きょうは、アイキャッチ画像の設定方法と作り方について綴ってまいります。
多くの読者に記事を読んでもらうには、興味を惹きつける魅力的なアイキャッチ画像が欠かせません。
- 「アイキャッチ画像ってどうやって作るの?」
- 「作るときのポイントや魅力的にするコツってあるのかな」
- 「アイキャッチ画像を設定する簡単な方法を知りたい!」
このように感じる方も多いと思います。
魅力的な画像で読者を釘づけにできれば、読んでくれる確率も上がり、アクセスアップにつながります。
そこで今回の日記では、アイキャッチ画像の設定方法とCanvaを用いた作り方、設定のポイントを解説します。
ポイントを押さえれば、初心者でも魅力的なアイキャッチ画像を簡単に設定できます。

読者の興味をひと目で惹きつける画像にできますので、ぜひ一緒に学びましょう
スポンサードサーチ
Canvaで簡単にアイキャッチ画像を作る方法7ステップ
さっそく、無料の画像作成ツール「Canva」を用いてアイキャッチ画像を作る方法を見てみましょう。
無料で使えるテンプレートがあるので、だれでも簡単に作れますよ。
見出しにつける画像にも使えますので、ぜひ活用しましょう。
Canvaにログインする
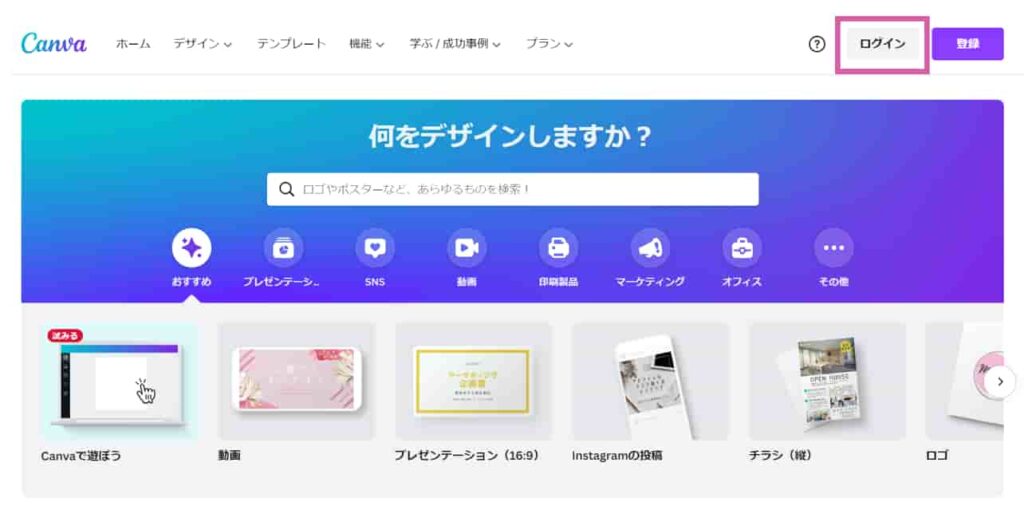
はじめに「Canva」にログインします。

アカウントを持っていない場合は、Googleアカウントで登録すると早いですよ。
テンプレートを選ぶ
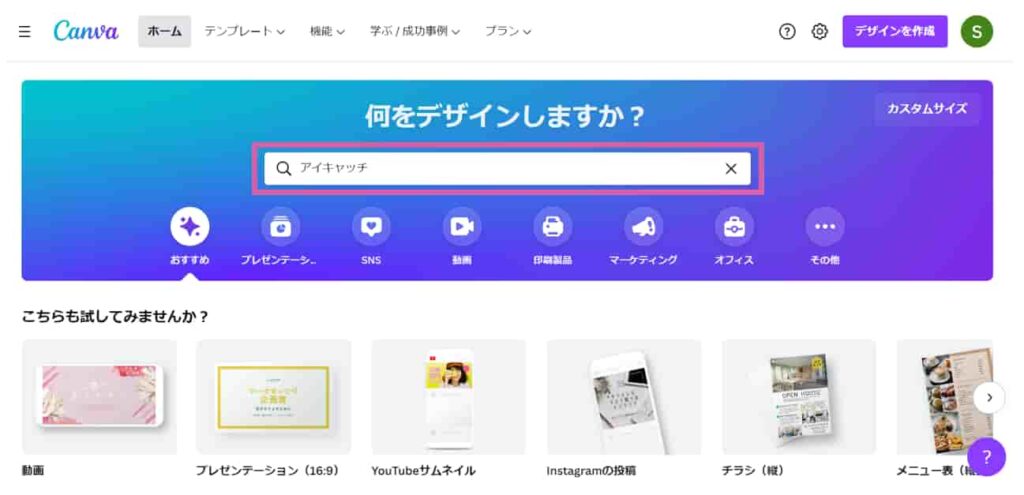
検索窓に「アイキャッチ」と入力してテンプレートを選びましょう。

画像の左下にある「¥」「王冠」マークのついた画像は、無料では使えないのでご注意ください。
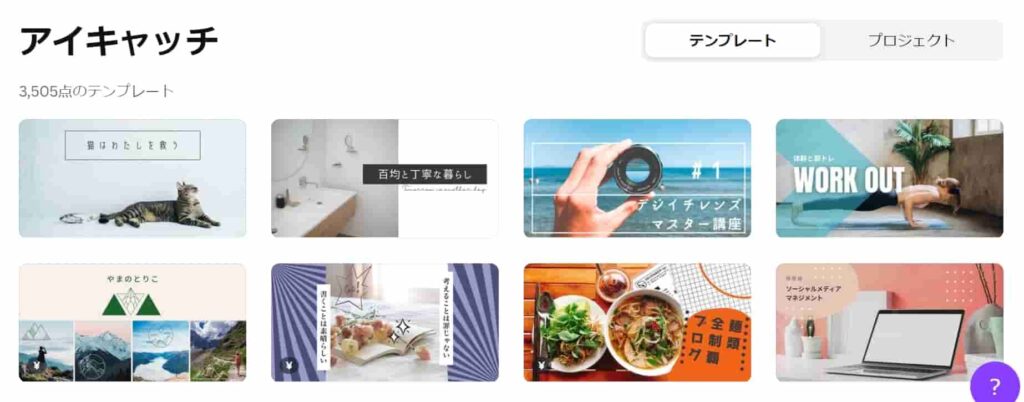
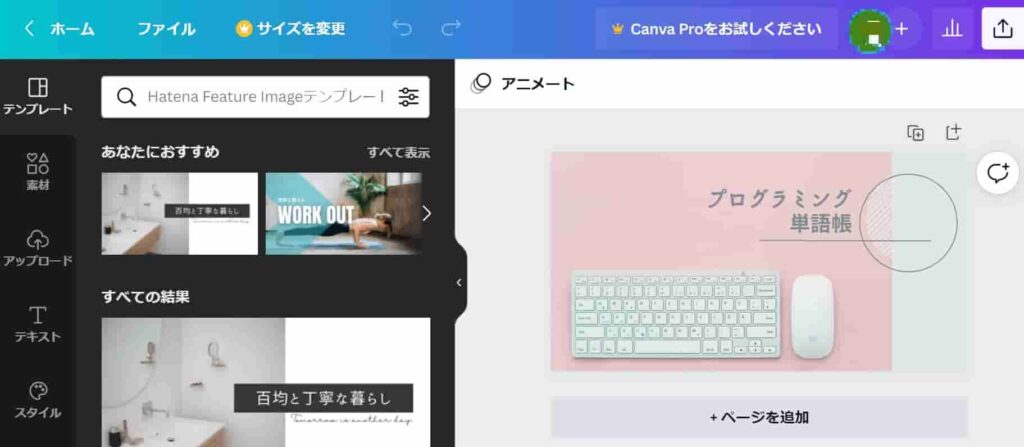
テンプレートが一覧で表示されるので、使用するテンプレートを選びましょう。

すると、下のような画面になります。

サイズを設定する
使用するテンプレートが決まったら、画像のサイズを設定します。
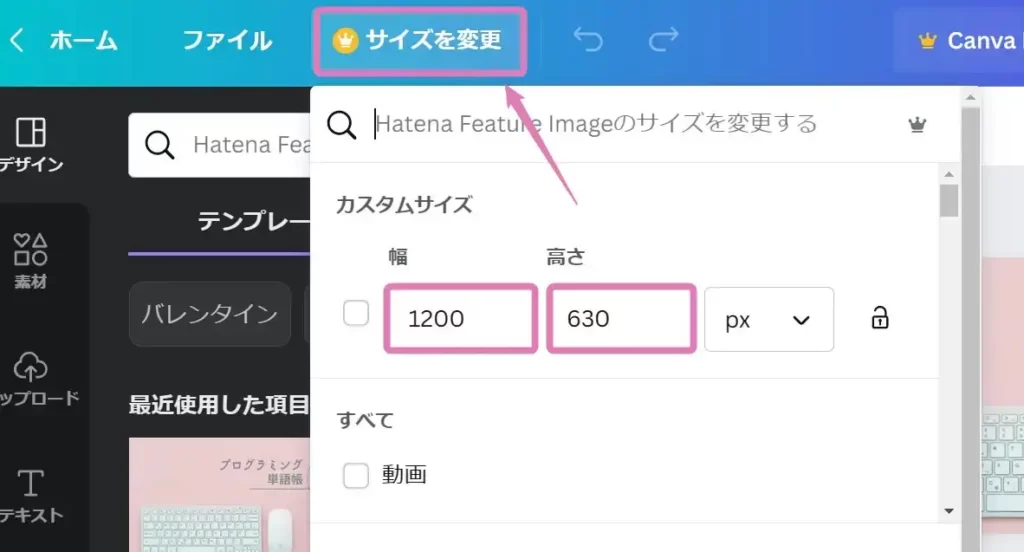
画面上の「サイズを変更」を押します。

アイキャッチ画像のサイズ「横1200×縦630ピクセル」を入力します。
発注先からアイキャッチ画像のサイズを指定された場合は、その数字を入力しましょう。
文字を変更する
サイズを設定したら、好きな文字を変更しましょう。
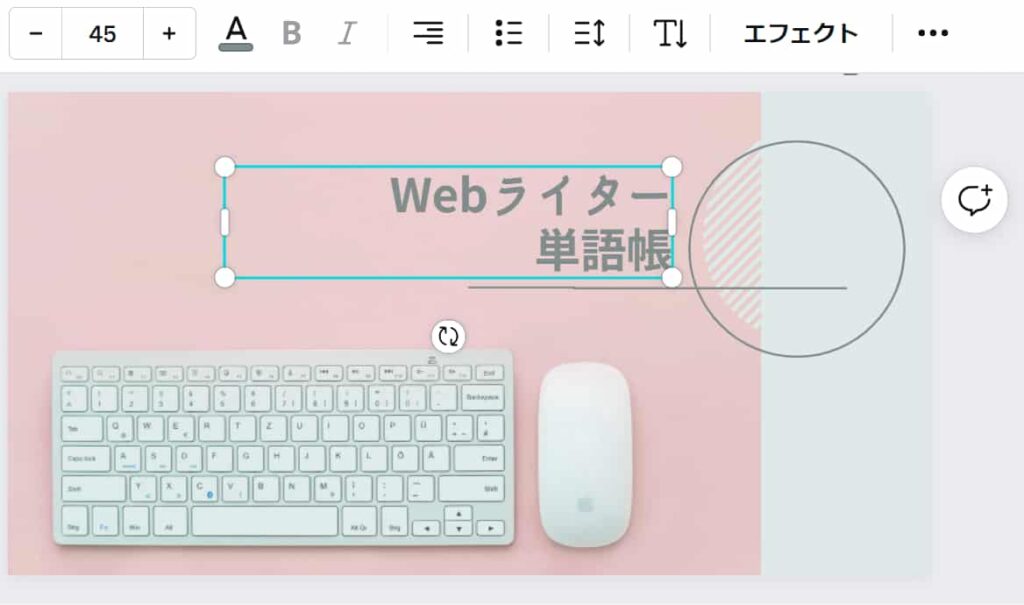
変更したい文字をダブルクリックして選択し、文字を打つと変更できます。

見出しや記事タイトルにそった言葉や数字を入れると効果的です。

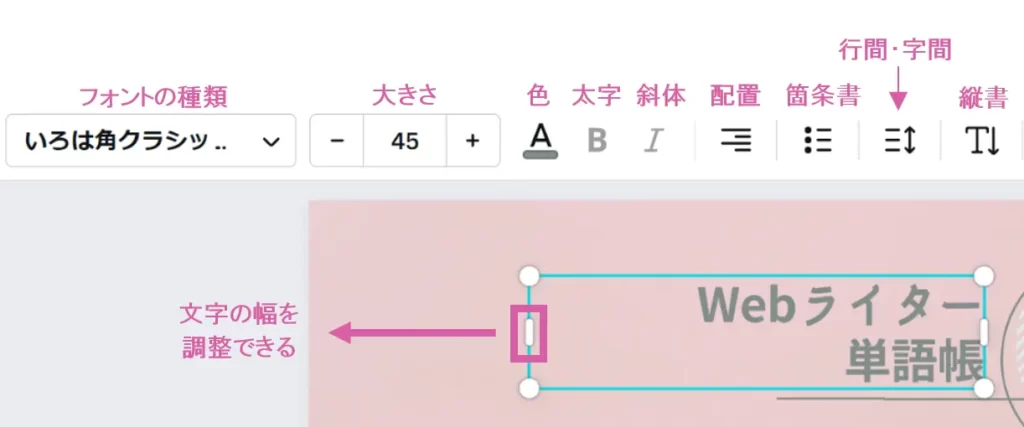
文字サイズやフォントを変更する
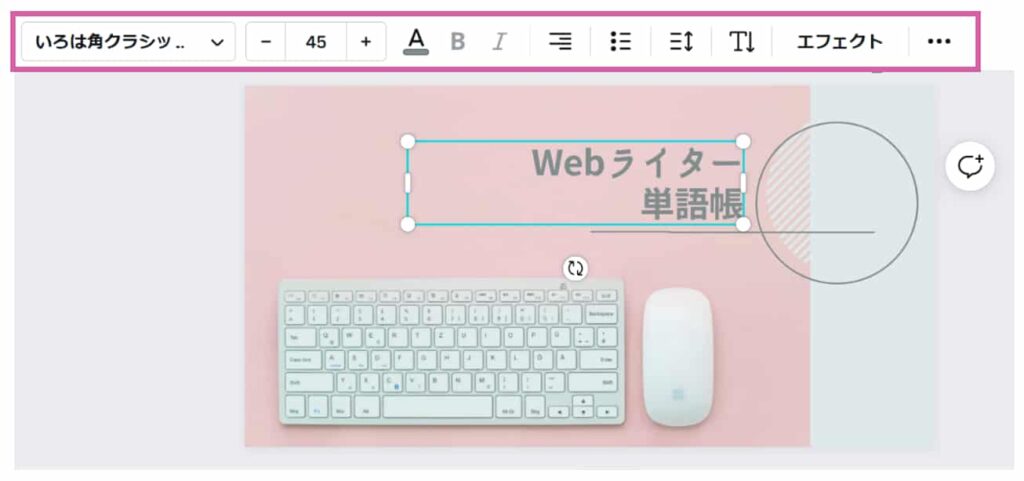
テンプレート画像の文字をクリックすると、画面上に文字サイズやフォントを変更するバーが表示されます。

文字サイズを変えるときは、バーにあるボタンを選択して設定しましょう。

左右にある白い箇所「□」や「〇」をマウスで押しながら動かすと、文字の幅を調節できます。
消したい文字をダブルクリックして選択し、削除することも可能です。
Canvaの素材を使う
左側にあるメニュー「素材」を押し、気に入った素材を選択すると、右側の画像に挿入されます。

上の検索窓に「桜」や「ビジネス」といった文字を入力し、お目当ての素材を探すこともできますよ。
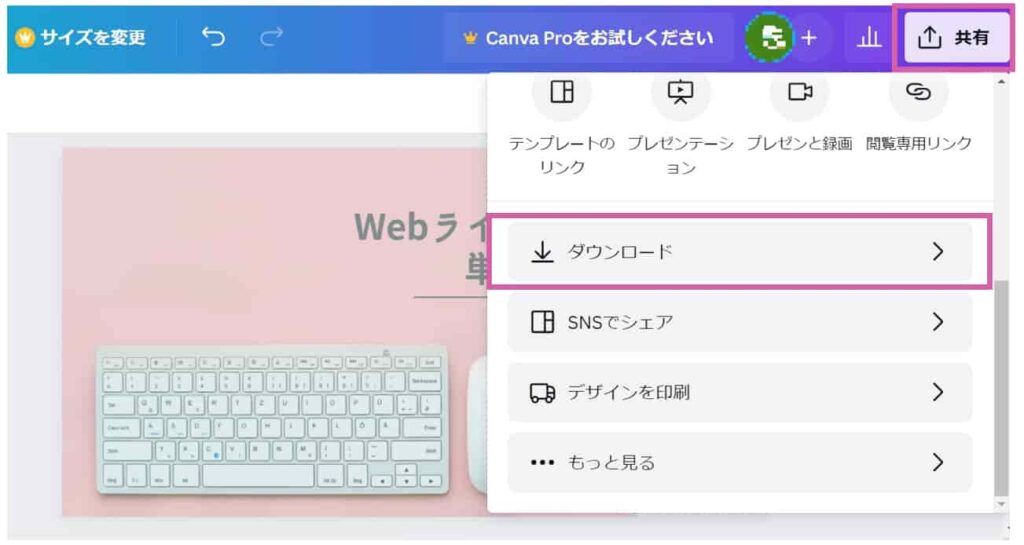
ダウンロードする
アイキャッチ画像が完成したら、ダウンロードして保存します。
画像右上にある「共有」ボタンをクリックして下へスクロールしましょう。

「ダウンロード」ボタンを押し、画像の種類「PNG」または「JPEG」を選びます。
「PNG」「JPEG」どちらのファイルにするのか、発注先に確認して選択しましょう。
指定がない場合は「JPEG」を選択するのが望ましいです。
「PNG」は画像の容量が重くなり、Webサイトに負担をかけるため、あまりおすすめできません。
「PNG」と「JPEG」の違いを知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
WebPとは?JPEG・PNGとの違いや画像変換の方法を解説
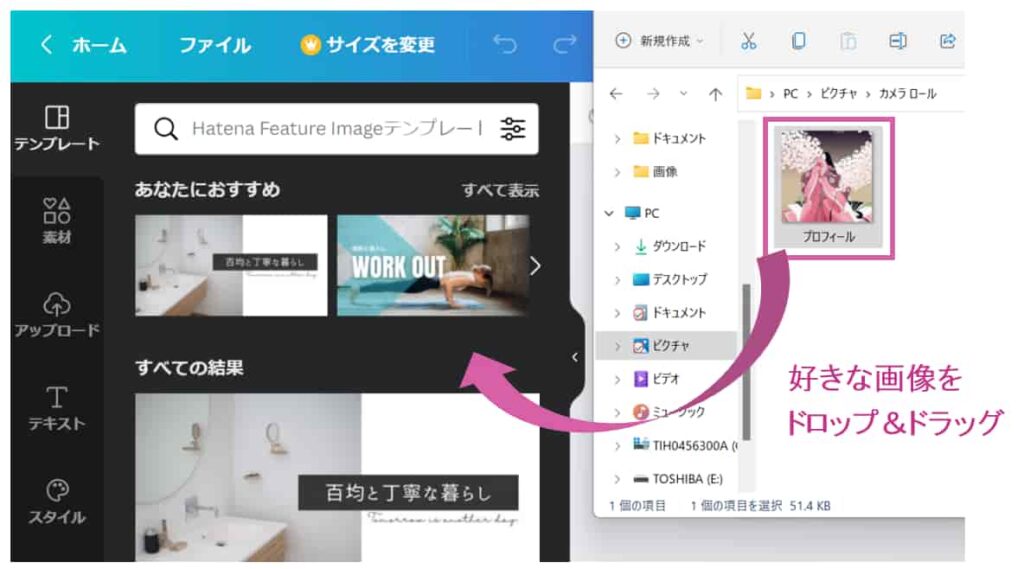
Canva以外の画像を使う
無料版は、使えるテンプレートが少なくサイズも変更できません。
記事のイメージと異なる画像のときは、テンプレ-トではなく、自分でアップロードした画像を用いてアイキャッチ画像を作るとより素敵に仕上がりますよ。
たとえば、フリー画像の中から好きな画像を選び、コントロールパネルに保存します。
保存した画像を「Canva」にドラッグ&ドロップするとアイキャッチ画像を作成できます。

デザインの技術がなくても、おしゃれな画像を作れるので、ぜひチャレンジしてみてくださいね。
また、画像編集機能のあるツール「Screenpresso(スクリーンプレッソ)」も使いやすくておすすめです。
「Screenpresso(スクリーンプレッソ)」の使い方は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
Webライティングにおすすめのツール20選 O-DAN
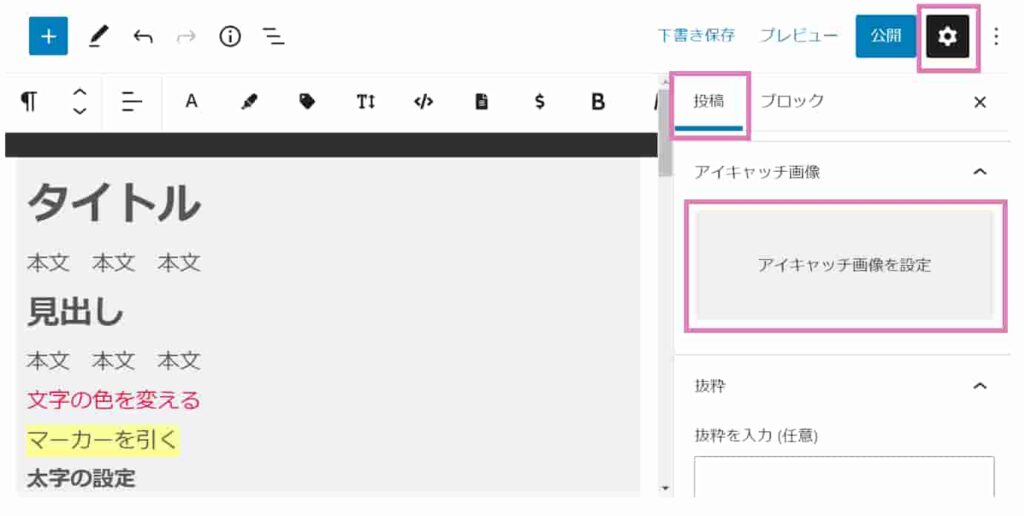
WordPressでアイキャッチ画像を設定する方法
アイキャッチ画像を保存したら、さっそくWordpressの投稿画面を開いて設定しましょう。
アイキャッチ画像の設定は、右側の「投稿」メニューで行います。
画像右上にある歯車マーク「設定」を押し「投稿」を選択するとメニューが表示されます。

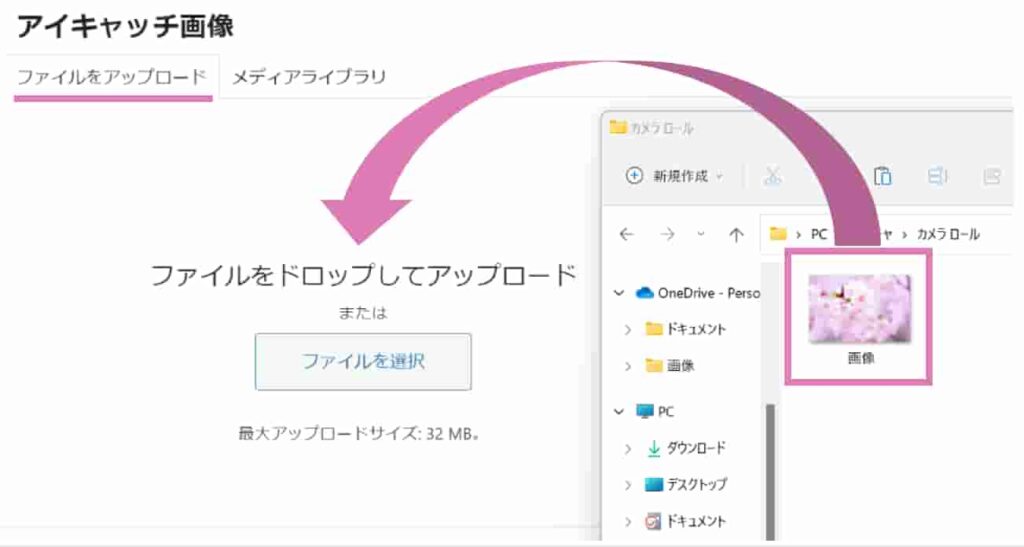
「アイキャッチ画像を設定」を選択し、インターネットエクスプローラーを開いて挿入したい画像をドラッグ&ドロップしましょう。

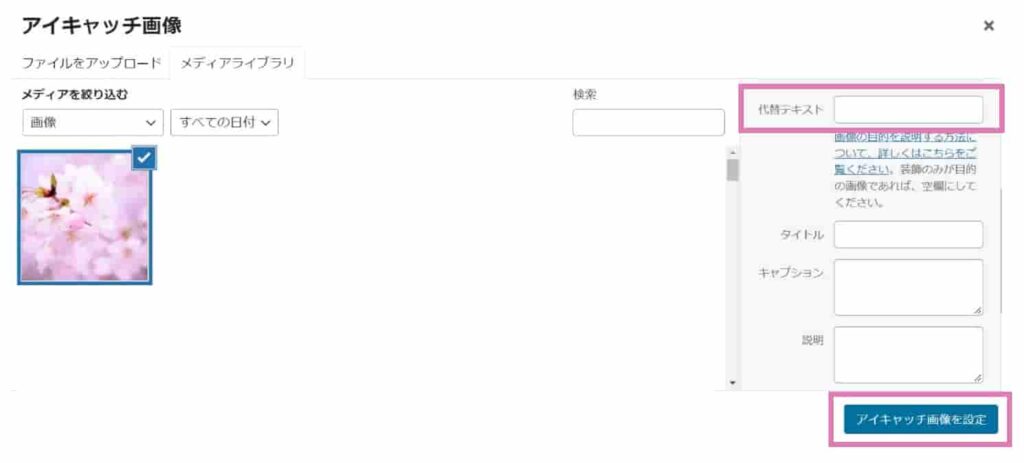
右下にある「アイキャッチ画像を設定」を押すとアイキャッチ画像を挿入できます。

画像やアイキャッチ画像を設定するときは「代替テキスト」を入力するのが一般的です。
代替テキストを入力する必要があるかどうかは、発注先に確認するとよいでしょう。
設定方法を理解できたら、魅力的なアイキャッチ画像にするポイントを見てみましょう。
スポンサードサーチ
惹きつけるアイキャッチ画像にする6つのポイント
読者を惹きつけるアイキャッチ画像にするポイントは6つあります。
記事の内容にあった画像を選ぶ
もっとも大切なことは、記事の内容に適した画像を選ぶことです。
記事と関係ない画像を選ぶと、読者に混乱をあたえてしまいます。
〇:記事の内容と画像が適している

×:記事の内容と画像が適していない

記事にふさわしい、伝えたいメッセージに即したアイキャッチ画像を設定しましょう。
商用利用可能のフリー画像を選ぶ
アイキャッチ画像について、発注先の指定する画像サイトがあるときは、その指示に従いましょう。
せっかく素敵な画像を選んでも、発注先の要望に合っていなければ、その画像を認めてもらえません。
時間と労力が無駄になるので、事前にきちんと確認したうえで画像を選びましょう。
指定がない場合は、商用利用可能なフリー素材の画像を使用すると素敵な画像を設定できます。
サイトごとに利用規約が異なるので、必ず規約に目を通して使用することが大切です。
とくに、画像やイラストを加工・改変して利用する場合は、必ずよく読んで利用しましょう。
利用する注意点を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
【Webライターが守るべき著作権】注意するポイントと引用のルール
ほかのフリー素材サイトを知りたい場合は、下の記事がおすすめです。
くわしく知りたい
【無料・商用利用OK】イラスト・写真フリー素材サイト14選
好印象あたえる画像を選ぶ
画像を設定するときは、好印象をあたえるアイキャッチ画像を選びましょう。
暗くネガティブな印象をあたえる画像は、多くの人に好まれません。
ぼやけた画像や解像度の低い画像も、読者に丁寧ではない印象をあたえます。
きれいで良い印象をあたえる画像を選びましょう。
迷ったときは、人の注意を引く「3Bの法則」を基準に探すのもおすすめです。
上の画像のほかに、心を癒す風景の写真も効果的です。
画像を選びに悩んだら「3Bの法則」を活用しながら選びましょう。
読者に印象づける文字を入れる
アイキャッチ画像には、読者に強く印象づける文字を入れると伝わりやすくなります。
ただ単に内容を伝える文字を入れるだけでなく「パワーワード」や「数字」を入れると、インパクトをあたえることができます。
上のような文字を入れると、読者の興味をより強く惹きつけます。
ただし、文字を入れるときは、読みやすいように工夫することが重要です。
〇:文字が読みやすい画像

×:文字が読みにくい画像

また、使用する文字も記事のイメージに近いものにしましょう。
やわらかい印象をあたえる文字

きっちりとした印象をあたえる文字

しっかりと作り込むことで読者に丁寧な印象をあたえるので、記事の内容も「丁寧に書かれていそうだな」というイメージを持たせることができます。
サイズに気をつける
アイキャッチ画像は、横長にしてサイズを揃えて挿入しましょう。
その理由は、記事一覧ページでアイキャッチ画像が並んだときに、バラバラにならずにきれいに表示されるからです。
使用するWordpressテーマによって推奨するサイズは異なりますが、おすすめはつぎのとおりです。
横1200ピクセル×縦630ピクセル 横:縦=1.9:1
上のサイズにすると、TwitterやFacebookに記事を投稿するときに上下・両端がカットされずに表示されます。
サイズが小さすぎると画像がぼやけることがあるため「横1,200ピクセル×縦630ピクセル」もしくは、それ以上のサイズに設定しましょう。
縦横の比率は「横:縦=1.9:1」に近ければ、厳密にサイズに合わせなくても問題ありません。
ただし、サイズについても、発注先に確認しながら設定しましょう。
画像をリサイズ・圧縮する方法
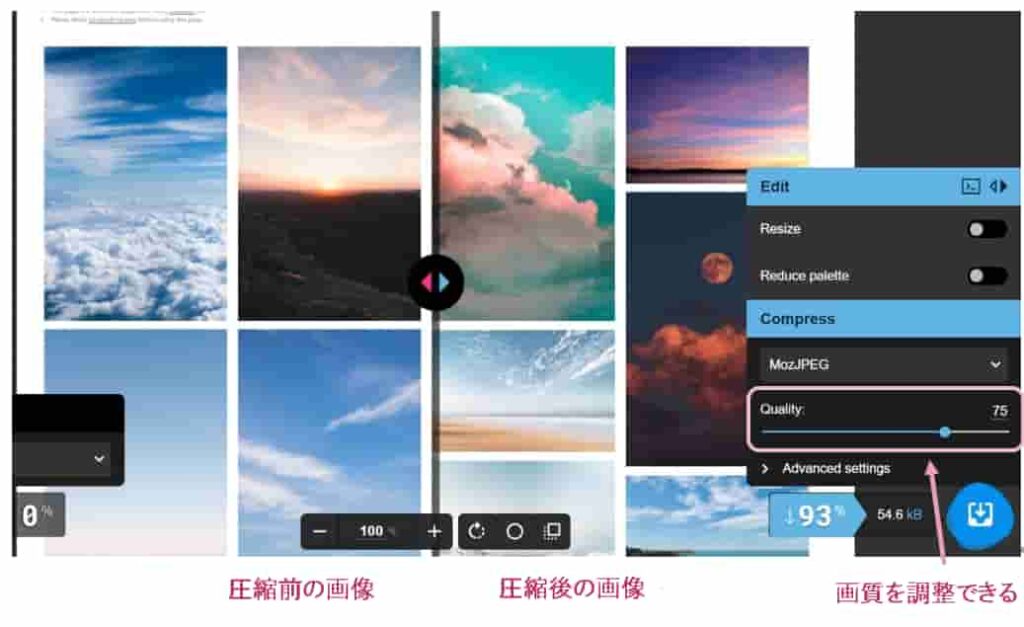
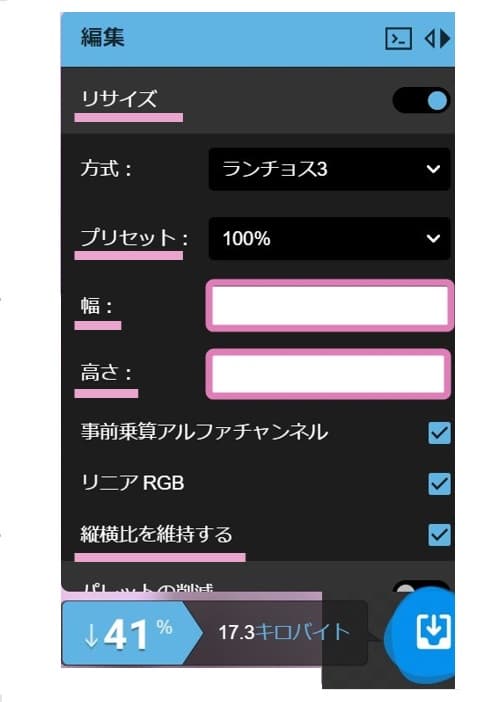
画像をリサイズ・圧縮するには「Squoosh」を使うと便利です。
「Squoosh」にリサイズ・圧縮したい画像をドロップ&ドロップするだけで、簡単に変更できます。
しかも、右下の調節バーで圧縮率を確認しながら調整できるので、画質をチェックしながら判断できます。

加えて、次世代フォーマット「WebP(ウェッピー)」に変換することもできます。
「WebP」にするには、調節バーの真上にある「V」を開き「WebP」を選択すると変換できます。
また、リサイズするときは、調節バーの上にある「Risize」の「●」を右側に動かすと設定できます。

「Width(幅)」「Height(高さ)」「Preset(%の値)」「Maintain aspect ratio(縦横比を維持する)」で画像のサイズを調整しましょう。
スマホでの見え方を確認する
アイキャッチ画像は、パソコン、スマートフォン、タブレットと表示する端末によって見え方が異なります。
たとえば、アイキャッチ画像に挿入した文字が小さすぎると、ほかの端末では読みにくいことがあります。
ほかの端末を利用する読者のことも意識して、アイキャッチ画像を挿入しましょう。
可能であれば、スマートフォンやタブレットを用いて、実際に確認してみてくださいね。
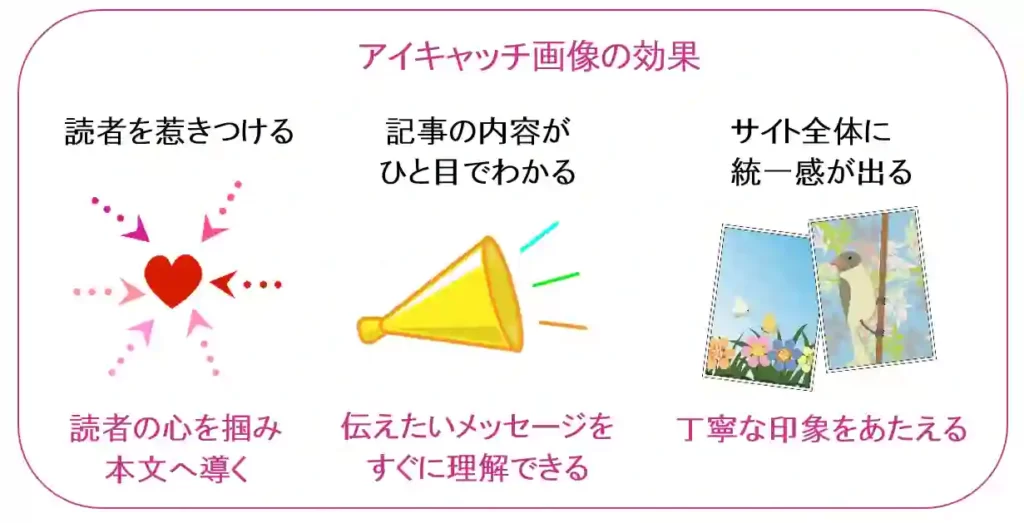
アイキャッチ画像を設定する4つの効果

記事の「顔」ともいうべきアイキャッチ画像を設定すると、大きな効果を4つ得られます。
読者の興味を惹きつける
読者の心を掴んで本文へ導く
魅力的なアイキャッチ画像は、読者の興味を惹きつけ、上手に本文へと導きます。
読者は、アイキャッチ画像を見て記事を読むかどうかを判断するため、アイキャッチ画像の魅力次第で読者の数が左右されます。
たとえば、どれほど素敵なタイトルであっても、アイキャッチ画像が粗雑な印象では、あまり読みたい気になりませんよね。
その逆に、おもしろくてインパクトのあるアイキャッチ画像を見ると、興味が湧いて思わずクリックしたくなります。
アイキャッチ画像を丁寧に作り込むことで、読者の心を掴んで本文へと引き込むことができます。
記事の内容がひと目でわかる
伝えたいメッセージをすぐに理解できる
画像は、文章よりも視覚的な情報を伝える効果があります。
記事の内容にそったアイキャッチ画像にすることで、伝えたいメッセージを読者にわかりやすく伝えられます。
読者にとっても、ひと目で記事の内容をイメージできるので、文章に込められたメッセージをすぐに理解できます。
サイト全体に統一感が出る
- 完成度が高く丁寧な印象をあたえる
- 読者の記憶に残りやすい
雰囲気を統一してアイキャッチ画像を作ると、サイト全体に一体感が生まれて「完成度の高いサイト」という印象をあたえます。
また、読者の記憶にも残りやすくなるため「〇〇の記事といえばこのサイト」とイメージが結びつきやすくなります。
一方で、何も意識せずにアイキャッチ画像を選ぶと、まとまりのないチグハグな印象をあたえます。
読者に雑な印象をあたえないためにも、サイト全体で統一感のあるアイキャッチ画像を選びましょう。
SNSで拡散しやすくなる
SNSでも多くの興味を惹きつける
アイキャッチ画像は、SNSの拡散にも役立ちます。
なぜなら、アイキャッチ画像があると、一瞬で人々の目に留まるため、記事がクリックされやすくなるからです。
SNSを利用する方なら、一度はおもしろそうな記事をクリックしたことはあるのではないでしょうか?
おしゃれなアイキャッチ画像の記事は、拡散された先でも多くの注目を集めるため、たくさんの興味を惹きつけることができますよ。
スポンサードサーチ
アイキャッチ画像とは?

アイキャッチ画像とは、読者の注意を引きつける画像のことです。
eye catch=見る人の注意を捉える
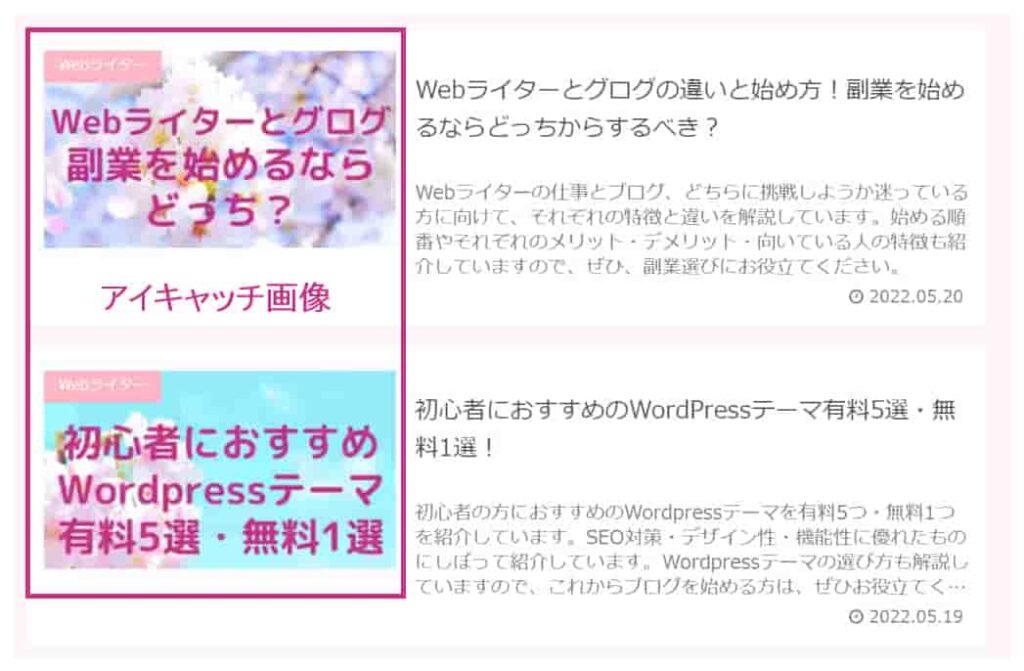
WordPressのサイト上では、新着記事一覧や人気記事一覧、それぞれの記事本文の最初に表示されます。
また、SNSで記事を紹介したときは、その記事のアイキャッチ画像がSNS上に表示されます。
アイキャッチ画像は、記事の「顔」とも言える重要な存在であり、大切な役割を果たします。
ぜひポイントや効果を理解して、魅力的なアイキャッチ画像を設定してくださいね。
おさらい:Wordpressアイキャッチ画像の設定方法と作り方
アイキャッチ画像とは、記事の冒頭や記事一覧ページに表示される画像のことです。
記事の内容を視覚的にわかりやすく伝えて、注意を引きつける効果があります。
魅力的なアイキャッチ画像で読者の興味を強く惹きつければ、記事を読んでくれる確率が高くなります。
あなたも6つのポイントを押さえて、読者の視線を釘づけにするアイキャッチ画像を設定しましょう。
また、画像の選定をするなら、Wordpressの使い方に慣れることも大切です。
下の記事では、Wordpress入稿の仕方や学習方法を解説していますので、あわせてご覧くださいね。
スポンサードサーチ
おしまいに
アイキャッチ画像ひとつで、記事の印象やWebサイトのイメージが一気に変わります。
SNSの拡散力も圧倒的に強くなるので、こだわりを持って作成しましょう。
発注先からの評価も高まり高単価につながるので、ぜひアイキャッチ画像の案件にもチャレンジしてみてくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前