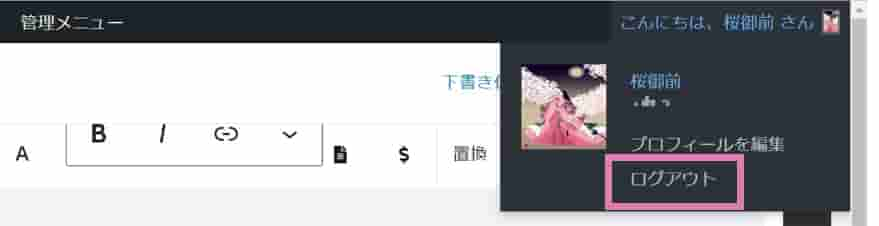
ログアウト
ログアウトするときは、画面右上にある「こんにちは、〇〇さん」にマウスを持っていき「ログアウト」ボタンをクリックすれば完了です。

WebライターがWordpressを使えるようになると、仕事の幅がグンと広がります。
つぎは、Wordpressの学習方法を見てみましょう。
初心者におすすめのWordpress学習方法3選

初心者Webライターにおすすめの学習方法を3つ紹介します。
本で学習する
- プロから必要な知識をわかりやすく学べる
- 基礎から網羅して身につけられる
本で学習すると、信頼のおけるプロからWordpressに必要な知識を無駄なく学べるので、効率的に知識を習得できます。
WebサイトやYouTube動画でも学べますが、本のほうが基礎から応用まで体系的に学習できるので、短時間でスキルを身につけられます。
無駄な労力を省いて最短で学ぶなら、本から学習するのが最適です。
おすすめの本は2冊です。
どちらもゼロからWebサイトを作る方法をわかりやすく学べるので、本の指示に従えば、だれでも美しいWebサイトを作れます。
操作方法や機能の解説など、必要な知識は網羅されており、完全初心者に向けた本なので、パソコンが苦手な方でも十分に理解できる1冊です。
講座から学ぶ
- 画面を見ながら操作できるので理解が早まる
- 講師に質問できるので問題を放置せずに解決できる
本から学ぶのが苦手な場合やスキマ時間を利用して学びたい場合は、講座を利用しましょう。
講座から学べば、動画学習により実際の画面を見ながら操作できるので理解が早まります。
困ったときも講師に質問できるため、問題を放置せずに解決できます。
おすすめの講座は2つです。
「1日でスキルを身につけられる集中講座」やマンツーマン、対面講座もあるので、自分の学習スタイルに合わせてスキルを習得できます。
Udemyの「Webライター向けWordPressブログ構築&運用ガイド
」のように、1回から単発で受講できる講座もあるので気軽に学べますよ。
WordPressブログで実践する
- 執筆から公開まで一通りの作業を実践できる
- Webライターの有力な武器になる
本や講座から知識を身につけたら、Wordpressブログを始めて実践すると、インプットした知識をしっかりと定着できます。
自分でWebサイトをゼロから作り、執筆から公開まで一通りできれば、Webライターとして自信を持ってスキルをアピールできます。
WordPressブログから得られるメリットは大きいので、これからWebライターを始める方ほど有力な武器になります。
WordPressブログの始め方は、下の記事で画像つきで解説していますのでお役立てください。
設定方法は簡単なので、パソコンが苦手でもすぐに完了できますよ。
くわしく知りたい
【WordPressの始め方】10分でできる方法を初心者にやさしく解説!
【ブログ記事の書き方】6つの手順と15のコツを初心者向けに解説!
WordPressブログを立ち上げたら、下の記事を参考に、ブログから仕事を獲得する方法もお試しくださいね。
くわしく知りたい
初心者Webライターはブログがおすすめ!7つの理由と5つの活用法!
では、Wordpressを学べる本と講座をくわしく見てみましょう。
スポンサードサーチ
初心者におすすめのWordpressを学べる本5選
初心者向けにわかりやすく解説された、おすすめのWordpress本は5冊です。
ゼロから学ぶはじめてのWordpress
- 最新バージョン6.x対応に対応!わかりやすい!
- 未経験者向け
- 出版日:2022年10月
「ゼロから学ぶ はじめてのWordPress」は、これからWordpressを始める方に向けて書かれた、きれいで本格的なWebサイトを作れる本です。
操作画面の写真や図解を豊富に用いて、Webサイト制作の基本的な知識や使い方をわかりやすく解説しています。
サンプルファイルがあるので、はじめてでも操作につまずかず、楽しくおしゃれなサイトを作れます。
未経験でも「わかる!」「できる!」と実感できる、もっともおすすめの一冊です。
いちばんやさしいWordpress入門教室
- 未経験者向け
- バージョン5.5.x対応
- 出版日:2020年10月
「いちばんやさしいWordpress入門教室」は、WordPressの知識がまったくない初心者でもWebサイトを作れるよう、順序立ててまとめられた入門書です。
サンプルを用いて一つひとつ手順を丁寧に解説しており、フルカラーで読みやすいので、本を片手に実践できます。
視覚的にもイメージしやすく頭に入るので、文字入力はもちろん、画像の貼り付けやリンクの貼り方も操作できるようになります。
必要な知識は網羅されているので、本の指示にそって進めば、はじめてでも美しいデザインのWebサイトを作れますよ。
いちばんやさしいWordpressの教科書
- 未経験者向け
- バージョン5.x対応
- 出版日:2021年6月
「いちばんやさしいWordPressの教本」は、セミナー経験の豊富な講師陣によって書かれた、初心者でも本格的なWebサイトを作れる教本です。
実際に使える無料テーマを用いて解説されているので、実践しながらが使い方を学べます。
すべて画像つきで解説されているの、Webサイトをはじめて作る方でも安心して操作できます。
1冊ですべて身につくWordpress入門講座
- 初心者向け
- 出版日:2022年3月
「1冊ですべて身につくWordPress入門講座」は、Wordpressの基本と使い方をわかりやすく学べる入門書です。
初心者向けに書かれているので、知識ゼロの方でも見てもらえるサイトの作り方、セキュリティ対策、トラブル対象法など、これ1冊で必要なことをすべて学べます。
さまざまな応用編の使い方も豊富に紹介してあるので、一歩進んだテクニックも習得できますよ。
そのまま使えるWordpressカスタムテンプレート
- 初心者~中級者向け
- 出版日:2022年9月
「そのまま使えるWordPressカスタムテンプレート」は「もう少しこうだったら…」とチョットした細かい個所のカスタマイズを希望通りに叶える本です。
はじめての人にもわかりやすく理解できるよう、ビフォアー・アフターを表示して解説しているので、自分でも好みの形に自由にカスタマイズできます。
今よりも使いやすく、クオリティーの高いWebサイトにするためのアイデア・ヒント集として活用できます。
WordPressの操作に慣れてきた方におすすめです。
カスタマイズのテクニックを学び、発注先に提案できるようになると、信頼度も一気に高まりますよ。
初心者におすすめのWordpressを学べる講座2選
続いて、Wordpressを学べる講座を見てみましょう。
Udemy

「Udemy」は、21万以上のコースから、さまざまな分野の動画を学べるオンライン学習サイトです。
「Wordpress」で検索すると、8368件ものコースが表示されます(2023年2月)。
もっともおススメのコースは、現役プロのWebライターによるコース「Webライター向けWordPressブログ構築&運用ガイド
」です。
1日集中型で設定方法から使い方まで学べるので、まとまった学習時間を確保できない方におすすめです。
Webライター向けに、必要最小限のWordpress操作方法を教えてくれます。
WordPressコースを活用すれば、最小の労力でWordPressサイトを使いこなすことができ、文字単価アップにつながる運営方法を習得できます。
短時間で効率的にノウハウを学び、稼ぎながらスキルアップを目指したい方におすすめです。
「Udemy」の登録方法を知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
Udemyの評判!初心者Webライターにおすすめのコース5選
ストアカ

「ストアカ
![]() 」は、好きな講座を1回1000円~気軽に学べる日本最大級の「学びのマーケット」です。
」は、好きな講座を1回1000円~気軽に学べる日本最大級の「学びのマーケット」です。
オンライン講座と対面講座があり、480ジャンルの中から気になる講座を1回から自由に学べます。
「Wordpress」で検索するとオンライン433件・対面件もの講座が表示され(2023年2月)、マンツーマンレッスンやグループレッスンなど自分に合ったスタイルで学べます。
対面で教えてほしい!マンツーマンで質問しながら学習したい!方におすすめです。
では最後に、WebライターがWordpressを使えるメリットを見てみましょう。
スポンサードサーチ
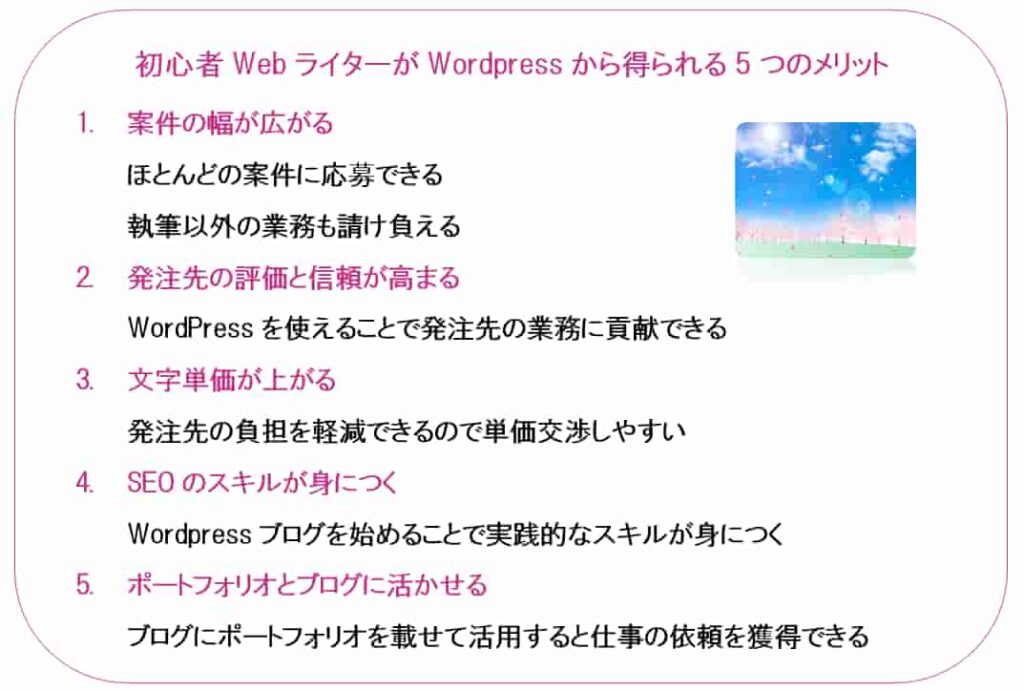
WordPressを使える5つのメリット

WebライターがWordpressを使えると得られるメリットは、5つあります。
案件の幅が広がる
- ほとんどの案件に応募できる
- 執筆以外の業務を請け負える
記事の納品方法は、テキストファイルやGoogleドキュメントなど、さまざまにありますが、Wordpressを使えるようになると仕事の幅を狭めることなく、ほとんどの案件に応募できます。
せっかくやりたい仕事を見つけたのに「『納品形式:Wordpressにアップ』と指定されているので応募できない…」というのはもったいないですよね。
納品だけでなく、画像挿入や文字装飾といった執筆以外の業務を請け負うチャンスも減らすことになります。
「Wordpressで直接納品してほしい」「Wordpressで編集してほしい」という発注先の声は非常に多いです。
そのため、Wordpressを使えることは、仕事を獲得するうえで大きなメリットになります。
発注先の評価と信頼が高まる

発注先の業務に貢献できる
WordPressの使い方を身につけると、どのような仕組みでWebサイトが作られているのか、サイトの構築を学べます。
自分でWebサイトを作ったりデザインを施したりできるWebライターは貴重なため、発注先から重宝されます。
文章力だけでも十分に仕事に活かせますが、複数のスキルを身につけると、さらに頼れる存在になれます。
また、WordPressを設定からできるとなれば、その業務を別料金で請け負うこともできます。
WordPressの設定方法はむずかしくなく、プログラミングの知識がなくても簡単にカスタマイズできます。
WordPressを使えるというだけで希少価値の高い存在になれ、発注先から高い評価と信頼を得られます。
文字単価が上がる
発注先の負担を軽減できるので単価交渉しやすい
WebライターがWordpressを使えるようになると、文字単価の交渉がしやすくなり、報酬を上げることができます。
その理由は、WebライターがWordpressの直接入稿を提案することで、発注先の手間と負担を軽減できるからです。
発注先の多くは、Wordpressを使用してWebサイトを運営します。
納品された記事は発注先自らが入稿する、または別の人を雇う必要があるので、Webライターが直接入稿できれば、発注先はほかの業務に集中でき、効率よく仕事を回せます。
発注先の得られるメリットは大きいため、単価交渉をしやすく、快く受け入れてくれることが多いです。
WordPress入稿は手間になる作業ではないので、効率的に単価アップを実現できますよ。
少しずつ使い方を覚えて、単価交渉にチャレンジするのがおすすめです。
「単価交渉の仕方」や「文字単価を上げる方法」をするときは、下の記事をご参考くださいね。
くわしく知りたい
Webライターの単価交渉の方法とタイミング!初心者でも収入アップできる!
Webライターの文字単価の相場とは?単価別の仕事内容と単価アップの方法
SEOのスキルが身につく
SEOの実践的なスキルが身につく
WordPressを使えるようになると、SEOの知識とスキルが身につきます。
SEOとは、インターネット検索によって執筆した記事を多くの人に読んでもらえるように工夫することです。
たとえば、Wordpressの使い方を学ぶために自分のブログを始めると、ひとりでも多くの読者に読んでもらえるよう検索キーワードや検索意図、読者の悩みを考えるようになります。
自分なりに試行錯誤をくり返すので、自ずとSEOのスキルが身につきます。
SEOは、発注先から求められる必須の知識なので、スキルを身につければ、継続して仕事を依頼されるようになります。
それを実践して身につけられるWordpressブログは、Webライターにとって大きなメリットになります。
SEOの知識を学びたい場合は、このブログでもたくさん解説していますので「SEOライティング」を参考に実践してみてくださいね。
くわしく知りたい
SEO対策とは?上位表示のやり方を初心者にわかりやすく解説!
SEOライティング13の基本ポイント【初心者Webライター必見】
SEOの知識を学べる本は、下の記事で紹介していますので、あわせてご覧ください。
くわしく知りたい
【目的別】SEOを学べるおすすめの本12選【2023年最新】
ポートフォリオとブログに活かせる
ブログにポートフォリオを載せて活用すると仕事の依頼を獲得できる
鶏と卵の話になりますが、Wordpressを使えるようになると、自分のブログにポートフォリオを簡単に作れるようになります。
Webライターとして活躍するには、ポートフォリオが必要です。
WordPressブログでポートフォリオを作れば、WordPressを使えるスキル・SEOスキル・文章力をそのままアピールできます。
ポートフォリオとは、自分がこれまでに執筆した記事の作品集のことです。
ポートフォリオを有効活用することで、記事の品質や強みをあらゆる場面で証明できます。
それにより、発注先のほうから仕事の依頼が来るようになり、効率よく仕事を獲得できます。
ポートフォリオの作り方は、下の記事を参考にすると実践しやすいですよ。
くわしく知りたい
初心者向け!Webライターのポートフォリオの作り方【例文つき】
おさらい:Webライターに必要なWordpress直接入稿の方法
WordPressを使えるようになると、文字単価の高い案件にも挑戦しやすくなります。
おすすめのWordpressの学習方法はつぎのとおりです。
Webライターの仕事に必要なWordpressの操作は、基本的なことばかりなので簡単にできます。
複数のスキルを身につけたい!収入アップしたい!という方は、ぜひこの機会に使い方をマスターしましょう。
WordPress入稿に慣れてきたら、身につけたスキルをアピールして、ぜひ単価交渉に挑戦してみてくださいね。
また、Wordpressに慣れたら、得意領域を磨いて専門ライターを目指すこともおすすめです。
専門性を高める方法は、下の記事で解説していますので、あわせてご覧くださいね。
スポンサードサーチ
おしまいに
WordPressの入稿は、WordやExcelよりも操作が簡単なので、すぐに使えるようになります。
文字の装飾や画像の挿入なども圧倒的に楽なので、簡単に覚えられますよ。
WordPressを使えることで、Webライターの案件は格段に増えて仕事のチャンスが広がります。
WordPressを使えるWebライターは少ないので、早めに習得して活躍の場をどんどん広げましょう。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前