きょうは、Wordpressの初期設定について綴ってまいります。
WordPressをインストールしたら、すぐに記事を書きはじめたいですよね。
その前に「これだけはやっておくべき!」という初期設定がいくつかあります。
今回の日記では、初めての方でも簡単に初期設定を行えるよう、必要な項目のみをわかりやすく解説します。

後から設定変更すると不具合が起きてしまうので、早めの設定がおすすめですよ
「これからブログを始めたい!」という方は「【WordPressの始め方】10分でできる方法を初心者にやさしく解説!」をご覧くださいね。
スポンサードサーチ
WordPressの初期設定6つ
WordPressの初期設定は、つぎの6つを行います。

まったくむずかしくないので、画像を参考に行えば、すぐに設定できますよ
一般設定
一般設定は、Wordpressの基本的な設定を行う画面です。
一般設定で行う項目は、つぎの5つです。

さっそく、Wordpressの管理画面(https://〇〇.〇〇/wp-admin/)にログインしましょう。

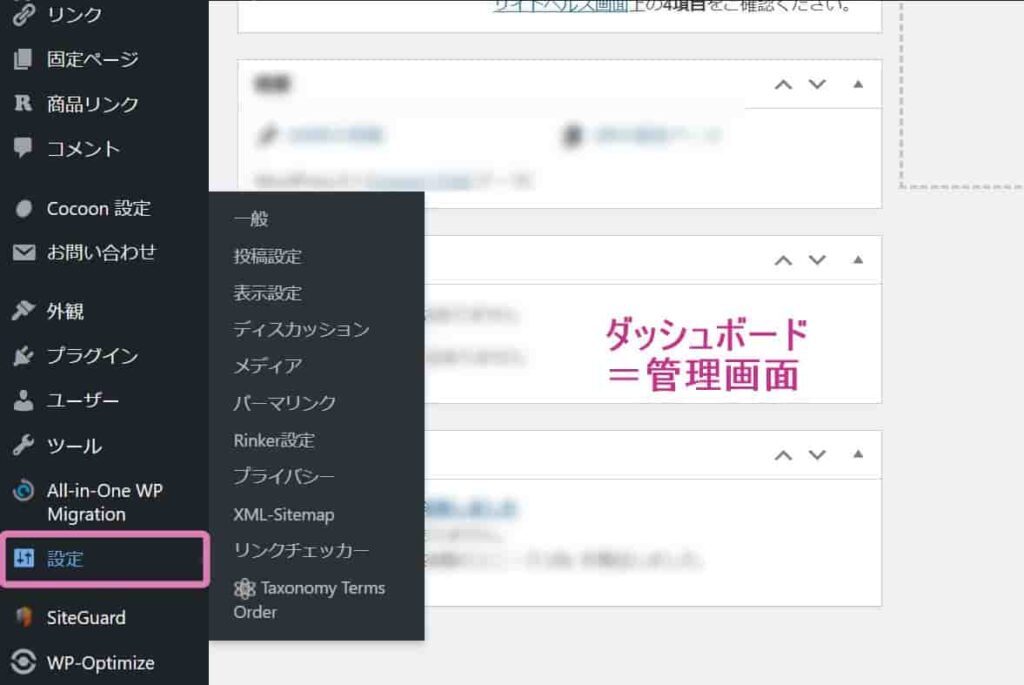
管理画面にアクセスしたら、画面左メニューの「設定」を開きましょう。
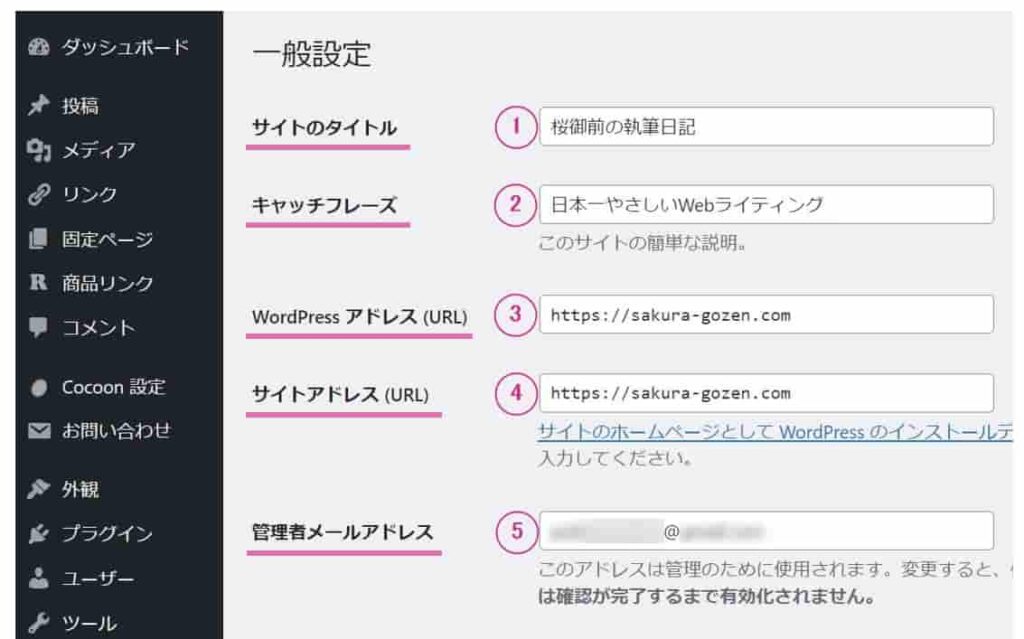
サイトのタイトル
「サイトのタイトル」は、あなたのブログの名前です。
各ページの一番上に表示されます。
あなたのブログに訪れた読者が、最初に目にするところなので、覚えやすい名前をつけましょう。
何についてのブログなのか、わかりやすい名前にするのがおすすめですよ。
キャッチフレーズ
「キャッチフレーズ」は、ブログの説明文です。
サイトのタイトルの近くに表示されるので、ひと目でブログの内容がわかる文にしましょう。
もちろん、空白のままでも構いません。
WordPressアドレス(URL)
「Wordpressアドレス(URL)」は、Wordpressの本体がインストールされている場所のことです。
「https://」になっていることを確認しましょう。
サイトアドレス(URL)
サイトアドレス(URL)は、ブログのURLです。
「https://」になっていることを確認したら、そのままで問題ありません。
管理者メールアドレス
「管理者メールアドレス」は、Wordpressの更新や読者からのコメントがあったときに、お知らせが届くメールアドレスです。
WordPressのシステムから自動で通知が送られてくるので、確認できるメールアドレスを入力しましょう。
すでに入力されている場合は、そのままで構いません。
以上の設定をしたら、画面左下の「変更を保存」を押しましょう。

表示設定
表示設定は、トップページに表示される記事の設定を行う画面です。
表示設定で行う項目は、つぎの2つです。

続いて、管理画面の「設定」→「表示設定」を開きましょう。
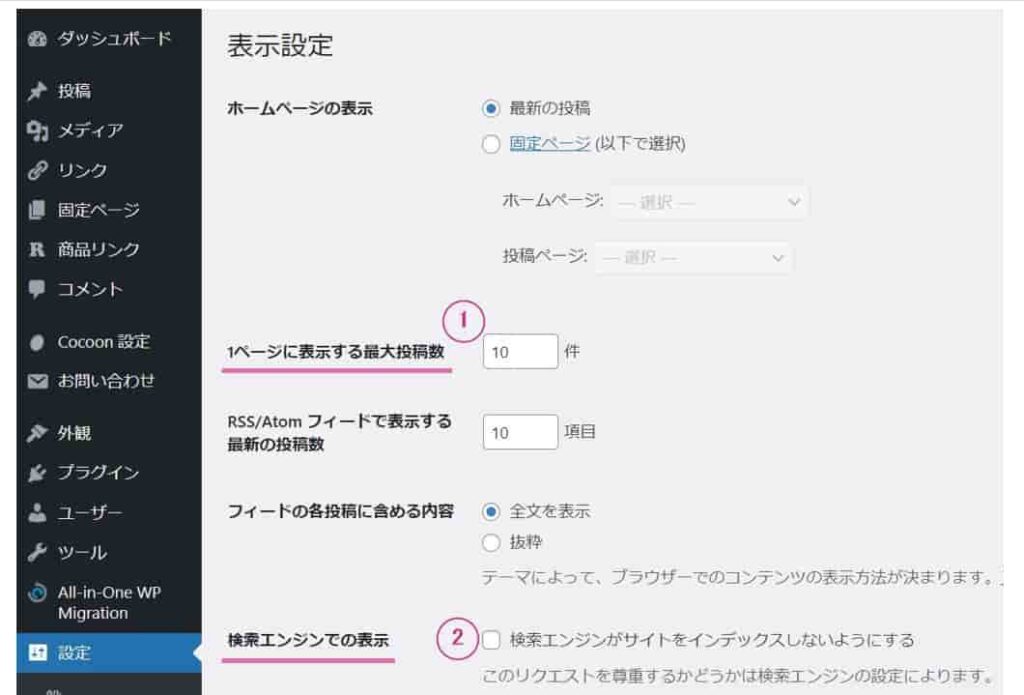
1ページに表示する最大投稿数
「1ページに表示する最大投稿数」は、ブログのトップページに何記事表示するかを設定する項目です。
投稿数が多いとスクロールするのに疲れてしまうので、10記事くらいが望ましいです。
検索エンジンでの表示
「検索エンジンでの表示」は、記事を登録しない(インデックスしない)設定にする項目です。
この項目にチェック「レ」を入れてしまうと、せっかく執筆した記事が検索機能に登録されなくなります。
必ず、チェックを外しましょう。
2か所を設定したら「変更を保存」を押します。
ディスカッション設定
「ディスカッション」は、コメント機能の設定を行う画面です。
ディスカッションで行う項目は、つぎの5つです。

ただし、コメント機能をすべてOFFにしたい場合は「5. アバターの表示」を除く、すべてのチェックを外しましょう。
では、管理画面の「設定」→「ディスカッション」を開きましょう。
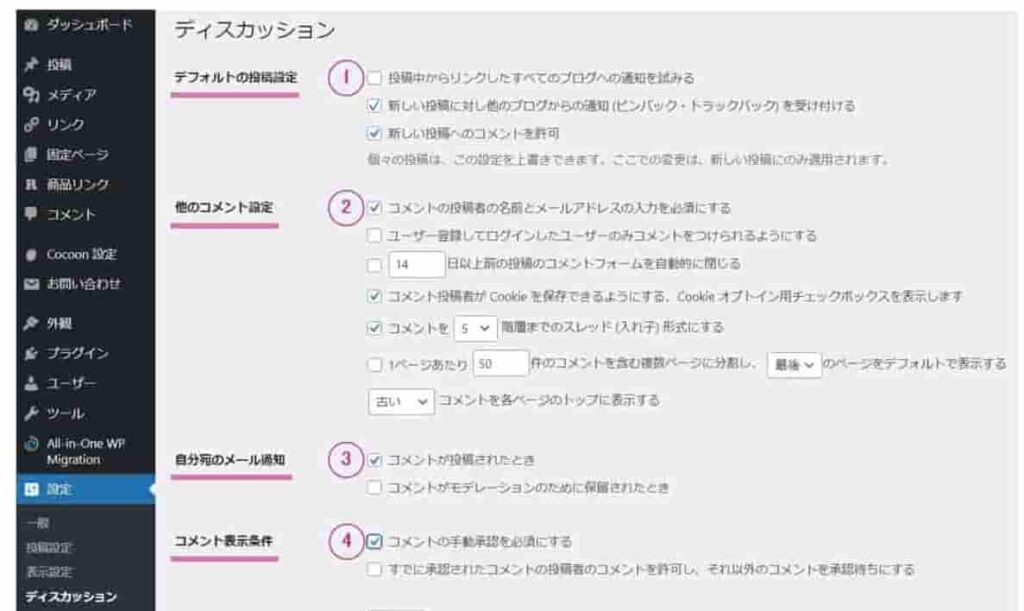
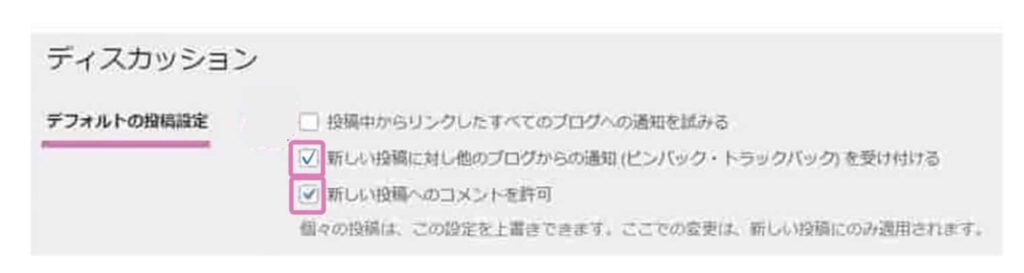
デフォルトの投稿設定
「デフォルトの投稿設定」は、コメントを許可する設定を行う項目です。

つぎの2つに「レ」を入れましょう。
被リンクを獲得すると、ブログのパワーを上げることができます。
ブログを始めたばかりのうちは、トラックバックを受け入れる設定にすることをおすすめします。
被リンクの意味や効果を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
被リンクとは?SEO効果を高める良質なリンクの増やし方【初心者必見】
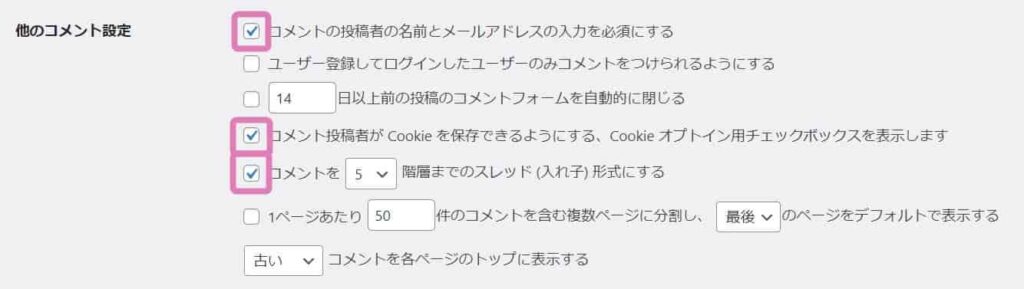
「他のコメント設定」は、つぎの3つに「レ」を入れると、迷惑コメントの防止に役立ちます。

なお、コメント受け付ける場合は、プラグインを利用するなどして、未然にスパムコメントを防止しましょう。
無料で簡単に使えるおすすめのプラグインは「Throws SPAM Away」です。
「Throws SPAM Away」はインストールするだけで、海外からのスパムコメントを自動で振り分け、削除してくれます。
「Throws SPAM Away」の特徴や設定方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
【Throws SPAM Away】スパムコメント対策に優秀!
自分宛のメール通知
「自分宛のメール通知」は、ブログにコメントが届いたときの設定を行う項目です。
「コメントが投稿されたとき」に「レ」を入れましょう。
コメント表示条件
「コメント表示条件」は「コメントの手動承認を必須にする」に「レ」を入れます。
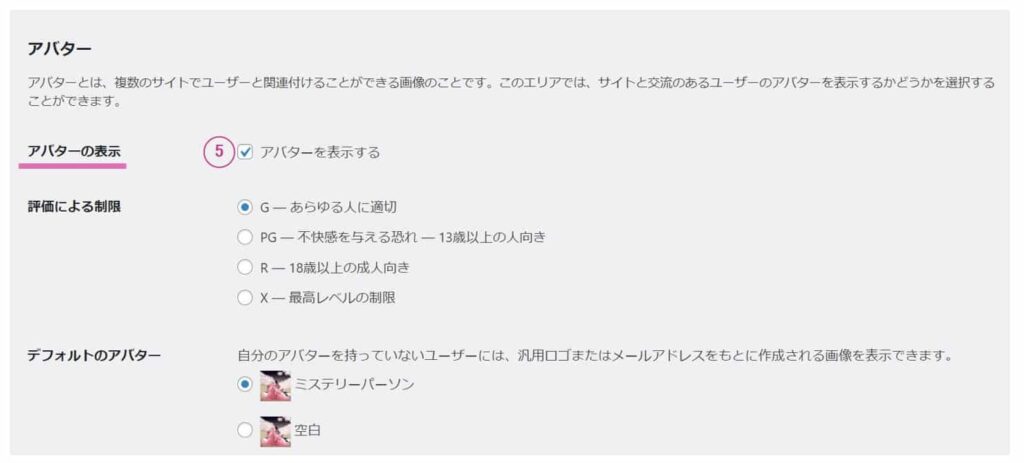
アバターの表示
「アバターの表示」は「アバターを表示する」に「レを入れましょう。

「レを入れると、コメントしたときに設定した画像が表示されます。
以上の設定をしたら、画面左下の「変更を保存」を押しましょう。
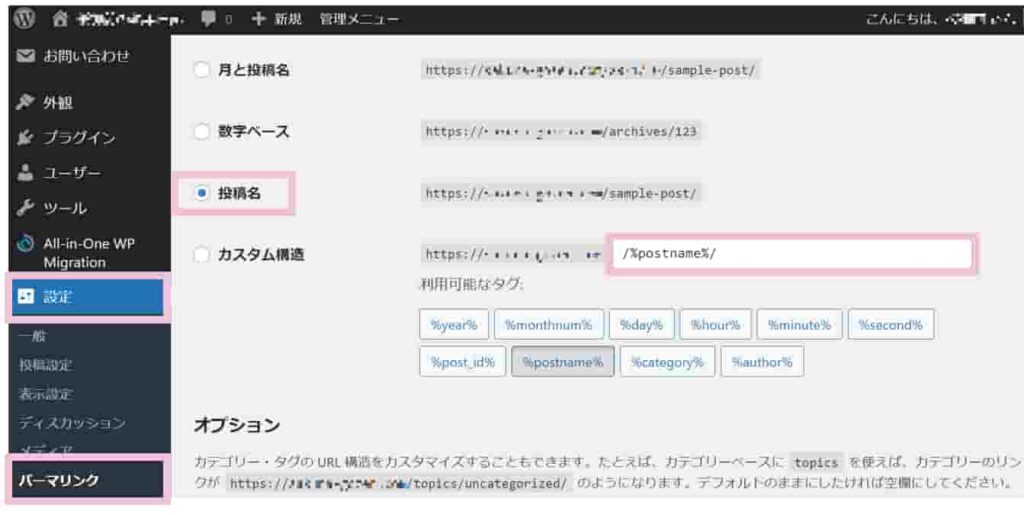
パーマリンク設定
「パーマリンク」は、記事のURLの設定を行う画面です。
パーマリンクで行う項目は、1つです。

管理画面の「設定」→「パーマリンク」を開きましょう。
「投稿名」にチェックを入れ、下の「%postname%」を選択します。
「/%postname%/」と挿入されたら、画面左下の「変更を保存」を押しましょう。
その後は、ブログ記事を作成するときに、その都度、投稿画面で行います。
その際のパーマリンク設定方法を説明しますね。
ブログ記事を書いたあとのパーマリンク設定
画面左メニューから「投稿」を選択して投稿画面を開きましょう。
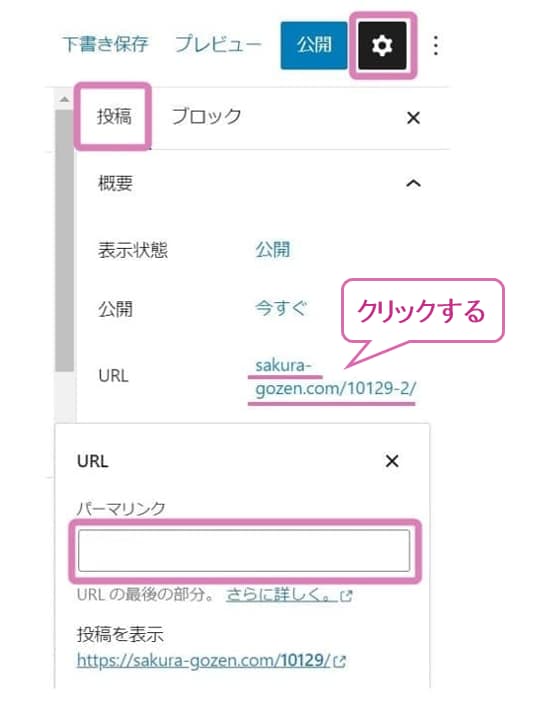
画面右側の歯車マークを押し「投稿」を選択します。
メニューに表示された「URL」を押すと「URL パーマリンク」の項目が開くので入力します。

「パーマリンク」には、記事のタイトルに合った語句を半角英字・数字・ハイフンで入力しましょう。
たとえば、この記事であれば「https://sakura-gozen.com/wordpress-set-up/」の「wordpress-set-up」がパーマリンクです。
記事タイトルの「Wordpressブログの始め方」を英語であらわしていますよね。
これでパーマリンクを設定できました。
パーマリンクの設定は、記事を投稿するたびに行ってくださいね。
不要なページとプラグインの削除
続いて、不要なページとプラグインを削除します。
不要なページ
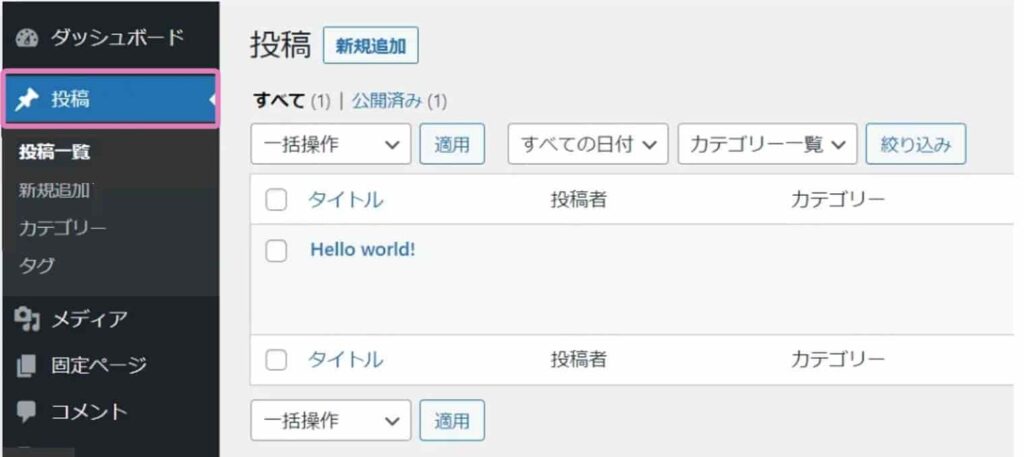
管理画面の「投稿」を開きましょう。

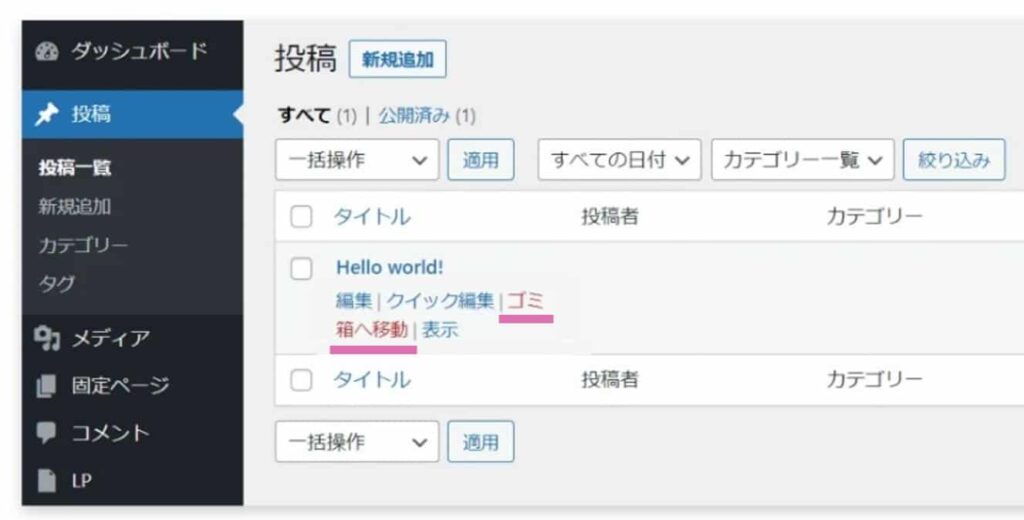
「Hello world!」の投稿があるので「ゴミ箱へ移動」を選択します。

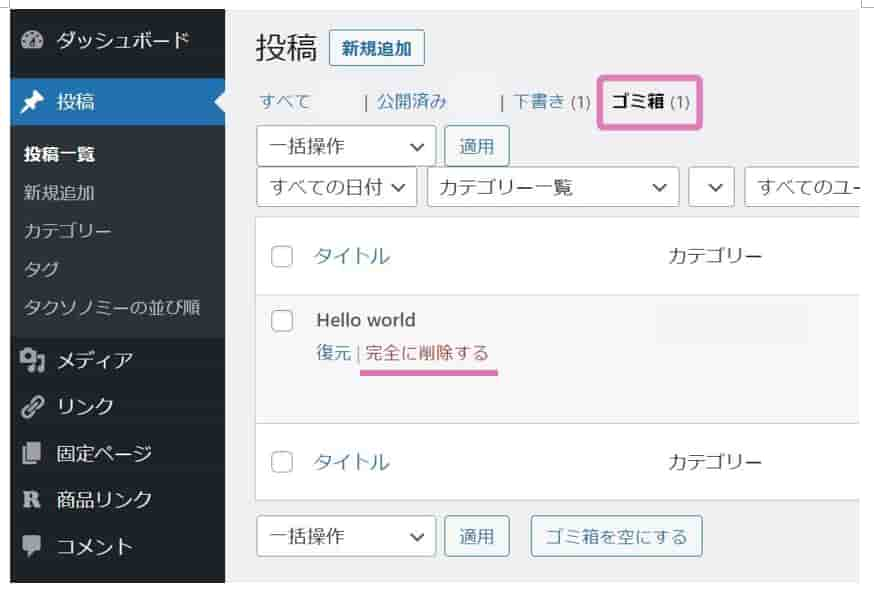
画面上の「ゴミ箱」を選択し「完全に削除する」を押します。

投稿が削除されたら完了です。
同様の手順で「固定ページ」にある「サンプルページ」と「プライバシーポリシー」も削除しましょう。
管理画面の「固定ページ」を開いて行うと削除できますよ。
なお、プライバシーポリシーの書き方や設置方法は、下の記事で解説していますので、こちらを利用すると簡単ですよ。
くわしく知りたい
ブログのプライバシーポリシーと免責事項の書き方【サンプルあり】
不要なプラグイン
つぎに、不要なプラグインを削除します。
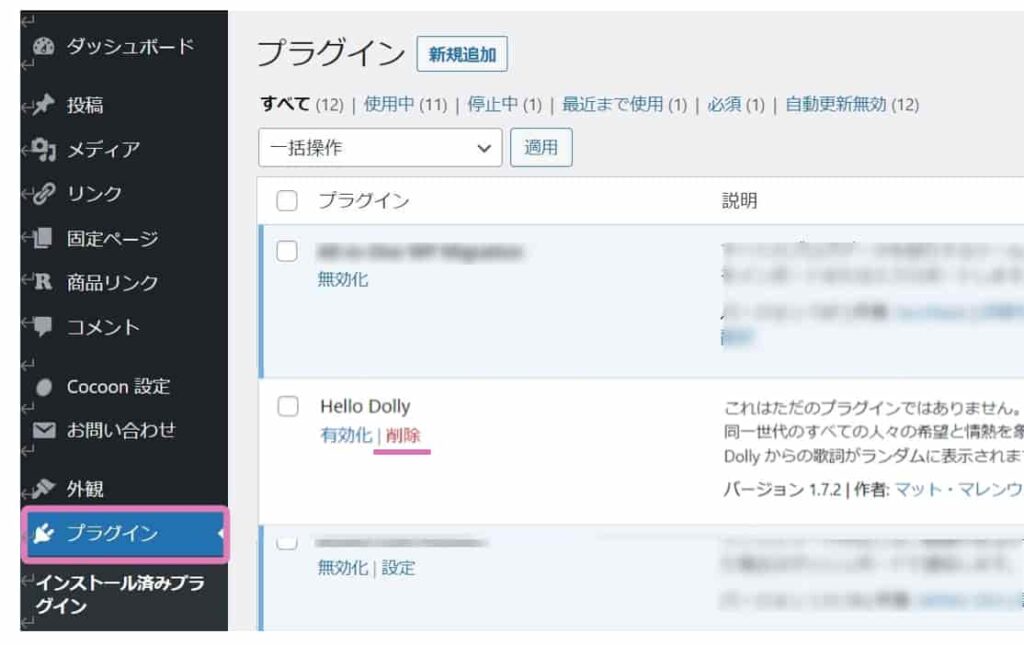
管理画面の「プラグイン」を押しましょう。
「Hello Dolly」のプラグインが不要なので「無効化」を選択し「削除」を押します。

プラグインが削除されたら完了です。
また「Akismet Anti-Spam」のプラグインも削除しましょう。
「Akismet Anti-Spam」は、記事へのスパムコメント(迷惑コメント)を自動で振り分けるプラグインです。
代わりに「Throws SPAM Away」使用するので必要ありません。
カテゴリーの設定
最後に、カテゴリーを設定しましょう。
執筆した記事をカテゴリーごとに分類すると、読者が目的の記事を探しやすくなります。

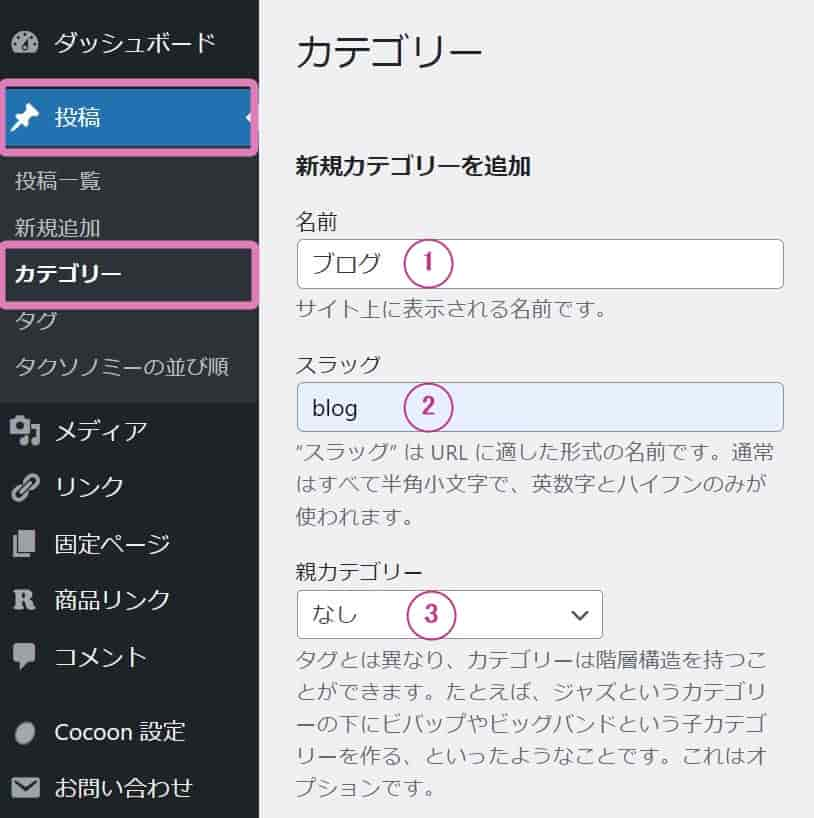
管理画面の「投稿」→「カテゴリー」を開きましょう。

新しくカテゴリーを設定するときは「名前」の項目にカテゴリー名を入れます。
「スラッグ」には、カテゴリー名をあらわすURLを英字で入力します。
入力したら、画面左下の「新規カテゴリーを追加」を押します。
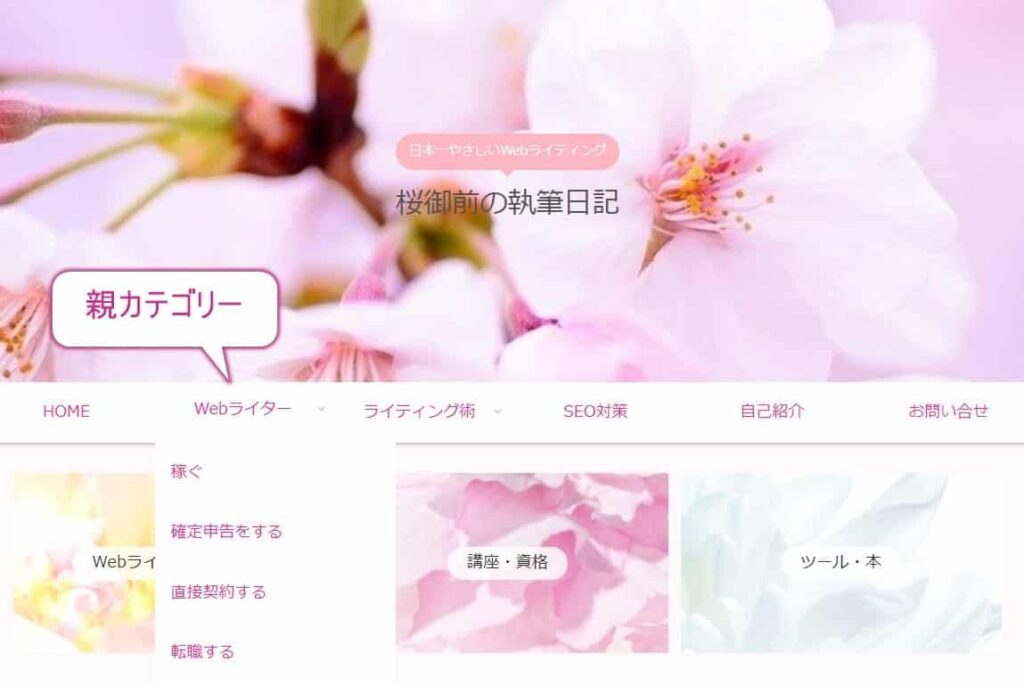
たとえば「ブログ」という名の親カテゴリーを作るときは、つぎのように入力します。
また「子カテゴリー」を作るときは、③の「親カテゴリー」から親の名前を選択すると設定できます。
カテゴリーを作成したら、トップページのメニューに表示させましょう。

まだ、カテゴリーを作成しただけの状態なので、つぎにトップページに「親カテゴリー」を設置する設定を行います
トップページにカテゴリーを表示する方法
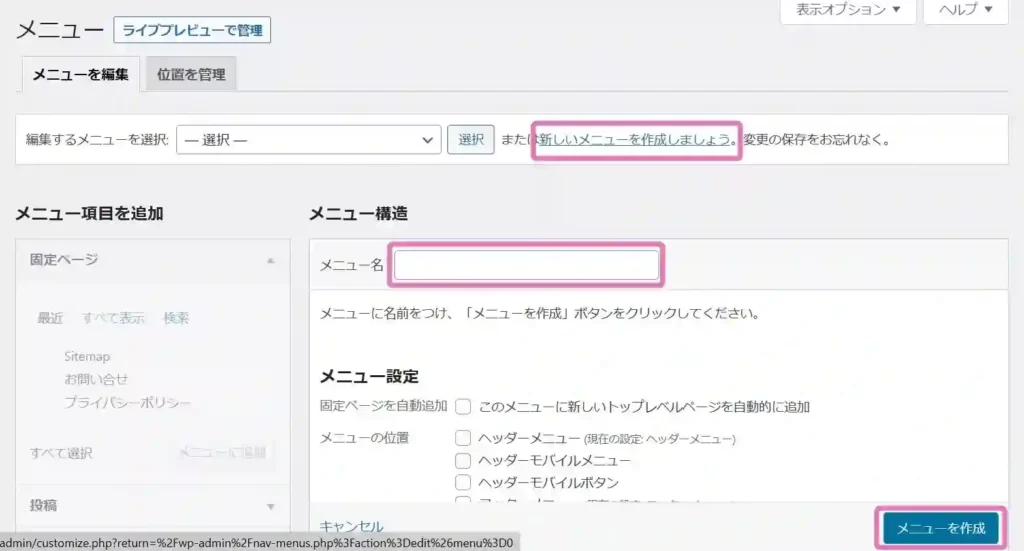
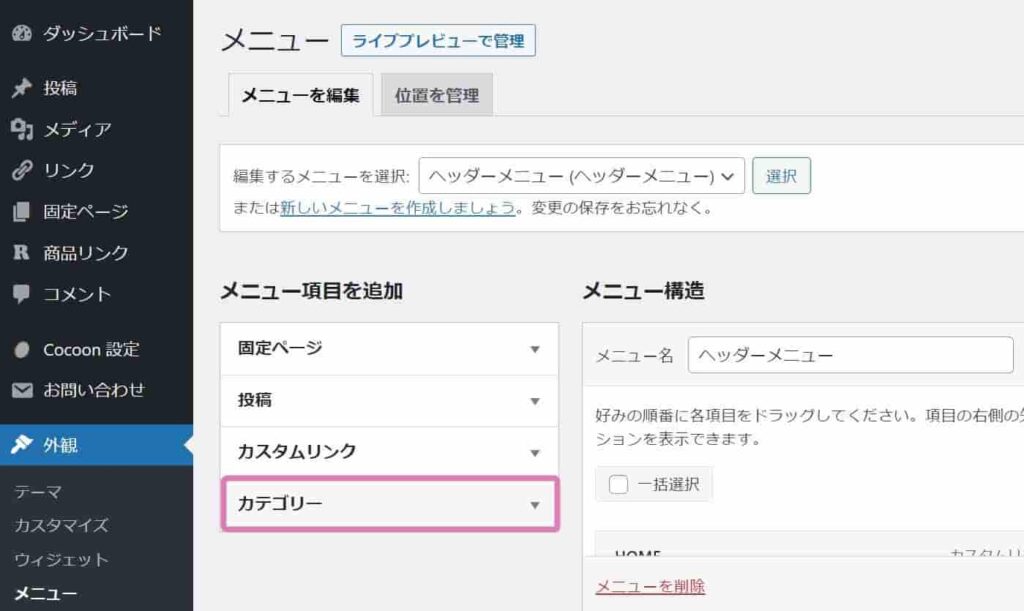
管理画面の「外観」→「メニュー」を開きます。
画面上の「新しいメニューを作成しましょう。」を選択し、メニュー名に「ヘッダーメニュー」と入力し「メニューを作成」を押します。

左側の枠「メニュー項目を追加」にある「カテゴリー」を選択します。

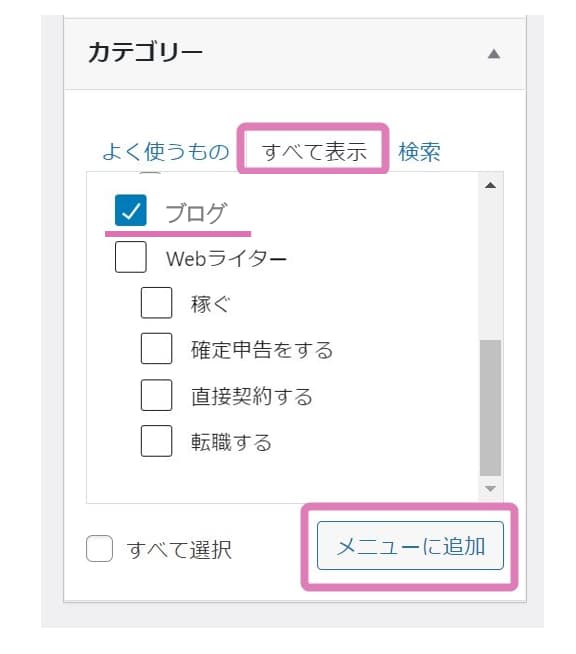
「すべてを表示」タブを選択し、先ほど作成したカテゴリー「ブログ」に「レ」入れて「メニューに追加」を押します。

右側に「ブログ」が追加されたら、メニューの位置にある「ヘッダーメニュー」に「レ」を入れます。

「メニューを保存」を押すと設定完了です。
トップページに「ブログ」のカテゴリーが表示され、アクセスできるようになります。
その後は、ブログ記事を作成するときに、その都度、投稿画面でカテゴリーの設定を行いましょう。
投稿画面での設定方法を説明しますね。
ブログ記事を書いたあとのカテゴリー設定
画面左メニューから「投稿」を選択し、投稿画面を開きましょう。
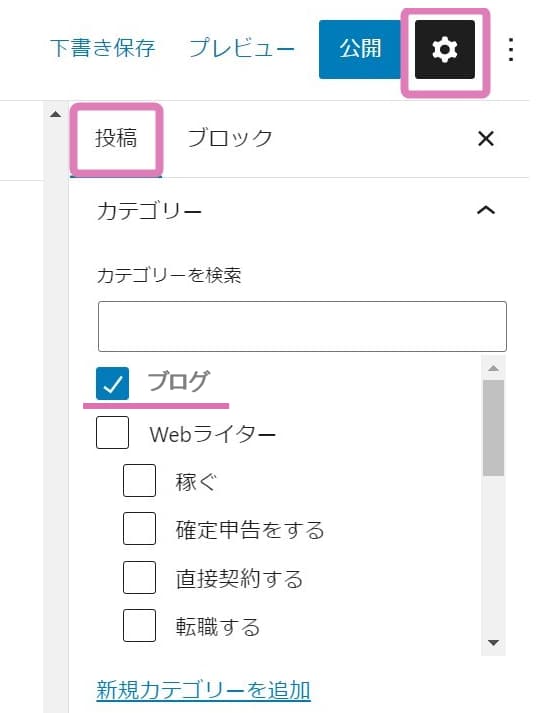
画面右上の歯車マーク「設定」を押し「投稿」を選択します。
下にスクールして「カテゴリー」の項目にある「ブログ」に「レ」を入れます。

画面右上の「公開」を押すと設定完了です。
この少佐により「ブログ」のカテゴリーに記事が追加されます。
以上で、Wordpressの初期設定は終了です。
WordPressテーマ「Cocoon」以外の場合は、後ろの見出し「WordPressの初期設定後にすべきこと8つ」に進みましょう。
WordPressテーマ「Cocoon」に必要な初期設定4つ
最後に、Wordpressテーマ「Cocoon」を使用している方に向けて、必要な初期設定を解説します。
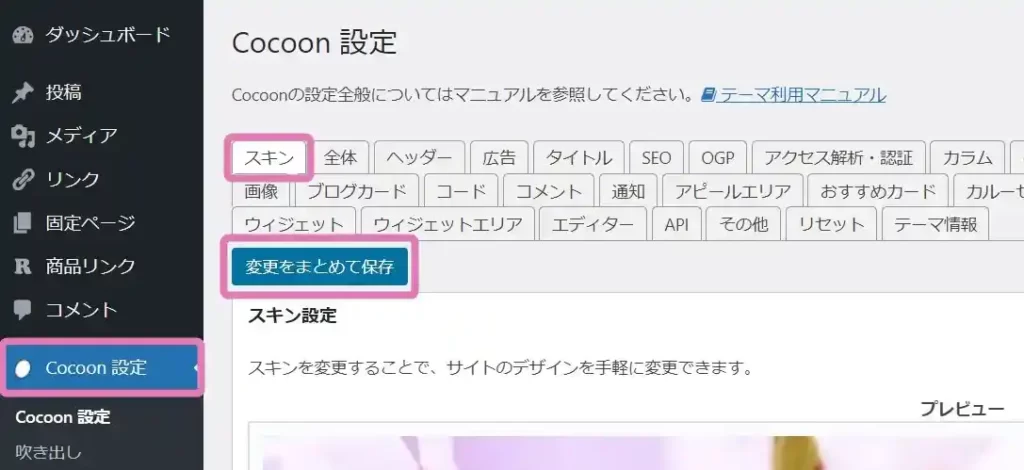
では、Wordpress管理画面から「Cocoon設定」を開きましょう。
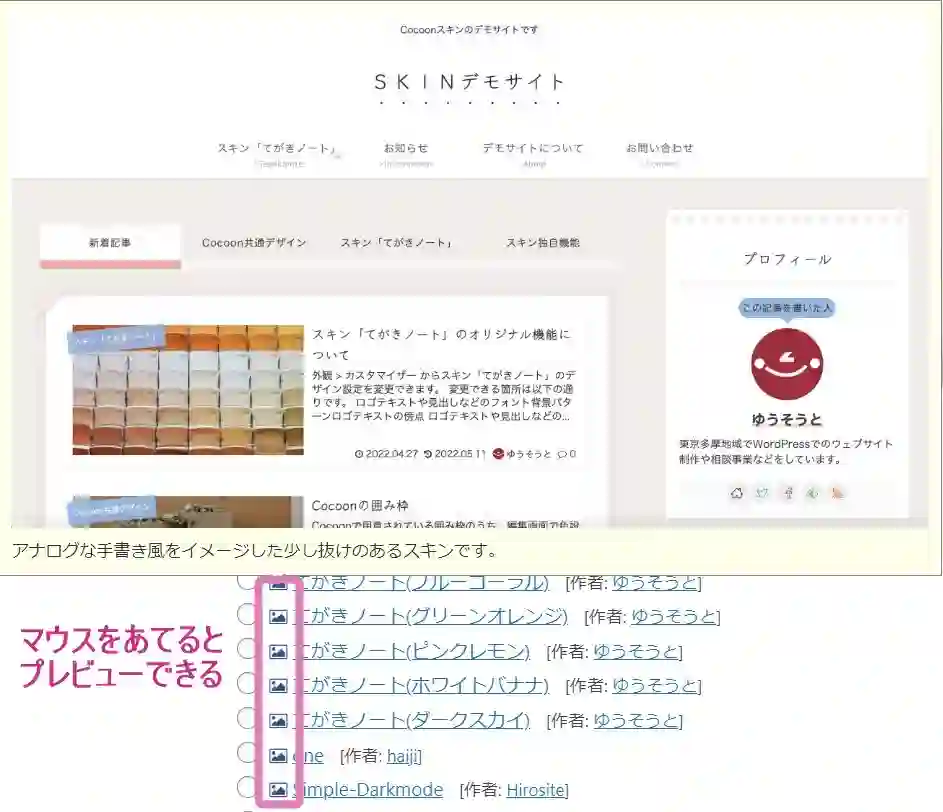
スキン
「スキン」は、洋服を着替える感覚でサイトのデザインを変更できるようにという目的で作られた機能です。
「Cocoon設定」→「スキン」を選択し、好きなデザインを選んだら「変更をまとめて保存」を押しましょう。

この操作により、カスタマイズの仕方がわからない初心者でも簡単にデザインを設定できます。
「スキン一覧」の中から、好きな画像アイコンにマウスを当てると「デモサイト」をプレビューできますよ。

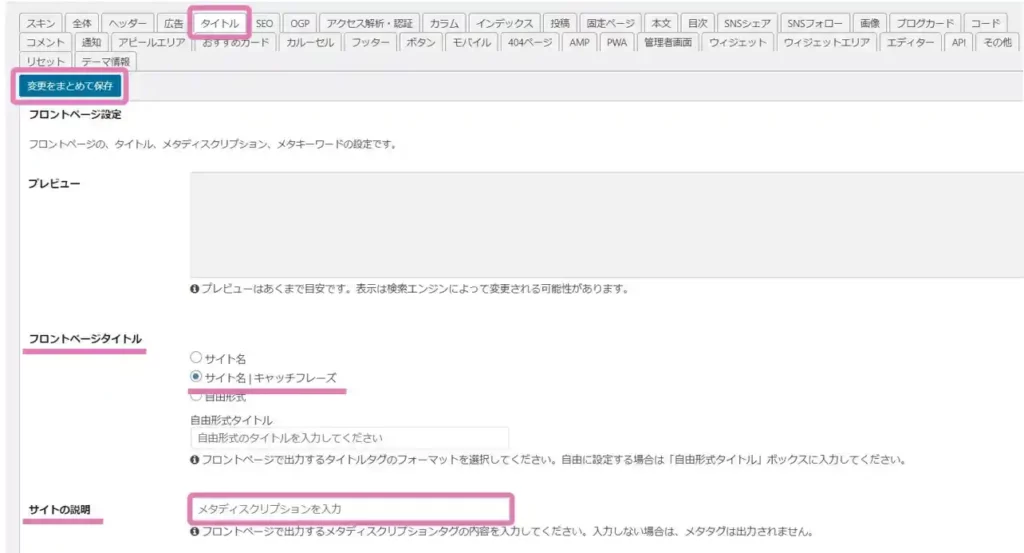
タイトル
「タイトル」は、トップページや各種ページの「タイトル」と「メタディスクリプション」の設定を行う項目です。
インターネットで検索したときに検索結果に表示される部分なので、わかりやすい表示に設定しましょう。

「フロントページタイトル」にある「サイト名 | キャッチフレーズ」を選択します。
「サイトの説明」には、100~120文字程度のブログの説明文を入力しましょう。
「フロントページタイトル」と「サイトの説明」以外の項目は、初期のままで問題ありません。
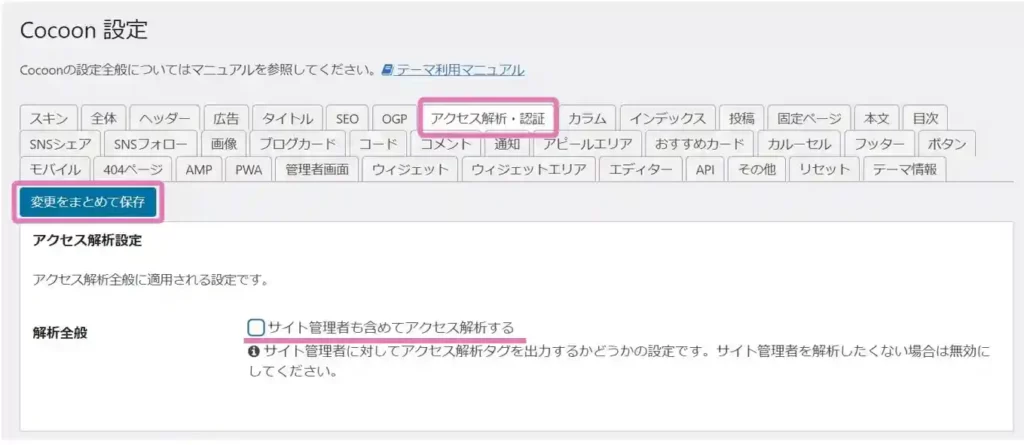
アクセス解析・認証
「アクセス解析・認証」は、GoogleアナリティクスやGoogleサーチコンソールなど、分析ツールと紐づけるための設定を行う項目です。
「アクセス解析設定」にある「解析全般」の「管理者も含めてアクセス解析する」の「レ」を外しましょう。

それ以外の項目「Google Analytics設定」と「Google Search Console設定」は、下の記事で解説していますので、そちらを参考に設定しましょう。
Google Analytics設定
…Googleアナリティクス4基本の使い方と活用法【初心者向け】
設定が完了したら「変更をまとめて保存」を押します。
…Googleサーチコンソール基本の使い方と活用法【初心者向け】
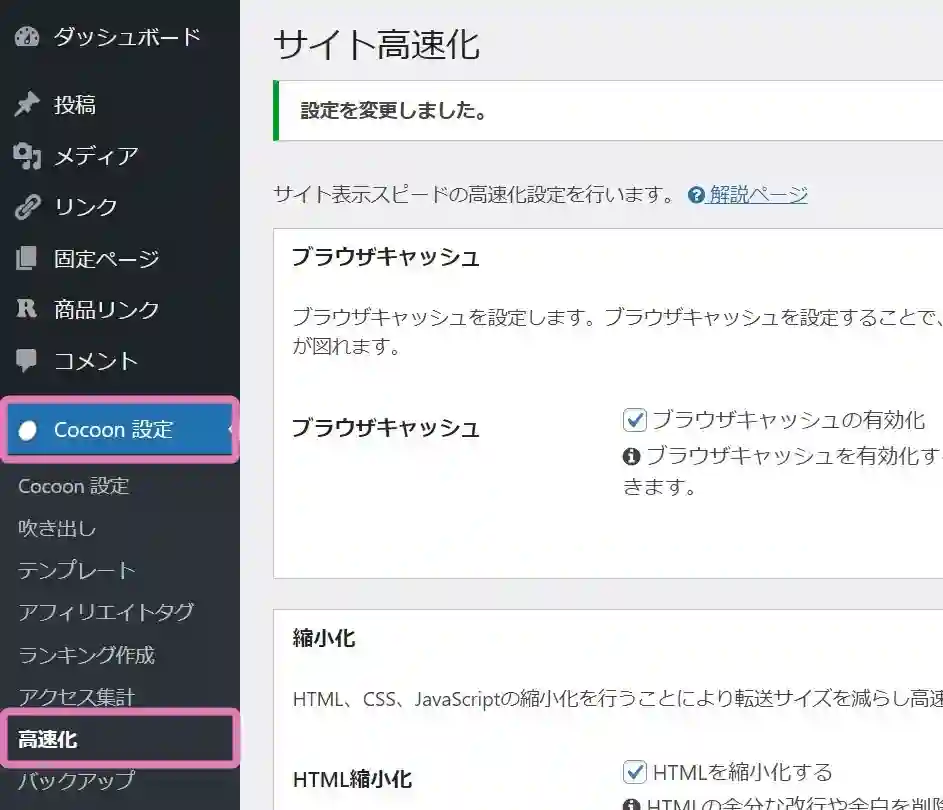
高速化
「高速化」では、Webサイトの表示速度の設定を行います。
管理画面「Cocoon設定」にある「高速化」を選択しましょう。

すべての項目に「レ」を入れたら「変更を保存」を押します。
これで「Cocoon設定」の初期設定は完了です。
そのほかの項目は、記事を書きながらお好みで設定・変更しましょう。
スポンサードサーチ
WordPressの初期設定後にすべきこと8つ
続いて、WordPressの初期設定をした後にすべきことを8つ見てみましょう。
WordPressテーマを設定する
WordPressブログの魅力は、自分のサイトを自由にデザインできることです。
プログラムのむずかしい知識がなくても、洗練されたデザインに簡単に設定・変更できます。
テーマは大きく分けて、無料テーマと有料テーマの2種類があります。
本格的にブログで成果を上げたい場合は、有料テーマを導入するのがおすすめです。
おすすめのWordpressテーマは、下の記事で紹介していますのでご参考ください。
くわしく知りたい
初心者におすすめのWordpressテーマ有料5選・無料1選!
プラグインを導入する
WordPressテーマを設定したら、プラグインを導入しましょう。
プラグインとは、WordPressの機能を拡張し、使いやすくするツールのことです。
導入するだけで、ブログのセキュリティを強化したり、見やすくしたりできます。
ブログ初心者におすすめのプラグインは、下の記事で紹介していますのでご参考くださいね。
くわしく知りたい
【Cocoon】Wordpressおすすめプラグイン10選
お問い合わせフォームを設置する
つぎに、お問い合わせフォームを設置しましょう。
お問い合わせフォームを設置すると、メールアドレスを公開しなくても、読者や企業からの質問や依頼を受け付けることができます。
お問い合わせフォームは、Wordpressプラグイン「Contact Form 7」を導入すれば、だれでも簡単に設定できますよ。
設置方法は、下の記事でくわしく解説していますのでご参考くださいね。
くわしく知りたい
WordPressお問い合わせフォームの作り方【Contact Form7】
プライバシーポリシーを設置する
お問い合わせフォームを設置したら、プライバシーポリシーもあわせて設置しましょう。
プライバシーポリシーとは、読者の個人情報をどのように取り扱うのかをしめす文書のことです。
具体的には、免責事項や著作権、個人情報の取得方法や利用目的など、サイトの方針を記載します。
たとえば、わたしのブログであれば、こちらの「プライバシーポリシー」です。
下のツールを利用する場合は、個人情報を取得することになるため、プライバシーポリシーを設置する必要があります。
読者に安心してブログを読んでもらうためにも、はじめに設置しておきましょう。
プライバシーポリシーの作り方は、コピーした貼り付けるだけなので、下の記事をぜひご活用くださいね。
くわしく知りたい
ブログのプライバシーポリシーと免責事項の書き方【サンプルあり】
Googleアナリティクスを設定する
Googleアナリティクスとは、Googleが提供する無料の分析ツールです。
ブログに訪れた読者が、どのような行動を取ったのかを分析できます。
上のように、ブログの訪問者数、PV(閲覧)数、平均滞在期間、読者の年齢・性別・地域などを分析できます。
その情報をもとに改善をくり返すことで、より成果を上げるブログに成長させることができます。
Googleアナリティクスの設定方法や使い方は、下の記事で解説していますのでお役立てくださいね。
くわしく知りたい
Googleアナリティクス4基本の使い方と活用法【初心者向け】
Googleサーチコンソールを設定する
Googleアナリティクスとあわせて、Googleサーチコンソールも設定しましょう。
Googleサーチコンソールとは、Googleの提供する無料の分析ツールです。
サイトに訪れる前に、読者がどのような行動をしていたのかを分析できます。
上の情報をもとに、自分のWebサイトを改善し、たくさんの読者にアクセスしてもらえるようにします。
また、表示回数やクリック率、平均掲載順位のほかに、Webサイト全体に問題がないかを確認できます。
Googleサーチコンソールの設定方法や基本的な使い方は、下の記事をご参考くださいね。
くわしく知りたい
Googleサーチコンソール基本の使い方と活用法【初心者向け】
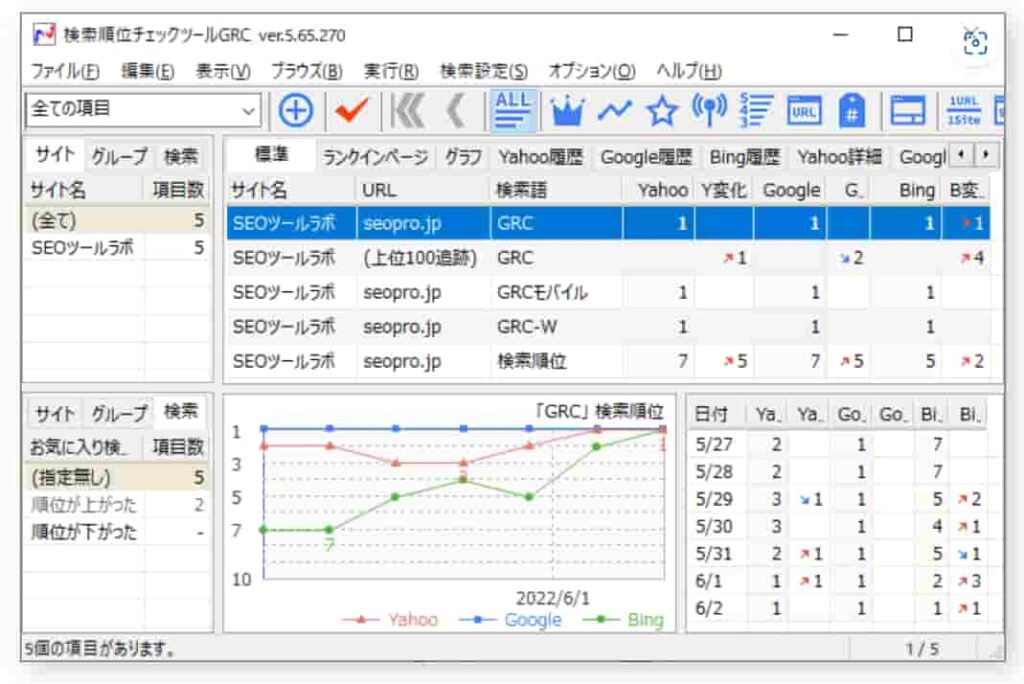
検索順位チェックツールに登録する

ブログを始めたら記事の順位を測定しながら運営すると、効率的なアクセスアップや収益アップにつながります。
Googleサーチコンソールで毎回順位をチェックするのが大変という場合は、ぜひご検討ください。
おすすめは「検索順位チェックツールGRC
![]() 」です。
」です。
検索順位チェックツール「GRC」は、キーワード10個までを無料で登録できるので、非常に便利です。
「GRC」の登録方法と使い方は、下の記事をご活用ください。
くわしく知りたい
GRCの使い方とおすすめの設定5つを解説【ブログ初心者向け】
プロフィールを設置する
ブログ記事を10~20本ほど執筆したら「トップページのメニューバー」や「サイドバー」にプロフィールを表示しましょう。
ブログのテーマやあなたに関する情報を載せると、ブログの魅力を読者にわかりやすく伝えられます。
たとえば、料理ブログであれば、ブログ運営者の料理の専門性や経験、得意な料理や得意なジャンル、料理に対する考え方などをプロフィールに載せることで、読者の共感を得られ、ファンになってもらえる可能性が高まります。
どのような情報を発信するブログなのか、ブログの魅力を具体的に伝えましょう。
プロフィールの書き方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
ブログのプロフィールの書き方!初心者向けに例文を載せて解説
プロフィールを「固定ページ」や「サイドバー」に表示する方法は、下の記事をお役立てください。
くわしく知りたい
WordPressの固定ページとは?作り方・使い方を解説!
おさらい:Wordpressの初期設定
WordPressブログを始めたら、はじめに初期設定を済ませましょう。
その後の設定は、ブログ記事を書きながら必要に応じて行いましょう。
また「ブログの書き方」や「記事の投稿の仕方」は、下記の記事で解説していますので、あわせてご覧くださいね。
スポンサードサーチ
おしまいに
WordPressは使いながら、記事を書きながら、徐々に慣れていきます。
慣れれば、おしゃれにカスタマイズできるようになりますので、ブログを執筆しながら並行して進めましょう。

だんだん自分のブログに愛着が湧くようになりますよ
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前

