Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、初心者におすすめの文章の型6つについて綴ってまいります。
Webライティングを始めたばかりのうちは、文章の書き方に悩むことが多いと思います。
- 「Webライティングの代表的なテンプレートってないの?」
- 「文章構成のパターンを知りたい!」
今回の日記では、このように感じている方に向けて、Webライティングに必須の型を6つ紹介します。
6つの型を身につけると、さまざまな記事に対応できるようになり、そのうえ短い時間で書けるようになります。
シンプルな構成で書きやすい型ばかりなので、初心者でも簡単に記事を作れるようになりますよ。

ひとつを習得すると他の型も書けるようになりますので、ぜひ一緒にマスターしましょう
スポンサードサーチ
初心者におすすめの文章の型6つ

初心者におすすめの文章の型はつぎの6つです。
文章に苦手意識のある方でもすぐに書けるようになりますので、上手く書けないと悩んでいる方は、型にそって書きましょう。
PREP法:論理的に説得する型
PREP法は、簡潔な説明で話を論理的に展開して説得する型です。
Webライティングに欠かせない、はじめに身につけたい書き方です。
PREP法は4つの要素で成りたちます。
具体例を見てみましょう。
「私はPREP法を身につけたい」という例文を載せますね。
【PREP法の例文】 ◆ 結論 私はPREP法を身につけたいです ◆ 理由 なぜなら、シンプルな型なので、伝えるのが苦手な私でも簡潔な説明で説得できるからです ◆ 具体例 たとえば、面接やプレゼンにも活用でき、わかりやすく伝えられます ◆ 結論 だから、私はPREP法を身につけたいです
「なぜなら」「たとえば」「だから」と接続語を意識すると書きやすくなります。
PREP法は、ホームページやブログ記事など、Webライティングの文章に多く使われます。
下の記事では、くわしい具体例と意識するポイントを解説しています。
より深く理解できますので、ぜひご参考くださいね。
ホールパート法:簡潔に説明する型
ホールパート法は、複数の情報や内容を簡潔にわかりやすく伝えられる型です。
情報量が多いときや伝える内容に複数の要点があるときに有効です。
ホールパート法は3つの要素で成りたちます。
「ホールパート法のメリット」の例文を見てみましょう。
【ホールパート法の例文】
◆ 全体像
ホールパート法は、メリットが多く伝わりやすい文章です
ホールパート法のメリットは3つあります
◆ 部分
1つ目のメリットは、書き手が文章の内容を整理できることです
2つ目のメリットは、読み手が必要な情報や要点を理解できることです
3つ目のメリットは、読み手の理解が深まることです
◆ 全体像
このように、ホールパート法は多くのメリットがあり、伝わりやすい文章を簡単に書ける書き方です
はじめの段階で伝える情報を「3つあります」と数でしめすと伝わりやすくなります。
ホールパート法は、PREP法と同じくWebライティングに欠かせない基本の型です。
箇条書きを使った説明に使えるため、記事の「本文」や「まとめ」文章を書くときに重宝します。
下の記事では、ホールパート法の解説に加えて、SDS法とPREP法の特徴と使い分けも解説しています。
図解つきでわかりやすいので、ぜひあわせてご覧くださいね。
SDS法:わかりやすく説明する型
SDS法は、ホールパート法をさらにシンプルな構成にした型です。
話の概要を先に伝えるので、文章全体の大まかな内容を把握でき、理解しやすくなります。
SDS法は3つの要素で成りたちます。
「SDS法はわかりやすい」という例文を見てみましょう。
【SDS法の例文】 ◆ 概要 SDS法はシンプルな構成で書きやすい文章です ◆ 詳細 内容は三部構成になっています 「S:概要」「D:詳細」「S:結論」です ◆ 結論 このようにSDS法はシンプルなつくりなので、とても書きやすいです
SDS法は、素早く情報を伝えるときや、人物や商品を紹介するときに有効です。
簡潔に内容が伝わり、要点をすぐに理解できるため、ニュース記事に重宝します。
文章に限らず、スピーチのような人前で話す場面にも有効ですよ。
下の記事を参考にすると、SDS法を深く理解できますのでお役立てくださいね。
三段論法:高い説得力の型
三段論法は、高い説得力で順序だてて説明する型です。
順を追って文章を組み立てるので、筋の通った内容になり、より高い説得力で説明できます。
Webライティングに便利な書き方ですが、通販サイトや販売ページといった商品をおすすめする記事、プレゼンテ-ションや企画書にも活用できます。
三段論法は「大前提」「小前提」「結論」の3つの要素で成りたちます。
Webライティングで三段論法を用いるときは「大前提」「小前提」「結論」とするよりも「理由」「証拠」「結論」と置きかえるほうがわかりやすく書けます。
文章構成は、主題⇒理由⇒証拠⇒結論の順に組み立てます。
「三段論法を身につけると説得力が増す」という例文を見てみましょう。
【三段論法の例文】 ◆ 主題 三段論法を身につけると説得力が増します ◆ 理由 その理由は順序だてて説明するからです ◆ 証拠 「順序だてた説明で人は納得する」ことは実験で証明されています 実験結果はこちらです:「実験結果」 ◆ 結論 実験結果からもわかるように、順序よく説明されると人は納得しやすくなります そのため、三段論法を身につけると説得力が増します
例文のように、裏づけのある「証拠」をしめして「理由」を証明し、文章を論理的に組み立てます。
三段論法を使うと、順序だてた説明ができるため、相手を深く納得させられます。
下の記事では、説得力をさらに高めるポイントを載せて解説しています。
成果につなげたいときに効果を発揮するので、結果に結びつけたい方は、ぜひお役立てくださいね。
時系列法:親近感をあたえる型
時系列法は、親近感をあたえる文章で、読者の興味を惹きつける型です。
過去、現在、未来の時間の流れにそった文章なので、物語のように読むことができ、深く印象づけられます。
人物や商品を紹介するときや提案をするときに効果的です。
時系列法は、過去→現在→未来の流れにそって組み立てます。
ここでは、解決策を提案するときに用いる組み立て方を紹介しますね。
「スマートフォン向け通販サイトの提案」の例文を見てみましょう。
【三段論法の例文】 ◆主張 我が社は、スマートフォン向け通販サイトが必要です ◆ 過去 数年前までは、通信販売はテレビが主流でした ◆ 現在 今では、多くの人がスマートフォンで買い物をしています ◆ 未来 将来、この傾向は加速します そのため、我が社もスマートフォン向け通販サイトが必要です
時系列法は、時間の流れにそって内容を整理するのでとても書きやすく、すぐに身につけられます。
下の記事では、解説や例文に加えて、自己紹介や人物を紹介するときの「話がおもしろくなる秘訣」も載せています。
あなたのプロフィールにも活用できますので、ぜひご活用ください。
ストーリーフォーミュラ:共感を得られる型
ストーリーフォーミュラは、想いを物語にして伝える、多くの人を魅了する型です。
熱い想いやメッセージを物語にして伝えるので、深い感動をあたえて高い共感を得られます。
セールスコピーライティングやブログ記事、プロフィールなどに有効で、強く印象づけたいときに効果を発揮します。
ストーリーフォーミュラは7つの要素で成りたちます。
典型的なサクセスストーリーをもとにつくるため、読者は深く感情移入でき、自分のことのように失敗や経験をイメージできます。
あなたの体験談やエピソードを入れることで、人間味あふれる文章に仕上がり、親しみやすさを感じさせることができます。
下の記事では、実際に使われているプログラミングスクールの例文を載せて解説していますので実践しやすいですよ。
ぜひ、参考にして紹介文に取り入れてみてくださいね。
では、文章の型を理解できたら、記事の構成や作成手順を解説しますね。
記事の基本構成7つの要素
Webライティングの記事は、つぎの7つの要素で構成されています。
記事タイトル
記事のなかでも、とくに重要な要素が記事タイトルです。
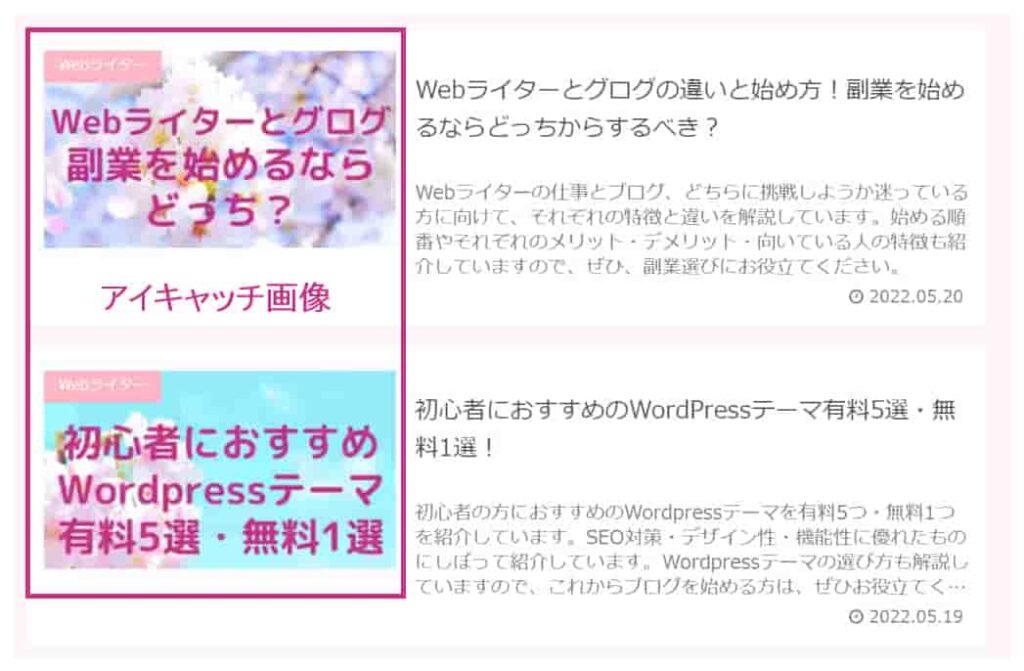
読者は記事タイトルとアイキャッチ画像を見て、記事を読むかどうかを判断します。
どれだけ一生懸命に書いても、魅力的な記事タイトルでなければ、本文を読んでもらえません。
記事の「顔」ともいえる存在なので、見た人を釘づけにする記事タイトルとアイキャッチ画像にすることが大切です。
アイキャッチ画像

アイキャッチ画像は、記事タイトルの下に表示される画像です。
読者の目に入る最初のビジュアルであり、記事タイトルとともに「顔」の役割を果たします。
SNSに投稿したときにも表示され、記事のイメージを決定する重要な要素になります。
そのため、アイキャッチ画像を作成するときは、記事の内容に合ったものにすると、記事との関連性を伝えやすくなります。
加えて、Webサイト全体で、アイキャッチ画像の色合いや雰囲気を揃えると、デザインに統一感が生まれて、洗練された印象をあたえます。
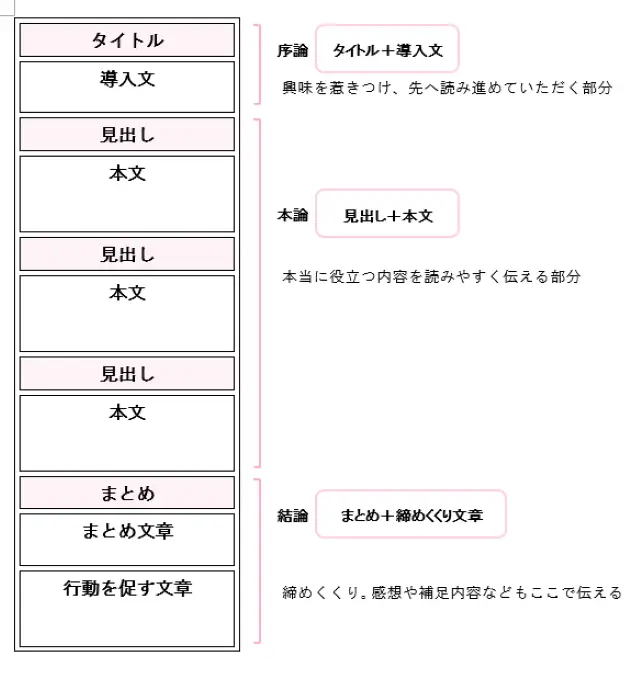
導入文

導入文は記事の紹介文・要約文であり、記事のなかでも最初に読まれる文章です。
導入文が魅力的で簡潔にまとまっていれば、読者は「読む価値がある記事だ」と判断します。
その逆に、興味を惹きつけない導入文であれば、読む意欲を削いでしまい、読者を遠ざけることになります。
そのため、記事を読むことで何を学び、何を得られるのかを明確にして、読者に「続きを読みたい!」気持ちにさせる必要があります。
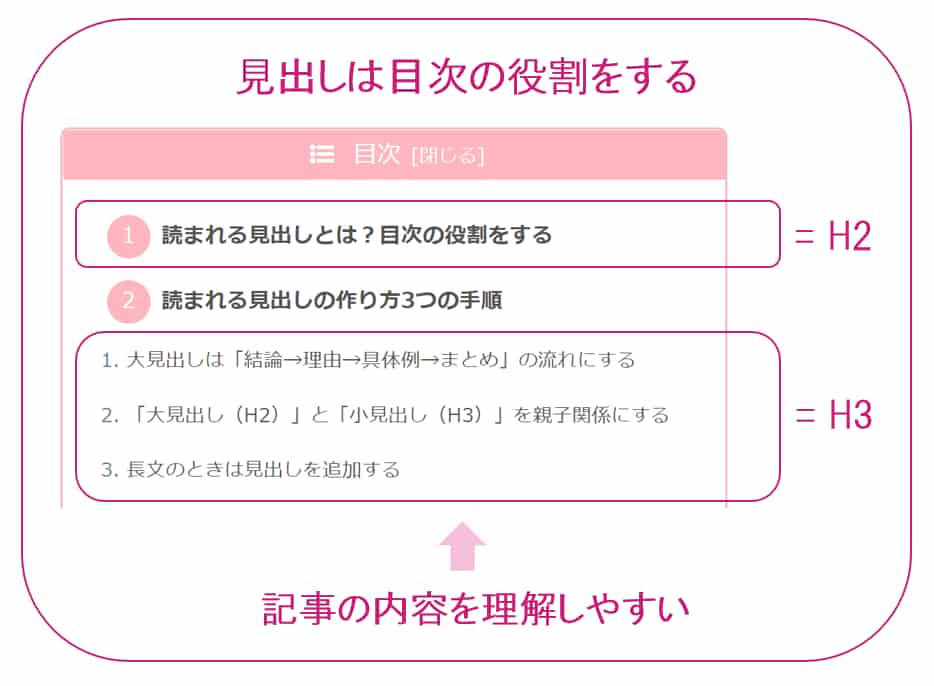
見出し

見出しは、記事の内容がひと目でわかるように、文章の前にしめした文のことです。
Webサイトにおいての記事構成とは、この見出しの構成を指すことが多く、目次の役割を果たします。
したがって、Web記事の見出しを作るときは、それぞれの項目で何を伝えたいのかを明確にし、記事のテーマにそった見出しにしなければなりません。
テーマに沿うことで、筋の通った構成になり、見出しや目次を見ただけで、大よその内容を理解できる記事になります。
本文
本文は、記事のメインになる文章です。
あらかじめ見出しをしっかりと構成していれば、本文を書くことは、それほどむずかしくありません。
反対に「記事を書くのがむずかしい…」と感じる場合は、記事の骨組みをきちんと組み立てていない可能性があります。
見出しにそって文章を埋める必要があるので、いきなり書きはじめずに、見出しを作成してから本文を執筆しましょう。
まとめ文章
まとめ文章とは、要点やポイントを簡潔にまとめた文章のことです。
記事の終わりに文章全体の結論をもう一度伝えて、読者の理解を深める部分です。
さらには、読者に納得してもらい、理想の未来を得られるように行動へ導くための文章でもあります。
「まとめ」から「行動を促す文章」までの間に、記事の内容をおさらいし、読者が実際の行動や考えにつなげられるように手助けします。
効果的にまとめるには、読者の関心を引きつつ、要点をしっかりと押さえて簡潔に伝えることが大切です。
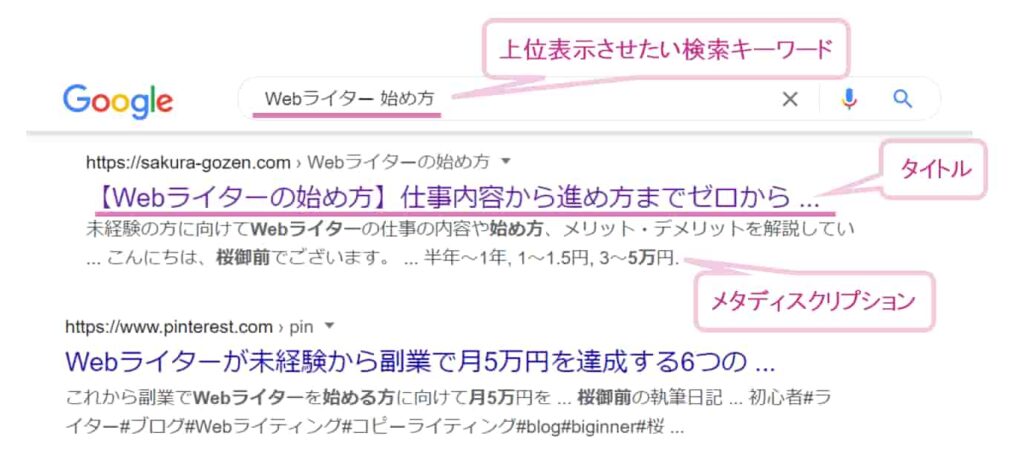
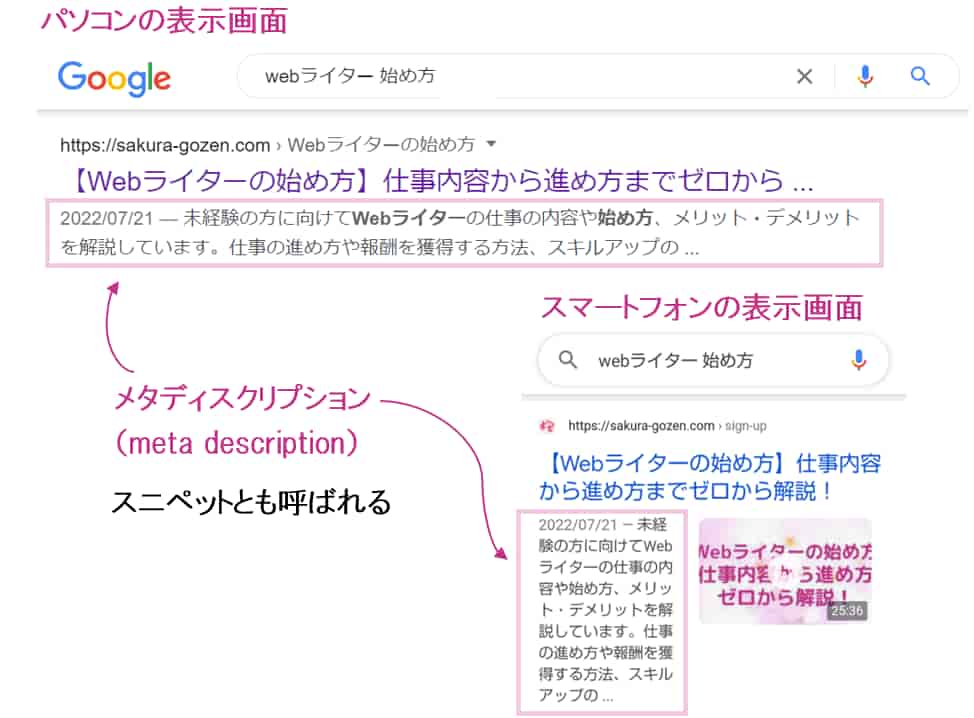
メタディスクリプション

メタディスクリプションは、記事の内容をを100文字程度の文章で説明した「概要」のことです。
「スニペット(snippet:断片)」や「ディスクリプション(説明)」と呼ばれることもあり、記事の内容を要約して読者に伝える役割を果たします。
読者の検索したキーワードがメタディスクリプションに含まれていると、そのキーワードが太字で表示されるので、読者は検索目的と一致する内容であることをひと目で理解できます。
そのため、具体的な内容を盛りこみ、思わず読みたくなるような文章にすると、クリック率に良い影響をあたえます。
ただし、読者の検索するキーワードによってメタディスクリプションの内容は変わるため、自分の設定した文章ではなく、検索機能が適切だと判断した文章が表示されることがあります。
そのため、メタディスクリプションを書くときは、読者の検索目的にあわせてキーワードを含めることが肝心です。
正確で魅力的な文章にすることで、自分で設定したメタディスクリプションが表示される可能性が高まります。
それでは、記事の要素を把握したら、さっそく記事の作り方を見てみましょう。
スポンサードサーチ
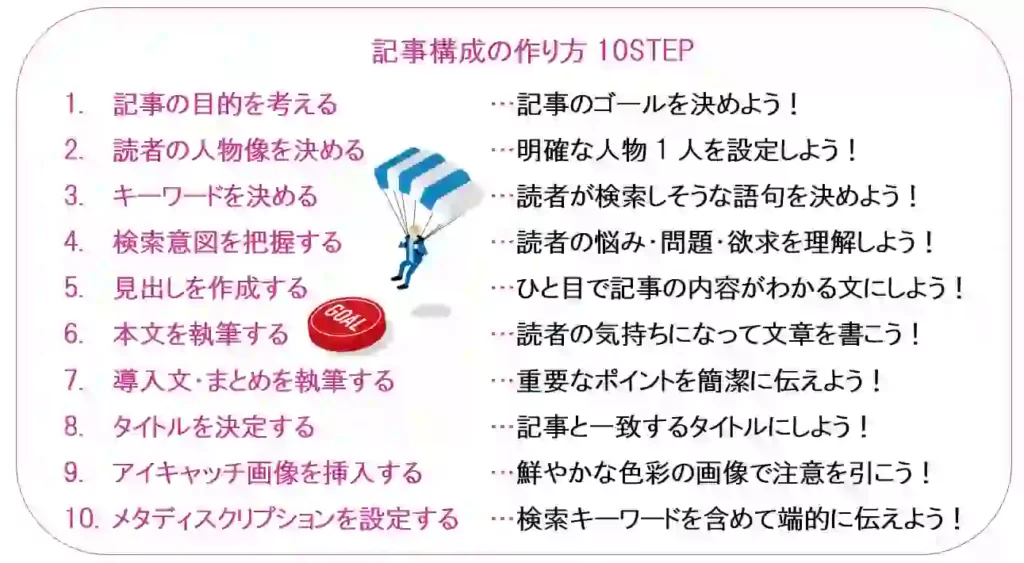
記事構成の作り方10STEP

質の高い記事を作るために欠かせないのが「記事構成(見出し構成)」です。
記事の骨組みである文章構成がしっかりと決まっていれば、本文の執筆がとても楽になります。
記事構成は、つぎのの流れで作ります。
記事の目的を考える
「記事で何を伝えたいのか?」「読者にどのようになってほしいのか?」ゴールを決めよう!
はじめに記事の目的・ゴールを考えます。
「何を伝えたいのか?」「読者にどのようになってほしいのか?」と記事のゴールを決めると、目的を見失わずに執筆でき、ブレない文章になります。
また、どの情報を盛り込み、どの順番で伝えるのかが明確になり、文章を組み立てやすくなります。
思いつきで記事を書くと「あれ?結局何を伝えたいんだっけ?」と迷いが生じます。
途中で悩まないためにも、記事の目的をはっきりと決めることが大切です。
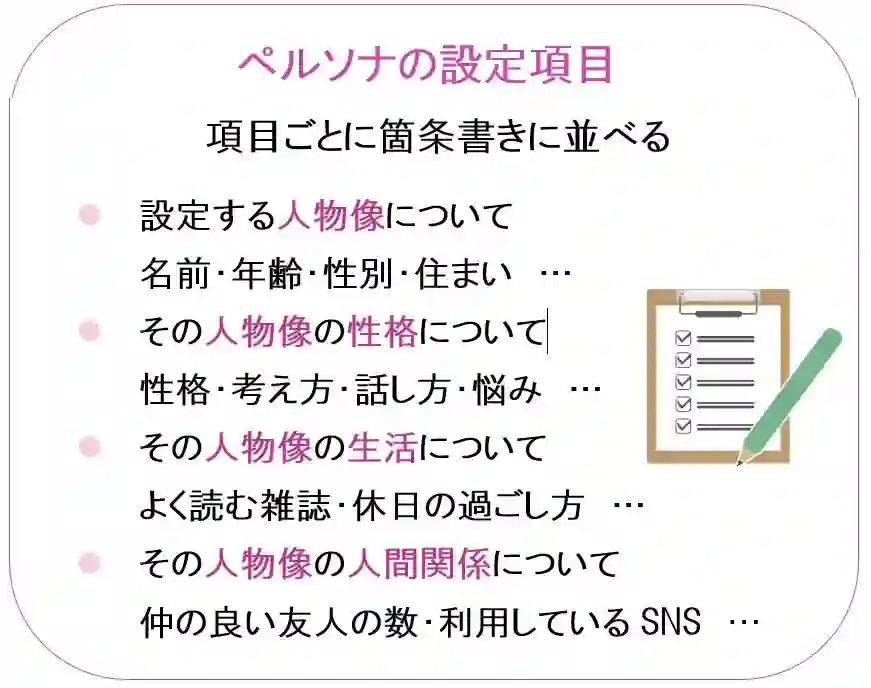
読者の人物像を決める
明確な人物を1人設定しよう!
記事の目的を決めたら「だれに伝えるのか?」読者の人物像を設定します。
明確な人物を1人設定すると、より読者の視点に立った記事になります。
たとえば「おすすめの映画」を紹介するときに、すべての国民に向けて書く文章と、あなたの親友に向けて書く文章とでは、親友に向けて書くほうが具体的な内容をイメージできますよね?

伝えたい読者を1人にしぼると、相手が何を求めているのかリアルに想像できるので、心に響く文章を届けられます。

過去の自分や友達など、顔が浮かぶ人を人物像に設定すると、どんなことに悩んでいるのか理解しやすくなりますよ
読者の人物像を設定する方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
【Webライティングのペルソナ設定の方法】意味と作り方を丁寧に解説
キーワードを決める
読者が検索しそうなキーワードを決めよう!
記事の目的と読者の人物像を設定したら、検索キーワードを決めます。
なぜなら、読者はGoogleやYahoo!の検索窓にキーワードを入力し、あなたの記事にアクセスするからです。
読者が入力しそうな検索キーワードをもとに記事を書くことで、検索結果にヒットしやすくなり、たくさんの読者にクリックされるようになります。
キーワードを選ぶときは、記事の主軸になるキーワードを1つ決めて、それに関係するキーワードを決めます。
読者はどのようなことを知りたくて、どのようなキーワードで検索し、あなたの記事にたどり着くのでしょう?
たとえば「女性 おすすめ 映画」「パリ 一人旅 女性」「転職 30代 看護師」のように単語3つ以上を組み合わせてキーワードを決めます。
それにより、どのようなことが書いてあるのか、記事の内容が伝わりやすくなります。
キーワードの決め方を知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
SEOキーワードの選び方!手順・コツ・選定ツールの使い方【初心者向け】
検索意図を把握する
読者は「何を知りたいのか?」「どのような悩みを抱えているのか?」を理解しよう!
キーワードを決めたら、検索した読者の目的である、検索意図を把握します。
検索意図とは、検索ユーザーが抱える悩み・問題・欲求のことです。
そのキーワードで検索した読者は「何を知りたいのか?」「どのような悩みを抱えているのか?」を理解すると、要望を的確に満たす内容を提供できます。
検索意図の調べ方は、つぎの方法があります。
キーワードを入力して実際に検索し、検索結果の上位に表示された記事の傾向を掴むと、読者が何を求めているのかを推測できます。
3~5記事以上を読み込んで、読者のニースを把握しましょう。
検索意図の調査を行うときは「ラッコキーワード」などの専用ツールを活用することもおすすめです。
「ラッコキーワード」を用いて調べると、サジェストキーワードを確認したり、Q&Aサイトを参照したりできるので、読者の悩みを簡単に知ることができます。
検索意図の調べ方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
検索意図とは?SEOでの重要性・調べ方・活用法を徹底解説!
見出しを作成する
記事の内容がひと目でわかる見出しにしよう!
読者の検索意図を理解したら、それをもとに記事の見出しを作ります。
目次を作るような感覚で考えると作成しやすくなります。
WordやExcelに書き出してもいいですし、メモ機能に箇条書きにしても構わないので、見ただけで記事の内容がわかる見出しにしましょう。
見出しを作るときのポイントはたった1つ、結論を先に書くことです。
Web上の記事を読む読者は、最初から最後までじっくりと文章を読むことはしません。
ほとんどの読者が流し読み・飛ばし読みをして、自分の求める情報にたどり着こうとします。
そのため、結論のない記事や、重要な情報がどこなのかわからない記事は、すぐに離れてしまいます。
それを防ぐためにも、最初に結論を持ってきて、そのあとに詳細を述べることが大切です。
結論を先に述べる構成で重宝するのが「PREP法」です。
PREP法を使いこなせると、伝わりやすく理解しやすい見出し構成を作れます。
ぜひPREP法をマスターして、わかりやすい記事構成を作りましょう。
見出しの作り方を知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
【見出しの作り方】最後まで読まれる記事にする5つのポイント!
序論・本論・結論とは?読みやすい文章構成を図解でかんたん解説!
本文を執筆する
読者の気持ちになって文章を書こう!
記事構成ができあがったら、見出しに沿って本文を執筆します。
本文を書くときに意識すべきポイントは、つぎのとおりです。
上のポイントを意識しつつ、常に「読者目線」になって文章を書くことが重要です。
読みやすい文章にする方法は、下の記事をご参考ください。
くわしく知りたい
読みやすい文章15のコツ!読みにくい文章を劇的に変える改善策
導入文・まとめ文章を執筆する
重要なポイントを簡潔に伝えよう!
本文を執筆したら、導入文とまとめ文章に取りかかります。
導入文は、読者が最初に読む文章であり、その先を読むかどうかを判断する箇所です。
「続きを読みたい!」と関心を持ってもらうためにも、読者の検索意図に応える、または悩み・問題・欲求を解決する記事であることを伝えましょう。
つぎのように、読むべき価値を伝えることがポイントです。
記事の内容を端的にまとめて「あなたの記事を読むとどうなるのか?」を思い描けるように伝えることが大切です。
また、まとめ文章は記事の締めくくりになる文章です。
記事の重要ポイントをふたたび提示し、読者がつぎの行動を踏み出せるように、具体的なステップをしめして背中を押します。
長くても400文字程度に抑えて、端的にまとめると伝わりやすくなりますよ。
導入文やまとめ文章の書き方を知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
バズ部に学ぶ!【導入文の書き方】最後まで読まれる3つの要素
「まとめ」文章の書き方!記事を簡単に要約する方法と行動に促す方法
タイトルを決定する
記事の内容と一致するタイトルをつけよう!
続いて、記事タイトルを決定します。
記事タイトルは、本文に取りかかる前に仮で決めておき、記事ができあがったあとに最終決定するのがおすすめです。
検索キーワードを含め、検索意図を満たしていることが伝わる、わかりやすいタイトルにすることがポイントです。
タイトルと実際の内容が異なると、読みに訪れた読者は不満を持ち、記事から離れてしまいます。
読者の興味を引きつつも、正確性と信頼性をしめすタイトルにしましょう。
魅力的な記事タイトルのつけ方は、下の記事をご参考ください。
くわしく知りたい
記事タイトルのつけ方6つのポイントと12のコツ!初心者でも読まれる!
アイキャッチ画像を挿入する
鮮やかな色彩の画像で注意を引こう!
記事タイトルが完成したら、アイキャッチ画像を挿入します。
アイキャッチ画像は、記事の印象を左右する重要な要素です。
記事だけでなく、Webサイトのトップページにも記事一覧として表示され、検索結果にも表示されます。
アクセス数やクリック率にも影響する箇所なので、鮮やかな色彩や高品質な画像を使用して、読者の視線を引きつけましょう。
アイキャッチ画像の作り方を知りたい場合は、下の記事で画像つきで解説していますのでお役立てくださいね。
くわしく知りたい
WordPressアイキャッチ画像の設定方法と作り方【Canvaで簡単】
メタディスクリプションを設定する
検索キーワードを含めて記事の内容を端的に伝えよう!
アイキャッチ画像を挿入したら、メタディスクリプション(meta description)を設定します。
メタディスクリプションとは、記事の内容を紹介する文章をいい、検索結果の記事タイトルの下に表示される説明文のことです。

100文字〜120文字を目安に、検索キーワードを含めながら、記事の概要を簡潔に伝える内容にします。
メタディスクリプションの書き方は、下の記事でくわしく解説していますのでご参考くださいね。
くわしく知りたい
メタディスクリプションとは?SEOに効果的な書き方・文字数を解説!
おさらい:初心者におすすめ!文章の型6つ
Webライティングをするときは、文章の型にそって書くことが、伝わりやすい文章にする一番の秘訣です。
読者や文章の内容にあわせて型を選ぶと、最適な文章を短時間で書けます。
とくに、文章に慣れないうちは型にそって書きましょう。
また、Webライティングを身につけるなら、SEO対策について知ることも重要です。
下の記事では、初心者向けに必要な知識やSEOライティングのポイントを解説しています。
基本を知れば、クリックされやすい文章を作成できますので、あわせてご覧くださいね。
スポンサードサーチ
おしまいに
どれから身につけるべきか迷ったら、PREP法とホールパート法から始めるのがおすすめです。
組み立て方が似ているので覚えやすく、すぐに上達できますよ。
さっそく、型を活用して文章を作成してみてくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前