きょうは、画像ファイル「WebP(ウェッピー)」の特徴やメリットについて綴ってまいります。
最近、注目を集めている画像ファイルに「WebP(ウェッピー)」があります。
あなたは「WebP」という言葉を聞いたことがありますか?
「WebP」とは、Googleが開発した画像ファイルのことです。
「WebP」の言葉を知らない方でも「JPEG」や「PNG」は耳にしたことがあると思います。
「WebP」は、これらの画像ファイルと何が違うのでしょう?
今回の日記では「WebP」の特徴や使用するメリット、ほかの画像ファイルとの違いをわかりやすく解説します。
どの画像ファイルを選ぶかは、アクセス数を左右する重要なポイントです。
Webサイトに負担をかけない、読み込み速度の速い画像を一緒に学びましょう。

画像選定の案件に挑戦する初心者Webライター、これからブログを始める方は、ぜひご参考くださいね
スポンサードサーチ
WebP(ウェッピー)とは?

WebP(ウェッピー)とは、画質の劣化を抑えて、データ容量を軽くする目的で開発された画像ファイルのことです。
背景が透き通る透過処理や、アイコンが動くといったアニメーション画像にも対応するため、今までの「いいとこ取り」をしたようなファイルです。
WebPは、画質を保ったまま画像を圧縮できるので、Webサイトにかかる負担を軽減でき、読み込み時間を短縮できます。
また、背景透過やアニメ-ションにも対応するため、さまざまな用途に合わせて利用できます。
では、ほかの画像ファイルの特徴も見てみましょう。
Webpとほかの画像ファイル形式との違い
Webサイトに使用する画像ファイルには、おもにつぎの3つがあります。
画像を選ぶときは、表示速度や画質の美しさも考慮する必要があるので、それぞれの違いを理解しましょう。
JPEG(JPG・ジェイペグ)

- 写真や色数の多いイラストの掲載におすすめ
- 画像を保存・圧縮するときは元の画像を残しておくこと
JPEGは、デジタルカメラやスマートフォンの写真など、幅広く使われる画像ファイルです。
1677万色のフルカラーに対応しており、グラデーションのような境界線のはっきりしない画像も綺麗に表現できます。
そのため、写真や色数の多いイラストを使用するときに最適です。
JPEGの一番のメリットは、データ容量を小さく圧縮できることです。
ただし、一度、低画質にして保存すると、元の美しい画質に戻すことができません。
不可逆圧縮といい、一部のデータを削除・圧縮することで容量を小さくするため、その分、画質が劣化してしまいます。
加えて、画像を保存し直すたびに画質が悪くなります。
念のため、画像を保存・圧縮するときは、元の画像を残しておくのがおすすめです。
PNG(ピング・ピン)

- シンプルなイラスト、アイコンの掲載におすすめ
- 画像加工をくり返す場合におすすめ
PNGもフルカラーに対応しており、どんな画像も劣化することなく綺麗に表現できます。
その反面、データ容量が重くなることがあるため注意が必要です。
Webサイトに載せるときには、色数の少ないシンプルなイラスト、ロゴマーク、アイコンを使用するのがおすすめです。
PNGはJPEGとは異なり、可逆圧縮方式なので、低画質で圧縮しても元の美しい画像に戻せます。
また、保存しても画質が劣化しないため、画像加工をくり返す場合におすすめです。
GIF(ジフ)

動くアイコンやボタン、色数が少ないイラストにおすすめ
GIFは、Webサイトで見かける動くアイコンやイラストといった、アニメーションの設定ができる画像ファイルです。
扱える色が256色までと少ないため、シンプルなイラストやアイコン、ロゴマーク、サイト上のボタンに適しています。
対応している色の数が少ないため、グラデーションのような、なめらかな色合いを表現できません。
そのため、境界線がくっきりしている画像におすすめです。
また、可逆圧縮方式なので、低画質で保存しても元の画質に戻せます。
では、それぞれの特徴を理解できたら、Webpを使用するメリットを見てみましょう。
スポンサードサーチ
WebPを使用するメリット4つ

WebPを使用するメリットは4つあります。
データ容量が軽くなる
WebPを使うと、画質を保ったまま画像を圧縮でき、データ容量を軽くできます。
画像を圧縮しても、画質はそこまで粗くならないのでデザインを損ねる心配もありません。
WebpとJPEGを比較すると、最低でも25%くらいは軽量化できます。
ページの表示速度が速くなる
WebPは、データ容量が軽いため、Webページの読み込みが早くなり、記事全体の表示速度が速くなります。
ページの表示速度とは、クリックしてからページが表示されるまでの速度のことです。
表示速度が高速になるほど、読者にとって使いやすく、ストレスなく閲覧できるので大きなメリットになります。
結果的に、読者に見やすいサイトになり、ほかの記事も閲覧してもらえるようになります。
読者にとって使いやすいサイトになる
WebPはページの表示速度が速いため、読者はスムーズにサイト内を移動でき、さまざまな記事を読むことができます。
またデータ通信量の節約になり、負担を軽減できます。
SEO対策になる
Googleは、Webサイトの読み込み速度を評価基準のひとつにしており、表示速度の遅いWebサイトは検索順位が落ちる傾向にあります。
WebPを使うことにより、読み込み速度が高速化されるため、有益なWebサイトであると評価され、SEO対策になります。
そのため、表示速度を改善したい場合は、Webpの使用がおすすめです。
WebPを使用するデメリット2つ
続いて、WebPを使用するデメリットを見てみましょう。
画像を変換する手間がかかる
デメリットを挙げるとすれば、画像を変換するのに手間がかかる点です。
一度、JPEGやPNGといった別の画像ファイルにダウンロードし、その後、WebPに変換する必要があるため、二度手間になるというデメリットがあります。
ただし、Photoshopが発表した最新バージョンのように、今後ますますWebPに対応した画像編集ソフトがつくられるでしょう。
対応していない画像編集ソフトがある
画像編集ソフトによっては、WebPに対応していないものもあります。
そのため、WebPに対応した専用ソフトウェアを利用する必要があります。
導入のコストや手間がかかる点は、WebPを使用するデメリットになります。
スポンサードサーチ
webp(ウェッピー)に変換する方法3選
では、ほかの画像からWebPに変換するには、どうすればいいのでしょう?
もっとも簡単にできる方法を3つ紹介しますね。
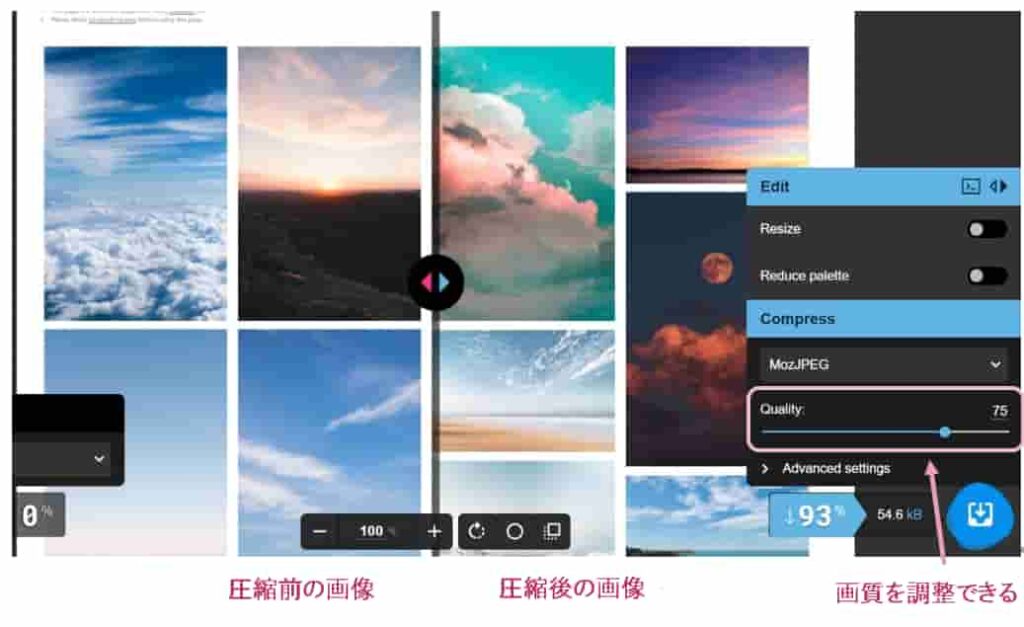
Squoosh(スク-シュ)を使う

- 画質の調整や圧縮率などを設定できる
- 1枚ずつしか変換できない
「Squoosh(スク-シュ)」は、Googleが提供する無料の画像圧縮ツールです。
オンラインで利用するほか、アプリをインストールして使うこともできます。
使い方は非常に簡単です。
画面に表示された「Drop&Paste」の場所に、画像をドラッグ&ドロップします。
画面右側にある項目「Compress」から「Webp」を選択し「Quality」のバーで画質を調節します。
調節バーの下にある「↓」を押すとダウンロードできます。
「Squoosh(スク-シュ)」の使い方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
Webライティングにおすすめのツール20選【初心者Webライター必見】
「Squoosh(スク-シュ)」は便利なツールですが、1枚ずつしか変換できません。
まとめてWebPに変換したいときは、サルワカさんのツールを使うのがおすすめです。
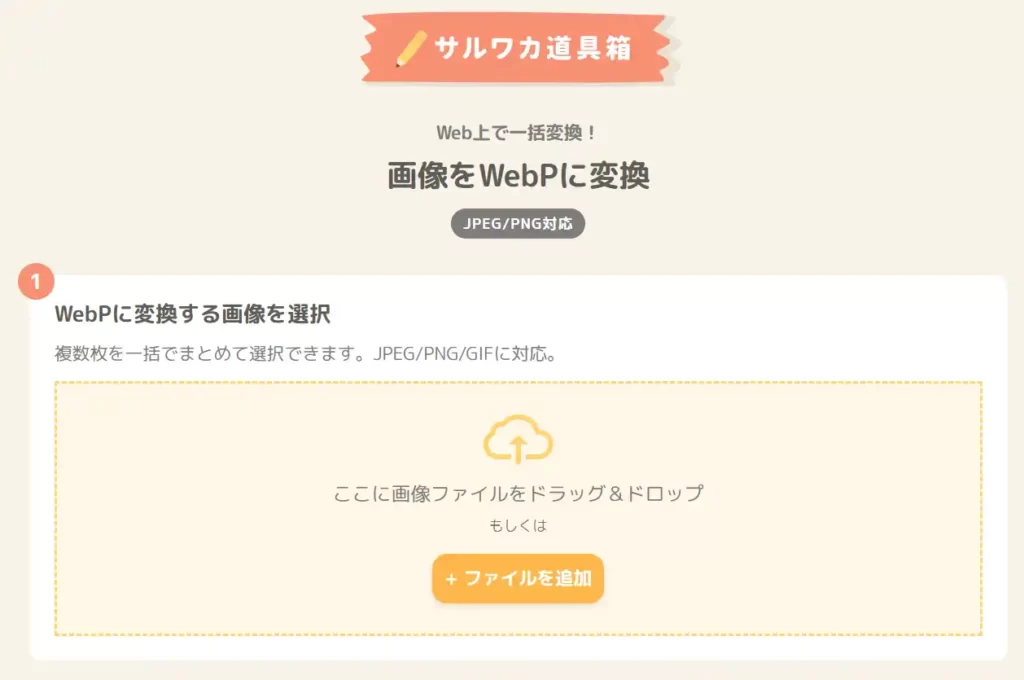
サルワカ道具箱を使う

- 画質の調整や圧縮率などを設定できない
- 複数枚の画像をまとめて変換できる
「サルワカ道具箱」は、さまざまなツールを無料で提供するサイトです。
画質の調整や圧縮率など、細かな設定はできませんが、複数枚の画像をまとめて変換できます。
こちらも使い方は簡単です。
指定の場所に画像をドラッグ&ドロップし、ダウンロードボタンを押すだけです。
一括変換でき、まとめてダウンロードできる点がとても魅力です。
プラグイン「Converter for Media」を使う

- WordPressの画像を自動でWebPに一括変換できる
- プラグインを停止すれば、元の画像に戻せる
WordPressにアップロードした画像をそのまま変換するには、プラグインを活用しましょう。
もっともおすすめのプラグインは「Converter for Media」です。
「Converter for Media」は、画像を自動で一括変換してくれるプラグインです。
元の画像を保存したうえで、WebPに変換した画像を表示するので、プラグインを停止すれば、いつでも元の状態に戻せます。
自動でWebPに変換してくれるので、手間を省けて非常におすすめです。
「Converter for Media」の設定方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
WebP Converter for Mediaプラグインの設定と使い方
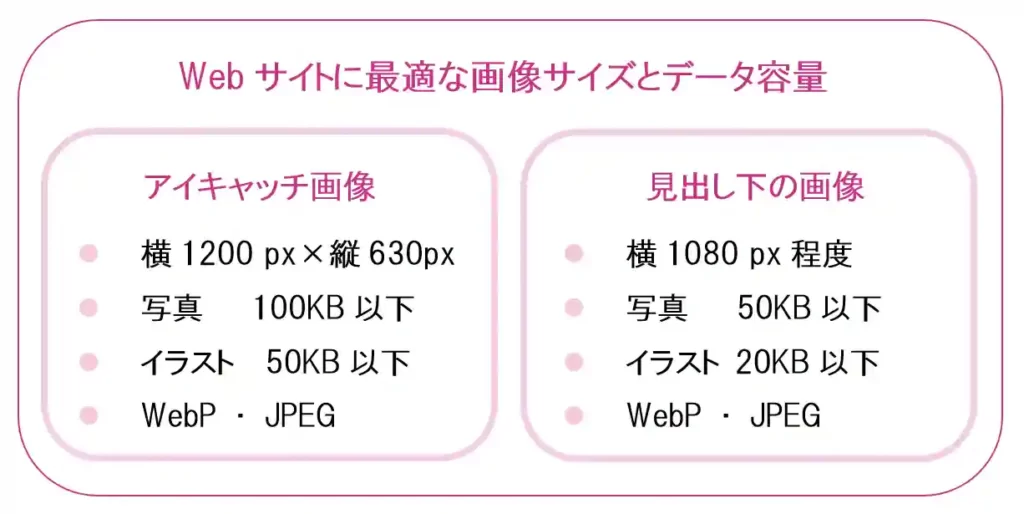
Webサイトに最適な画像サイズとデータ容量

最後に、Webサイトやブログに最適な「画像サイズ」と「データ容量」を見てみましょう。
Googleの推奨するデータ容量は、1ページあたり1.6MB以内を目指すべきと発表しています(Google公式サイト・英文)。
記事以外のデータも踏まえると、200KBの画像5~6枚ほどが1.6MBに相当します。
そのため、それよりも軽くすることが望ましいです。
たとえば「アイキャッチ画像」や「見出しの画像」に設定する目安を見てみましょう。
アイキャッチ画像を設定するときは、上の数値を参考にするのがおすすめです。
見出し下の画像は、横幅1000ピクセル程度を目安にしましょう。
サムネイル画像のように一覧にして並べることがないので、横幅1000ピクセル程度の横長のサイズであれば、比率や高さを細かく気にすることはありません。
上の数値をひとつの目安として、データ容量が重くならないように心がけましょう。
画質が粗くなる場合は、プレビュー画面で確認しながら調節してくださいね。
スポンサードサーチ
おさらい:WebPとは?JPEG・PNGとの違いや画像変換の方法
WebPは、画質を保ったまま圧縮できる、透過処理やアニメーションにも対応した画像ファイルです。
Webサイトにかかる負担を軽減でき、読者の使いやすさも向上するので、ぜひWebPをお試しくださいね。
また、下の記事では、画像を選ぶときのコツやポイントを解説しています。
アイキャッチ画像の作り方やフリー素材のサイトも紹介していますので、あわせてご覧くださいね。
おしまいに
美しい画像を使用しても、データ容量が重すぎると、表示スピードが遅くなります。
そうなると、せっかく読みにきてくれた読者が、我慢できずに途中で離れてしまいます。
画像が原因で記事を見てもらえないのは悲しいですよね。
ページの読み込み速度は重要なので、できる限り軽い画像を選びましょう。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前
