Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、Wordpressブログに設置する「お問い合わせフォーム」の作り方について綴ってまいります。
- 「Wordpressグログを始めたから、お問い合わせフォームを設置したい!」
- 「初心者でも簡単にお問い合わせを作れる方法ってあるの?」
- 「お問い合わせを設置してみたいけど、迷惑メールが心配…」
ブログを始めたら「お問い合わせ」の設置について気になりますよね。
お問い合わせフォームは、ブログの信頼性を高めるために、設置するほうが望ましいです。
迷惑メールについても、セキュリティ対策を施せば、過度に心配する必要はありませんよ。
そこで今回の日記では、Wordpressのプラグイン「Contact Form 7」を用いた「お問い合わせフォーム」作り方とセキュリティ対策を解説します。

画像つきで初心者にもわかりやすく解説しますので、ぜひお役立てくださいね
スポンサードサーチ
お問い合わせフォームを設置する3つの理由

「Contact Form 7」とは、Wordpressブログに「お問い合わせフォーム」を簡単に設置できるプラグインのことです。
お問い合わせフォームを設置すると、自分のメールアドレスを公開しなくても、相手からの連絡を受け付けることができます。
「お問い合わせフォームって設置する必要あるの?」と感じる方のために、設置する理由を見てみましょう。
読者や企業の連絡窓口になる
ブログにお問い合わせフォームを設置する一番の理由は、読者や企業との連絡先窓口になるからです。
お問い合わせ窓口を設置することで、読者からの質問や疑問に適切な回答を提供できます。
また、企業からの仕事の依頼や提案などもスムーズに受け取れます。
お問い合わせのおもな内容は、つぎのとおりです。
ブログを読んでくれた読者や企業から、質問や依頼が来ることは多々あります。
あらかじめ窓口を設置しておくことで、迷惑メールの防止策になり、安心してブログを運営できます。
ブログの信頼につながる
ブログの信頼につながることも、お問い合わせフォームを設置する理由のひとつです。
ブログにお問い合わせ窓口があると、問題解決に積極的に取り組んでいる姿勢が伝わりますよね。
問題に対して真摯に向き合い、解決に尽力する姿勢が読者からの信頼を得ることにつながります。
反対に、窓口のないブログは「どこに連絡すればいいんだろう?」と不審感を抱きます。
読者に安心してブログを読んでもらうためにも、お問い合わせ先を明記しましょう。
Googleアドセンスの審査に通りやすくなる
Googleアドセンスやアフィリエイトをする場合は、お問い合わせフォームを設置すると、審査に通りやすくなります。
その理由は、Google アドセンスをはじめとする多くのアフィリエイト広告サービスが、設置を条件に求めているからです。
これは、そのサイトが、一定の品質を満たしていることを確認するためです。
そのため、収益を目的にブログを運営するのであれば、お問い合わせフォームの設置が必須になります。
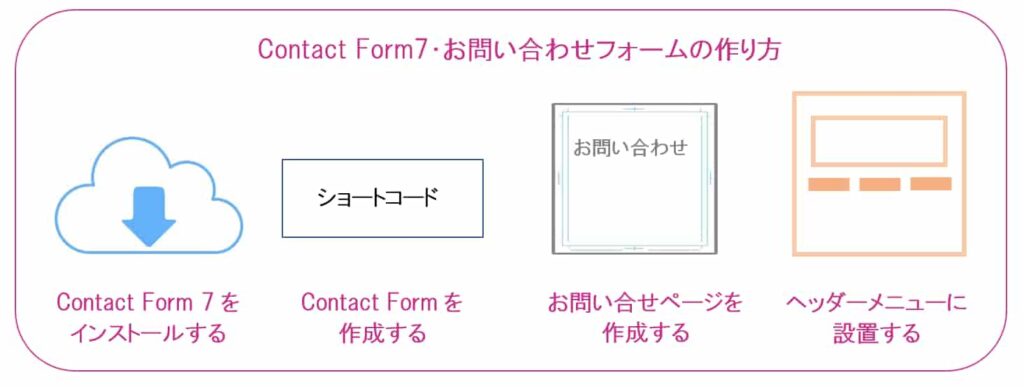
Contact Form7お問い合わせフォームの作り方4つの手順

お問い合わせフォームは、つぎの手順で作ります。
Contact Form 7をインストールする
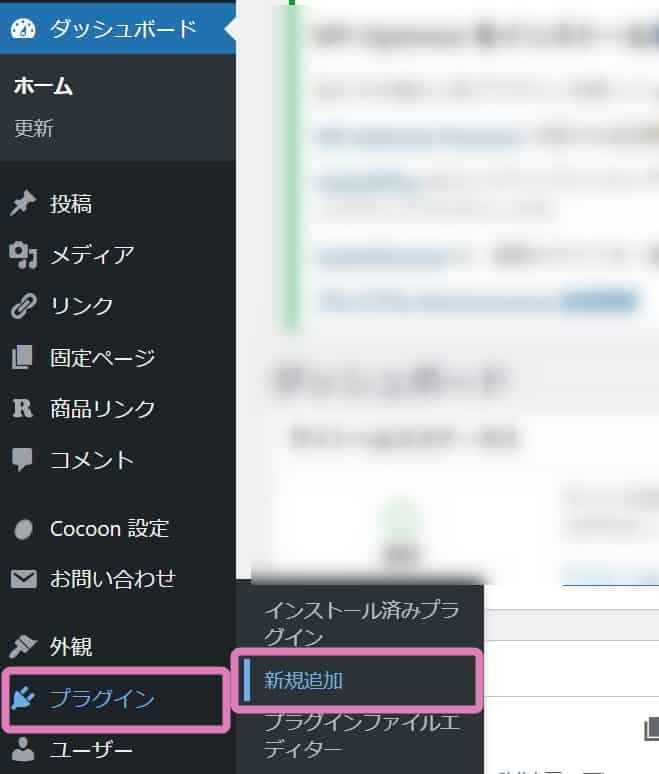
はじめに、Wordpressの管理画面にログインしましょう。
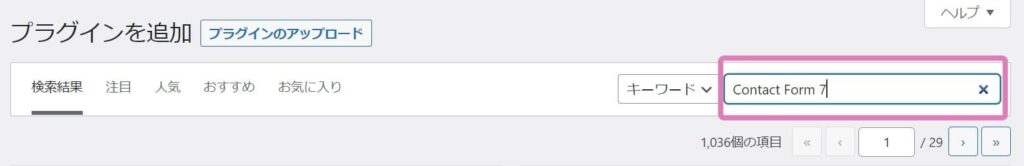
画面左メニューの「プラグイン」→「新規追加」を選択します。

右上の検索窓に「Contact Form 7」と入力しましょう。

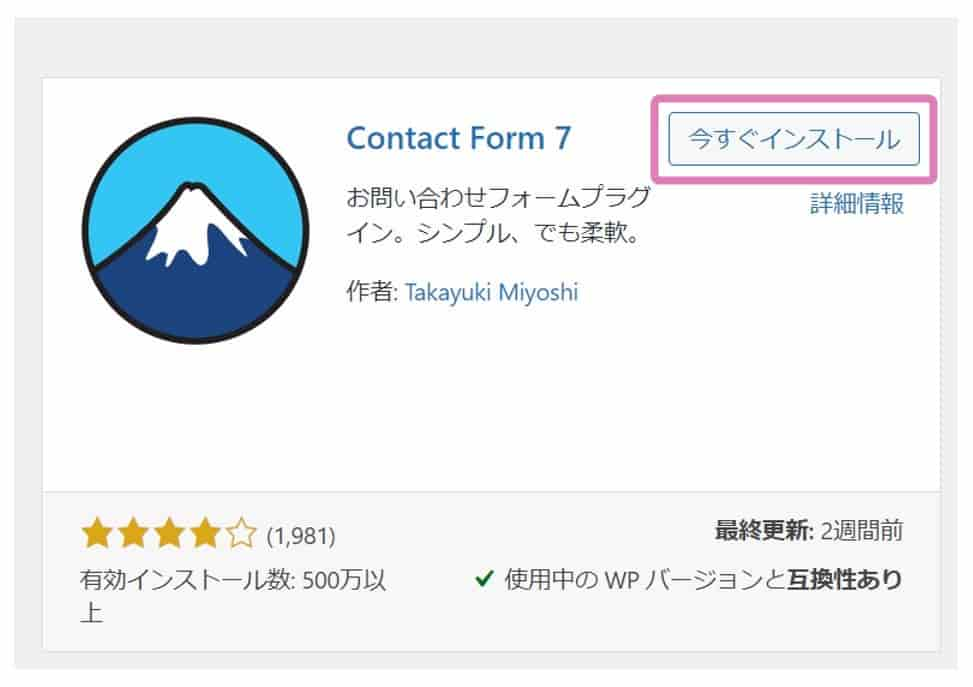
Contact Form 7の「今すぐインストール」を押し、プラグインをインストールします。

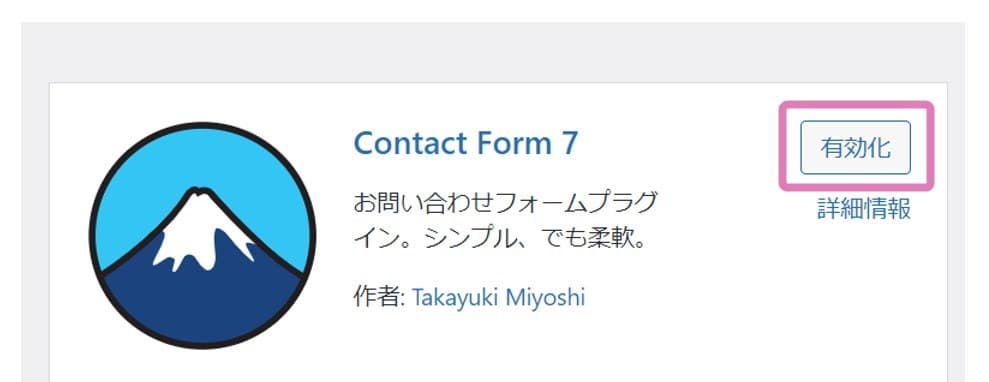
インストールしたら「有効化」を押します。

Contact Formを作成する
続いて、コンタクトフォームを新規作成します。
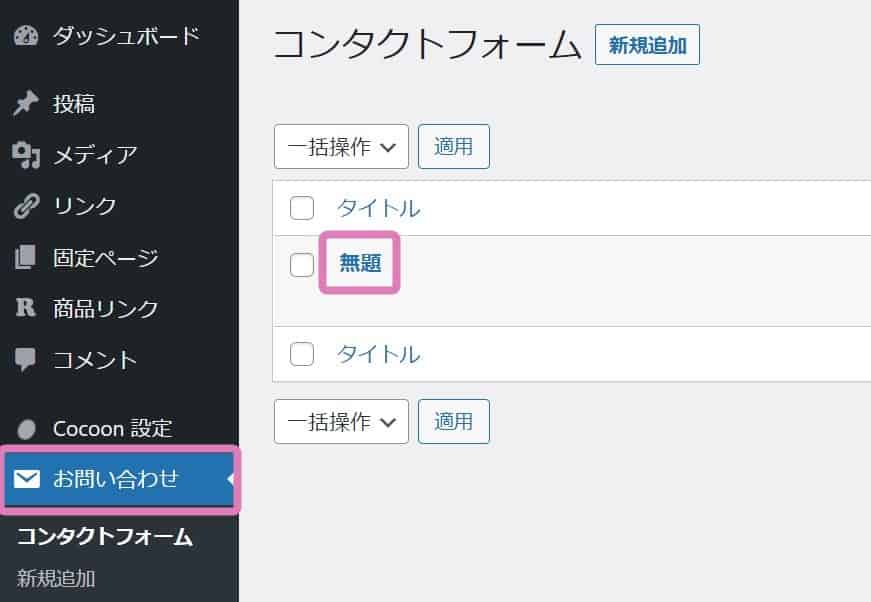
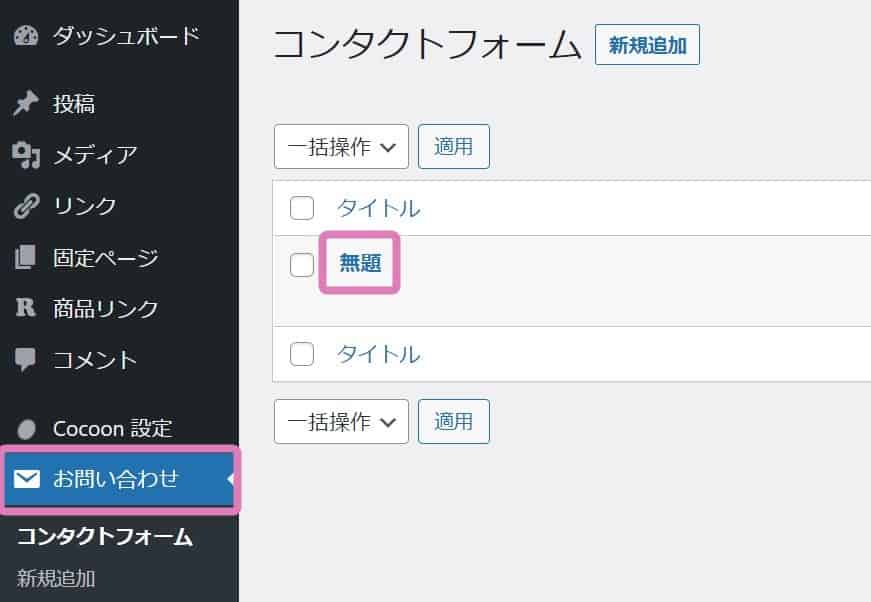
画面左メニューの「お問い合わせ」→「無題」もしくは「コンタクトフォーム1」を押します。

そのままの設定で、画面左下にある「保存」を押します。
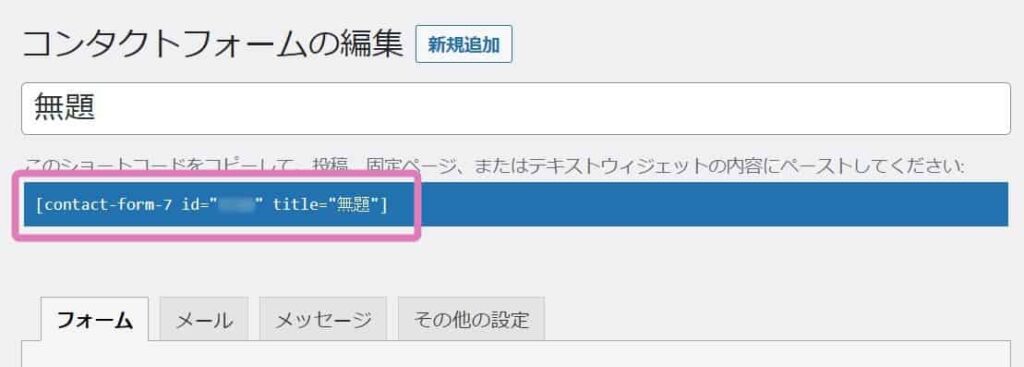
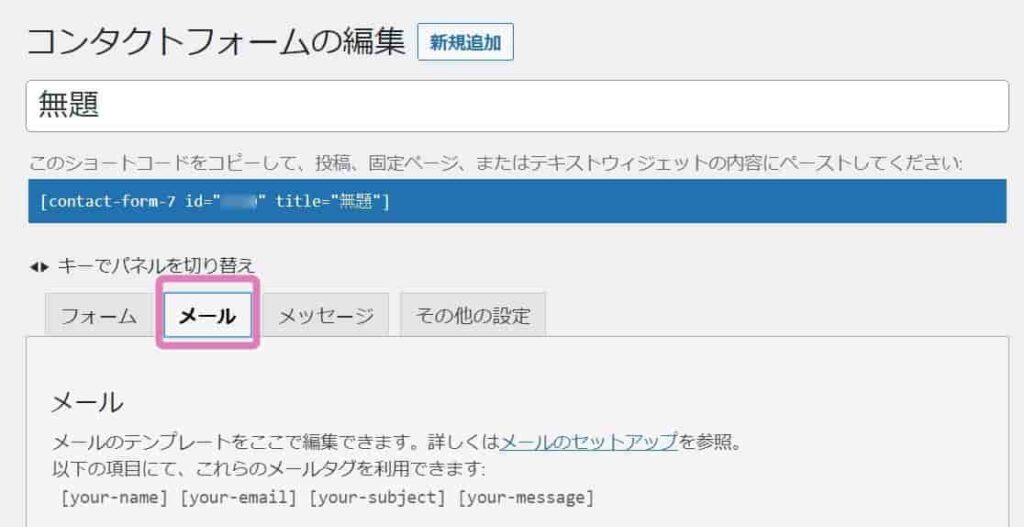
「保存」を押すとショートコードが作られ、画面の上に表示されます。
表示されたら「ショートコード」をコピーしましょう。

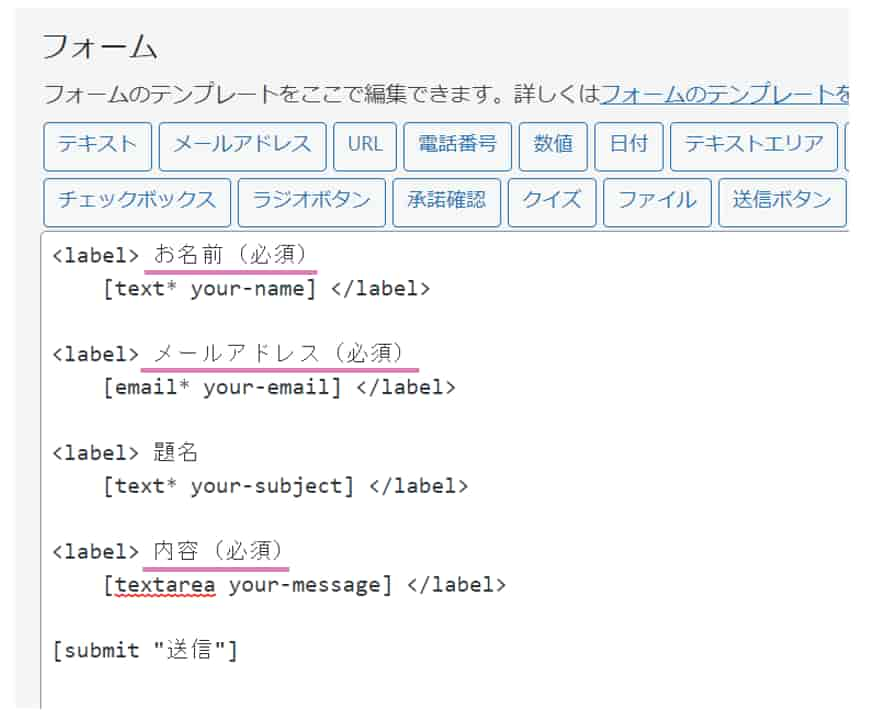
なお、フォームの文言を書きかえたい場合は、下のように好きな言葉に書きかえることができます。

お問い合せページを作成する
つぎに、固定ページを新規作成し、お問い合せページを作ります。
この新規作成した「お問い合せページ」にコピーしたショートコードを貼り付けます。
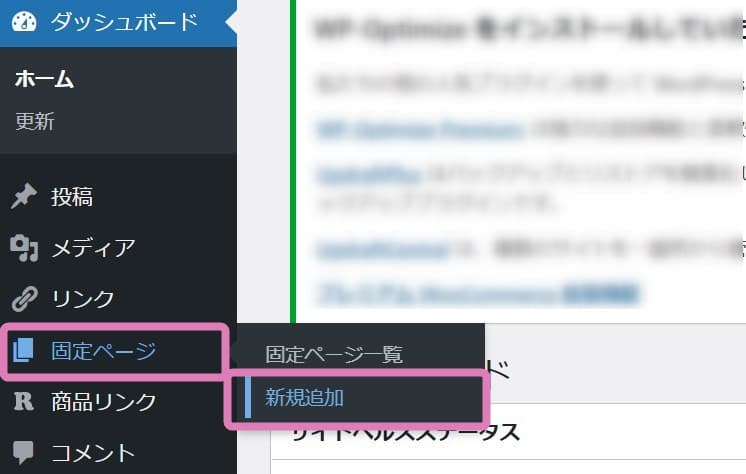
では、画面左メニューの「固定ページ」→「新規追加」を選択しましょう。

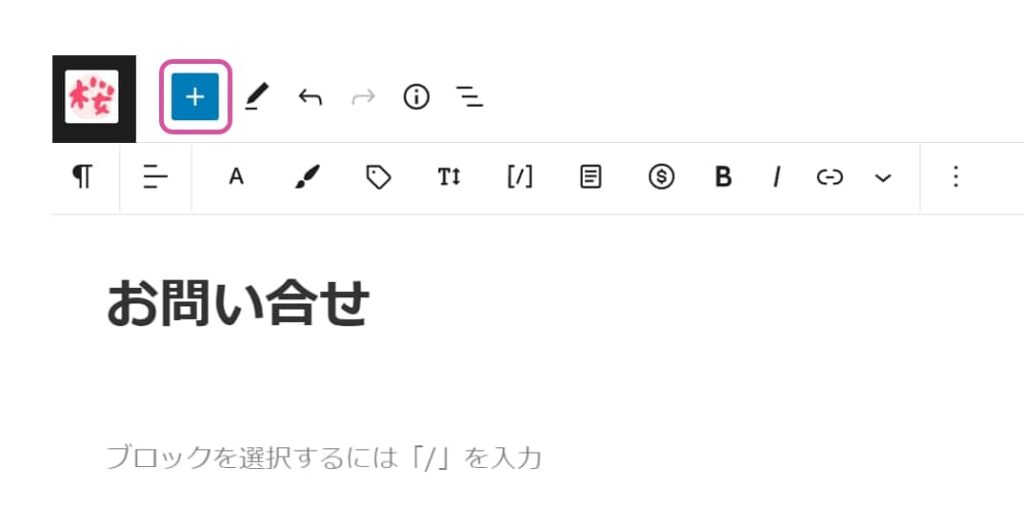
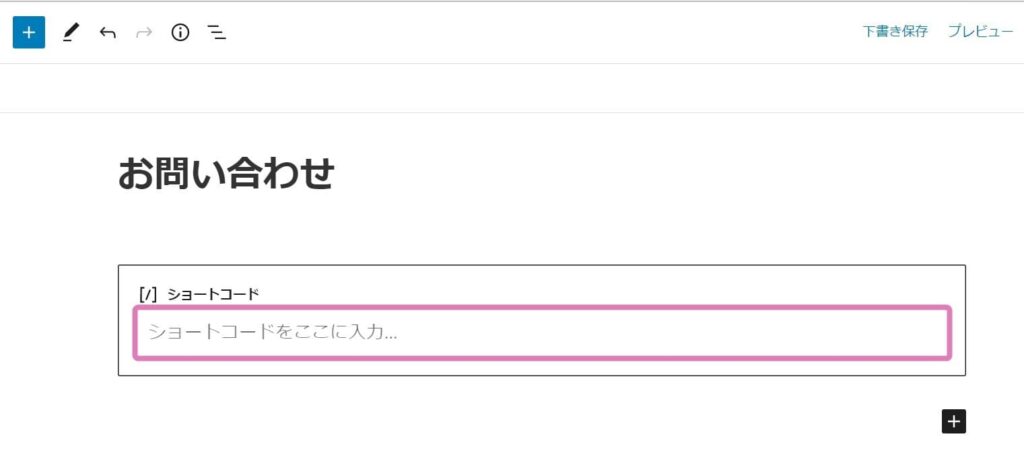
タイトルに「お問い合わせ」と入力します。

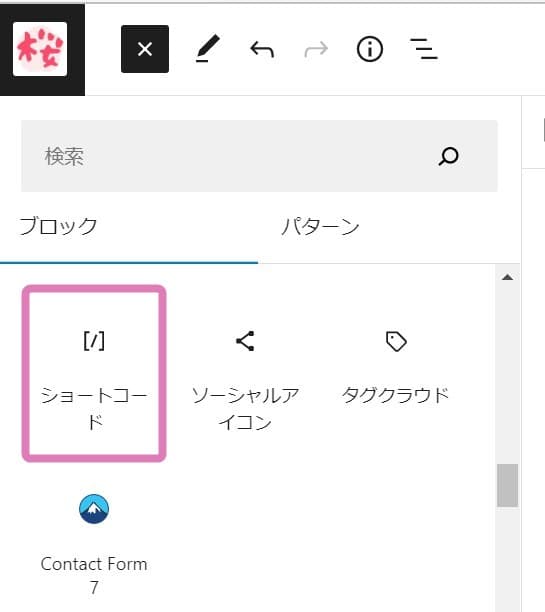
画面上にある「+」を押し「ショートコード」を選択します。

囲み枠にコピーした「ショートコード」を貼り付けます。

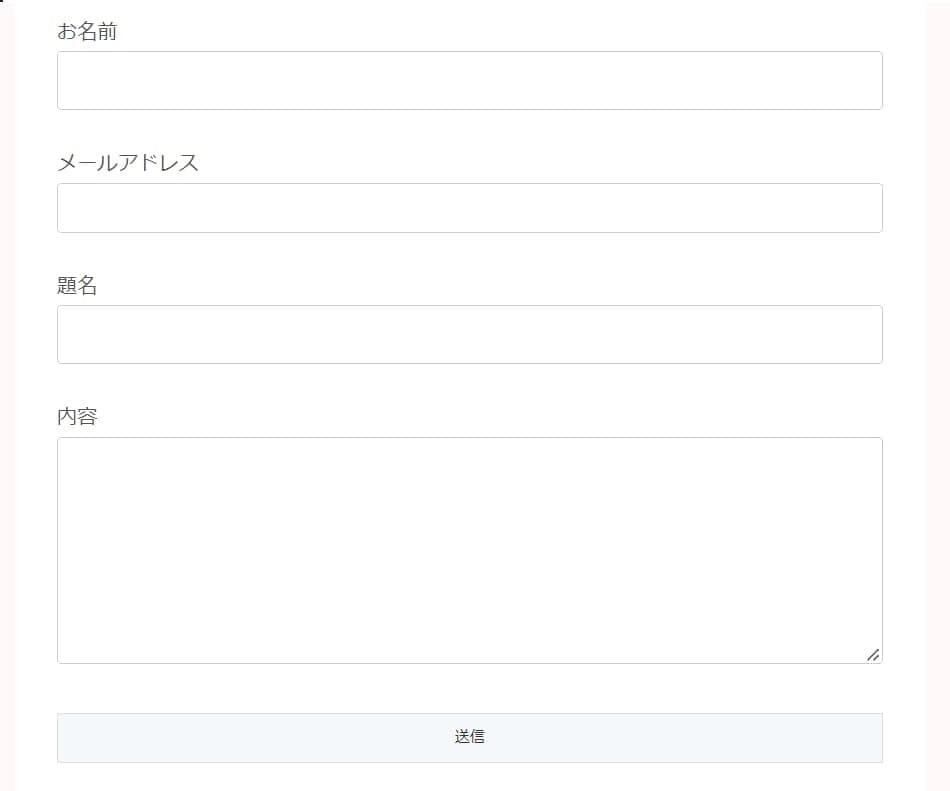
きちんと反映されているか、一度「下書き保存」を押してプレビュー画面で確認しましょう。
正しく反映されていたら、パーマリンク(URL)を設定します。
画面右上にある歯車マーク「設定」→「固定ページ」を押し「URL」の項目を選択します。

入力するボックスが表示されるので、パーマリンク(URL)を入力しましょう。
パーマリンク(URL)は、英語やローマ字で入力します。
パーマリンク(URL)を設定したら、画面右上の「公開」を押しましょう。
ヘッダーメニューに設置する
最後に、作成したお問い合わせフォームをトップページの「ヘッダーメニュー」に設置します。
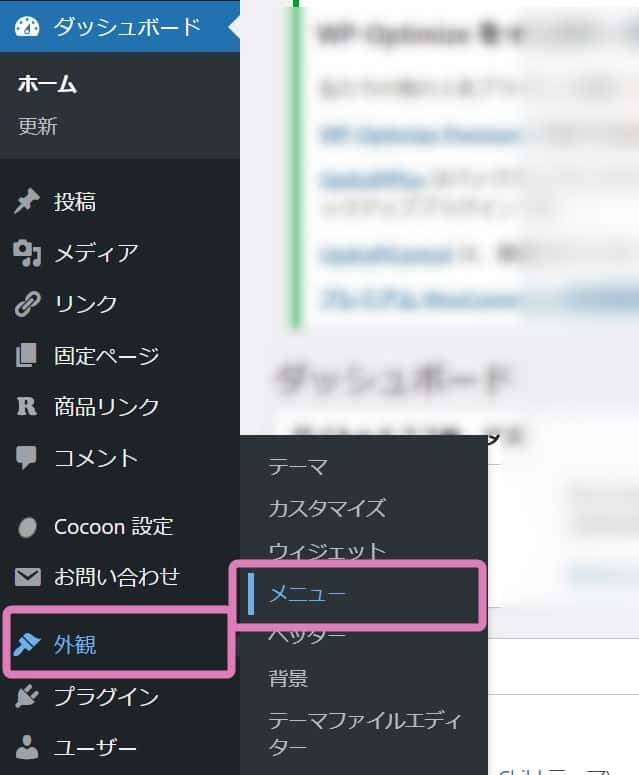
画面左メニューの「外観」→「メニュー」を選択しましょう。

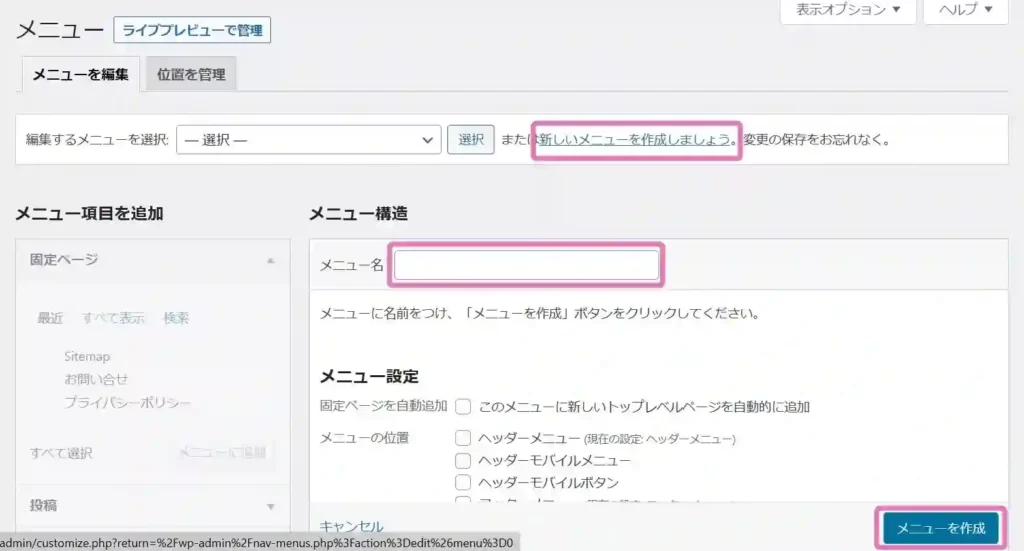
画面上にある「新しいメニューを作成しましょう。」を押します。
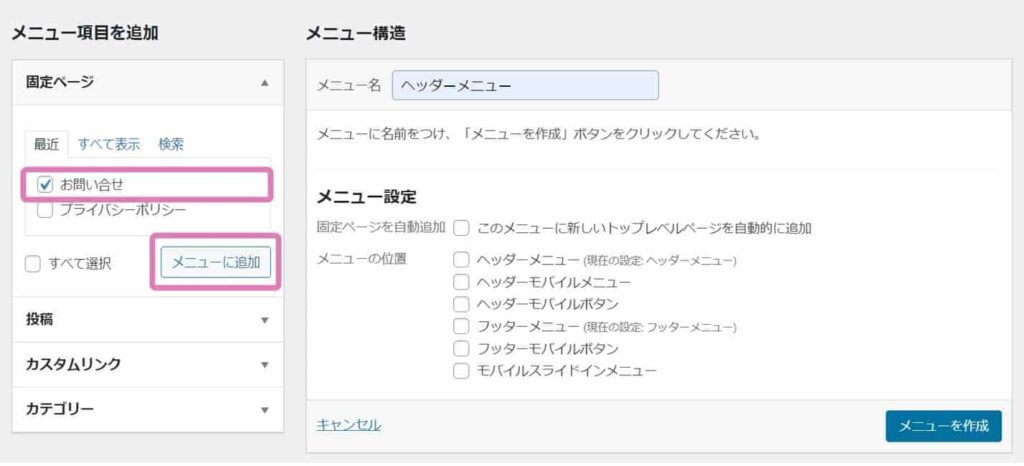
メニュー名に「ヘッダーメニュー」と入力し「メニューを作成」を押します。

左側の枠「固定ページ」にある「お問い合わせ」に「レ」を入れ「メニューに追加」を押します。

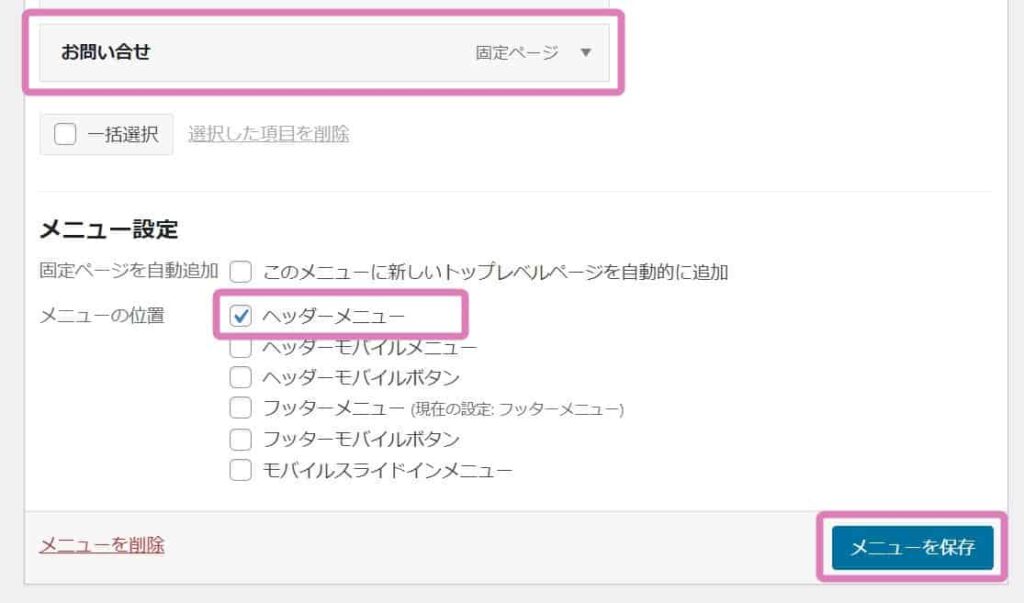
右側に「お問い合わせ」が追加されたら、メニューの位置にある「ヘッダーメニュー」に「レ」を入れます。

「メニューを保存」を押すと設置完了です。
トップページに「お問い合わせ」が表示され、お問い合わせページにアクセスできるようになります。

では、つぎの項目で、より最適に活用する方法を見てみましょう。
スポンサードサーチ
Contact Form7を最適に活用する方法2選
お問い合わせフォームを最適に活用するために、つぎの機能を設定しましょう。
上の設定により、お問い合わせフォームの利便性を高めることができます。
自動配信メールを設定する
自動配信メールを設定すると、お問い合わせフォームを送信した方へ、自動返信メールを送ることができます。
画面左メニューの「お問い合わせ」から、先ほど作成した「コンタクトフォーム」を選択します。

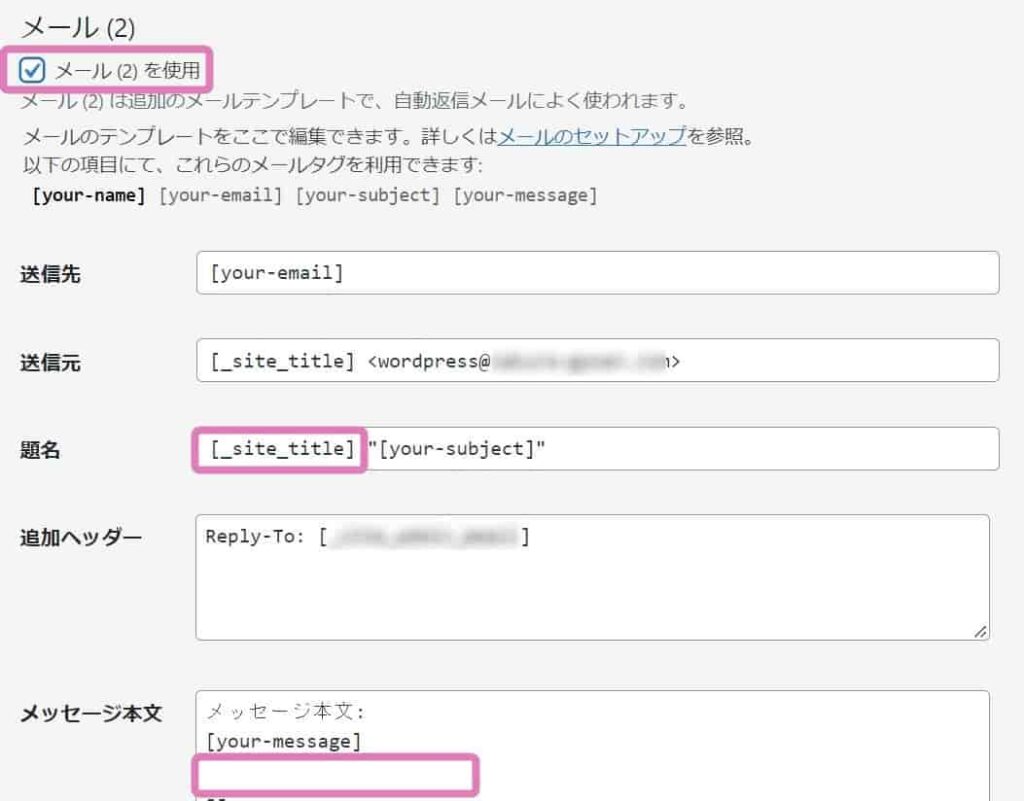
「メール」タブを選択し、下にスクロールします。

「メール(2)を使用する」に「レ」を入れると、自動返信メールの入力画面が表示されます。

「題名」に自動返信メールのタイトルを入れましょう。
たとえば「お問い合わせいただき、ありがとうございます」と入力するといいでしょう。
「メッセージ本文」には、つぎのような言葉を入れると相手にもわかりやすくなります。
この度は、お問い合わせいただき、ありがとうごぜいます。 折り返しご連絡させていただきます。 誠に恐れ入りますが、しばらくお待ちください。
入力したら、画面左下にある「保存」を押します。
実際に、テスト送信してみましょう。
登録したメールアドレスに「お問い合わせのお知らせメール」と「自動返信メール」の2通が届けば、正しく反映されています。
迷惑メール防止のセキュリティ対策をする
さらにセキュリティを高めて、迷惑メールを防止したいときは「reCAPTHA」を設定すると、迷惑メールの量を減らせます。
「詐欺のメール」「勧誘・販売のメール」「海外からのメール」など、よくわからないメールを受け取りたくない!という場合は設定しましょう(無料で設定可能)。
「reCAPTHA」の設定には、Googleのメールアドレスが必要です。
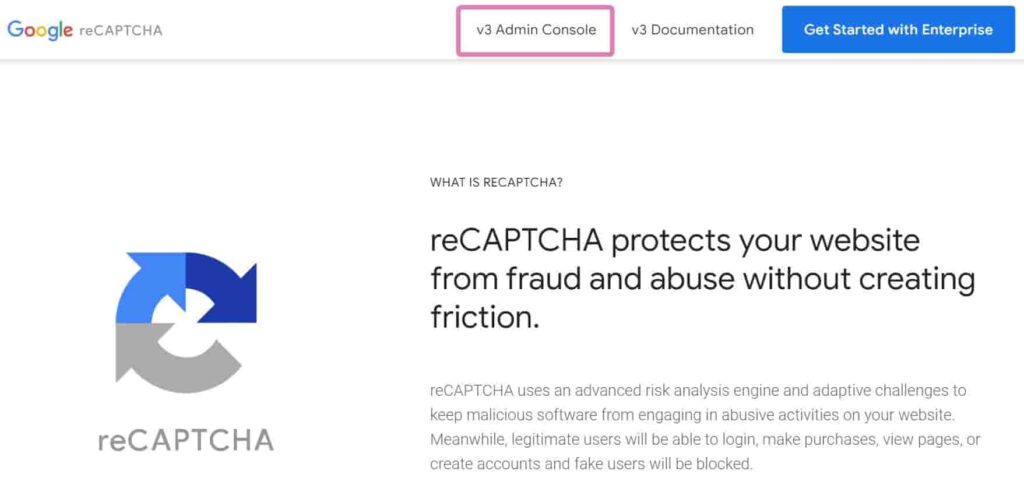
では「reCAPTHA」の公式サイトにアクセスしましょう。
画面上にある「v3 Admin console」を押します。

Gmailアドレスを入力し「次へ」を選択し、パスワードを入力し「次へ」を押しましょう。
「reCAPTHA」の入力画面が表示されるので、下の項目を入力します。

➀ラベルにわかりやすい名前を入力し、②「reCAPTHA v3」を選択します。
③ドメインには「Contact Form 7」で設置したブログのドメイン「〇〇〇.com」を入力します。
「https://〇〇〇.com/」の「〇〇〇.com」のみを入れましょう。
④「reCAPTHA 利用条件に同意する」に「レ」を入れ「送信」を押します。
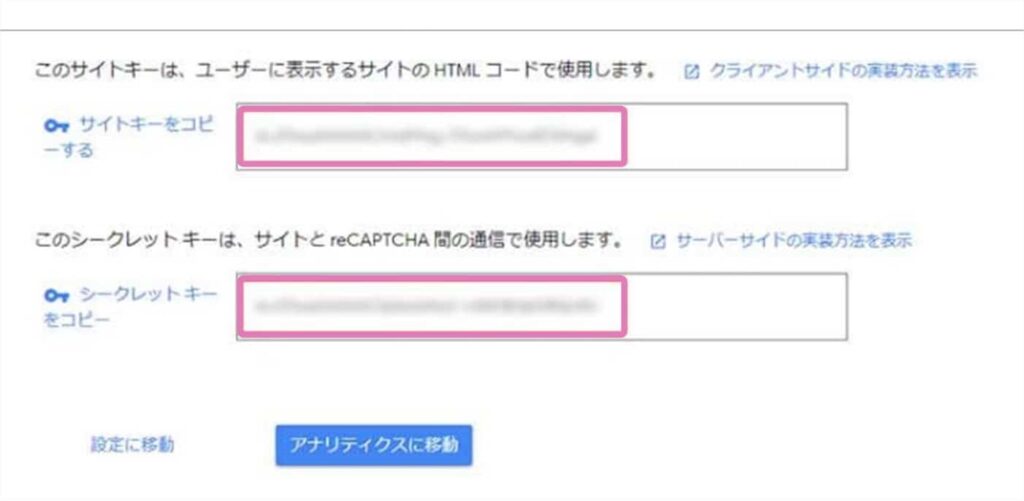
送信が完了すると「サイトキー」と「シークレットキー」が表示されるのでコピーします。

WordPressの管理画面に戻りましょう。
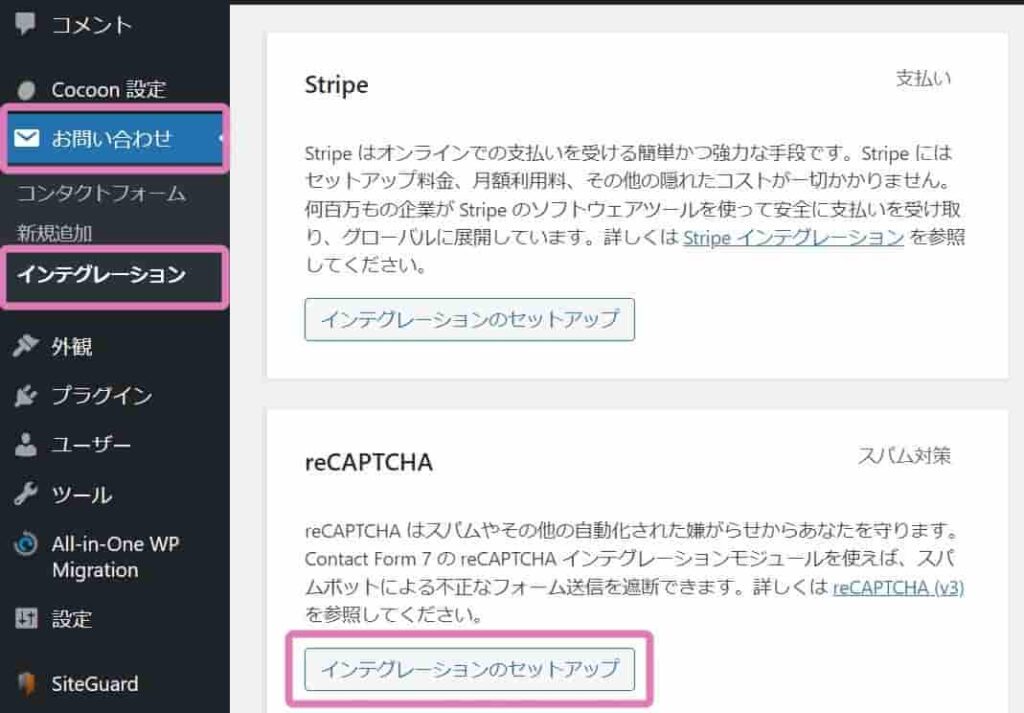
画面左メニューの「お問い合わせ」→「インテグレーション」を選択します。

下にスクロールし「インテグレーションのセットアップ」を押します。
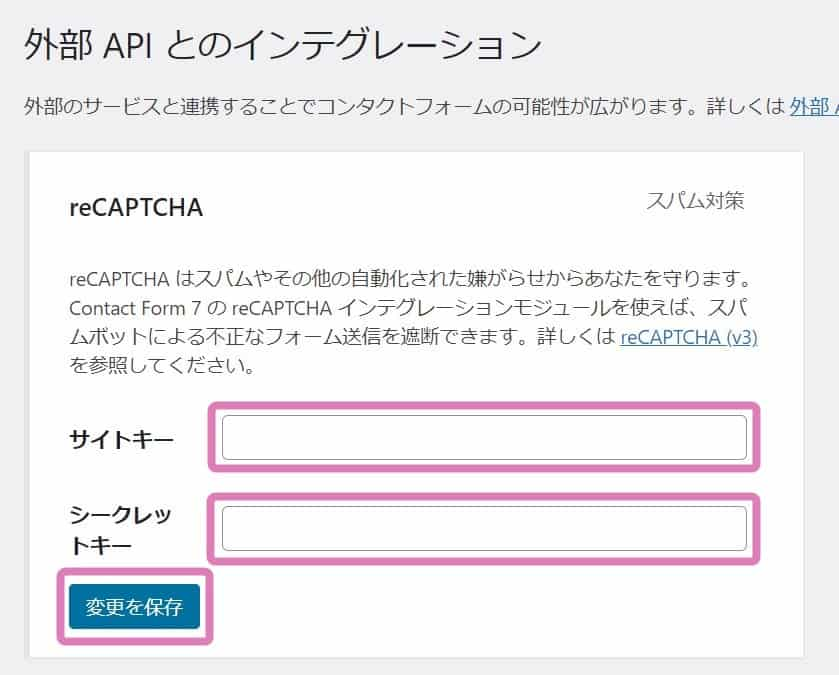
入力画面が表示されるので、先ほどコピーした「サイトキー」と「シークレットキー」を貼り付けましょう。

「変更を保存」を押すと設定完了です。
おさらい:Contact Form7のお問い合わせフォームの作り方
お問い合わせフォームを設置すると、ブログを訪れた方があなたにコンタクトを取れるようになります。
企業から仕事や案件の依頼が来ることもありますので、機会損失を防ぐためにも、設置するのが望ましいです。

とくに、Webライターの方は、直接案件を獲得できるチャンスが増えるので、設置するのがおすすめですよ
また、下の記事では、Wordpressブログを始めたら、しておきたい設定を解説しています。
まだの方は、こちらもあわせてご覧くださいね。
スポンサードサーチ
おしまいに
「Googleアドセンスの広告をブログに貼って収入を得たい!」という場合は、必ず「問い合わせフォーム」と「プライバシーポリシー」を設置しましょう。
年々、審査が厳しくなっていますので、信頼性のあるWebサイトであることをしめす必要があります。
「プライバシーポリシー」は、コピーして簡単に作成できるので、ぜひ上の記事をお役立てくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前