Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、固定ページの作り方や使い方について綴ってまいります。
- 「固定ページと投稿はどう違うの?」
- 「Wordpressの固定ページの作り方を知りたい!」
- 「それぞれの特徴や使い分け方がわからない…」
WordPressには「固定ページ」と「投稿」があります。
ブログを始めたばかりの方は、これらをどのように使い分けたらいいのか迷いますよね。
たとえば、ブログに欠かせない「プロフィール」や「お問い合わせ」のページであれば、固定ページに作るのがおすすめです。
固定ページに「プロフィール」作れば、トップページの目立つ位置に表示でき、あなたやブログのことを深く知ってもらえます。
そこで今回の日記では、固定ページの作り方や使い方、投稿との違いを解説します。
「固定ページ」と「投稿」には得意なこと・不得意なことがあるので、それぞれの違いを理解すると簡単に使い分けできますよ。

手順通りに行えば、だれでも簡単に固定ページを設置できますので、ぜひ一緒に実践しましょう
スポンサードサーチ
WordPressの固定ページとは?
WordPressでページを作るには、おもに「固定ページ」と「投稿」の2種類があります。
固定ページの特徴
固定ページとは、カテゴリーやタグなどに分類されない、単独で存在するページのことです。
ブログでは「プロフィール」「お問い合わせ」「プライバシーポリシー」で利用されることが多いです。
WordPressの「固定ページ」の特徴は、つぎの3つです。
「投稿」であれば、新着記事一覧やカテゴリー記事一覧のように、自動で表示されますが「固定ページ」にはその機能がありません。
そのため、自分でトップメニューやフッターメニューにリンクを貼り、作成した固定ページを表示させる必要があります。
「投稿」との違い
では「固定ページ」と「投稿」とは何が違うのでしょう?
| / | 固定ページ | 投稿 |
|---|---|---|
| 一覧表示 | × | 〇 |
| カテゴリー・タグ | × | 〇 |
| ページ同士の親子関係 | 〇 | × |
| ページごとのデザイン | 〇 | × |
| RSS配信 | × | 〇 |
| 使い方 | プロフィール お問い合わせなど | ブログ記事 |
投稿の大きな特徴は「一覧表示が可能」「ページ送り機能がある」「カテゴリやタグを設定できる」などです。
一方、固定ページは「ページ同士で親子関係を設定できる」「デザインを選べる」といった特徴があります。
では、表の項目にそって順に見てみましょう。
一覧表示
投稿は、トップページに記事一覧が表示され、執筆した投稿記事が追加されます。
固定ページは、自動的に一覧表示されません。
執筆した投稿記事とは独立しており、メニューバーなどにリンクを追加しない限り表示されません。
タグ・カテゴリー
投稿は、執筆した記事にタグやカテゴリーをつけて管理できます。
カテゴリやタグを使えば、細かく記事を分類でき、読者は関連する記事を簡単に探せます。
固定ページは、タグ・カテゴリーのどちらも設定できません。
ページごとのデザイン変更
投稿はページごとにデザインを変更できないのに対し、固定ページはページごとに変更できます。
WordPressテーマによっては「テンプレート」を使用でき、設定されたデザインで表示できます。
ページの親子関係
固定ページは、ページ同士に親子関係を設定できます。
たとえば、親ページに「自己紹介」を作り、子ページには「趣味」や「連絡先」を紹介する使い方が可能です。
使い方
固定ページは、投稿一覧に表示されないため「プロフィール」や「お問い合わせ」に向いています。
投稿は、投稿一覧に自動で反映されるため、ブログ記事の執筆は「投稿」で作成・公開します。
固定ページを作成すると良いページ
固定ページには、プロフィール以外にも、つぎのようなページを作ると、読者に安心感や信頼感をあたえることができます。
まだ、設置していない場合は、この機会にあわせて作りましょう。
プロフィール
ブログにプロフィールを設置すると、あなたやあなたのブログに共感を得た読者が、ファンになってくれる可能性が高まります。
リピーターが増えたり、SNSやYouTubeなど、ほかの活動につなげたりできます。
読者とのつながりを強くするためにも、ブログの目的や想いをわかりやすく伝えるプロフィールを作りましょう。
たとえば、つぎの項目を入れると、ブログの魅力をわかりやすく伝えられます。
プロフィールには「自分について」ではなく「ブログについて」語ることがポイントです。
読者の目線になって、どのような情報を発信するブログなのか、数字や固有名詞を用いてわかりやすく伝えましょう。
プロフィール文の書き方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
ブログのプロフィールの書き方!初心者向けに例文を載せて解
なお、サイドバーにプロフィールを設置する方法は、下の記事で解説していますので、こちらもあわせてご覧くださいね。
くわしく知りたい
Cocoonでプロフィールをサイドバーに設置する方法!
プライバシーポリシー・免責事項
ブログに広告を貼ったり、商品を紹介したりする場合は、プライバシーポリシーや免責事項を設置しましょう。
お問い合わせフォームやコメントを用いて個人情報を取り扱ったり、Googleアナリティクスといったアクセス解析ツールを使う場合もプライバシーポリシーを設置する必要があります。
また、免責事項を設置しておくと、未然に商品トラブルやクレームを防げます。
プライバシーポリシー・免責事項の書き方は、下の記事で解説しています。
コピーして貼るだけで簡単に作成できますので、ぜひお役立てくださいね。
くわしく知りたい
ブログのプライバシーポリシーと免責事項の書き方【サンプルあり】
お問い合わせフォーム
お問い合わせフォームを設置することも非常におすすめです。
読者からの意見や感想、仕事の依頼などが届くことがあります。
お問い合わせフォームは、WordPressプラグイン「Contact Form7」を使うと簡単に作成でき、メールアドレスを公開しなくても連絡を受け取れます。
メールアドレスを公開したくない場合は、ぜひ利用してみてくださいね。
くわしく知りたい
WordPressお問い合わせフォームの作り方【Contact Form7】
サイトマップ
WordPressのサイトマップは2種類あります。
2種類のサイトマップのうち、固定ページで作成するのは「HTMLサイトマップ」です。
HTMLサイトマップとは、ブログ内のすべての記事をあらわした一覧表をいい、ブログの構成を読者にわかりやすく伝える地図のようなものです(参考:このブログのサイトマップ)。
サイトマップを設置することで、読者は目的の記事をひと目で理解でき、すぐにたどり着くことができます。
ある程度記事が増えてきたら、サイトマップを作成しましょう。
サイトマップの種類や作り方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
XML Sitemapsの設定方法【旧Google XML Sitemaps】
以上のように、WordPressの固定ページは、投稿記事とは別にして書きたいページとどこのカテゴリーにも属さないページを作ることができます。
トップページのヘッダーメニューやフッターメニューの目立つ位置に設置でき、読者にわかりやすく伝えられるので、目的に合わせて活用しましょう。
スポンサードサーチ
固定ページにプロフィールを作成する6つの手順
ではさっそく、WordPressの固定ページの作り方を見てみましょう。
たとえとして「プロフィール」ページを例に解説しますね。
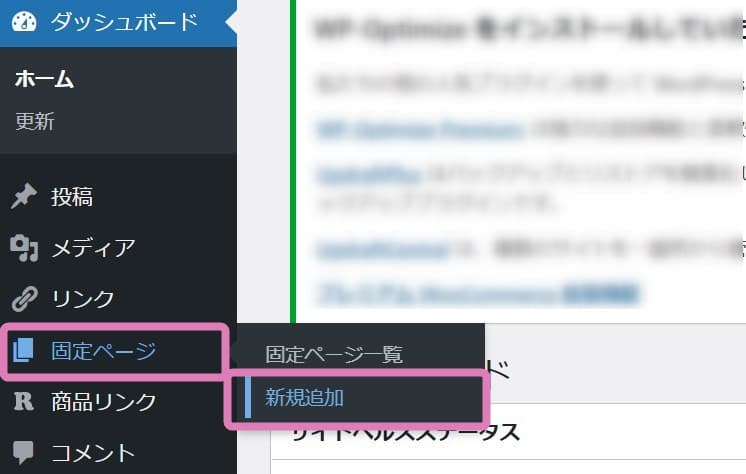
「固定ページ」→「新規追加」を開く
はじめに、WordPressの管理画面(ダッシュボード)を開きましょう。
画面左メニューの「固定ページ」→「新規追加」を選択します。

本文を入力する
編集画面が表示されるので、本文に必要な内容を入力しましょう。
見出しや箇条書き、画像の挿入など、本文を装飾する方法は、下の記事を参考にすると簡単に設定できますよ。
くわしく知りたい
【Wordpress入稿の方法】初心者Webライターでも簡単!
なお、固定ページは、記事を一覧で表示しないので「アイキャッチ画像」はなくても問題ありません。
プロフィール画像など、本文に挿入する画像のみ設定しましょう。
著作権フリーで使える画像を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
【無料・商用利用OK】イラスト・写真フリー素材サイト14選
タイトルを入力する
本文を入力したら、タイトルに「プロフィール」と入力します。
URLを設定する
続いて、URL(パーマリンク)を設定します。
URL(パーマリンク)を設定するときは「profil」や「aboout-me」など、本文の内容をあらわす文字列を英語で入力しましょう。
設定方法は、画面右上の歯車マーク「設定」→「固定ページ」を選択します。

「URL」の項目をクリックすると、入力ボックスが表示されるので、英語の文字列を入力しましょう。
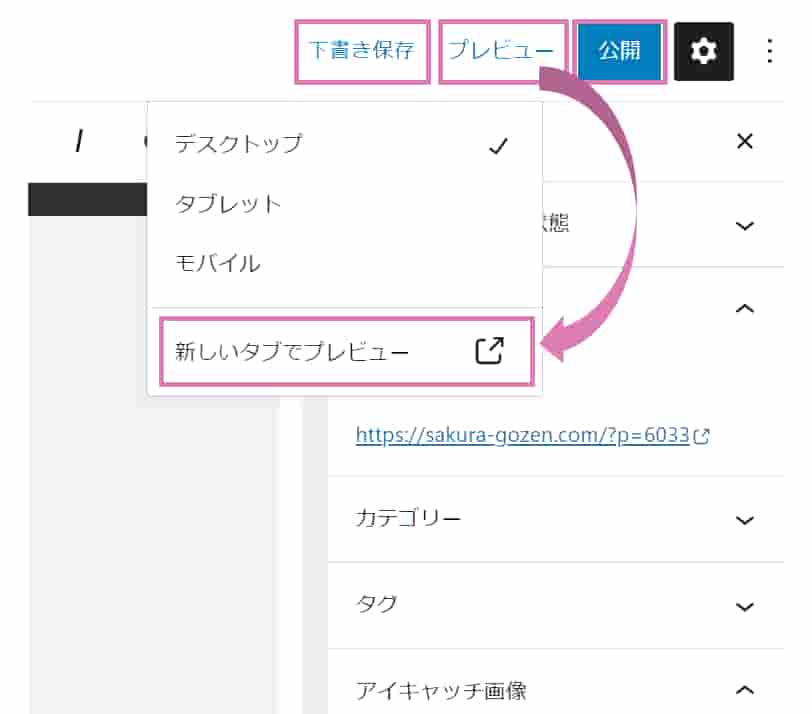
プレビューで確認する
記事を公開するまえに、一度プレビュー画面で確認しましょう。
画面右上の「プレビュー」→「新しいタブでプレビュー」を選択します。

公開する
画像やリンクが適切に表示されることを確認したら「プレビュー」の横にある「公開」を押しましょう。
ただし、まだ固定ページに記事を作成しただけなので、トップページに表示されません。
つぎの設定で、トップページにプロフィール用のメニューを作成し、そこに設置して表示させましょう。
トップページメニューにプロフィールを設置する4つの手順
WordPressの固定ページは、単独で存在するページなので、リンクでつなげなければどこにも表示されません。
そのため、トップページに「ヘッダーメニュ」や「フッターメニュー」を作成して設置します。
ここでは、もっとも目立つ「ヘッダーメニュー」に設置する方法を見てみましょう。
「フッターメニュー」に設置する場合も、手順は同じなので、ぜひ参考にしてお試しくださいね。
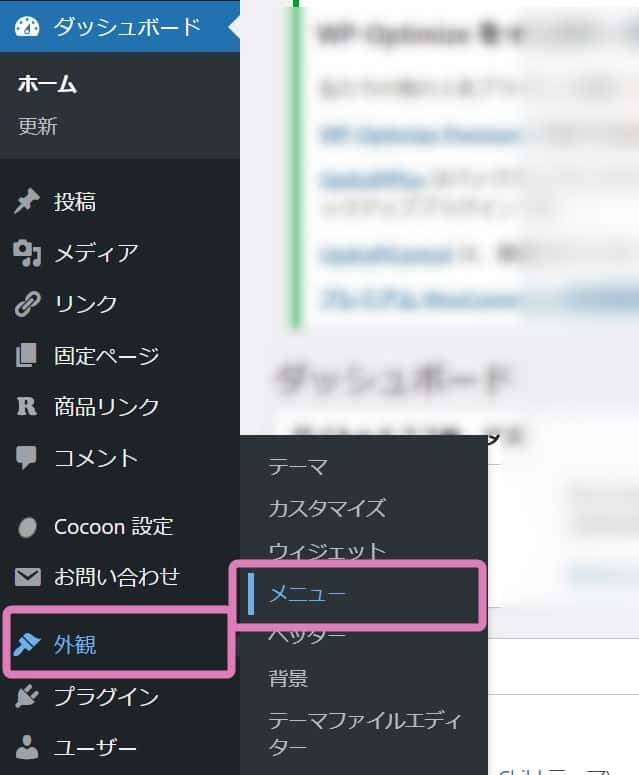
外観→メニューを開く
では、WordPress管理画面から「外観」→「メニュー」を開きましょう。

ヘッダーメニューを作る
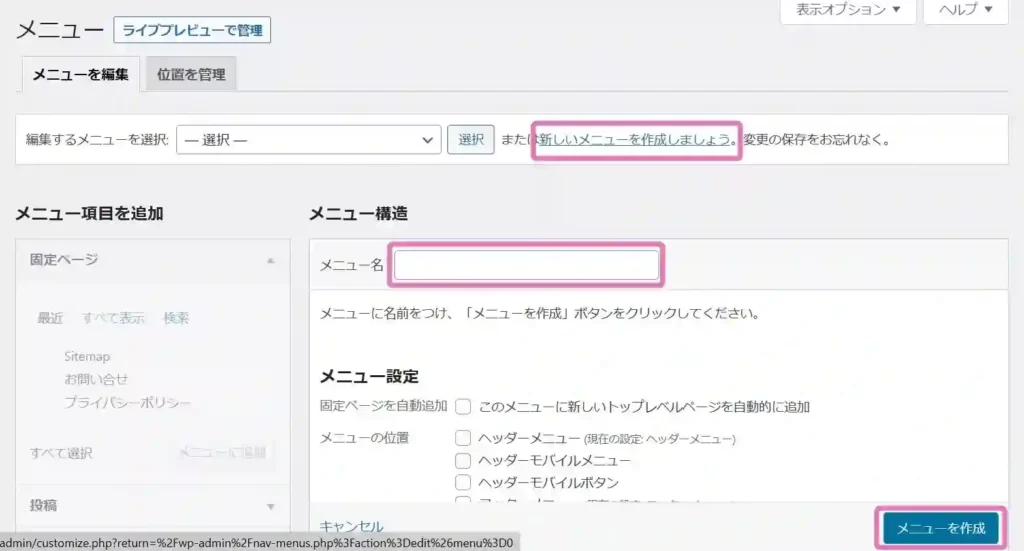
画面上にある「新しいメニューを作成しましょう。」を押します。

右側の枠にある「メニュー名」に「ヘッダーメニュー」と入力し、画面右下の「メニューを作成」を押します。
ブログの一番下に表示する場合は「フッターメニュー」と入力します。
固定ページをヘッダーメニューに追加する
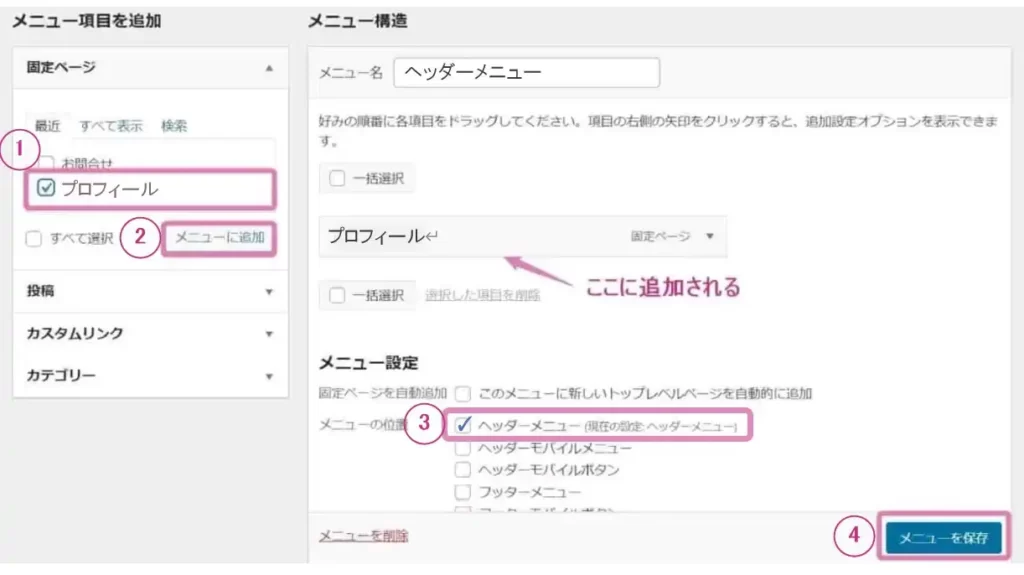
左側の「固定ページ」の枠に、作成した➀「プロフィール」が表示されるので「レ」を入れ②「メニューに追加」を押します。

右側に「プロフィール」が追加されるので、ドラッグして好きな位置に移動しましょう。
メニューを保存する
下にスクロールすると、メニューの位置を指定する項目があります。
③「ヘッダーメニュー」に「レ」を入れて④「メニューを保存」を押しましょう。
ブログの一番下に表示する場合は「フッターメニュー」に「レ」を入れて「メニューを保存」を押します。
以上により、固定ページに作成した「プロフィール」がトップページのメニュバーに表示されます。
適切に反映されているか、確認しましょう。
スポンサードサーチ
おさらい:トップページにプロフィールを設置する方法
「投稿」と「固定ページ」にはさまざまな違いがあるので、特徴を理解して使い分けると、読者にとって見やすいブログになりますよ。
とくに「プロフィール」ぺージは、ブログ全体の印象や信頼性を大きく左右する重要な要素です。
トップページの目立つ位置に設置して、ブログの魅力をもっと知ってもらいましょう。
プロフィールは、一度設置したら終わりではなく、3~6か月くらいの頻度で見直し、実績や成果が増えたら、その都度、新しい情報を書き加えましょう。
また、プロフィールを書くときは、下の記事を参考にすると読みやすい文章になりますので、こちらもあわせてご覧くださいね。
読みやすい文章15のコツ!読みにくい文章を劇的に変える改善策
文章校正のチェック項目10のポイントと効率よく見直す4つの方法
ブログの最低限の設定をする場合はこちら!
【WordPressブログの始め方】最低限の設定をする
おしまいに
プロフィール画像を作るときに、写真ではなく、イラストや似顔絵を載せたいという場合は、フリー素材の画像で作成したり、プロのイラストレーターに依頼したりするのがおすすめです。
「ココナラ
![]() 」でプロのイラストレーターに依頼する場合は、招待コード「PQJ64V」を入力すると1,000円分のポイントを利用できるのでご活用くださいね。
」でプロのイラストレーターに依頼する場合は、招待コード「PQJ64V」を入力すると1,000円分のポイントを利用できるのでご活用くださいね。
くわしく知りたい
ココナラでアイコン作成を依頼する流れを解説【例文つき】
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前