きょうは、Webライターの画像選定について綴ってまいります。
Webライターの仕事をしていると、執筆のほかに画像を選定する案件を見つけたり、発注先に画像挿入の依頼をされたりします。
- 「画像選定ってどうやるの?」
- 「画像を選定するのって大変そう…」
- 「初心者の私にもできるかな?」
作業に慣れていないと、見出しや記事の内容にそった画像を探すのに手こずりますよね。
今回の日記では、Webライターの画像選定について基本ルールやコツ、注意点を解説します。
はじめて行うときは「むずかしそう!」としり込みしがちですが、慣れると簡単な作業です。

豊富な写真つきですぐに作成・挿入できるようになりますので、ぜひスキルアップを目指して実践してみてくださいね
スポンサードサーチ
画像選定の基本6つのルール
さっそく画像選定の基本ルールを6つ見てみましょう。
文章の内容がひと目でわかる画像にする
画像を選ぶときは、読者が伝えたい内容をひと目で理解できる、わかりやすいものを選びましょう。
記事の画像には、どのような文章なのかを簡潔に伝える目的があります。
〇:何を伝えたいのかひと目でわかる画像
見出し「体を鍛える3STEP」の画像

×:何を伝えたいのかわかりにくい画像
見出し「時短アイテム」の画像

読者の理解を促す、すぐに内容をイメージできる画像を使いましょう。
横長の画像を使う
画像を載せるときは、横長の画像を使います。
Webサイトに載せる記事は、パソコンやスマートフォンで見やすいよう、横長の画像に統一することがほとんどです。
発注先からの特別な指示がない限り、縦長の画像を使わないようにしましょう。
きれいな画像を使う
画像はきれいなものを使いましょう。
ぼやけていたり解像度が低かったりすると、読者に雑な印象をあたえてしまいます。
〇:鮮明できれいな画像

×:解像度が低い画像

ただし、画像をそのままアップロードすると、データ容量が大きいためにページの表示速度が遅くなる恐れがあります。
画像の圧縮について、発注先と確認しながら行いましょう。
画像の圧縮方法やおすすめのツールは、後ろの項目「発注先にサイズや容量を確認する」で解説しますね。
暗めの画像を使わない
全体的に暗めの画像や不気味な印象をあたえる画像を使わないようにしましょう。
×:全体的に暗くて不気味な画像

ダークな印象の画像を好む発注先は、ほとんどいないと言っていいくらいです。
セクシーすぎる画像や暴力的な画像、気持ち悪い画像も必ず避けるようにしましょう。
とくに、女性の画像を使うときは注意が必要です。
画像を選定するときは「明るい」「元気」な印象をあたえるポジティブな画像を使いましょう。
内容にそった画像を使う
画像を選定するときは、内容にそった画像を使いましょう。
アイキャッチ画像とは、記事一覧ページに表示される画像のことです。
下の画像でいえば、左側にある画像のことです。

読者の興味を一瞬で惹きつける役割があります。
そのため、アイキャッチ画像には、記事全体の内容がひと目で理解できる画像を使います。
見出しに設定する画像には、記事全体ではなく、その見出しの内容を反映する画像を選びます。
それぞれの内容にふさわしい画像を選んで設定しましょう。
WordPressにアイキャッチ画像を設定する方法は、下の記事をご参考くださいね。
くわしく知りたい
WordPressアイキャッチ画像の設定方法と作り方【Canvaで簡単】
ほかのサイトが使用していない画像を使う
できる限りほかのWebサイトで使用していない画像を選びましょう。
なぜなら、よく見かける画像は、別のイメージに結びついたり、インパクトが弱かったりするため、読者の興味を惹きつけないからです。
とくに、フリー素材を使用するときは、使いやすい画像が限られているため、気をつけて選びましょう。
「どこかで見たことがある画像だな」「似たような画像だな」と感じるときは、その画像の使用を控えるのが望ましいです。

ダウンロード回数の少ない画像を選ぶと、ほかのサイトと重複しにくくなりますよ
では、基本ルールを理解できたら、画像を選ぶときのコツを見てみましょう。
Webライターが画像選定をするときの6つのコツ
画像選定には、ある程度決まった型があります。
型を理解するだけでも画像選びが楽になるので、どのような画像にしたらいいかわからない場合は、ぜひご参考くださいね。
では、6つのパターンを見てみましょう。
疑問文の見出しには「?」マークの画像を使おう
「~とは?」や「~は?」といった疑問文の見出しには「?」マークの画像を使うと、文章の内容を簡単に理解できます。


語尾が「?」の見出しにも有効ですよ。
禁止を促すときは「×」印の画像を使おう
禁止を促す見出しのときは「×」印の画像や禁止をあらわす標識の画像を使うと、やっていはいけない事柄が書かれていると理解できます。
たとえば「一方通行」や「進入禁止」の交通標識の画像を使うと効果的です。


人の「待った!」「驚いた!」といった仕草をあらわす画像も禁止の意味が伝わりやすいですよ。
確認を促すときは「レ」チェックマークの画像を使おう
「注意」や「確認」を促す見出しのときは「レ」チェックマークの画像を使いましょう。

チェックリストの画像を使うと、忘れずに確認しなけらばならないという意味が伝わります。
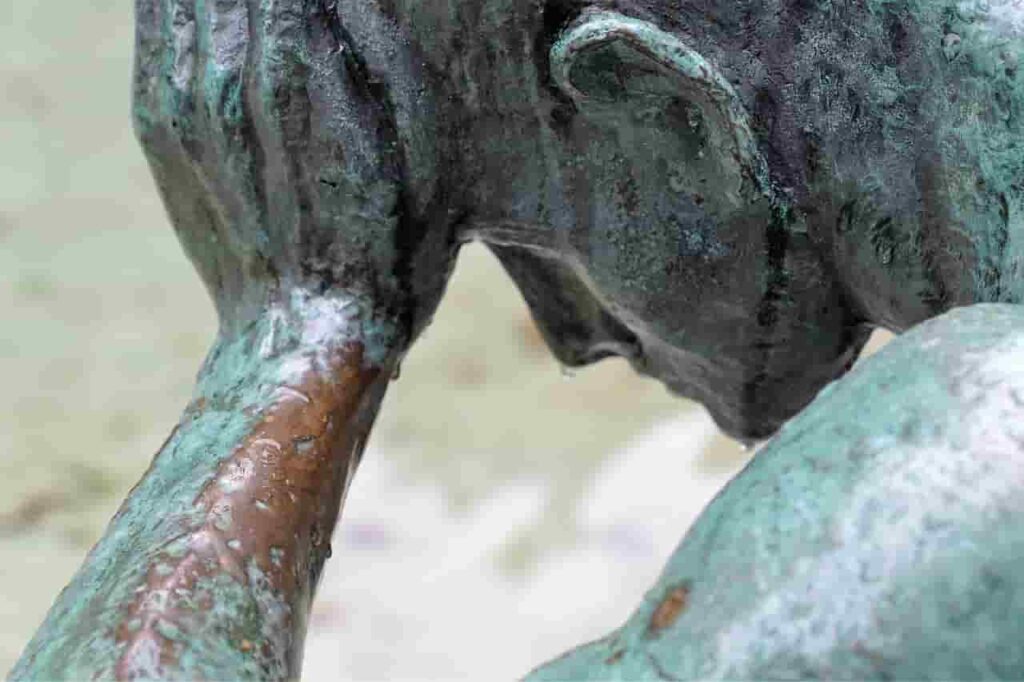
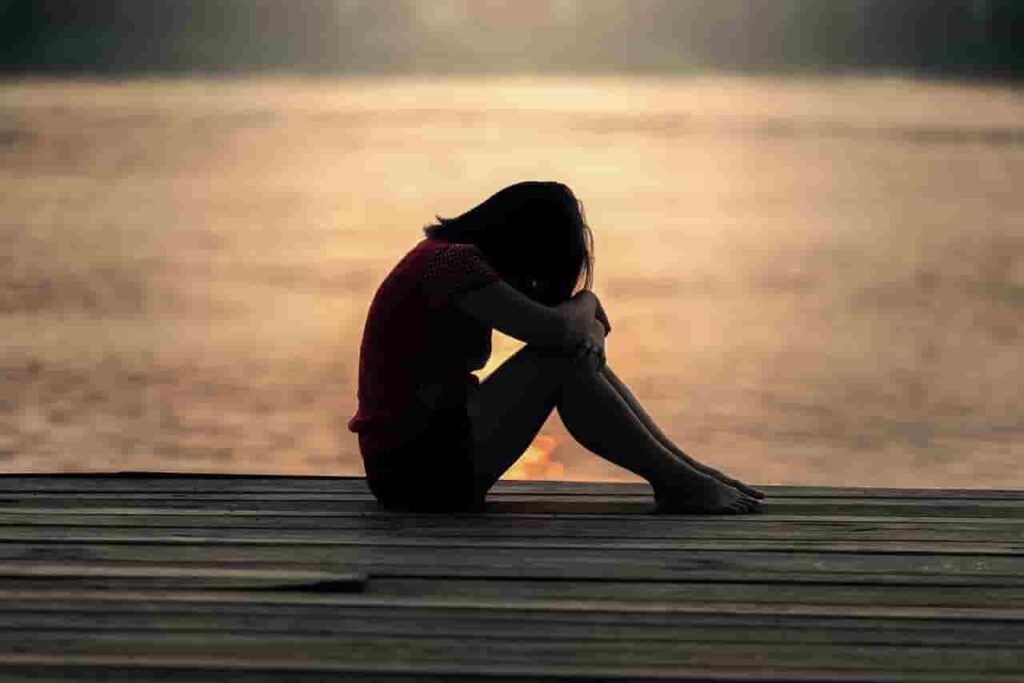
ネガティブな内容は「下を向く」画像を使おう
ネガティブな内容の見出しのときは「下を向く」「頭を抱える」画像がおすすめです。


深く考え込んでいるイメージが伝わる画像を使うと伝わりやすくなります。
コツは、ネガティブなイメージを伝えながら、周りの雰囲気は「美しさ」や「爽やかさ」を取り入れることです。
あまりにも暗い印象の画像は、記事の雰囲気やWebサイトのイメージを損なうので控えましょう。
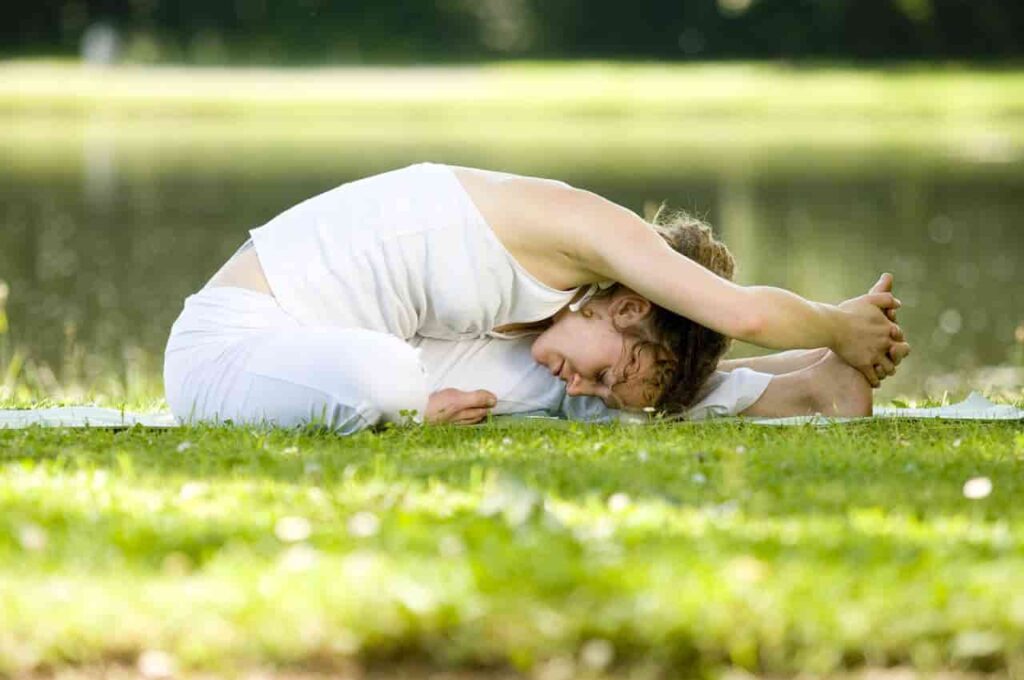
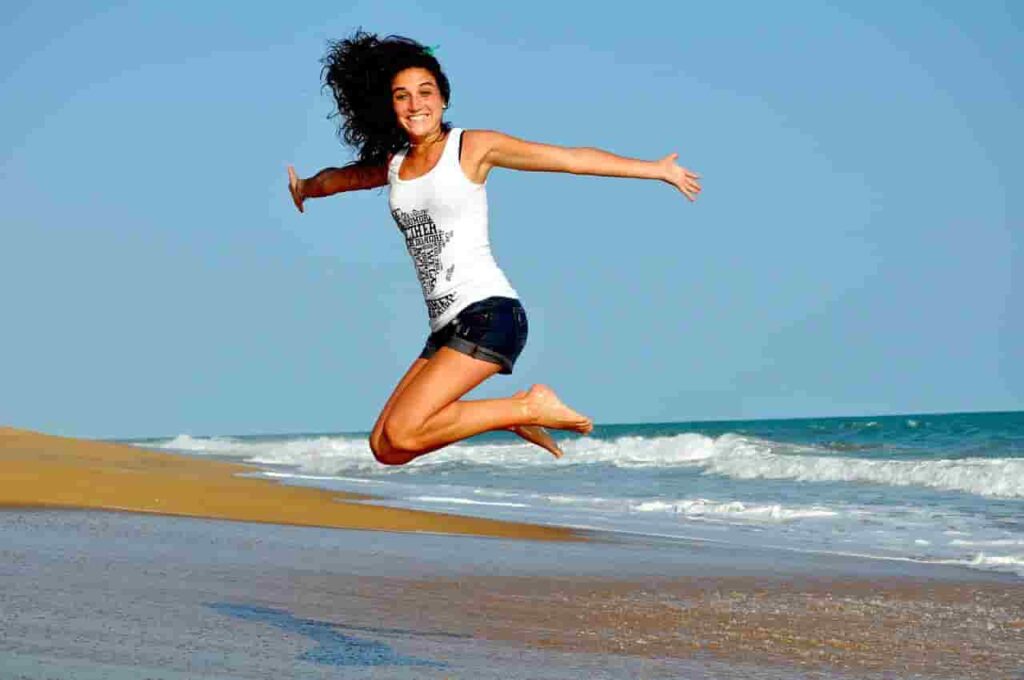
ポジティブな内容は「笑顔」の画像を使おう
ポジティブな内容の見出しには「笑顔」の画像を使うのが効果的です。
ほかにも「飛び跳ねている」画像や「ガッツポーズ」「斜め上を向く」画像を使うとプラスのイメージが膨らみます。


楽しさが伝わる明るい画像を取り入れましょう。
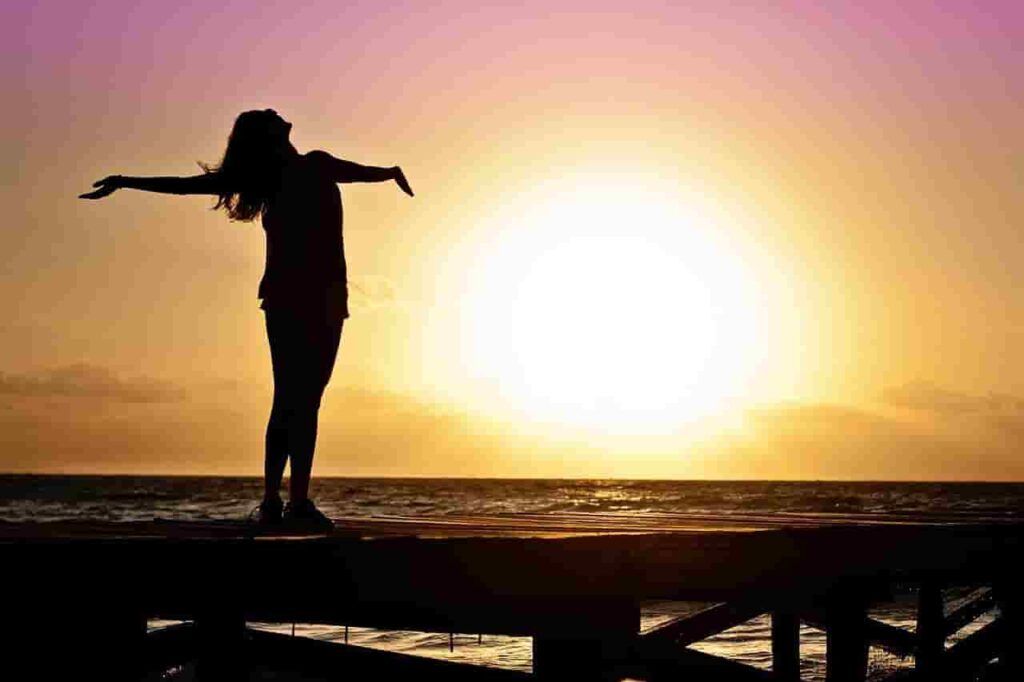
締めくくるときは「未来をイメージできる」画像を使おう
締めくくりの見出しのときはや「未来をイメージできる」画像を使うと、良い印象で終わらせることができます。


ポジティブで前向きな画像を使うと効果を発揮します。
締めくくりにふさわしい、明るい未来を想像できる画像にしましょう。
では、あわせて注意点も見てみましょう。
スポンサードサーチ
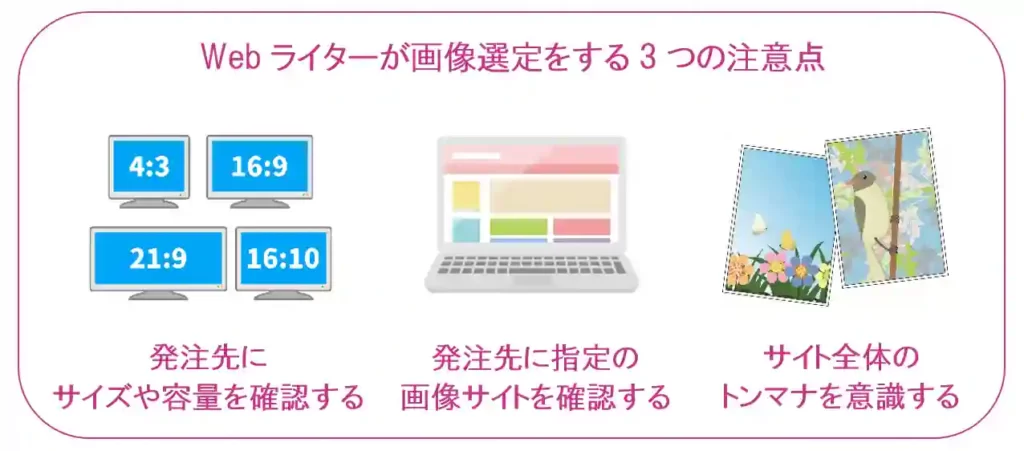
Webライターが画像選定をするときの3つの注意点

Webライターが画像選定するときの注意点は3つあります。
発注先にサイズや容量を確認する
発注先によっては、画像サイズやデータ容量に指定があることがあります。
事前に確認して、決められた画像サイズ、データ容量にして画像を載せましょう。
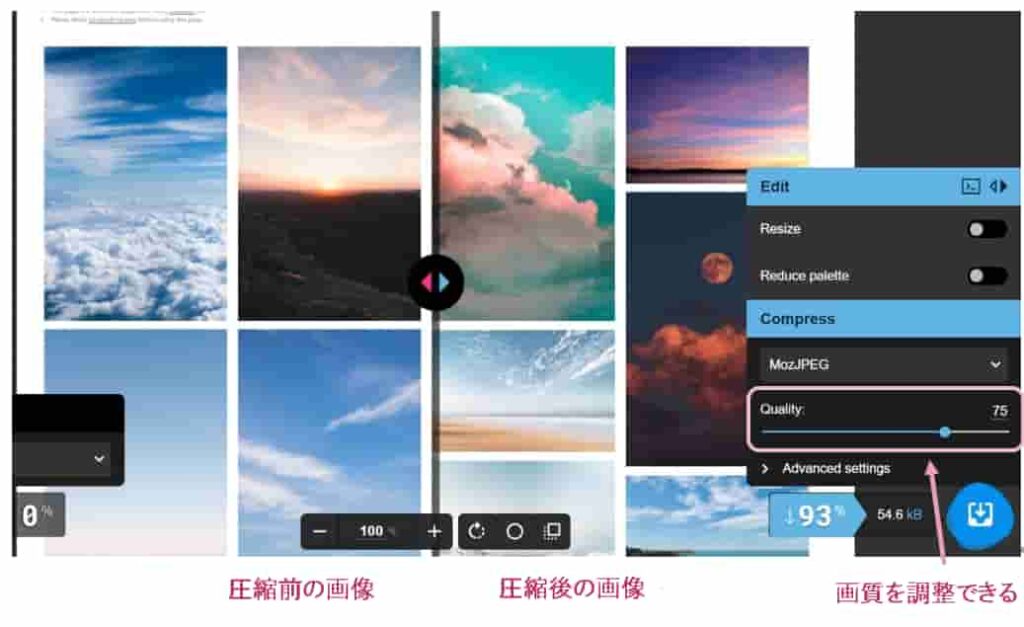
画像サイズや容量を変更するツールは「Squoosh」がおすすめです。
「Squoosh」は会員登録不要・無料で使えて、使い方も非常に簡単です。
「Drop OR Paste」と書かれた画面にリサイズ、または、圧縮したい画像をドロップ&ドラッグするだけです。

右側の調節バーで解像度を調節でき、左右の画質を確認しながら圧縮できるので、画像があら過ぎて失敗することがありません。
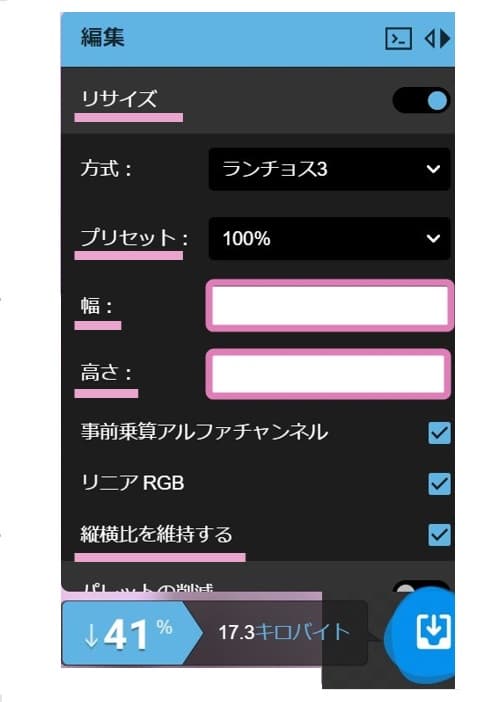
サイズを変更するときは、調節バーの上にある「Risize」の「●」を右側に動かすと設定できます。

「Width(幅)」「Height(高さ)」「Preset(%の値)」「Maintain aspect ratio(縦横比を維持する)」で画像のサイズを調整します。
さらに、次世代フォーマット「WebP(ウェッピー)」に変換することもできます。
「WebP」にするには、調節バーの真上にある「V」を開き「WebP」を選択すると変換できます。
発注先に指定の画像サイトがあるかを確認する
画像選定をするときは、発注先に指定のサイトがあるかを事前に確認しましょう。
指定がある場合は、発注先の指示に従います。
指定がない場合は、まずは、発注先から渡された執筆マニュアルやレギュレーションをよく読み、画像についての記載がないかを確認しましょう。
画像についての記載が見当たらないときは、質問・相談しましょう。
お任せされたときは、後ろの項目「Webライターにおすすめの画像ツール」でおすすめの画像サイトを紹介していますのでお役立てください。
サイト全体のトンマナを意識する
画像選定をする前に、掲載予定先のWebサイトにある画像をあらかじめリサーチしましょう。
掲載予定先のWebサイトの記事をいくつか見ると、使用する画像の雰囲気を把握できます。
やわらかい印象をあたえる画像

きっちりとした印象をあたえる画像

必ず確認して、サイト全体のトンマナをあわせましょう。
画像を選ぶときの参考になり、迷わずに判断できるので作業時間を短縮できます。
また、Webサイトのイメージや雰囲気も損なわずに済むため、画像の修正や変更を依頼されるリスクを減らせますよ。
トンマナとは、雰囲気や色合い、調子のことです。
トンマナについて知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
トンマナの意味とは?Webライターが意識すべき項目やルールを解説!
おすすめのフリー画像ツール5選・画像作成ツール2選
Webライターにおすすめの画像作成ツール2つ、フリー画像ツールを3つ紹介しますね。
「イラストAC」に登録すると「写真AC」や「シルエットAC」も無料で使えるので便利です。
おしゃれ画像を扱うフリー素材のサイトや、自分で簡単に画像を作成できるツールを知っていると重宝しますよ。
そのほかのフリー素材のサイトを知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
【無料・商用利用OK】イラスト・写真フリー素材サイト14選
では実際に、Wordpressに画像を挿入する方法を見てみましょう。
スポンサードサーチ
WordPressに画像を挿入する方法
WordPressの投稿画面を開きましょう。
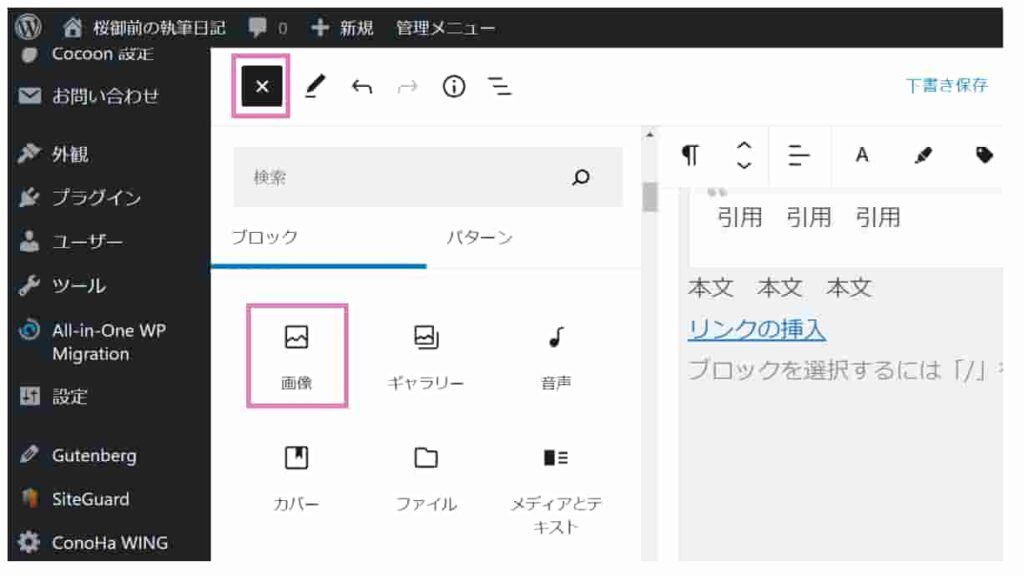
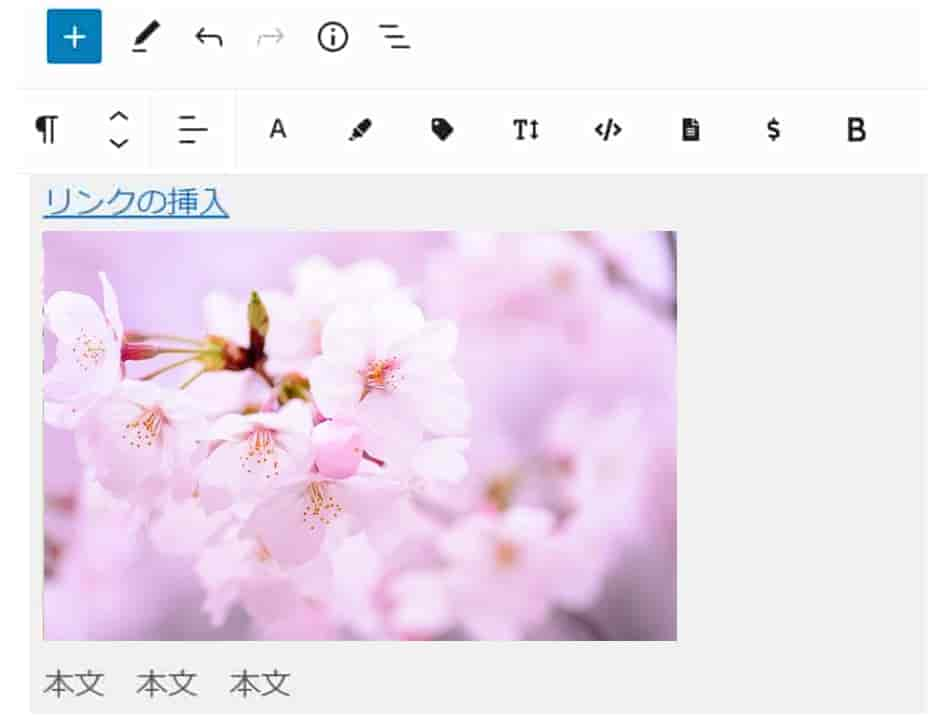
画像の挿入は、画面左上の「+」から「画像」を選択して行います。

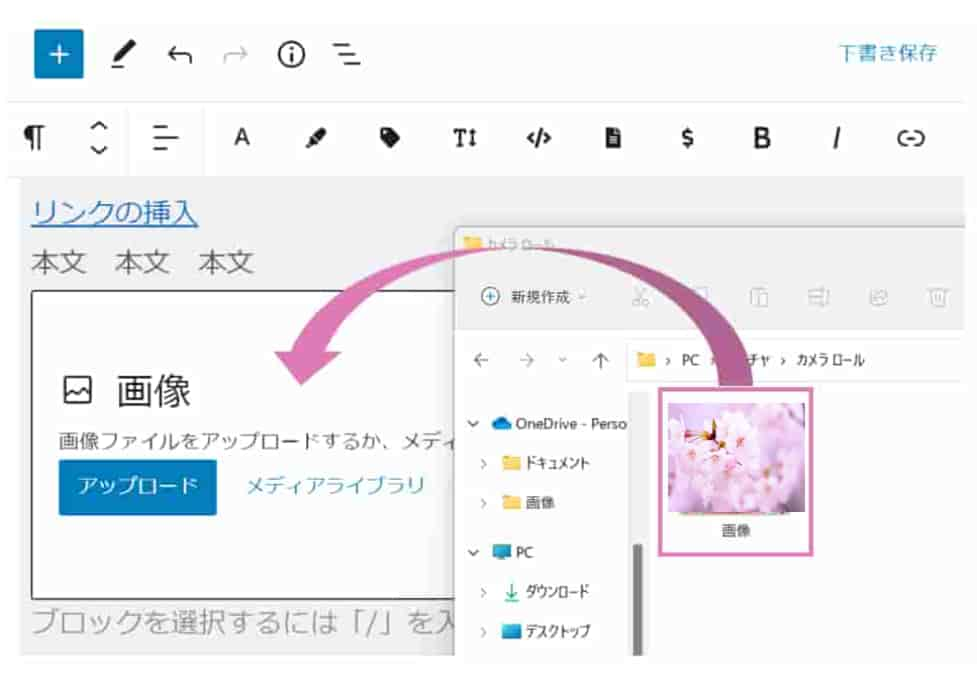
インターネットエクスプローラーを開き、挿入したい画像をドラッグ&ドロップしましょう。

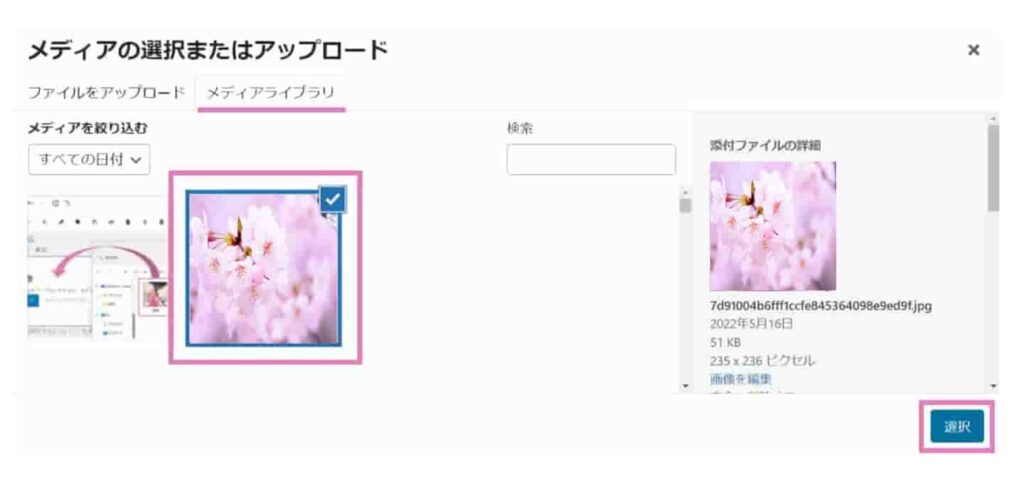
すでに、Wordpressにアップロードされている画像を挿入する場合は「アップロード」の横にある「メディアライブラリ」のボタンから好きな画像を選択して挿入します。

下のように画像が挿入されます。

見出し用に設定するときは、横長サイズの画像をお選びくださいね。
続いて「Canva」を用いた画像の作り方を見てみましょう。
Canvaで画像を作る方法7ステップ
無料の画像作成ツール「Canva」を用いて、見出し画像を作ることもできます。
アイキャッチ画像にも使えますので、ぜひ参考にしてお役立てくださいね。
無料で使えるテンプレートがあるので、だれでも簡単に作成できますよ。
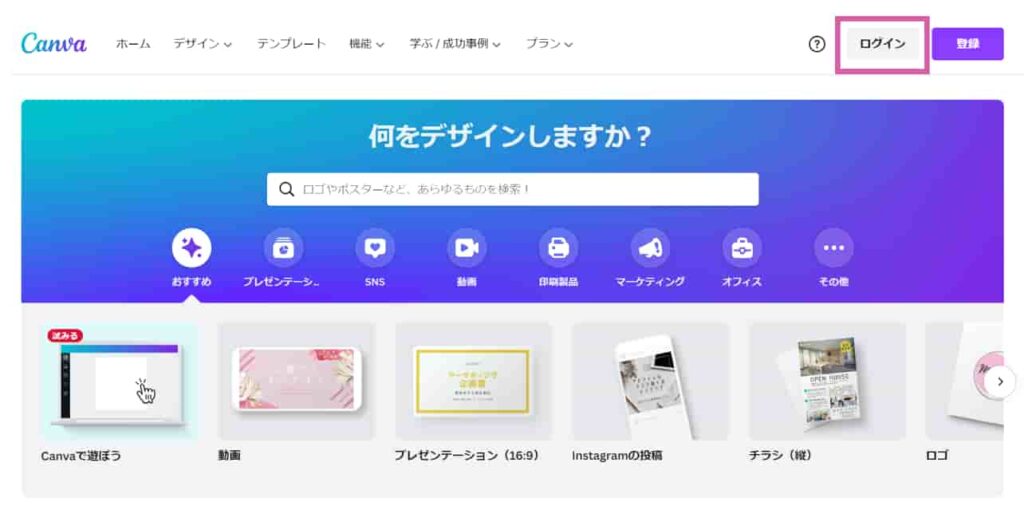
Canvaにログインする
はじめに「Canva」にログインしましょう。

アカウントを持っていない場合は、Googleアカウントで登録すると早いですよ。
テンプレートを選ぶ
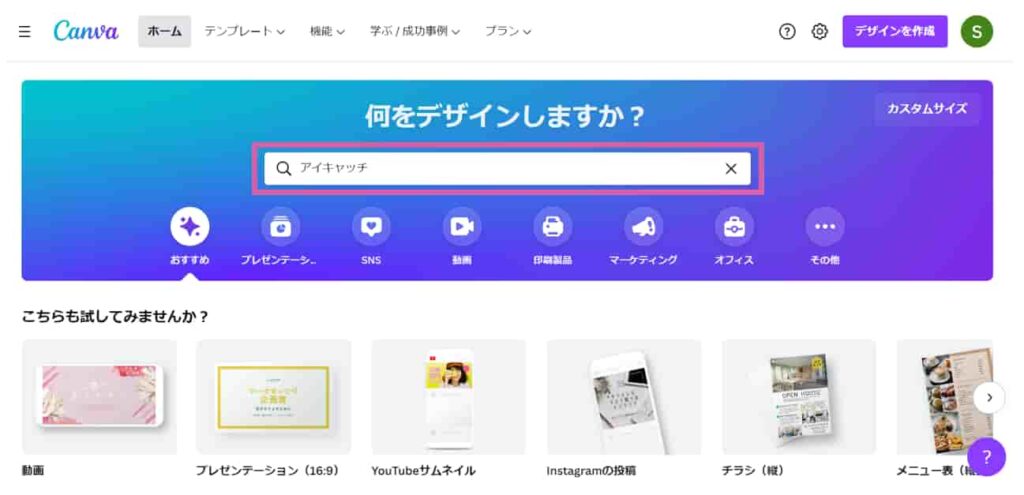
検索窓に「アイキャッチ」と入力して、画像に挿入するテンプレートを選びましょう。

画像の左下にある「¥」「王冠」マークのついたテンプレートは、無料で使える画像ではないのでご注意くださいね。
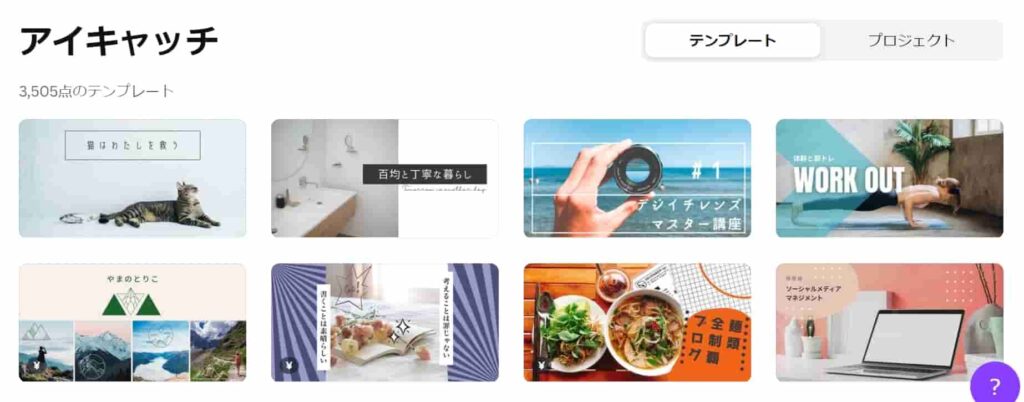
テンプレートが一覧で表示されるので、使用するテンプレートを選びましょう。

すると、下のような画面になります。

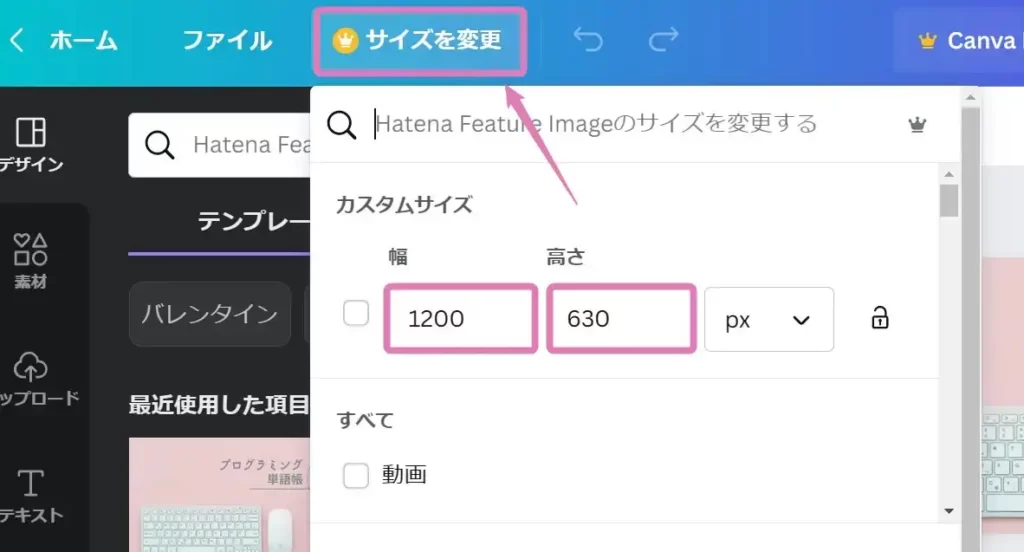
サイズを設定する
使用するテンプレートが決まったら、画像のサイズを設定しましょう。
発注先から指定されたサイズがあるときは、その数字を入力します。
指示がないときは「幅:1000~1200ピクセル」の横長サイズを入力するのが適切です。
画面上の「サイズを変更」を押します。

画像のサイズ「横1200:縦630ピクセル」を入力すると設定できます。
文字を変更する
使用するテンプレートが決まったら、文字を変更しましょう。
変更したい文字をダブルクリックして選択し、文字を打つと変更できます。

見出しにそった言葉や数字を入れると効果的ですよ。

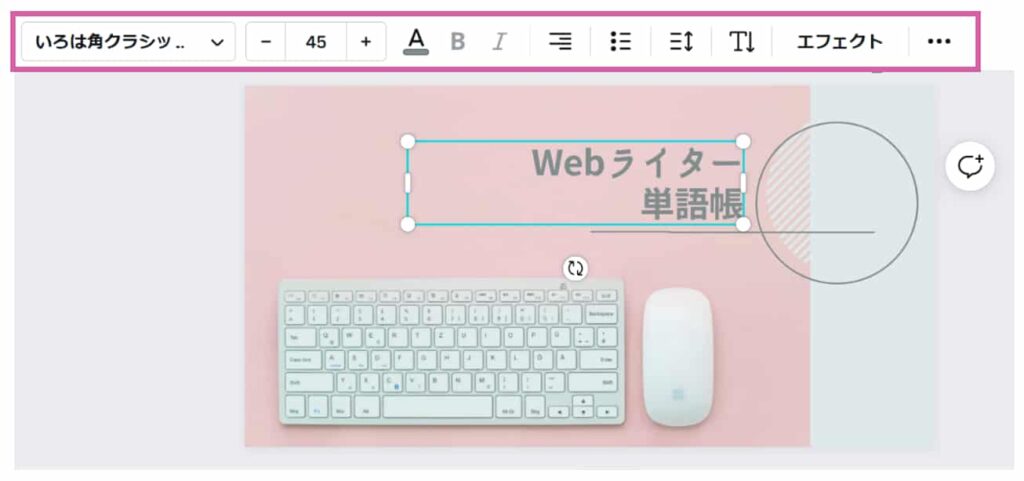
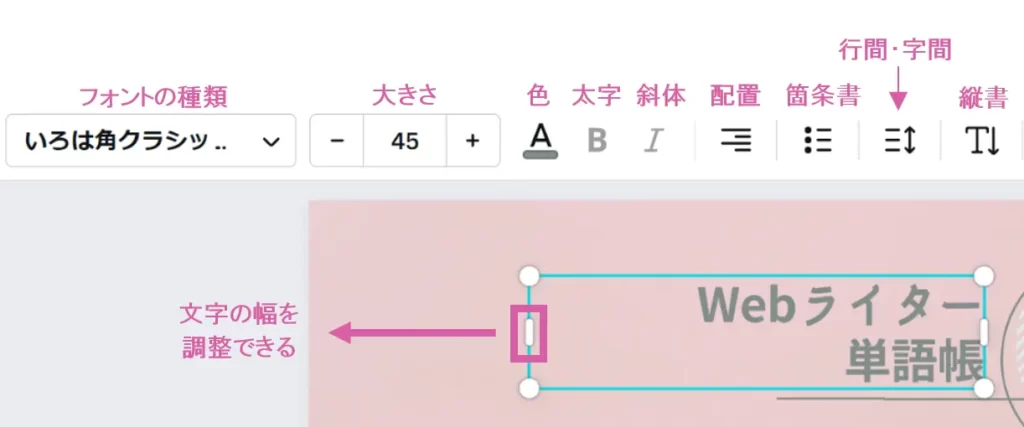
文字サイズやフォントを変更する
テンプレート画像の文字をクリックすると、画面上に文字サイズやフォントなどを変更するバーが表示されます。

文字を調整するときは、バーにある操作ボタンを用いて設定しましょう。

左右にある白い箇所「□」や「〇」をマウスで押しながら動かすと、文字の幅を調節できます。
消したい文字をダブルクリックして選択し、削除することも可能です。
Canvaの素材を使う
左側にあるメニュー「素材」を押し、気に入った素材を選択すると、右側の画像に挿入されます。

上の検索窓に「桜」や「ビジネス」といった文字を入力し、お目当ての素材を探すこともできますよ。
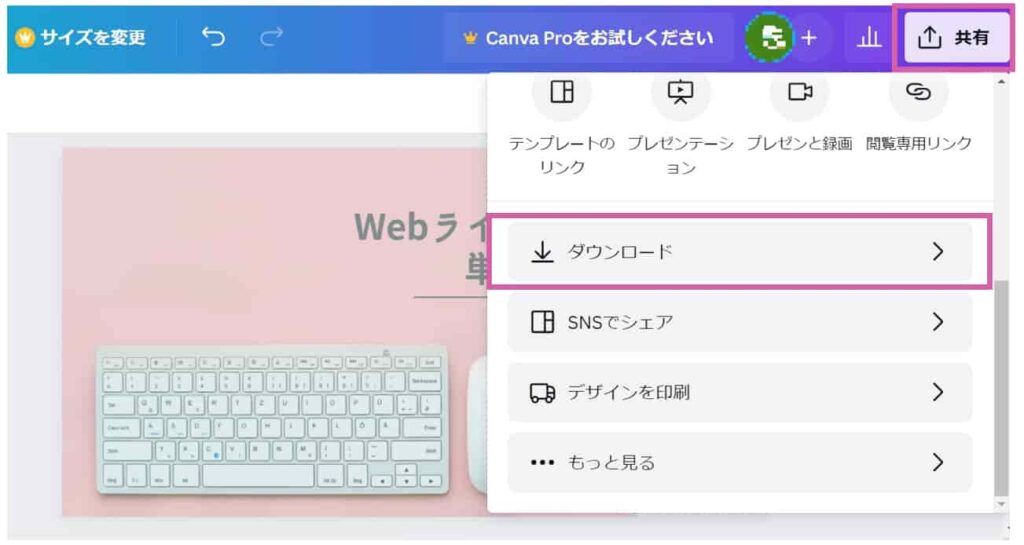
ダウンロードする
画像が完成したら、ダウンロードして保存します。
画像右上にある「共有」ボタンをクリックして下にスクロールします。

「ダウンロード」ボタンを選択し、画像の種類「PNG」または「JPEG」を選びましょう。
「PNG」と「JPEG」のどちらのファイルにするかは、発注先に確認して選択しましょう。
指定がない場合は「JPEG」を選択するのが望ましいです。
「PNG」は画像の容量が重くなり、Webサイトに負担をかけるため、あまりおすすめできません。
「PNG」と「JPEG」の違いを知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
WebPとは?JPEG・PNGとの違いや画像変換の方法を解説
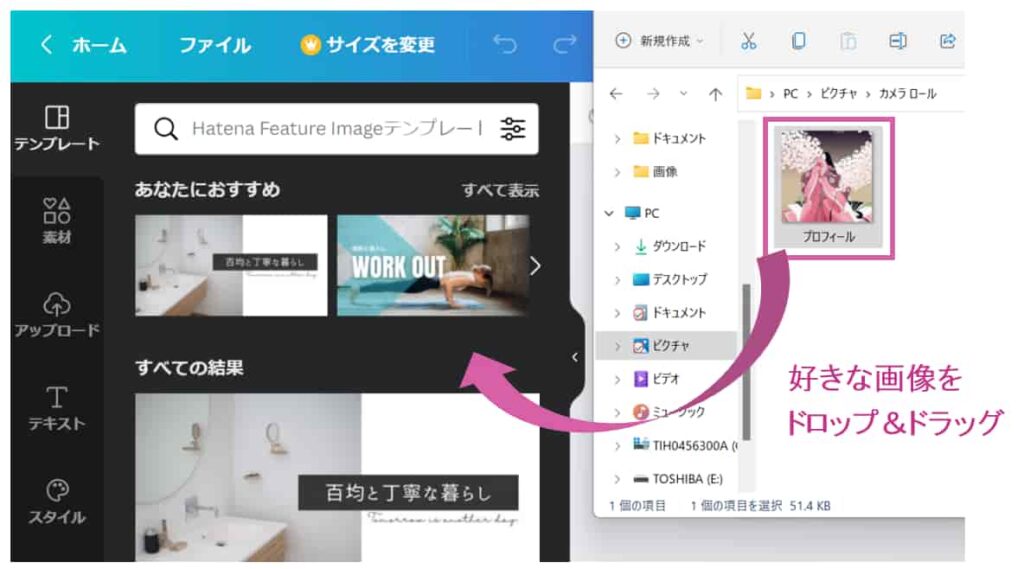
Canva以外の画像を使う
無料版は、使えるテンプレートの数が少なくサイズも変更できません。
記事のイメージと異なる画像のときは、テンプレ-トではなく、自分でアップロードした画像を用いて画像を作ると素敵な見出しになりますよ。
たとえば、フリー画像ツール「O-DAN」の中から好きな画像を選び、コントロールパネルに保存します。
保存した画像を「Canva」にドラッグ&ドロップすると、簡単に画像を作成できます。

デザインの技術がなくても、おしゃれな画像を作れるので、ぜひチャレンジしてみてくださいね。
また、画像編集機能のあるツール「Screenpresso(スクリーンプレッソ)」も使いやすくておすすめです。
「Screenpresso(スクリーンプレッソ)」の使い方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
Webライティングにおすすめのツール20選 O-DAN
スポンサードサーチ
Webライターが行う画像選定とは?
Webライターが行う画像選定とは、記事に載せる画像をWebライターが選び、決められた位置に挿入する作業のことです。
Webライターの案件には、文章を執筆するだけでなく「画像選定」を含む仕事もあります。
きれいな写真や文章をイメージできる画像があると、記事の内容を理解しやすくなりますよね。
上手に画像選定ができ、しかも文章力もあるWebライターは、多くの読者を惹きつけるので発注先の評価が高まります。
実績にもつながるので、初心者の方は、ぜひ画像選定ができるようになりましょう。

画像選定はルールを押さえれば、だれでもできるので挑戦しやすいですよ
おさらい:【初心者必見】Webライターの画像選定!
画像選定は、基本ルールとコツさえ覚えれば、はじめても簡単にできます。
はじめは選ぶのに時間がかかると思いますが、慣れてくると効率よく作業を進められます。
ぜひ画像選定の案件にも、積極的にチャレンジしてみてくださいね。
画像選定に慣れてきたら、ほかのWordpressの作業にも取り組んでみましょう。
下の記事では、Webライターに必要なWordpressの作業内容を解説していますので、ぜひあわせてご参考くださいね。
おしまいに
画像選定を苦手に思う方もいますが、スキルさえ身につけてしまえば、発注先からの評価も圧倒的に上がり単価アップも期待できます。
はじめは戸惑いますが、何度も行っていると「ああ、ここにふさわしい画像は、確かあのサイトにあったはず!」と思い浮かぶようになります。
画像選定のスキルを高めて、ぜひ仕事の効率化、収入アップを狙いましょう。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前
