Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、画像をWebPに変換するプラグイン「Converter for Media」の使い方について綴ってまいります。
「Converter for Media」とは、Wordpressの画像を「WebP(ウェッピー)」というファイル形式に変換し、画像の容量を軽量化するプラグインです。
WebP形式に変換した画像ファイルは、平均で「約30%」の容量を削減できます。
そこで今回の日記では、すべての画像を「簡単に」「一括で」WebPに変換するプラグイン「Converter for Media」の設定方法と使い方を解説します。
- 「画像を軽くしたい!」
- 「WebP(ウェッピー)に対応したブログにしたいけど、どうすればいいかわからない…」
- 「画像編集ってやったことないけど、むずかしいのかな…」
このように、WebPに興味のある方は、ページの表示速度を格段に改善できますので、ぜひお試しくださいね。

たくさん画像を扱う方、画像を軽くしたい方は、ぜひ一緒に実践しましょう
スポンサードサーチ
WebPとは?

「WebP(ウェッピー)」とは、Googleが開発した画像ファイルのことです。
JPEGやPNGといった今までの画像ファイルよりも、高性能で軽量な特徴があります。
超軽量なWebPを利用することで、Webサイトに負担をかけずに済みます。
それにより、ページの表示速度が速まり「ページスピードインサイト」のスコアを上げることができます。
Googleは、ページの表示速度や画像の軽量化を強く推しているので、SEO対策に非常に効果的です。
とくに「ページスピードインサイト」の「Core Web Vitals(LCPの項目)」の改善につながります。
WebPの特徴や画像ファイルについて知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
WebPとは?JPEG・PNGとの違いや画像変換の方法を解説
では、WebP(ウェッピー)を理解できたら、プラグインの特徴を見てみましょう。
WebP Converter for Mediaの特徴

「Converter for Media」は、Wordpressの画像をWebPに自動で変換してくれるプラグインです。
「Converter for Media」の特徴はつぎのとおりです。
元の画像を保存したうえで、WebPに変換した画像を表示するので、プラグインを停止すれば、いつでも元の状態に戻せます。
これからブログを始める方は、次世代に対応したファイルを使うことが望ましいので、自動でWebPに変換してくれるプラグインを利用することは非常におすすめですよ。
スポンサードサーチ
WebP Converter for Mediaの使い方
では、さっそくプラグイン「Converter for Media」の使い方を見てみましょう。
インストール・有効化の方法
WordPressの管理画面を開きましょう。
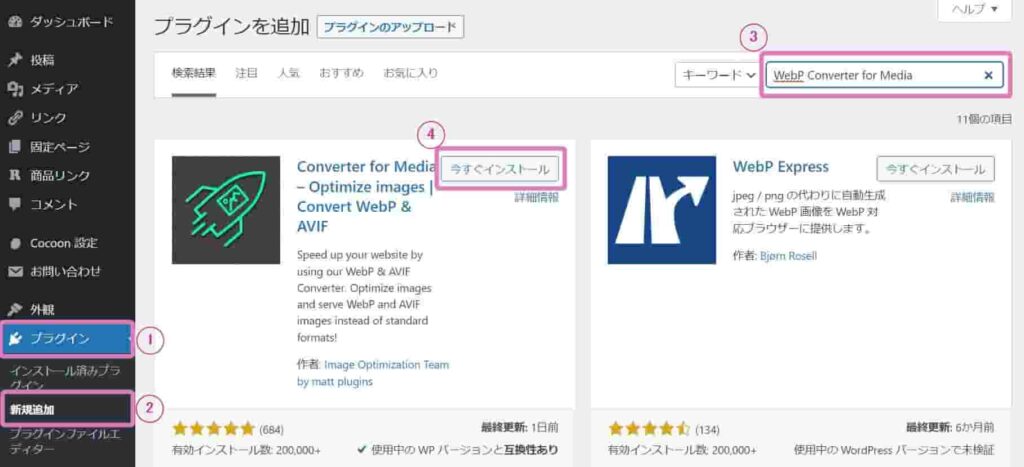
画面左メニューの「プラグイン」→「新規追加」を選択します。

インストールが完了したら「有効化」を押します。
「プラグインを有効化しました」と表示されたら完了です。
はじめの設定方法
初期のままでも十分に機能しますが、2箇所のみ「レ」を入れて設定を変更します。
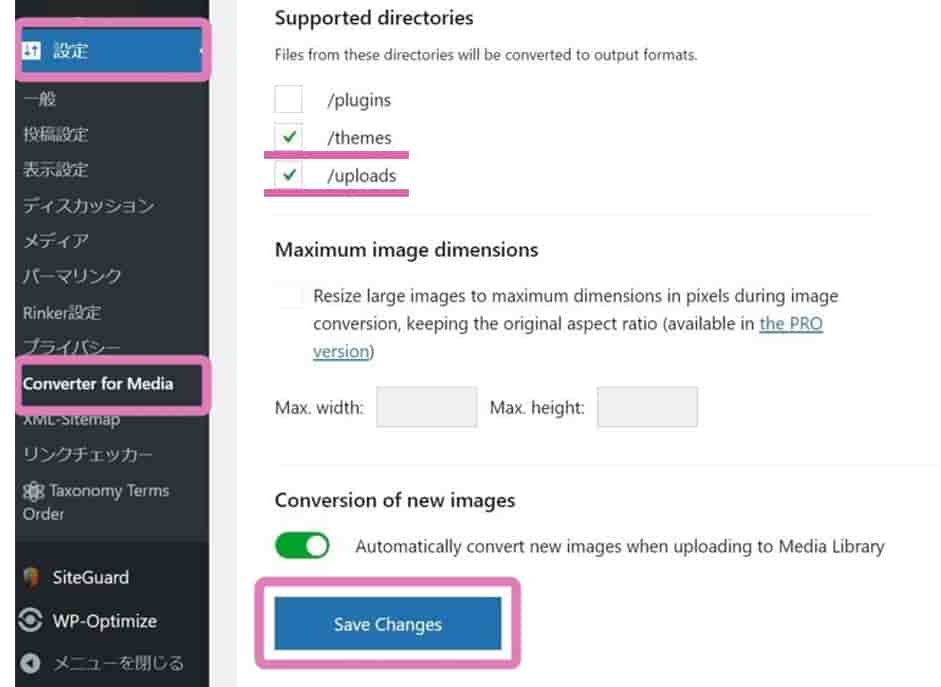
画面左メニューの「設定」→「Converter for Media」を選択しましょう。
「Supported directories」の項目にある「/themes」に「レ」を入れましょう。

| 項目 | ファイル |
|---|---|
| /plugins | プラグインにある画像 |
| /themes | WordPressテーマにある画像 |
| /uploads | メディアライブラリにある画像 |
「/uploads」に加えて「/themes」にも「レ」を入れたら「Save Changes」を押します。
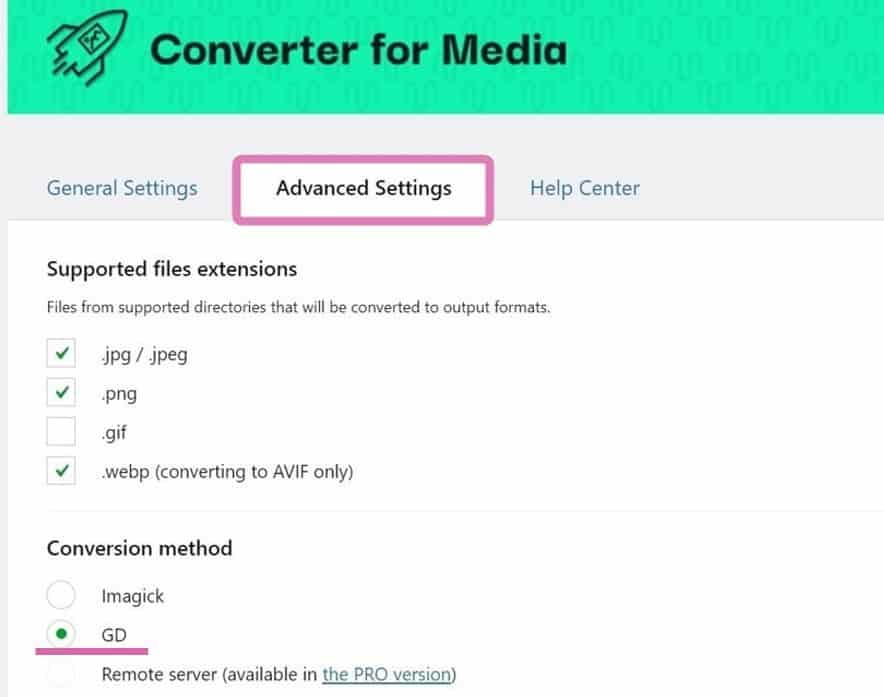
続いて、画面上の「Advanced Settings」のタブを開きます。

「Conversion method」の項目「GD」を選択したら、画面下の「Save Changes」を押して保存します。
アップロード済み画像を変換する方法
つぎに、すでにアップロードしている画像をすべて「WebP」に変換します。
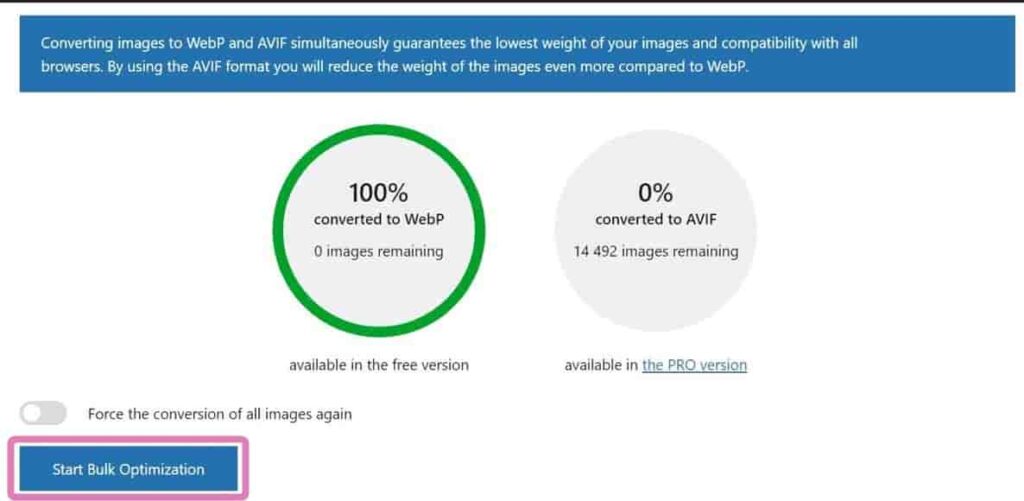
下にスクールし、画面左下の「Start Bulk Optimization」を押します。

100%になったら完了です(数分ほどかかります)。
画像の変換をやり直すときは、その上にある「force conversion of all imges again」を選択して「Start Bulk Optimization」を押します。
以上の操作により、すべての画像がWebPに変換されました。
エラーが表示されたときの対処法
画像を変換するときに、エラーが表示されることがあります。
An erroe occurred while connecting to REST API. Please try again.
上の文章が表示されたときは、パーマリンク設定で「基本」に設定しているために起こることが多いです。
画面左メニュー「設定」→「パーマリンク設定」で「基本」以外に設定し、ふたたび変換を実行しましょう(「投稿名」を選び「/%postname%/」を選択して「変更を保存」)。
WordPressの初期設定の方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
【Wordpressブログの初期設定】やるべき18選を解説!
画像が正しく変換されたかを確認する方法
画像の変換を行ったあとは、正しく変換されているかを確認しましょう。
画面左メニューにある「メディア」を選択し、画像をひとつ選びます。
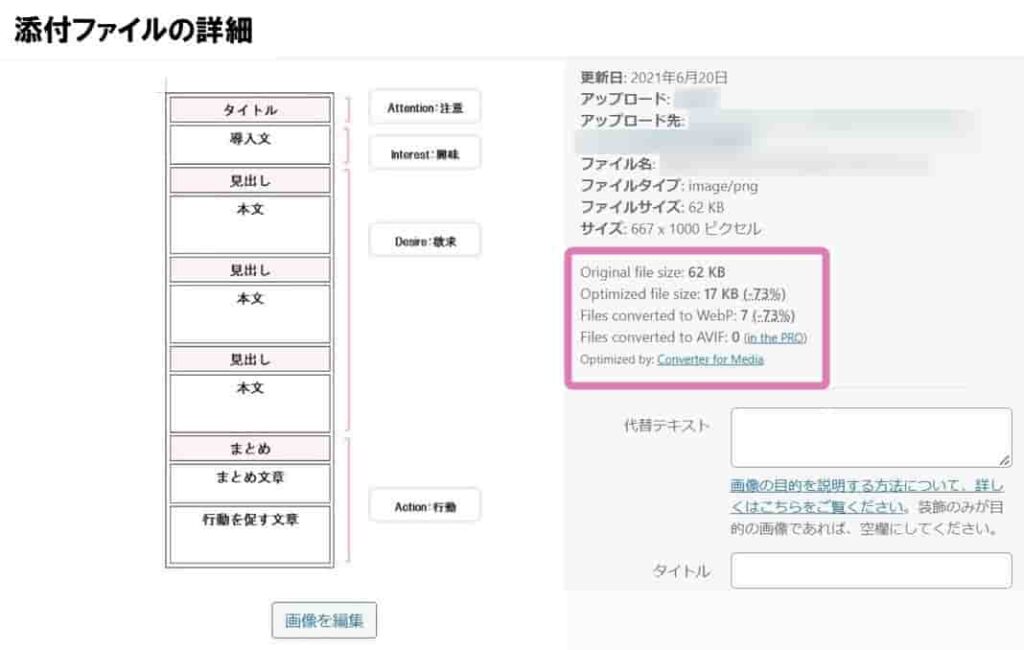
「添付ファイルの詳細」が開くので、右側の欄を確認しましょう。

上の内容が表示されており、正しく変換されたことを確認できます。
また「ページスピードインサイト」のスコアによっても改善を確認できるので、ブログのURLを入力して、ぜひチェックしてみましょう。
おさらい:WebP Converter for Mediaの使い方
WebPは、超軽量でありながら、JPEGやPNGと見分けがつかないくらい劣化が少ない画像ファイルです。
初心者の方でも、プラグインひとつで簡単に画像を軽量化できるので、ぜひお試しくださいね。
また、下の記事では、ほかのおすすめプラグインの設定方法も解説しています。
まだ、設定していない場合は、ぜひあわせてご覧くださいね。
スポンサードサーチ
おしまいに
「あまりプラグインを増やしたくないな…」「そこまで画像を使わないな」という場合は、画像圧縮ツール「Squoosh」を用いてもWebPに変換できますよ。
「Squoosh」に画像をドラッグ&ドロップし、調節バーの真上にあるプルダウン「V」を開きます。
「WebP」を選択すれば、きれいな画質のまま容量を軽くできますよ。
くわしい方法は「フリー画像ツール」で解説していますので、ぜひお試しくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前
