きょうは、Googleアナリティクス4(GA4)の登録方法や使い方、活用法について綴ってまいります。
- 「Googleアナリティクス4を設定したけど、使い方がわからない…」
- 「Googleアナリティクス4って、どのように活用すれいいの?」
- 「Googleアナリティクス4の見方を知りたい!」
このように感じていませんか?
サイトやブログを始めたばかりの方は、専門用語が多すぎて戸惑いますよね。
Googleアナリティクスは優れた分析ツールなので、初心者の方は、意味がわからないと思います。
そこで今回の日記では「ここだけ確認すればOK!」という重要ポイントにしぼって解説します。
読者の行動を把握できる、非常に役立つツールなので、一緒に使い方を学びましょう。

画像を用いてわかりやすく解説しますので、ぜひ参考にして実践してみてくださいね
スポンサードサーチ
Googleアナリティクス4で分析できること

Googleアナリティクスは、リアルタイムなアクセス数やユーザーの滞在時間を測定でき、さまざまなデータからサイトに訪れた読者の動きを見ることができます。
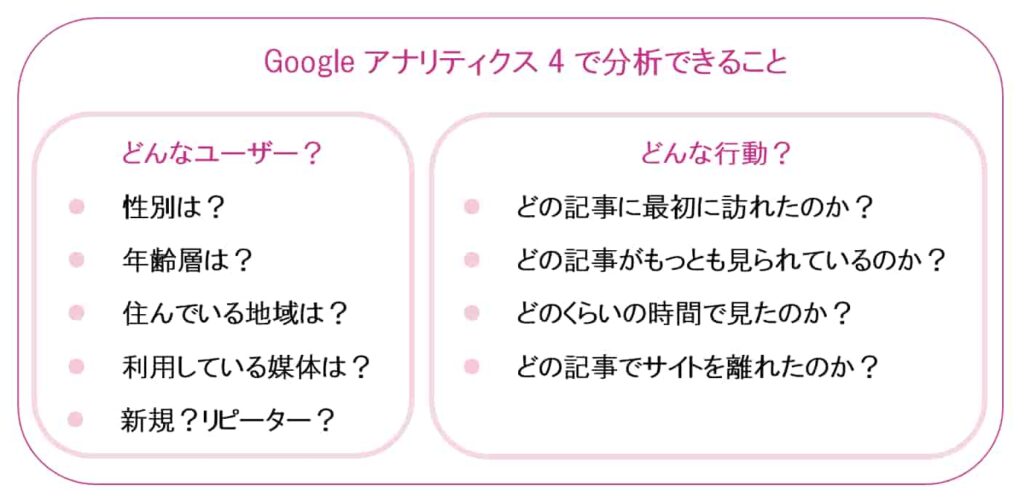
Googleアナリティクス4で分析できることは、おもに2つです。
Googleアナリティクスを使うと、どのような人が、どのようにサイトに訪れたのかを簡単に調べることができます。
2つのデータを調べることで、あなたのサイトやブログを最適な状態に改善できます。
どのように改善できるのか、具体例を見てみましょう。
上のように、得られるデータから、改善すべき記事や修正すべき内容を簡単に把握できます。
Googleアナリティクス4を早い段階で登録しておくと、有益なデータが蓄積されるので、記事を改善するときや新たに記事を作るときに非常に役に立ちます。
では実際に、2つのデータを分析してみましょう。
GA4で「どんな人が訪れているか?」を分析
はじめに、あなたのサイトに「どのような人が訪れているか?」を分析してみましょう。
「ユーザー」の画面で分析します。
ユーザーの年齢や性別を確認する
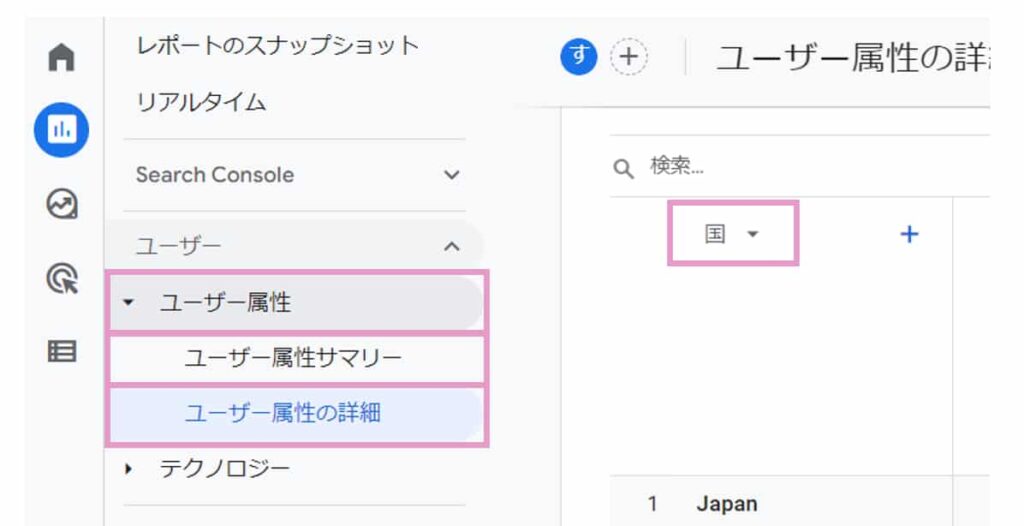
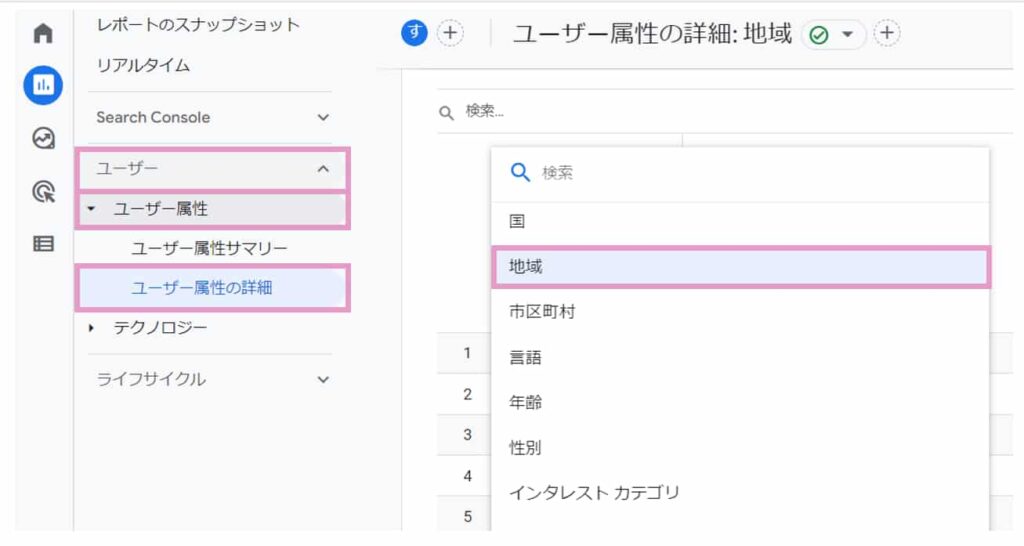
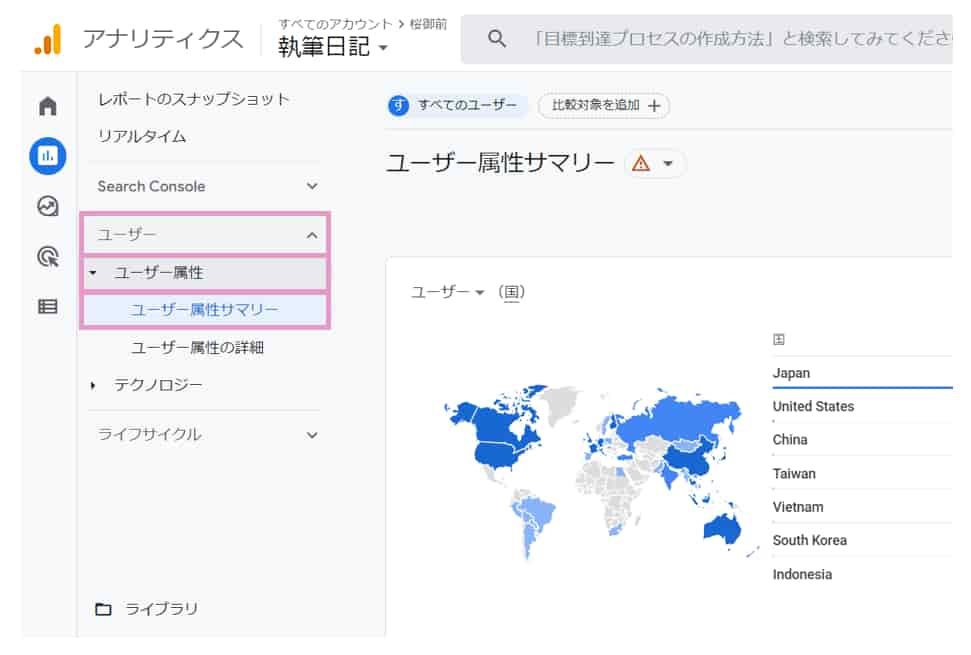
「ユーザー」→「ユーザー属性」→「ユーザー属性サマリー」

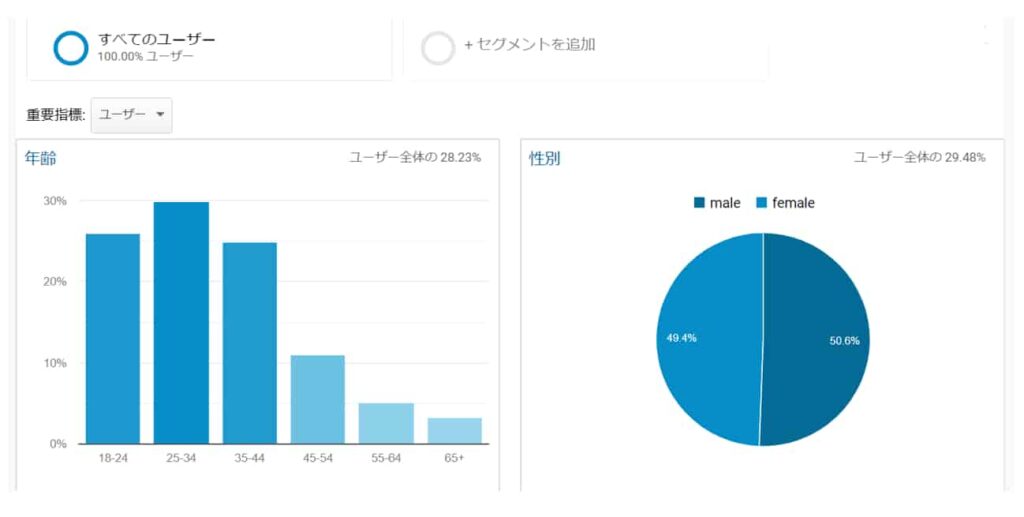
「ユーザー」→「ユーザー属性」→「ユーザー属性サマリー」では、サイトに訪れたユーザーの年齢や性別を確認できます。
たとえば、わたしのブログでは、男性・女性が同じくらいの比率で、18~44歳の年齢層に多く読まれていることがわかります。

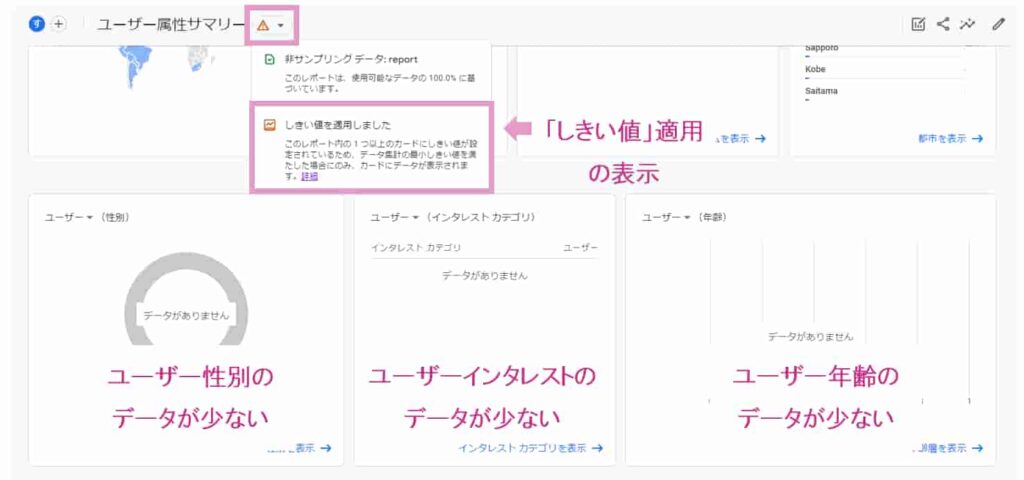
ただし「しきい値を適用しました」と表示される場合は、まだデータが集まっていないことをあらわします。

データが蓄積されたら確認しましょう。
どの媒体で訪れたのかを確認する
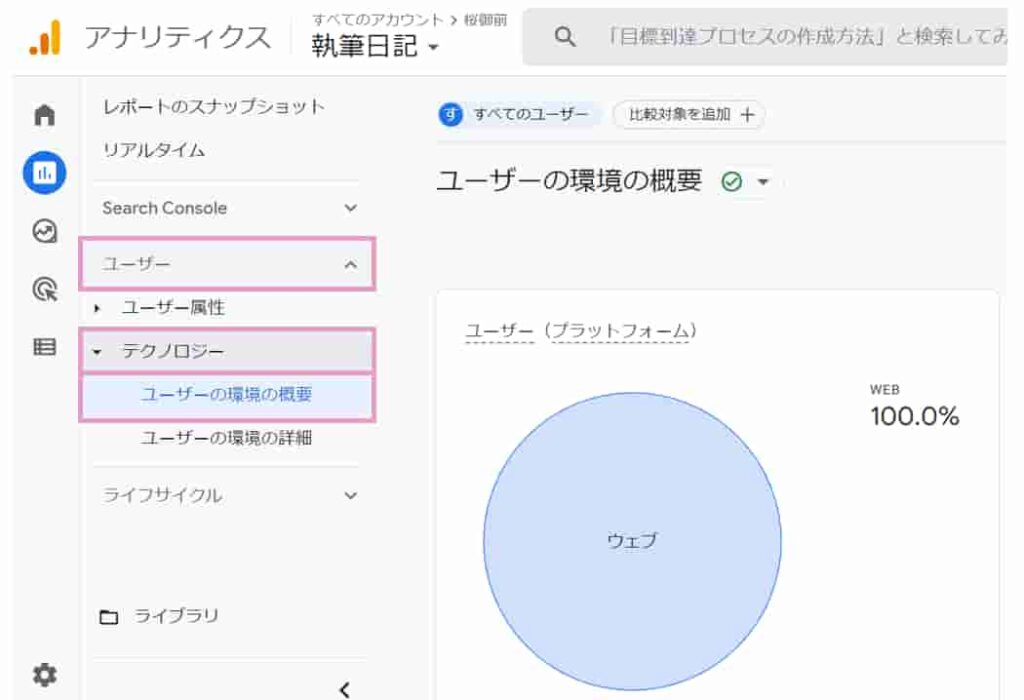
「ユーザー」→「テクノロジー」→「ユーザーの環境概要」

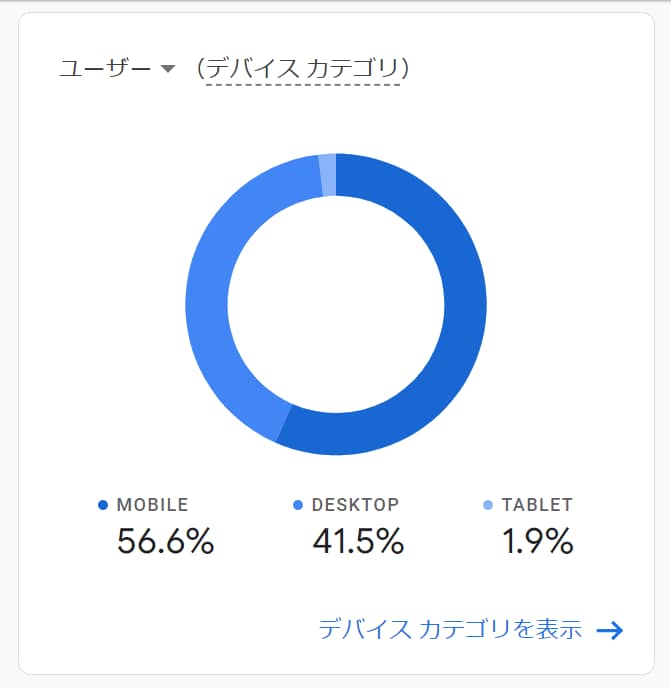
「ユーザー」→「テクノロジー」→「ユーザーの環境概要」では、ユーザーがどの媒体を用いてサイトに訪れたのかを確認できます。
わたしのブログであれば、56.6%の方がスマートフォンでアクセスしています。

これにより、記事を書くときは「スマートフォンによる見え方も意識するほうが良い」ことがわかります。
最近は、スマホユーザーも多いので、記事を見直すときは、パソコンとスマートフォンの両方で確認することがおすすめです。

スマートフォンを用いて読み返すと、読みにくい文字や見えにくい画像にすぐに気づけますよ
スポンサードサーチ
GA4で「どんな行動をとったのか?」を分析
続いて、あなたのサイトに訪れた読者が「どのような行動をとったのか?」を分析してみましょう。
「ライフサイクル」の画面で分析します。
読まれている記事を確認する
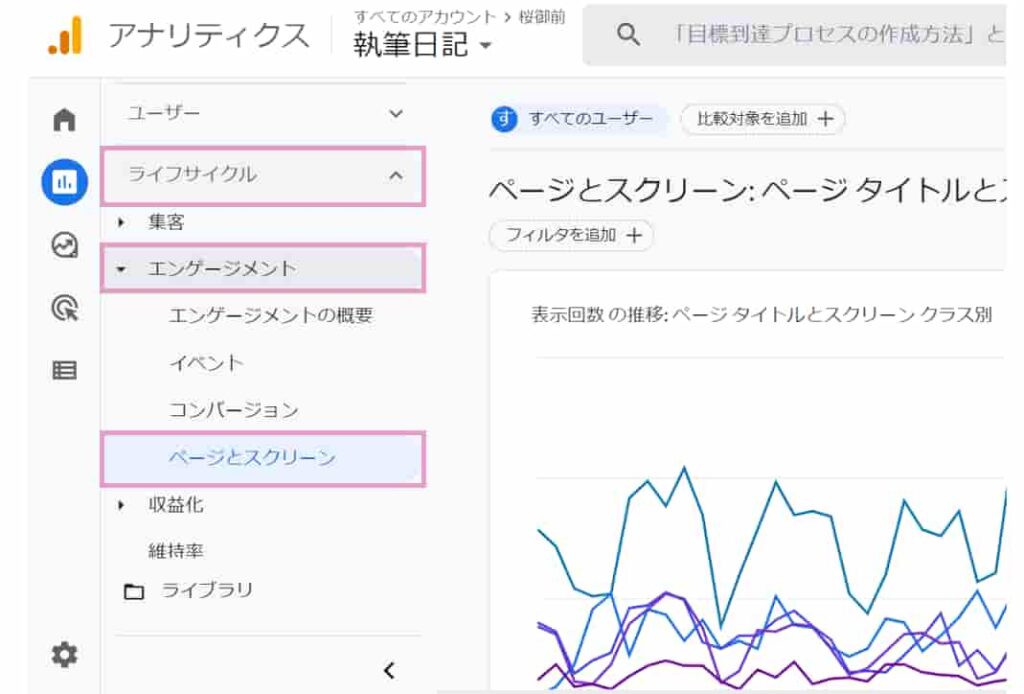
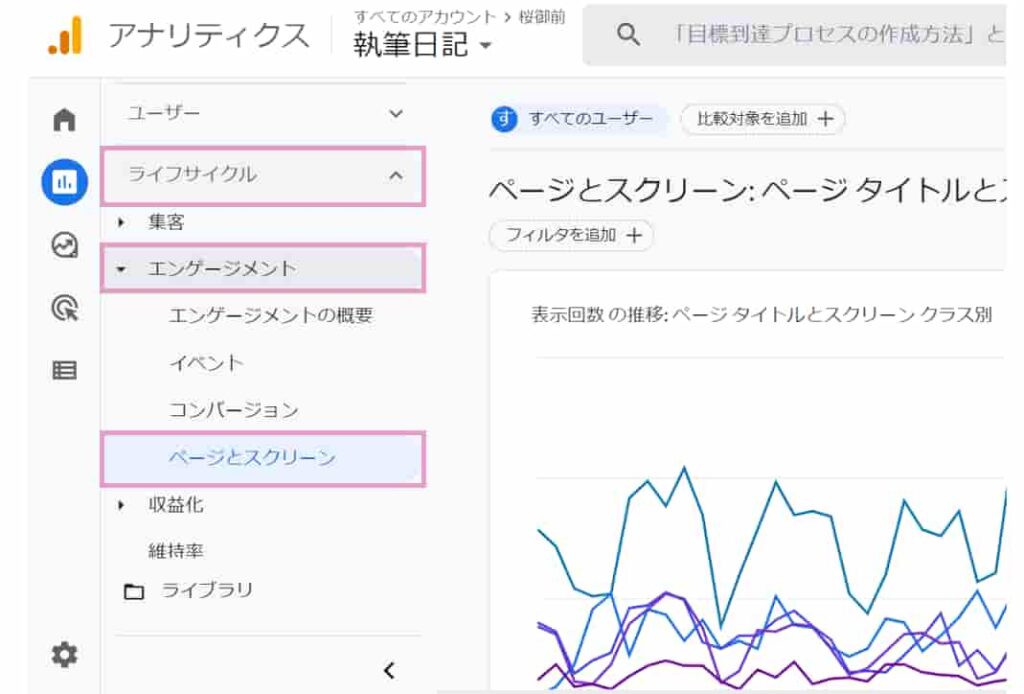
「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」

「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」では、どの記事がもっとも読まれているかを確認できます。
閲覧数やユーザー数、平均滞在時間は、多い順・少ない順に並べかえることができるので「たくさん読まれている記事」や「じっくり読まれていない記事」を調べることができます。

上の項目を見ることで、つぎのことを分析できます。
たとえば、読むのに5分かかる内容なのに平均滞在時間が10秒であれば、中身の質が低かったり、書きだしの文章がわかりにくかったりするのかもしれません。
読者が離れる原因が「問題を解決できたから」であればいいのですが「スマホで読みにくいから」や「目次がわかりにくいから」であれば対策する必要があります。
また、新しい記事を作成したときに「どれくらいアクセスを集めることができているか?」を確認するうえでも重要なデータになります。
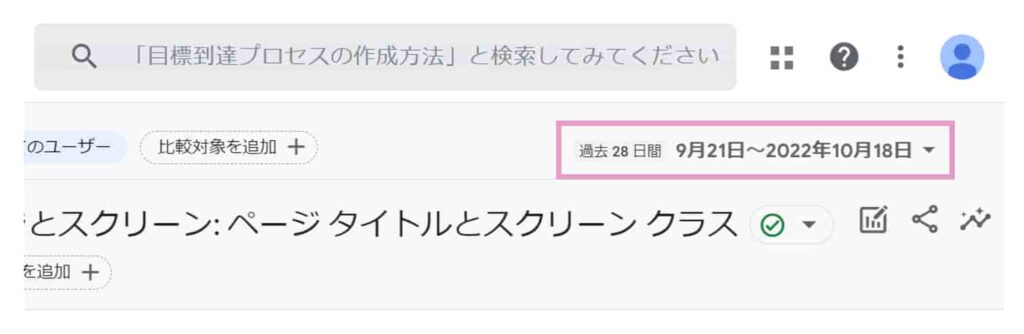
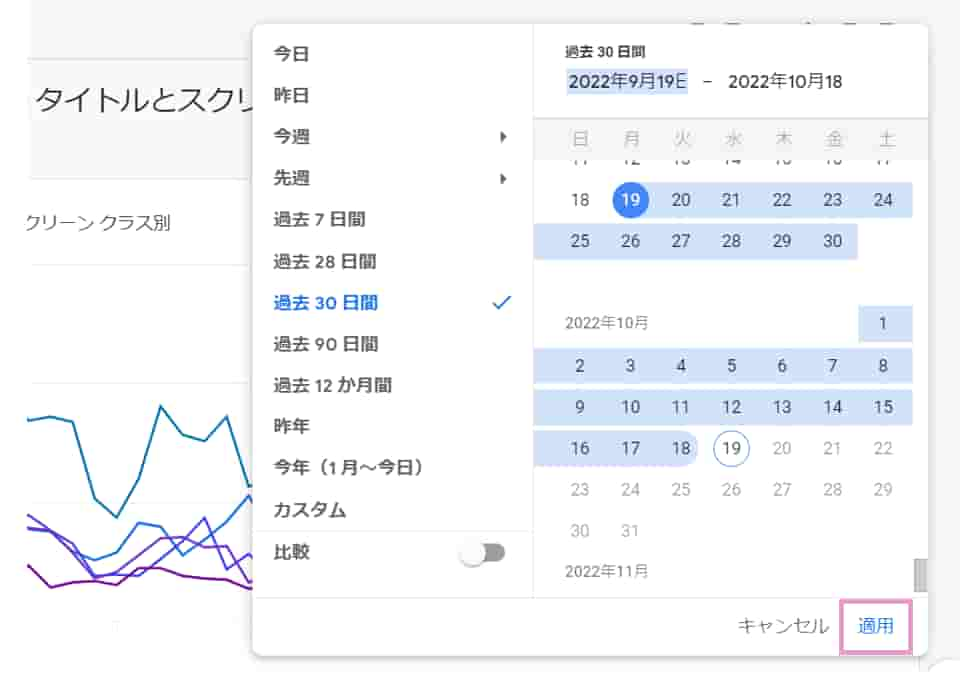
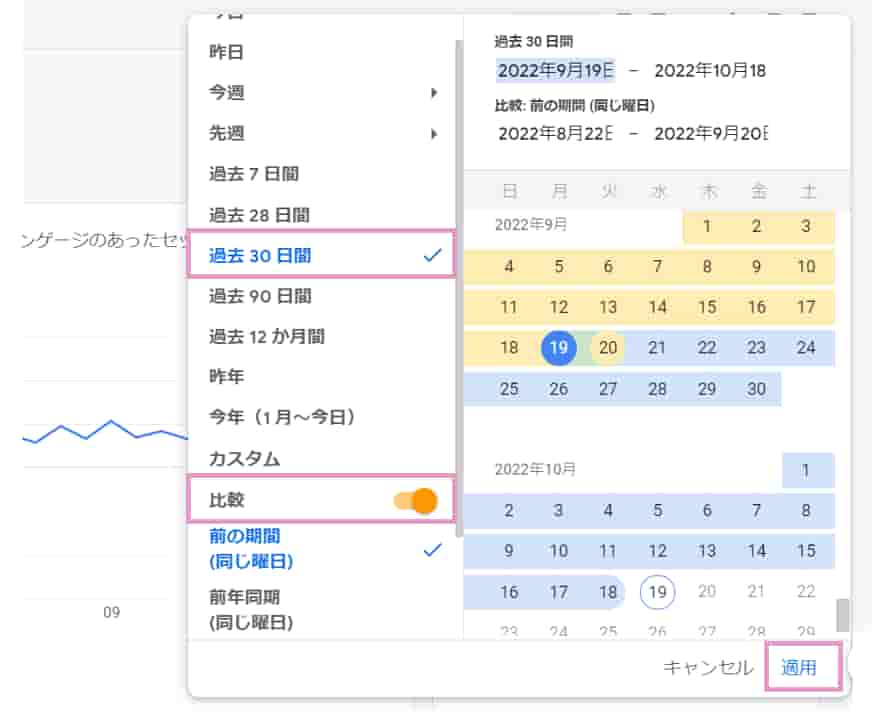
なお、データの期間は、画面右上にある日付部分を選択すると変更できます。

分析したい期間を選びましょう。

「適用」を押すと、指定した期間が表示されます。
なお、記事を改善したあとは、期間を比較することで、その後の効果を検証できます。
ビフォアフターの「変化率」を確認できるので、記事を改善したときは、効果があったかどうかを必ずチェックしましょう。
比較する手順は、後ろの項目で説明しますね。
どこから訪れたのかを確認する
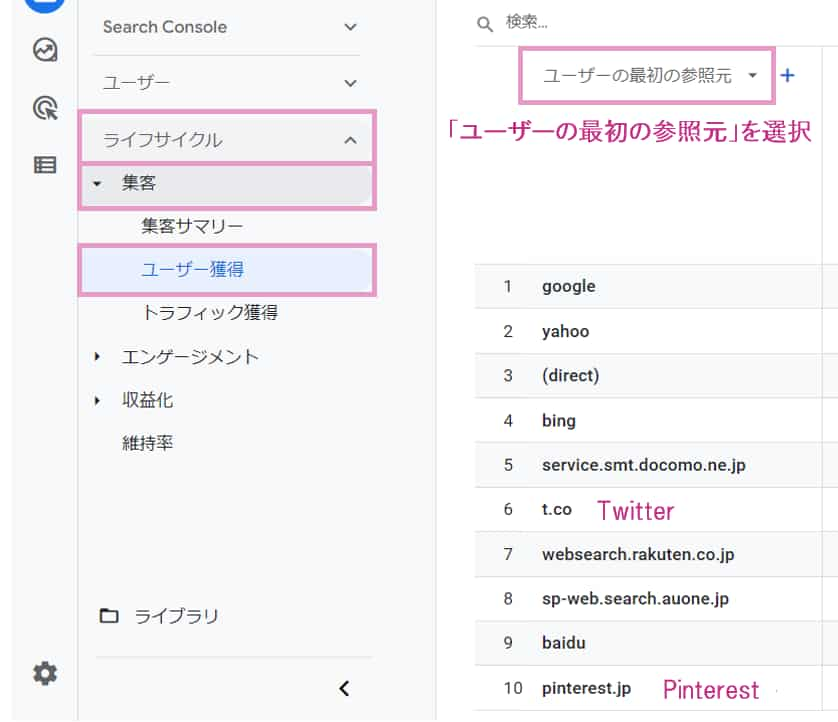
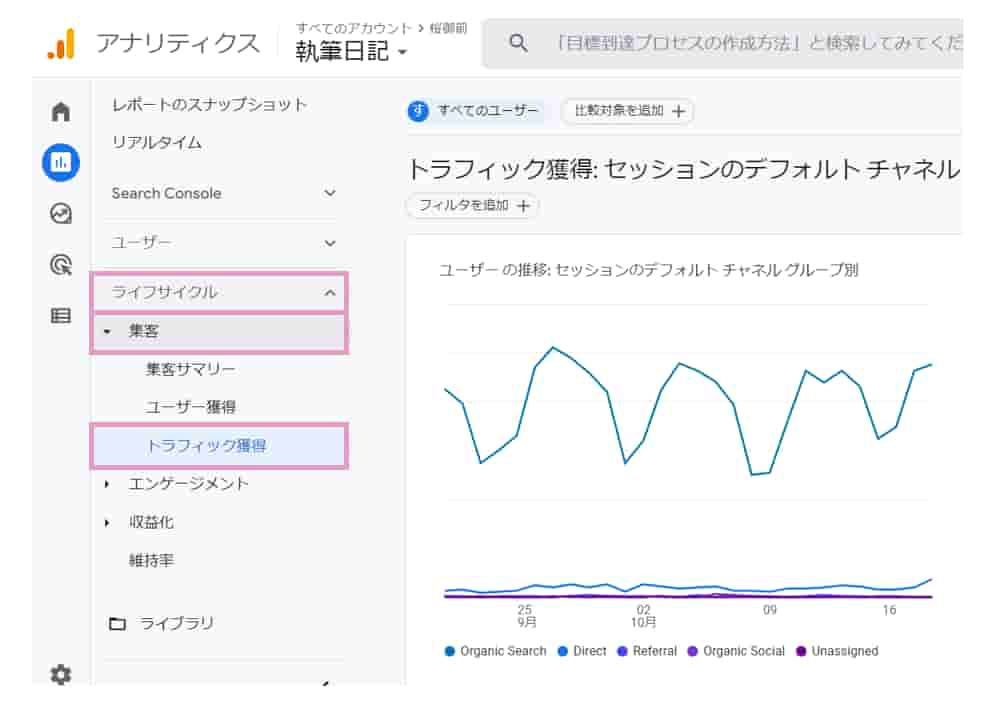
「ライフサイクル」→「集客」→「トラフィック獲得」

「ライフサイクル」→「集客」→「トラフィック獲得」では、ユーザーがどこからサイトに訪れたのかを確認できます

急にアクセスが増えたときに確認すると、検索からのアクセスなのか、SNSからのアクセスなのかを知ることができます。
では、基本の使い方を理解できたら、実際の活用法を見てみましょう。
Googleアナリティクス4の活用法
Googleアナリティクスは、サイトを最適な状態にするためのツールです。
定期的にアクセスの推移をチェックして、改善すべき記事を確認しましょう。
定期的にアクセス推移をチェックする

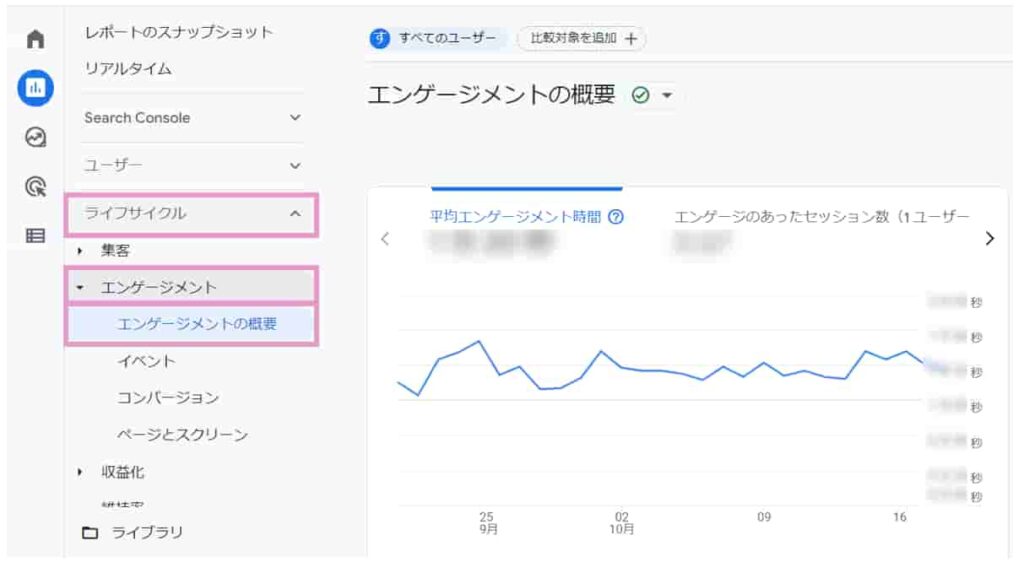
- 「ライフサイクル」→「エンゲージメント」→「エンゲージメントの概要」
- 月に1回、今月と先月の推移を比較する
「ライフサイクル」→「エンゲージメント」→「エンゲージメントの概要」を定期的に確認すると、アクセスの流れを掴むことができます。
毎月1回、今月と先月を比較して推移をチェックしましょう。
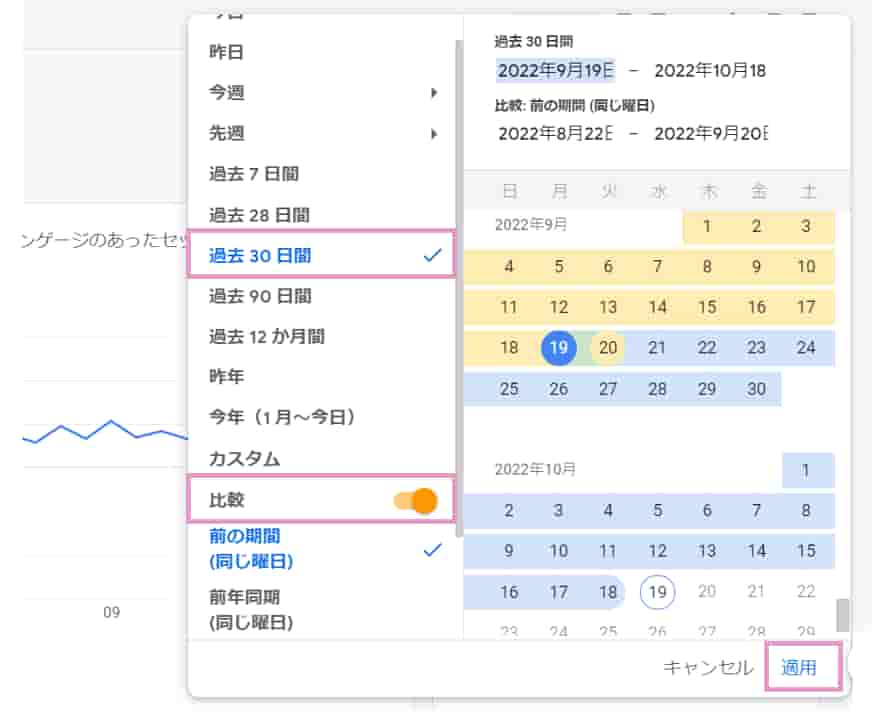
日付を選択して、今月「2022年9月19日~10月18日」と先月「2022年8月22日~9月20日」を比較してみましょう。

「過去30日間」を選択し「比較」→「適用」を押すと、今月と先月のデータが表示されます。

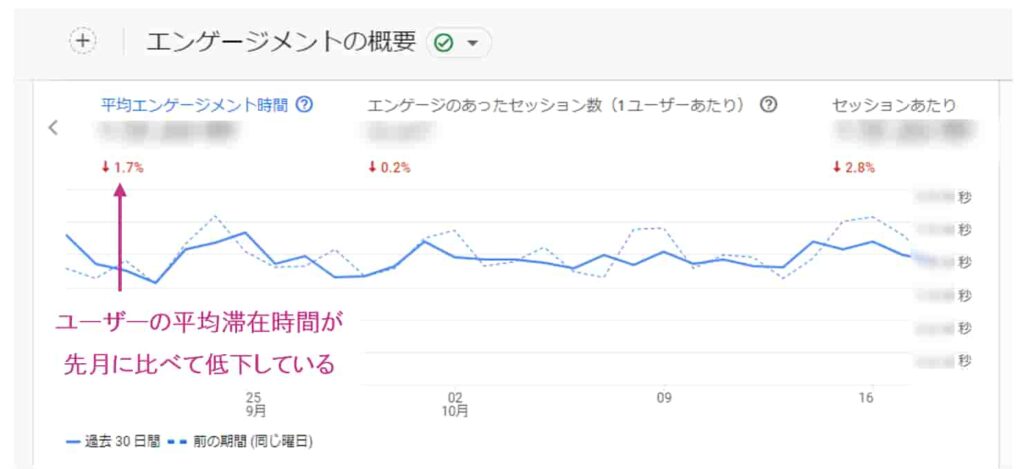
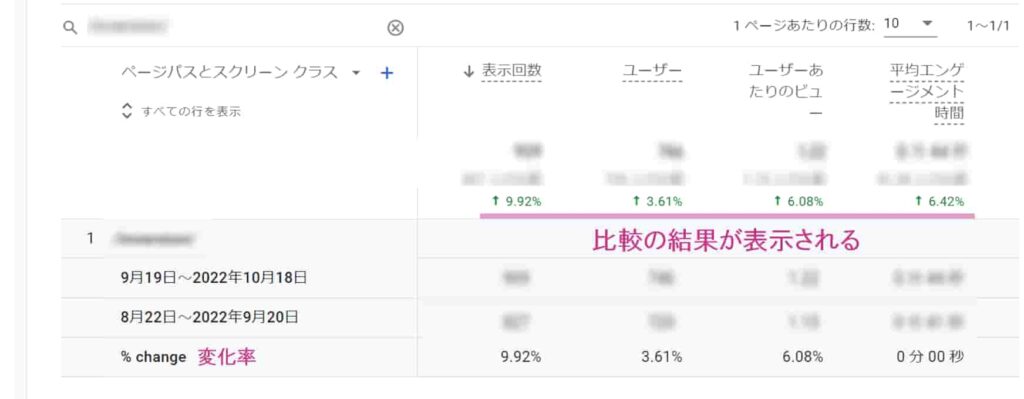
結果を見ると、比較したデータが赤色で表示されており、先月に比べると低下していることがわかります。

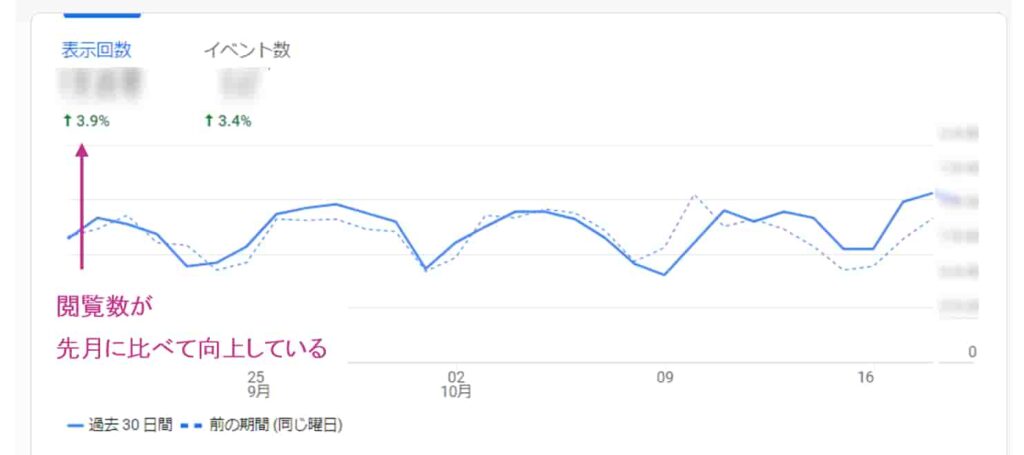
一方「表示回数」は、比較したデータが緑色で表示されており、先月に比べると上昇していることがわかります。
比較したデータから、たとえば「先月は記事をあまり書けなかったけど今月はたくさん書けた」や「期間の間にトレンドがヒットした」などを予測でき、流れを掴めるようになります。
1年以上かけてサイトを運用すれば、季節のトレンドを前年と比較することもできますよね。
あなたのサイトがどのように伸びているか把握できるので、定期的にチェックしましょう。

この画面をお気に入りに登録すると、すぐに確認できるので便利ですよ
優先順位を決めて記事をリライトする

- 「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」
- 記事を改善したらビフォアフターを比較して検証する
記事が増えてきたら、優先順位を決めて記事をリライト(書き直し)しましょう。
それぞれの優先順位は「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」で確認できます。

記事を改善したあとは、ビフォアフターを比較して検証しましょう。
比較する手順は、つぎのとおりです。
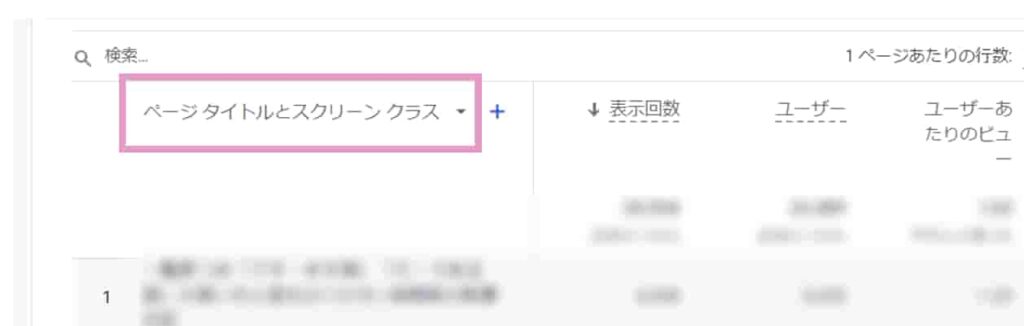
「ページタイトルとスクリーンクラス」の横にある「▼」を選択します。

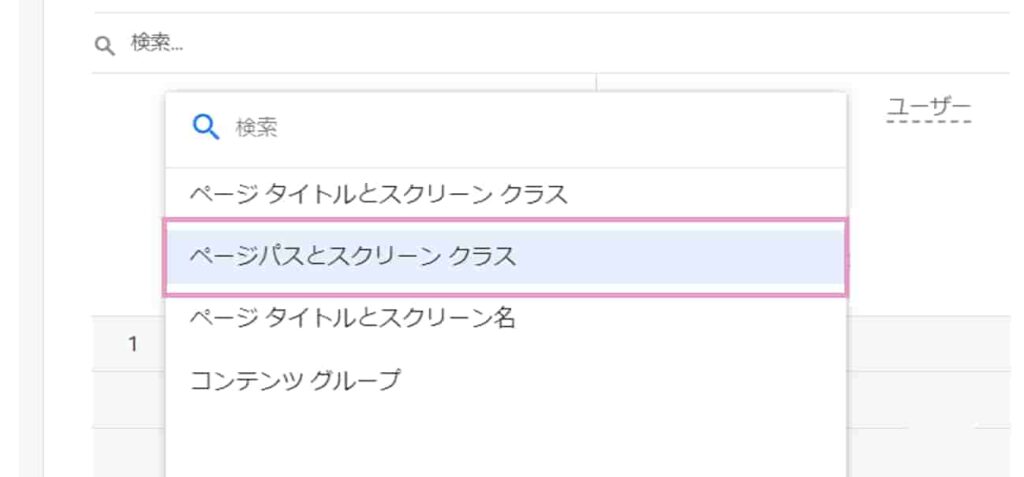
「ページパスとスクリーンクラス」を選択します。

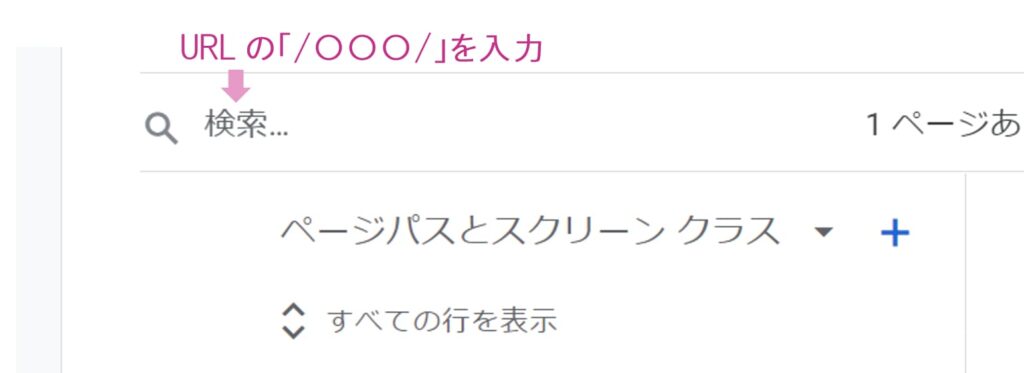
検索窓にURLの「/〇〇〇/」を入力します。

たとえば「https://sample.com/web-writer/」であれば、後半部分である「/web-writer/」を入れます。
画面右上の日付を選択し「記事を改善した月」と「前の1か月」を入力します。

「比較」をオンにして「適用」を押すと「指定した期間」と「前の期間」を比較できます。
下にスクールすると「change(変化率)」が表示されるので、改善の効果を見比べましょう。

具体的なリライト方法は、下の記事で解説していますので、あわせてご参考くださいね。
くわしく知りたい
ブログ記事リライトのやり方!順位・アクセスを改善する方法とコツ!
スポンサードサーチ
Googleアナリティクス4の登録手順3STEP
Googleアナリティクス4に登録するときは、Googleアカウントが必要です。
Googleアカウントを持っていない場合は、先に取得しましょう。
Googleアナリティクス4に登録する手順は、つぎの3ステップです。
Googleアナリティクス4にアクセスする
では、さっそくGoogleアナリティクスにアクセスしましょう。
アクセスしたら「さっそく始める」を押します。

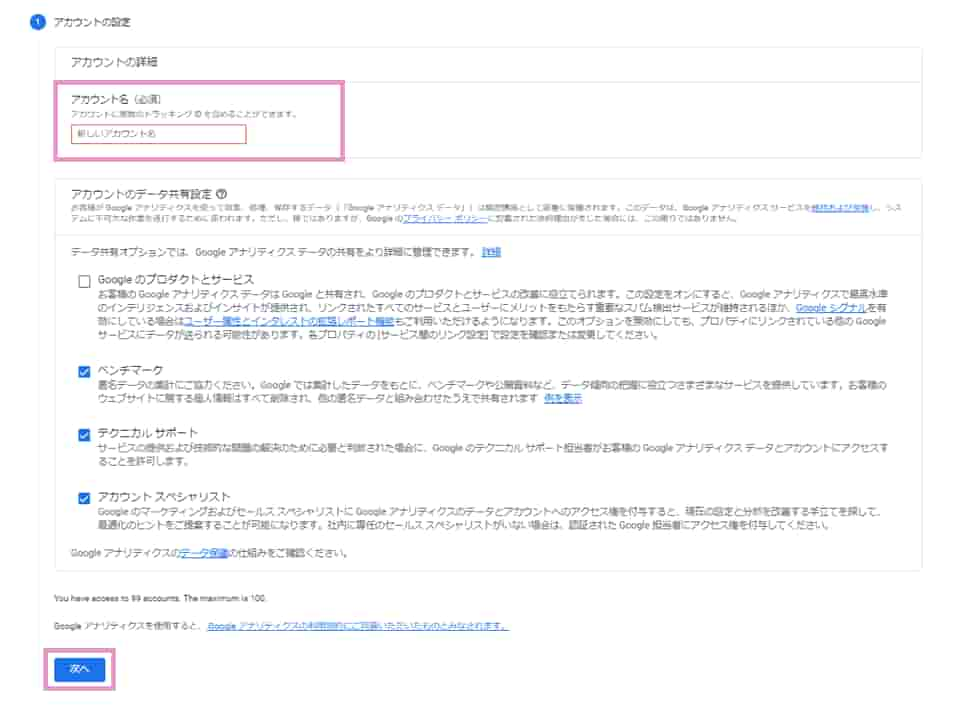
登録するWebサイトの情報を入力します。

「アカウント名」は、わかりやすい名前を入力しましょう(個人名でも何でもOK)。
後で変更することも可能です。


わたしは「桜御前」と入力しましたよ
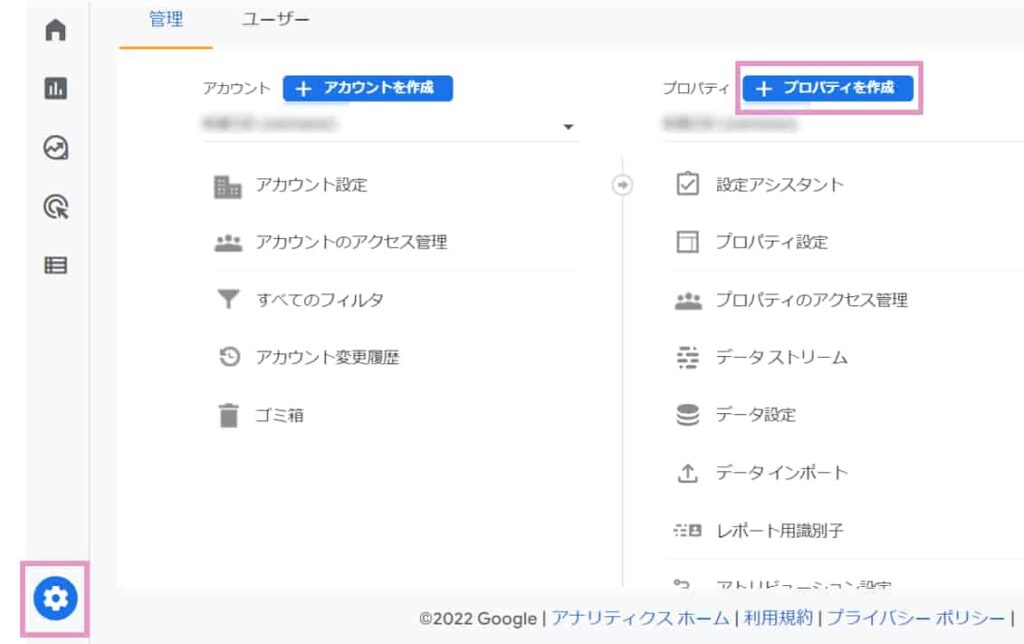
そのまま下に進み、画面左下の「次へ」を押します。
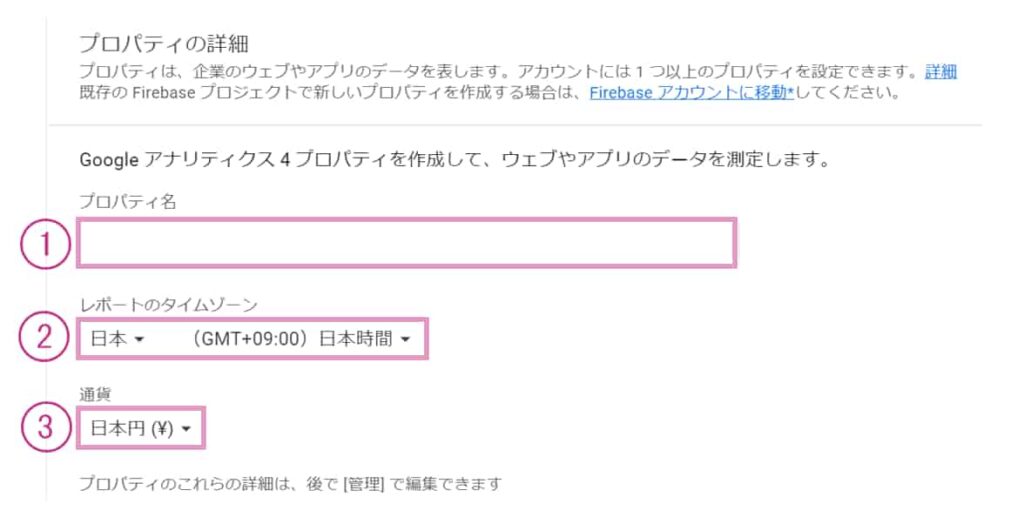
続いて、プロパティの設定を行います。

入力したら左下の「次へ」を押します。
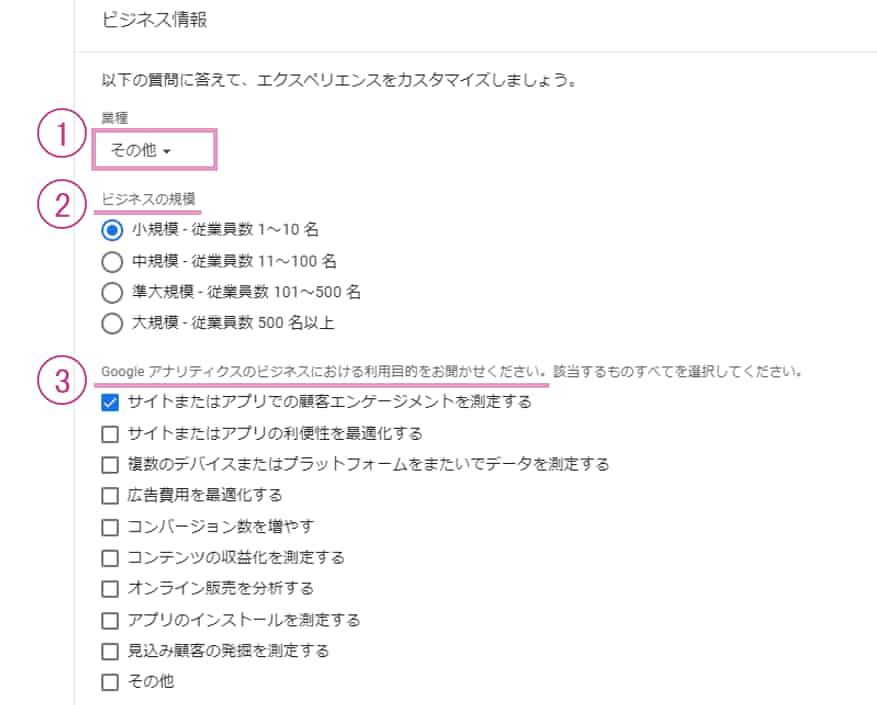
つぎに、ビジネス情報を入力します。

入力したら下に進み「作成」を押します。
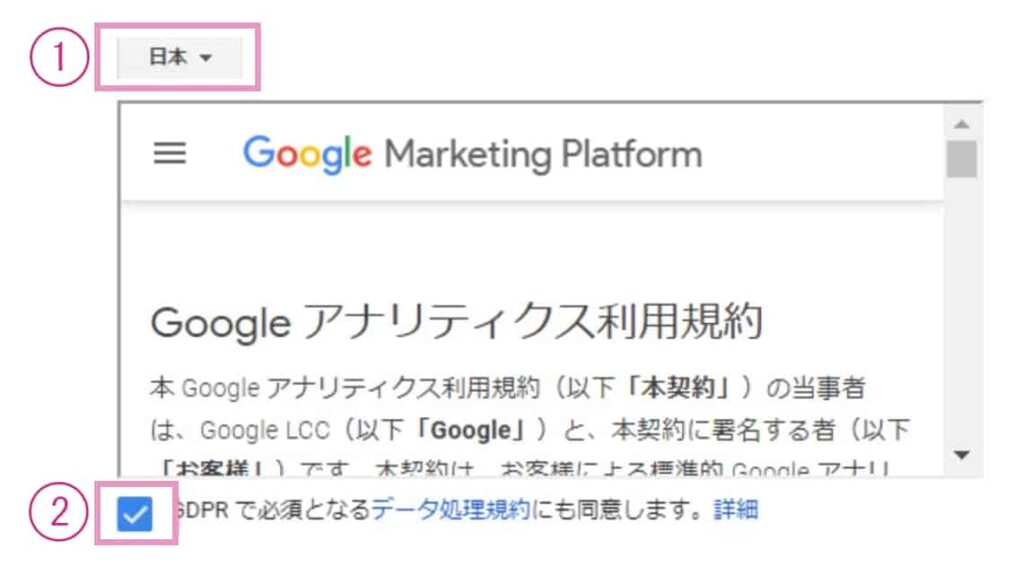
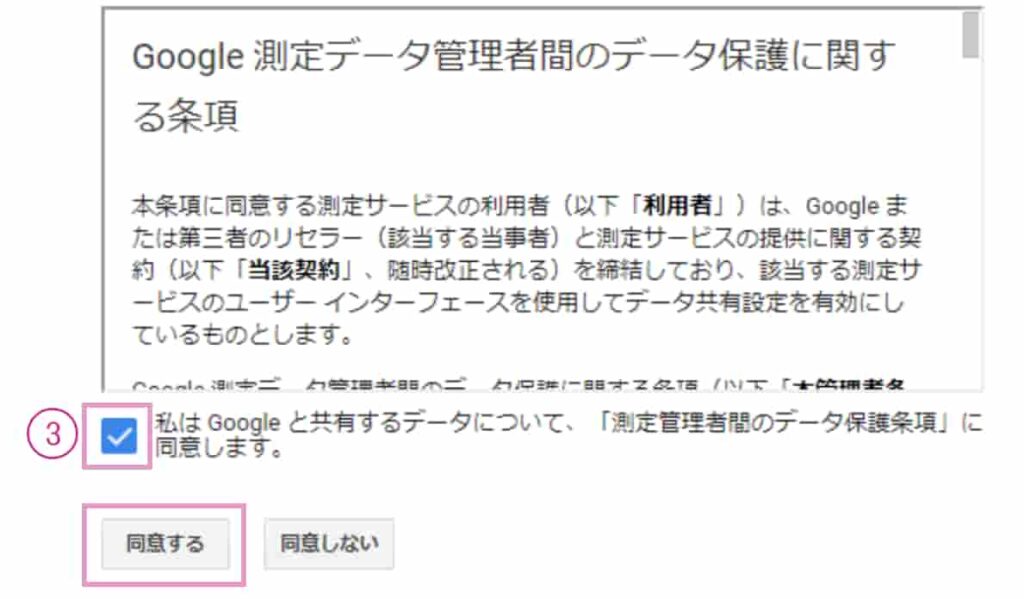
「Googleアナリティクス利用規約」が表示されます。


利用規約を確認し「レ」を入れたら「同意する」を押します。
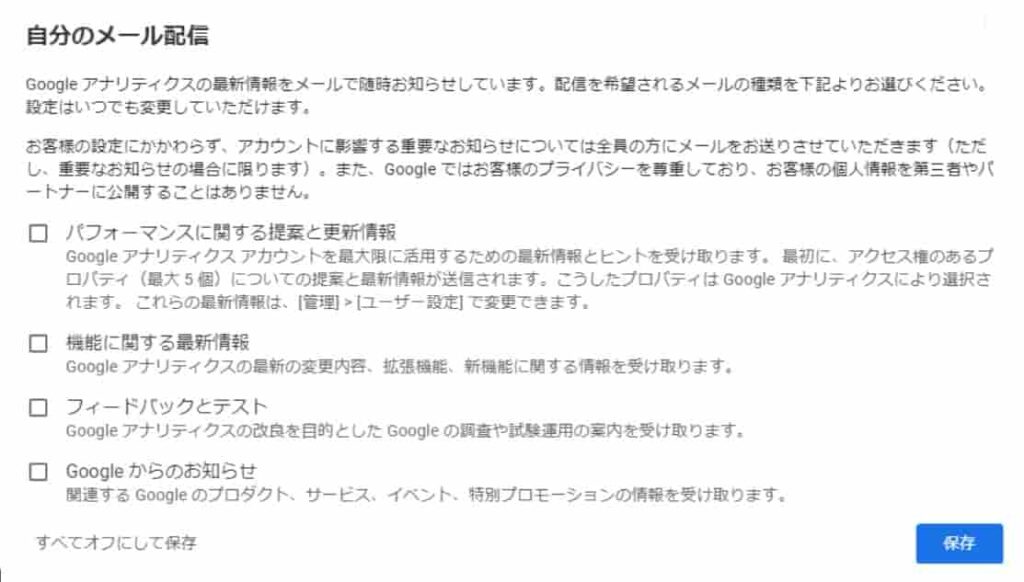
すると、自動メール配信の設定について表示されます。
とくに必要ないので、何も入力せずに「保存」を押して構いません。

メールの配信が必要な場合は、必要な個所に「レ」を押しましょう。
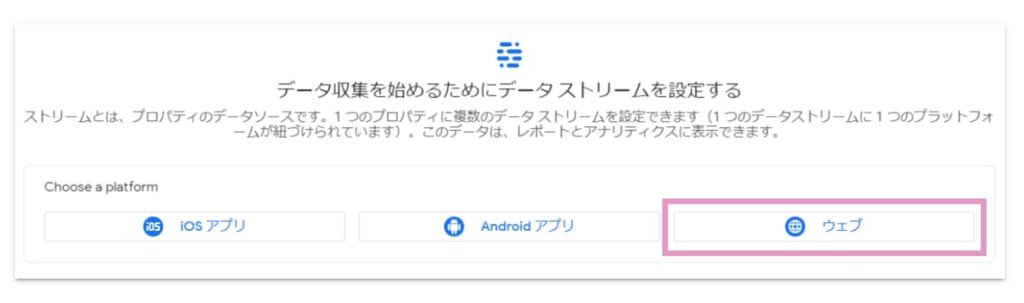
つぎに、データストリームを設定します。
「ウェブ」を選択します。

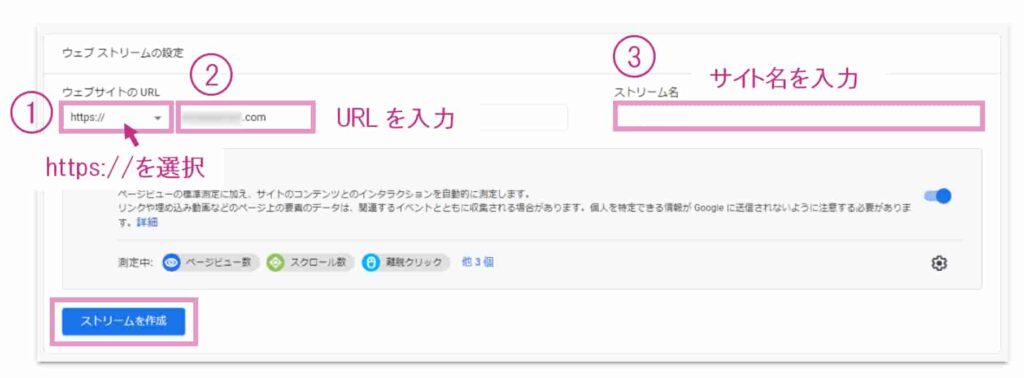
ウェブストリームの設定画面にウェブサイトのURLを入力します。

入力したら「ストリームを作成」を押しましょう。
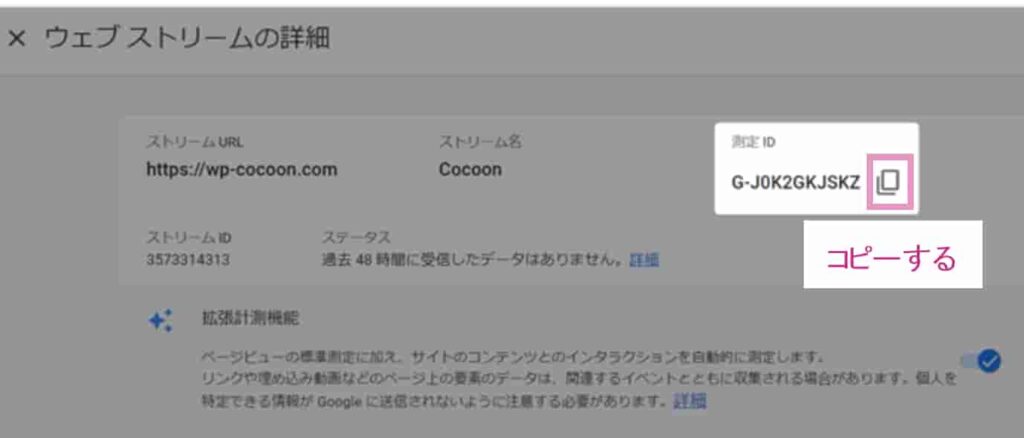
ウェブストリームの詳細画面が表示されるので、画面右にある「測定ID」をコピーします。

コピーしたら「測定ID」をWordpressテーマに貼り付けます。
「ウェブストーリムの詳細」画面は「×」を押して閉じます。
Googleアナリティクスの画面は、このまま閉じずに開いた状態にしておきましょう。
なお、いつでも開けるようにブックマークしておくと便利ですよ。
WordPressテーマ「Cocoon」を使用している方は、そのまま「WordPressテーマに測定IDを設定する」へ進みましょう。
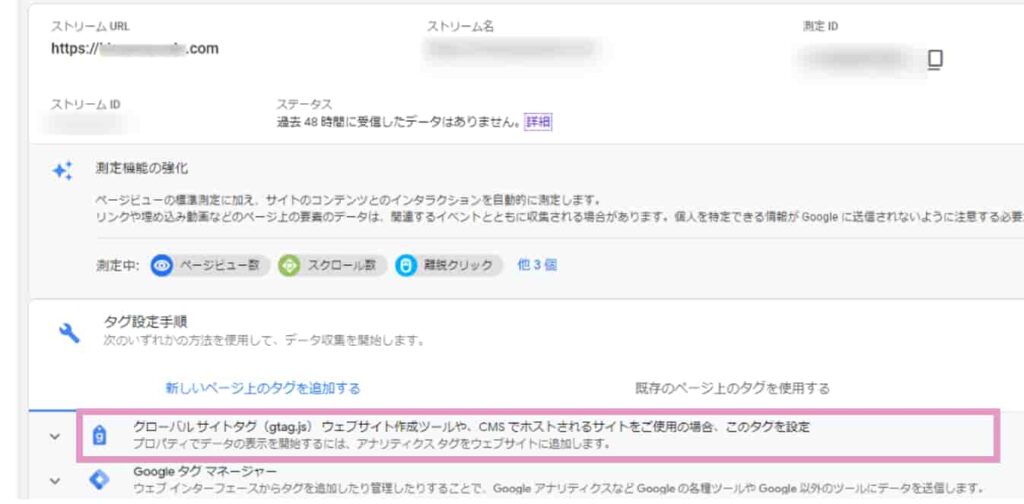
グローバルサイトタグを貼り付ける場合
WordPressテーマ「Cocoon」以外を使用している方で「グローバルサイトタグ」を貼り付ける場合は、つぎの手順で行います。
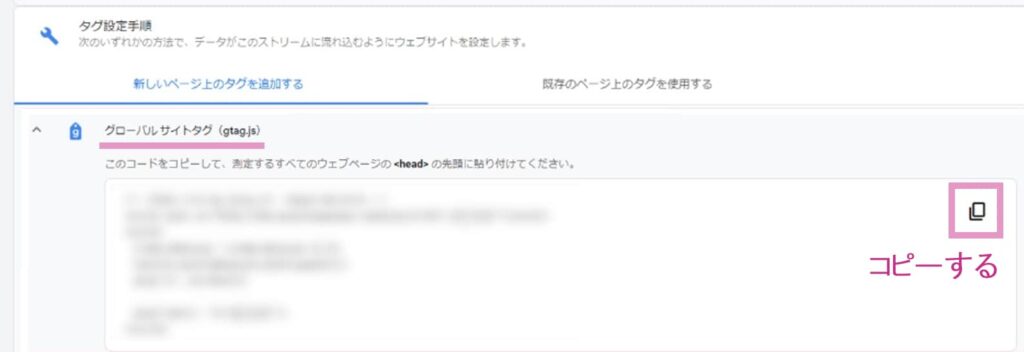
「ウェブストリームの詳細」画面にある「グローバルサイトタグ(gtag.js)」の項目を選択します。

表示された「グローバルサイトタグ」をコピーしてWordpressテーマに貼り付けます。

「ウェブストーリムの詳細」画面は「×」を押します。
Googleアナリティクスの画面は、このまま閉じずに開いた状態にしておきます。
いつでも開けるようにブックマークしておきましょう。
「グローバルサイトタグ」を貼り付ける方法は、利用しているWordpressテーマによって異なります。
ただし、どのWordpressテーマでも、プラグインを使用せずに、テーマの中で簡単に設定できることが多いです。
あなたのサイトではどのように設定するのか、ぜひWordpressテーマの公式サイトを確認してみてくださいね。
「JIN」や「SWELL」を使用している場合は「Fun Life PartnerさんのブログWordPressにコードを設置する方法」で設定できますのでご参考くださいね。
もしくは、下のように検索するとすぐに見つかりますよ。
- 「測定ID WordPressテーマ」
- 「トラッキングコード WordPressテーマ」
- 「グローバルサイトタグ WordPressテーマ」
WordPressテーマに貼り付けたら、見出し「Googleアナリティクス4の動作を確認する」に進み、正しく設定できたかを確認しましょう。
WordPressテーマに測定IDを設定する
WordPressテーマ「Cocoon」の管理画面にログインしましょう。
画面左メニューにある「Cocoon設定」を選び、画面上の「アクセス解析・認証」を選択します。

下にスクロールし「GA4測定ID」の項目に、先ほどコピーした「測定ID」を貼り付けて「変更をまとめて保存」を押します。

この操作により、あなたのサイトにGoogleアナリティクス4の測定IDが設定されました。
Googleアナリティクス4の動作を確認する
測定IDを設定したら、先ほど開いたままの状態にしたGoogleアナリティクス4の画面に戻ります。
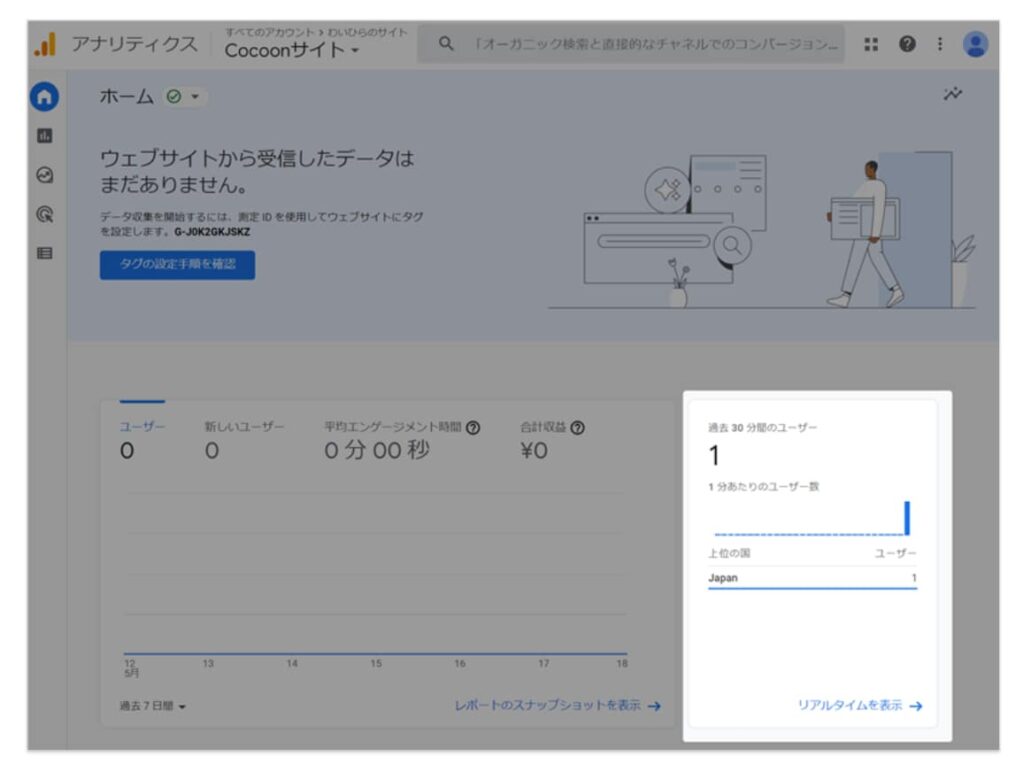
Googleアナリティクス4の「ホーム画面」を開きます。
「過去30分のユーザー」にあなたのアクセス「1」以上が反映されれば、設定は成功です。

Googleサーチコンソールと連携する
連携は、Googleサーチコンソール側で行います。
では、Google サーチコンソールを開きましょう。
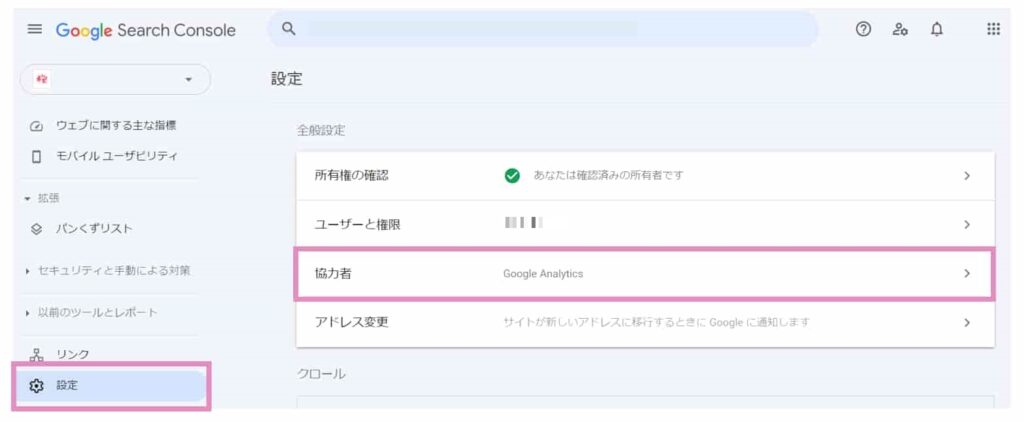
画面左下の「設定」を押し、右の画面から「協力者」を選びます。

Googleアナリティクス(GA4)の「関連付ける」を押します。

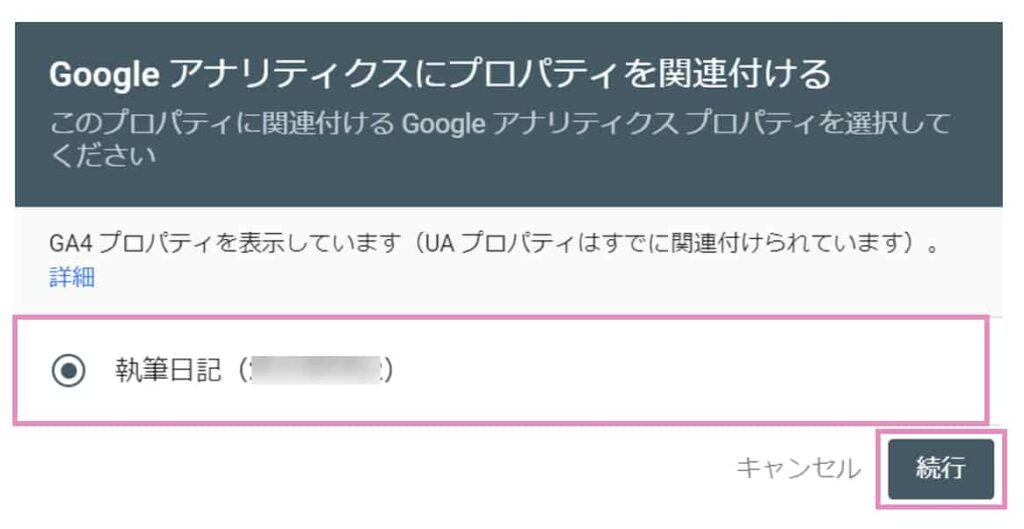
関連付けたいプロパティを選択し「続行」を押します。

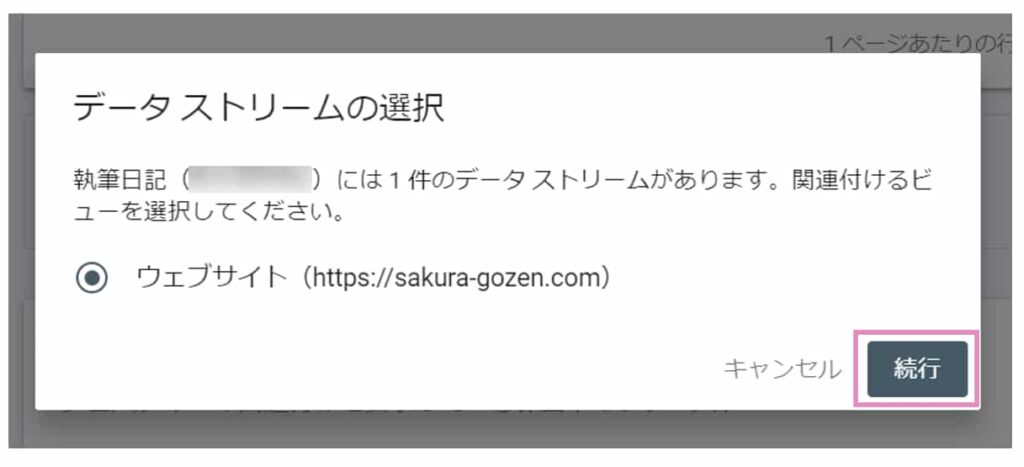
データストリームを選択して「続行」を押します。

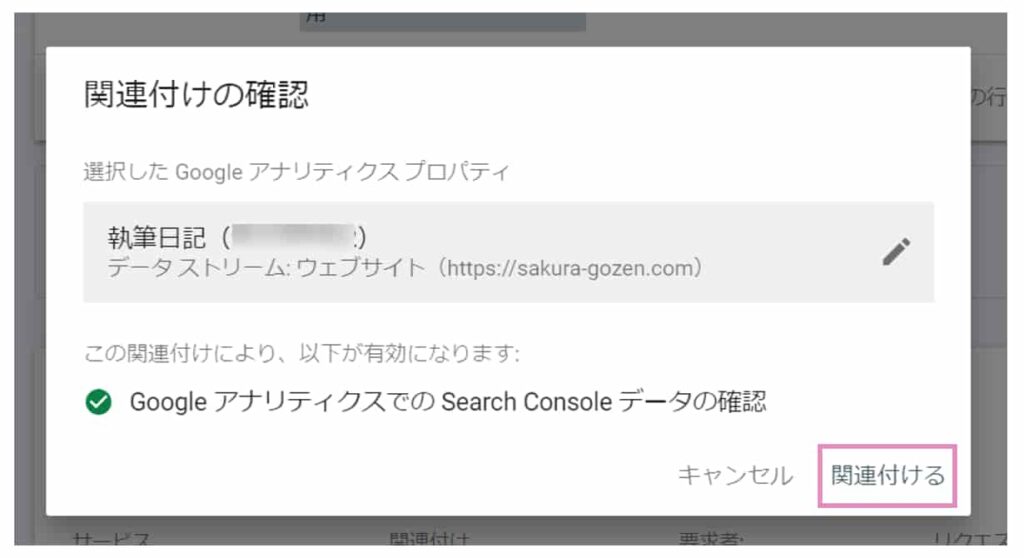
関連付けの確認画面が表示されるので「関連付ける」を押します。

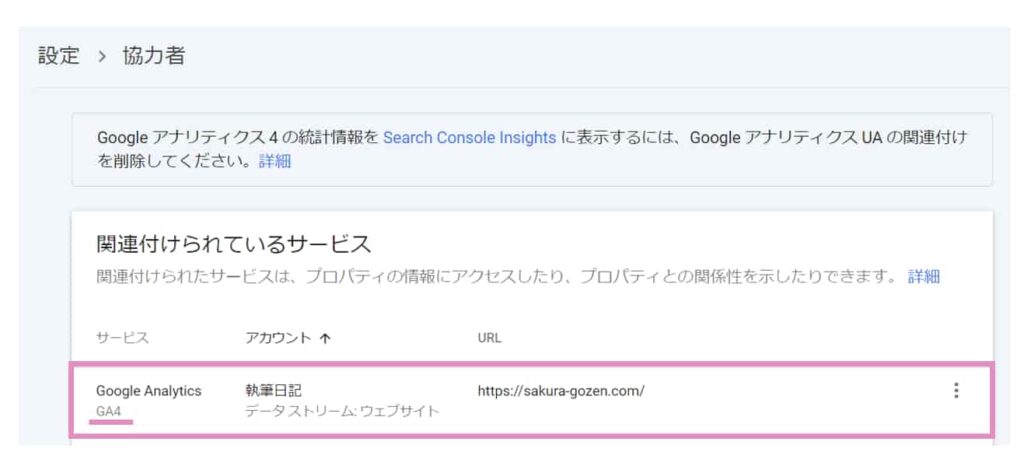
関連付けが完了すると、設定画面に「関連付けられているサービス」が表示されるので確認しましょう。

確認できれば、GoogleサーチコンソールとGoogleアナリティクス4(GA4)の連携は完了です。
GA4に「Search Console」を表示する
GoogleサーチコンソールとGA4を連携しただけでは、まだGA4のメニューに表示させることはできません。
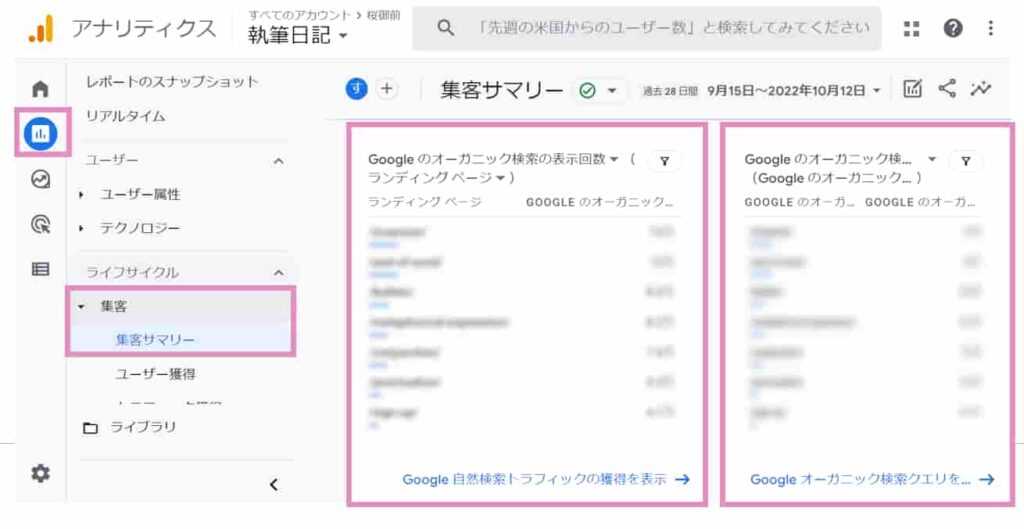
GA4のメニュー「レポート」→「集客」→「集客サマリー」からGoogleサーチコンソールのデーターを見ることはできますが、少し手間がかかり不便です。

そこで、GA4のメニューに「Search Console」の項目を表示させる設定を行います。
では、Googleアナリティクス4(GA4)にアクセスします。
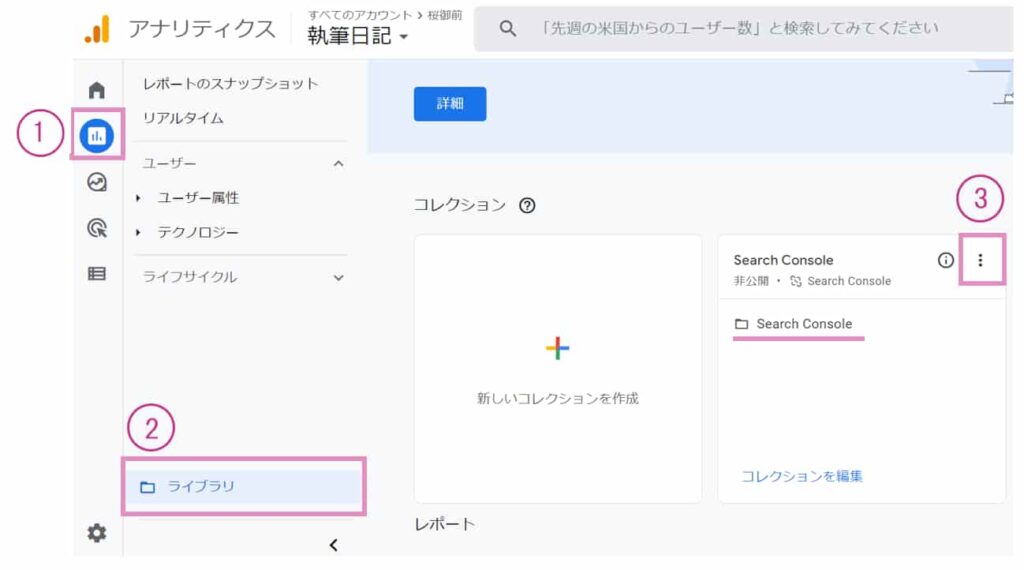
画面左メニューにある「➀レポート」を選択し、下の「②ライブラリ」を押します。
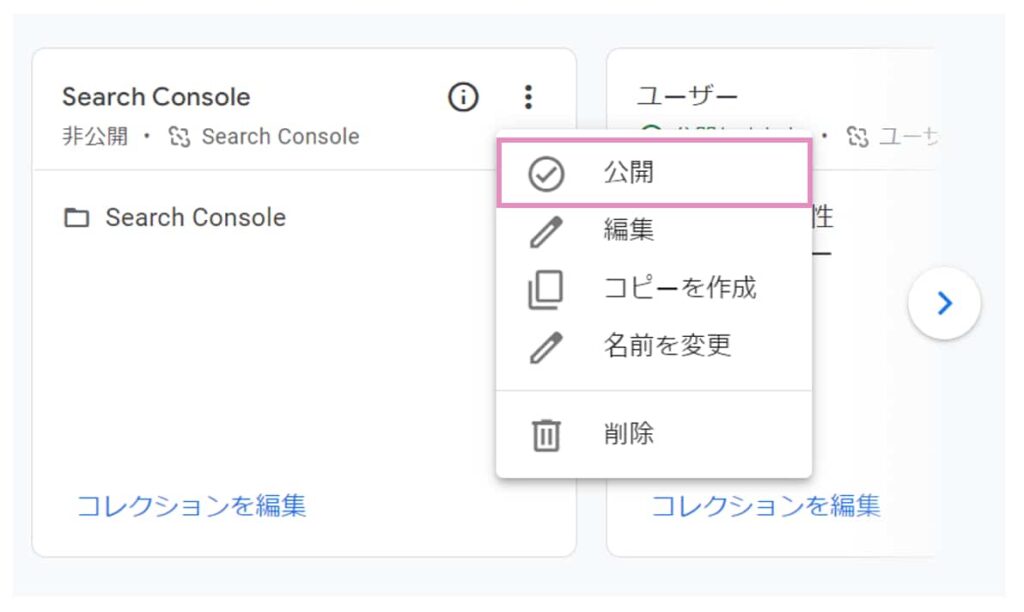
先ほど連携したGoogleサーチコンソールの情報が「非公開」になっているので「③:」→「公開」に設定します。


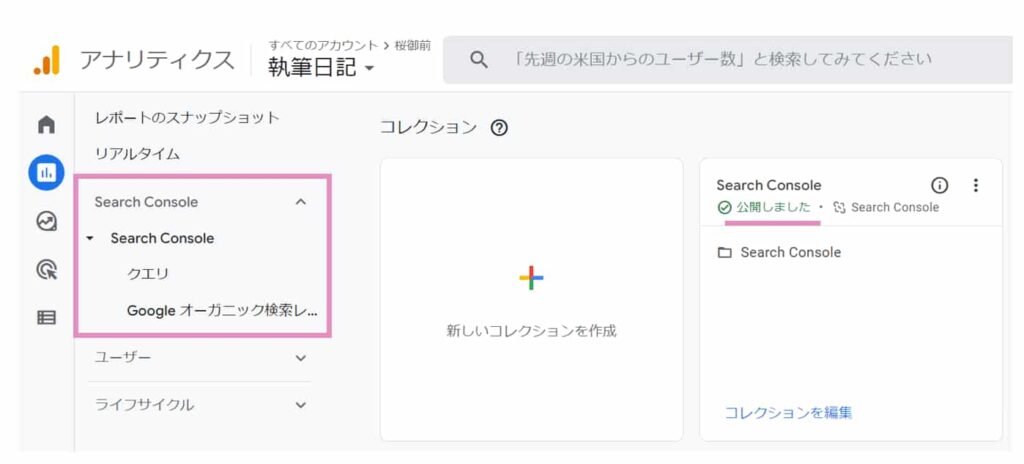
「非公開」が「公開しました」と表示が変わり、メニューに「Search Console」の項目が追加されたら設定完了です。

では、最後の設定を行いましょう。
自分のアクセスを除外する方法
Googleアナリティクス4の登録が完了したら、正確なデータを取得するために、自分のアクセスをカウントしないように設定しましょう。
パソコンのIPアドレスを除外する
Googleアナリティクス4のフィルタ設定から、自分の「IPアドレス」を除外する設定を行います。
Googleアナリティクス4を開きます。
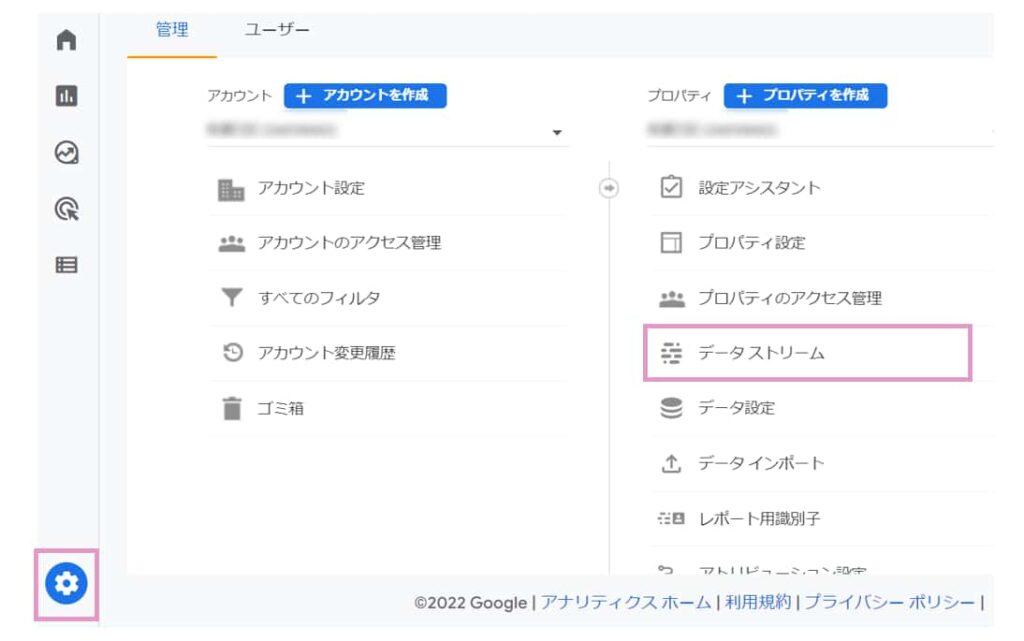
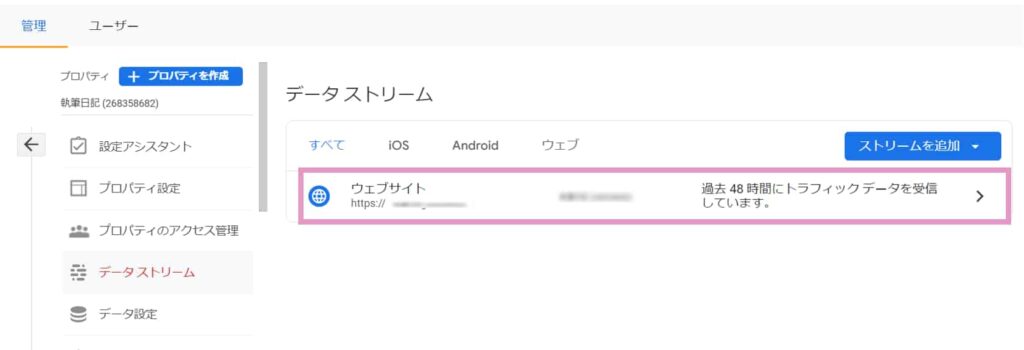
画面左下の歯車マーク「管理」を押し、画面中ほどにある「データストリーム」を押します。

「ウェブサイト」を選択します。

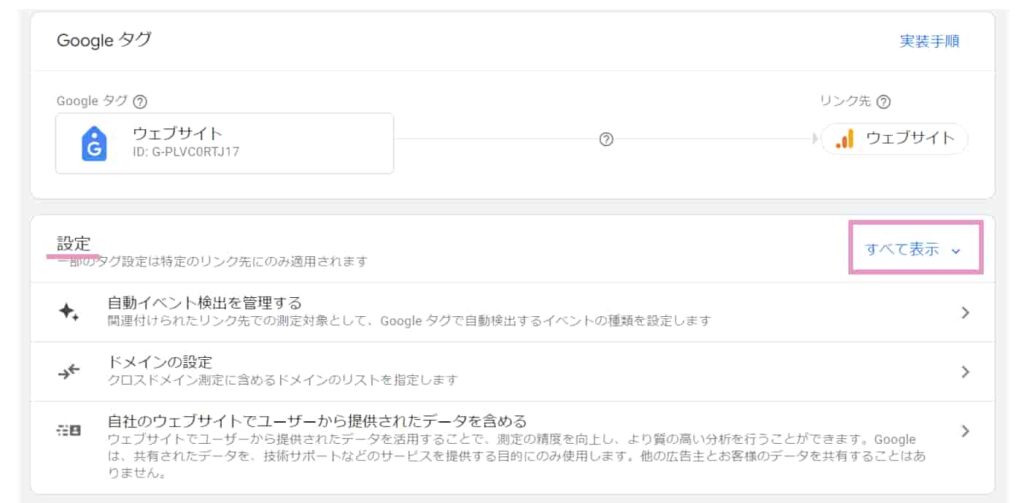
「ウェブストリームの詳細」画面が開いたら、下に進み「タグ設定を行う」を選択します。

「設定」の右にある「すべて表示」を開きます。

下にスクールし「内部トラフィックの定義」を選択します。

「作成」を押します。
「内部トラフィック ルールの作成」画面が開いたら、下のように入力します。

IPアドレスを入力したら、画面右上にある「作成」を押します。
ふたたび管理画面に戻り、歯車マークの「管理」を押します。
画面中ほどにある「データ設定」→「データフィルタ」を選択します。

現在の状況が「テスト」のままなので右側の「:」を押します。
「フィルタを有効にする」を選択します。


現在の状況が「有効」に変われば設定完了です。
iPhoneからのアクセスを除外する
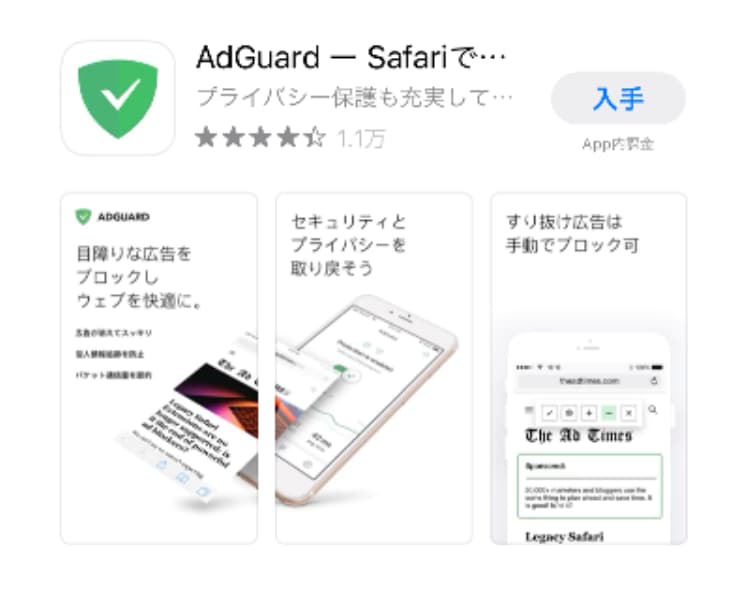
「iPhone」からのアクセスを除外する方法は「AdGuard」のアプリをインストールすると簡単に設定できます。
「AdGuard」は、広告をブロックするアプリです。
iPhoneからのアクセスを除外する手順は、つぎのとおりです。
「AppStore」から「AdGuard」のアプリが表示されたら「入手」を押します。

アプリを開き、規約と条件に同意します。
画面の指示にしたがって進み「保護はオンです」と表示されたら、ホーム画面に戻ります。

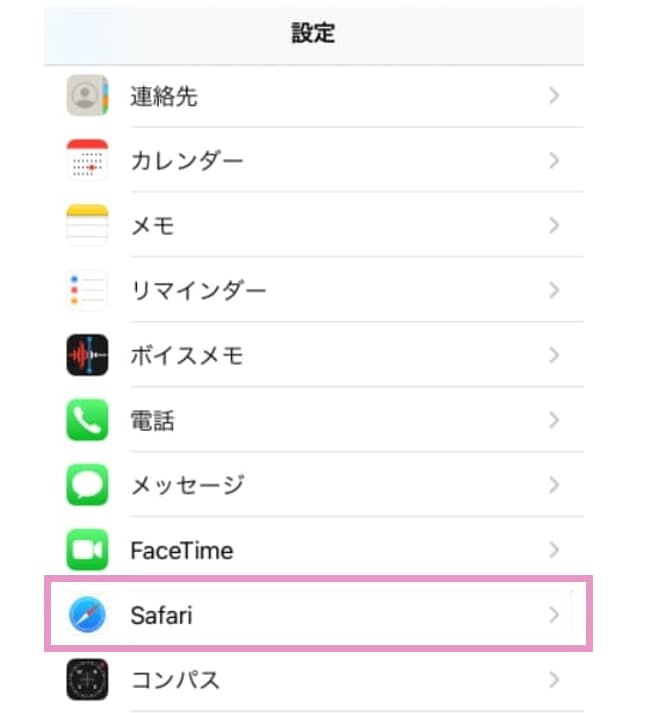
ホーム画面の「設定」から「Safari」を選択します。

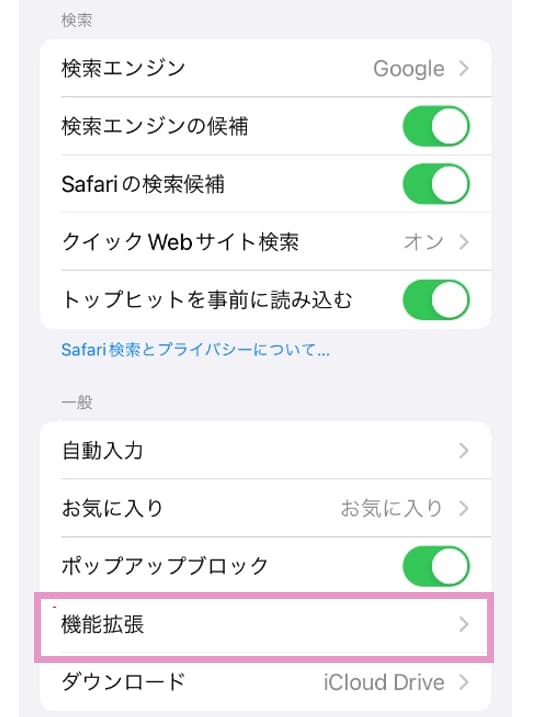
少し下にスクロールし「一般」の項目にある「機能拡張」を選択します。
バージョンによっては「機能拡張」ではなく「コンテンツブロッカー」と表示されることもあります。

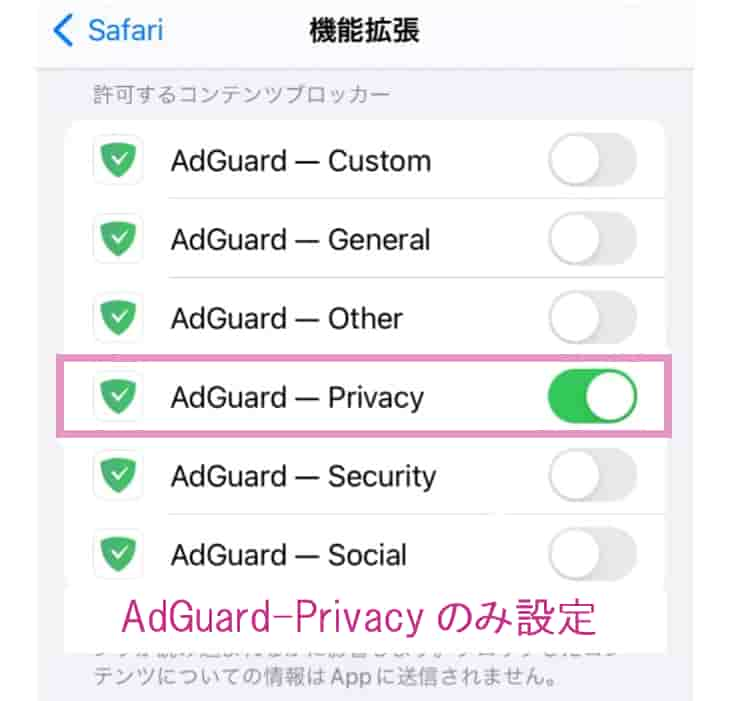
「機能拡張」の設定画面が表示されるので「AdGuard-Privacy」を「オン」にします。

設定が完了しました。
この操作により「iPhone」の「Safari」から、あなたのWebサイトにアクセスしても、Googleアナリティクスにカウントされなくなります。
ただし「Google Chome」経由など「Safari」以外からWebサイトにアクセスするとカウントされます。
実際に、自分のアクセスが除外されているか確認してみましょう。
Googleアナリティクス4の「リアルタイム」に、あなたのアクセスが反映されなければ成功です。
お疲れさまでした。
なお、Googleサーチコンソールの登録方法へ戻る場合は「Googleサーチコンソール基本の使い方と活用法【初心者向け】」にお進みくださいね。
Androidスマホのアクセスを除外する
「Androidスマホ」からアクセスを除外する方法は「Free Adblocker Browser」のアプリをインストールして行います。
「Free Adblocker Browser」は、広告をブロックするアプリです。
Androidスマホからのアクセスを除外する手順は、つぎのとおりです。
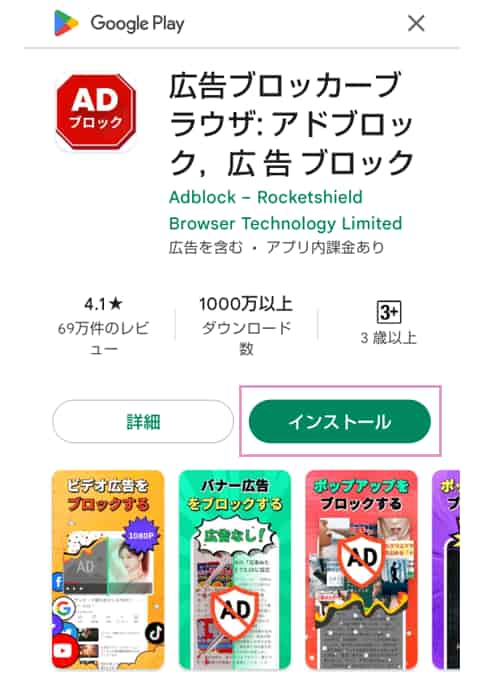
「Google Play」から赤いアイコンのアプリが表示されたら「インストール」を押します。

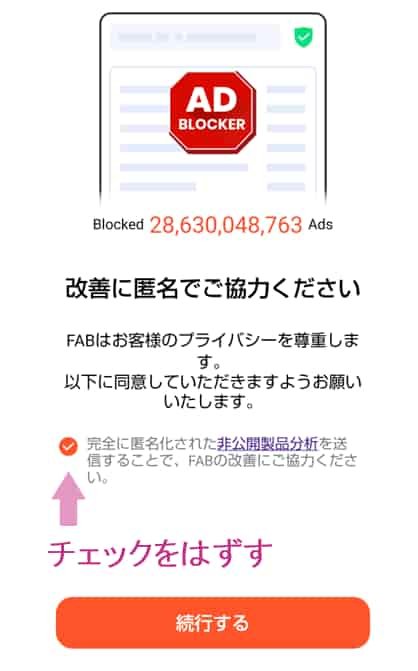
アプリを開くと「改善に匿名でご協力ください」という画面が開きます。

協力しない場合はチェック「レ」をはずし「続行する」を押します。
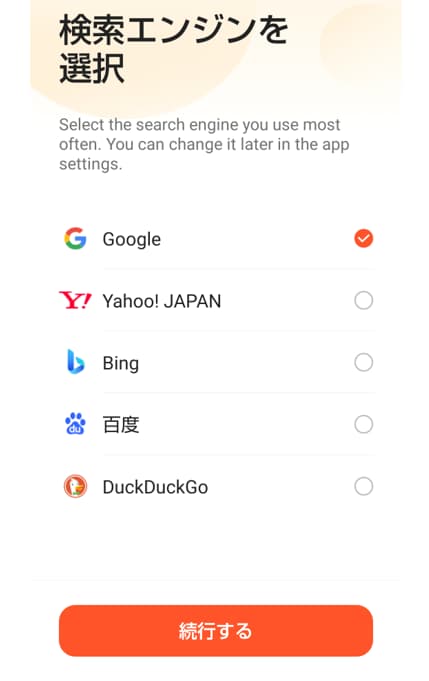
「検索エンジンを選択」の画面が表示されるので「Google」を選択し「続行する」を押します。

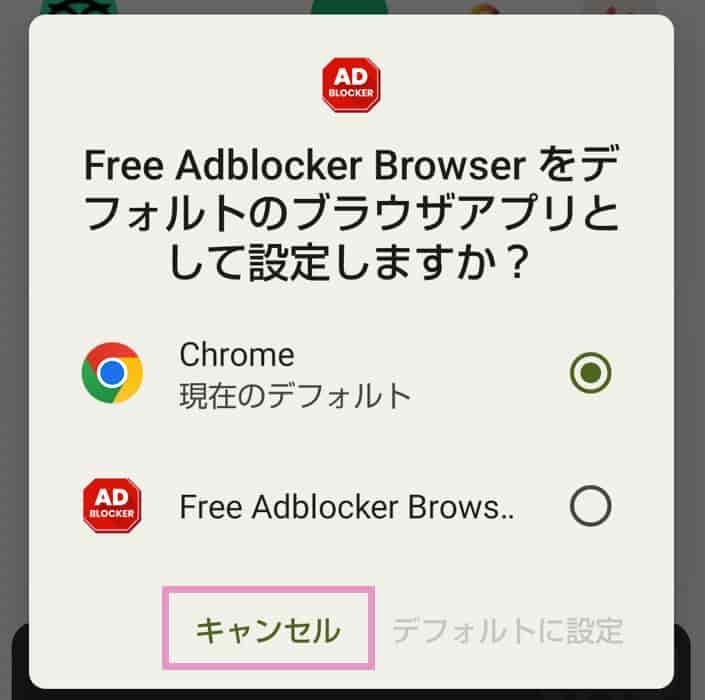
「Free Adblocker Browserをデフォルトのブラウザアプリとして設定しますか?」と表示されるので「キャンセル」を押します。

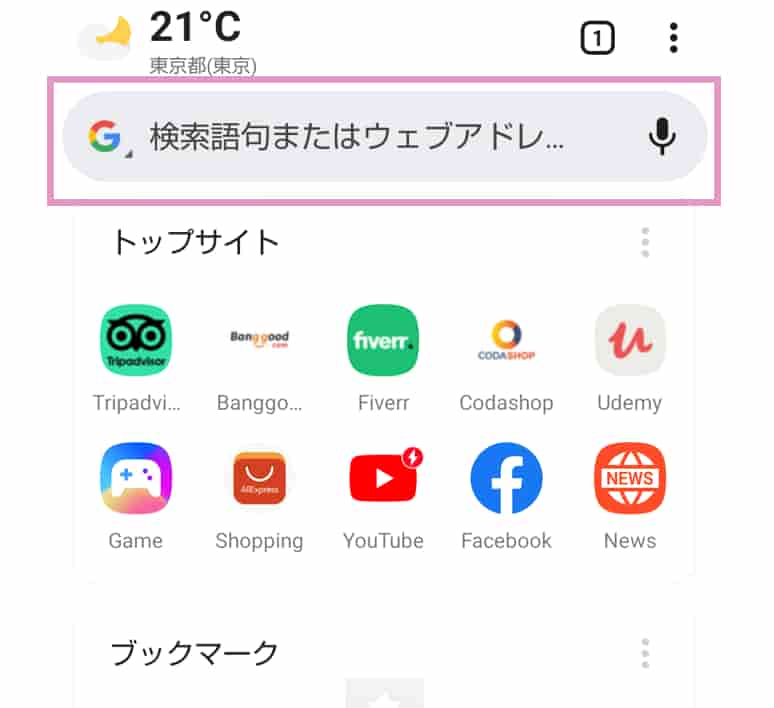
画面に表示された検索窓に、あなたのWebサイトのURLを入力してアクセスしてみましょう。

Googleアナリティクス4の「リアルタイム」に、あなたのアクセスが反映されなければ設定完了です。
あなたのサイトにアクセスするときは「Free Adblocker Browser」の検索窓を使用すれば、カウントされません。
お疲れさまでした。
なお、Googleサーチコンソールの登録方法へ戻る場合は「Googleサーチコンソール基本の使い方と活用法【初心者向け】」にお進みくださいね。
スポンサードサーチ
Googleアナリティクス(GA4)を学べる本2選
最後に、Googleアナリティクス(GA4)を学べる本を2冊紹介しますね。
初心者向けにわかりやすく解説しているので、どの本も読みやすいですよ。
1週間でGoogleアナリティクス4の基礎が学べる本
「1週間でGoogleアナリティクス4の基礎が学べる本」は、はじめてGoogleアナリティクスを使う、すべての方に最適な本です。
Googleアナリティクス4の基本をできるだけ効率よく学べるよう、7日間・7章の内容で作られています。
488ページあり、設定から応用まで丁寧に解説しているので、これまでGoogleアナリティクスを触ったことがない方でも、つまづくことことはないでしょう。
1日1章ずつ読みすすめることができ、7日間で無理なく習得できます。
入門書を探している方にすすめの必読書といえる1冊です。

「GA4って何?」という方、全体を網羅して学びたい方におすすめです
Googleアナリティクス4のやさしい教科書
「Googleアナリティクス4のやさしい教科書」は、基本機能や分析の仕方、操作方法がしかっりと身につく、実践的な使い方を学べる本です。
最初に用語解説があるので、初めての方でも簡単に内容を理解できます。
実務で使うことを想定して書かれており、具体的な事例を用いて解説しているので、初心者でも具体的な活用イメージが湧きやすいでしょう。
分析の結果をどのようにWebサイトの改善につなげていくか?操作方法はもちろん、実践への落としこみもケーススタディから学べます。
分析の手法から考え方まで学べる、繰り返し見返したくなる1冊です。

デモアカウントを使用して一緒に学びながら実践できるので、とても理解しやすいですよ
Googleアナリティクス4の本をもっと知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
Googleアナリティクス4(GA4)おすすめ本7選!初心者向け
おさらい:Googleアナリティクス4基本の使い方と活用法
Googleアナリティクス4を使うと、どのような人がサイトに訪れて、どのような行動を取ったのかを分析できます。
上のデータを確認すると、改善すべき記事や修正すべき内容をすぐに把握できます。
ぜひ定期的に推移を比較して、アクセス数を伸ばしたり、ユーザー数を増やしたりと、サイトの運営に役立てましょう。
また、アクセス数を増やすには、ほかの分析ツールの活用法を知ることもおすすめです。
下の記事では、サイト運営に欠かせない分析ツールを解説していますので、あわせてご覧くださいね。
検索順位チェックツールもおすすめ!
GRCの使い方とおすすめの設定5つを解説【ブログ初心者向け】
Googleサーチコンソール基本の使い方と活用法【初心者向け】
ブログの始め方に戻る場合はこちら!
【ConoHa WING】Wordpressブログの始め方:最低限の設定
まだWordpressの初期設定やプラグインの導入を済ませていない場合は、下の記事をご活用ください。
おしまいに
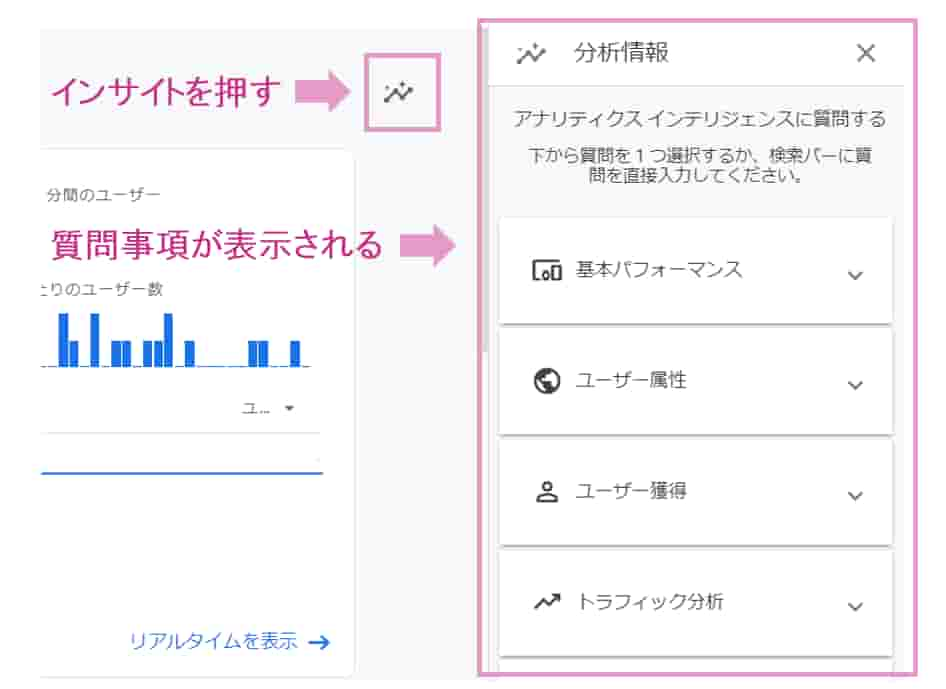
初心者の方は、Googleアナリティクス4のホーム画面右側にある「インサイト」を活用することも非常におすすめです。

それぞれの項目を選択すると質問事項がしめされ、見たい情報を表示してくれます。
また、アクセス数が大幅に増えた・減ったなどの「異常」が起きたときに知らせてくれたり、先月と比べてどのくらいリピート数が増えたのかを知らせてくれたりします。
今まで「分析って苦手…」「どこを見たらいいのかわからない…」と感じていた方は、インサイトの情報を見るだけでも、サイトの様子を確認できて便利ですよ。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前