きょうは、Webライターが意識すべきトンマナについて綴ってまいります。
- 「トンマナの言葉は聞いたことがあるけれど、よくわからない…」
- 「読者が心地よく読める記事にしたい!」
- 「トンマナのルールや注意すべきポイントを知りたい!」
Webライティングの仕事をしていると、このように感じることは多いと思います。
トンマナとは、デザインや文章に一貫性を持たせることを意味し、Webライティングにおいて大切な役割を果たします。
そこで今回の日記では、トンマナの意味と役割、意識すべきルールを解説します。
トンマナを理解できると、読者に文章の世界観を楽しませることができます。
見本になるWebサイトの参考事例やトンマナの決め方も紹介しますので、ぜひ参考にして実践してみてくださいね。

想像力を掻き立てる素敵なメッセージを届けられるようになりますので、一緒に学びましょう
スポンサードサーチ
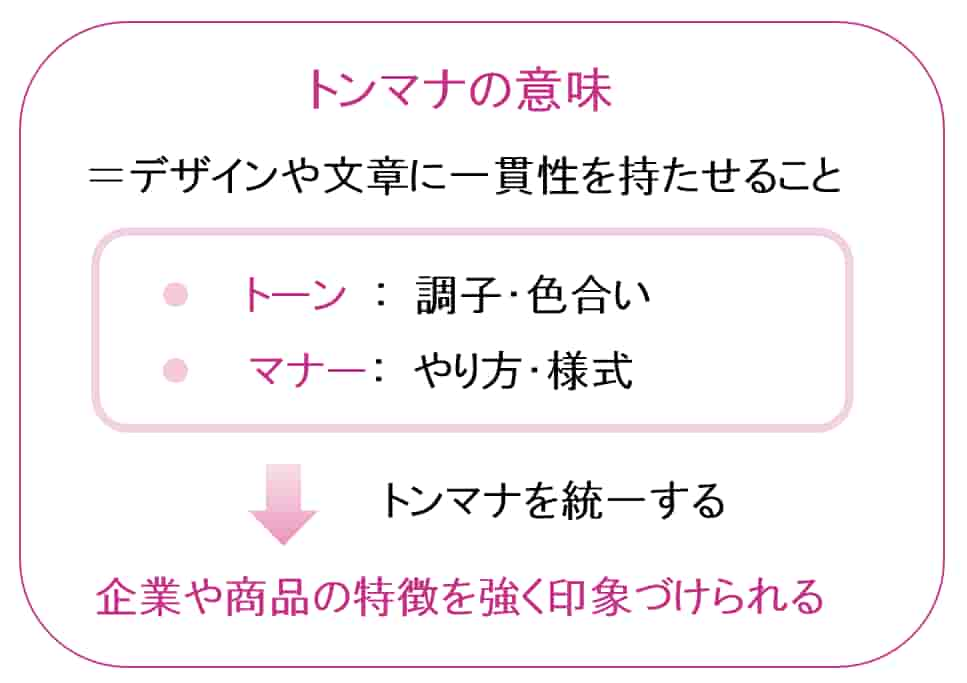
トンマナの意味とは?文章に一貫性を持たせること

トンマナとは「トーン(Tone)」と「マナー(Manner)」を省略した言葉です。
広告やWebサイトなどのデザインや文章に、一貫性や統一性を持たせることです。
トーンとマナーには、つぎのような意味があります。
わかりやすく、マクドナルドを例に見てみましょう。

「マクドナルド」といえば、赤と黄色が特徴的ですよね。
CMやWebサイト、アプリのデザインも赤と黄色が目立つように統一しています。
また、文章全体もゴシック体に統一し、一貫性を持たせています。

わたしのブログ「桜御前の執筆日記」でも桜色と白を基調にしたトンマナを設定し、それぞれの記事の印象を統一していますよ
ではなぜ、広告やWebサイトにトンマナを設定して、デザインや文章を統一させるのでしょう?
それは、企業や商品の世界観や雰囲気、つまり、独自の特徴を強く印象づけられるからです。
たとえば、つぎのブランドは、名前を聞くだけで世界観や雰囲気をすぐに想像できますよね。
それぞれのトンマナによる世界観を見てみましょう。
トンマナの必要性がわかるWebサイト参考事例3選
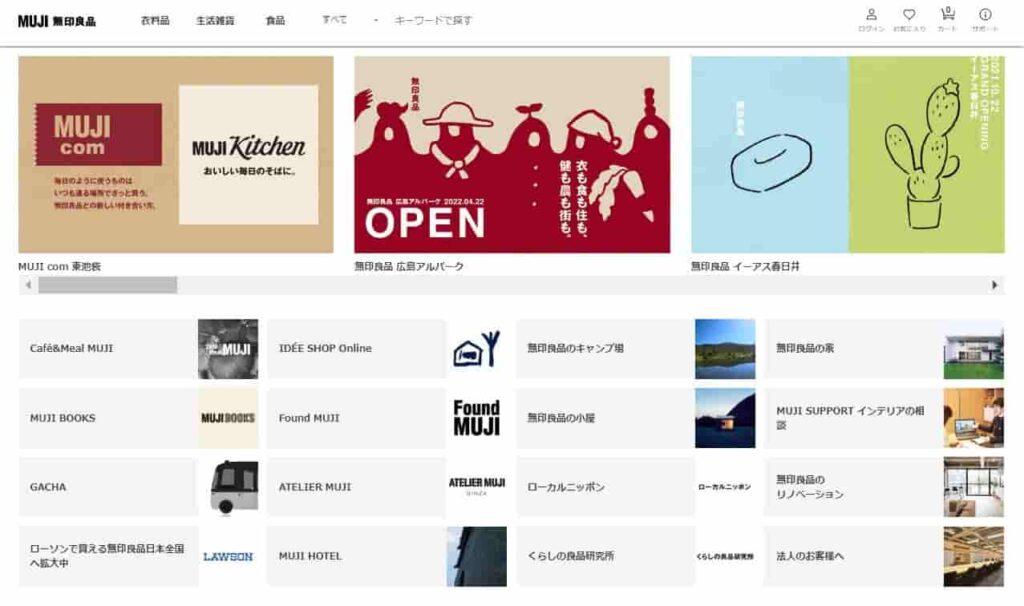
無印良品

- ナチュラでシンプルなデザイン
- 省資源・低価格・シンプル・匿名性・自然志向を表現
無印良品は、ブランド名をしめさなくても、ひと目で無印良品「らしさ」が伝わりますよね。
まったく異なる商品でも、写真のトンマナを統一し、見る人に同質のイメージや温度感を伝えることで、企業のコンセプトを届けています。
徹底的にトンマナを統一することで、ブランドイメージを明確にカタチづくりだしています。
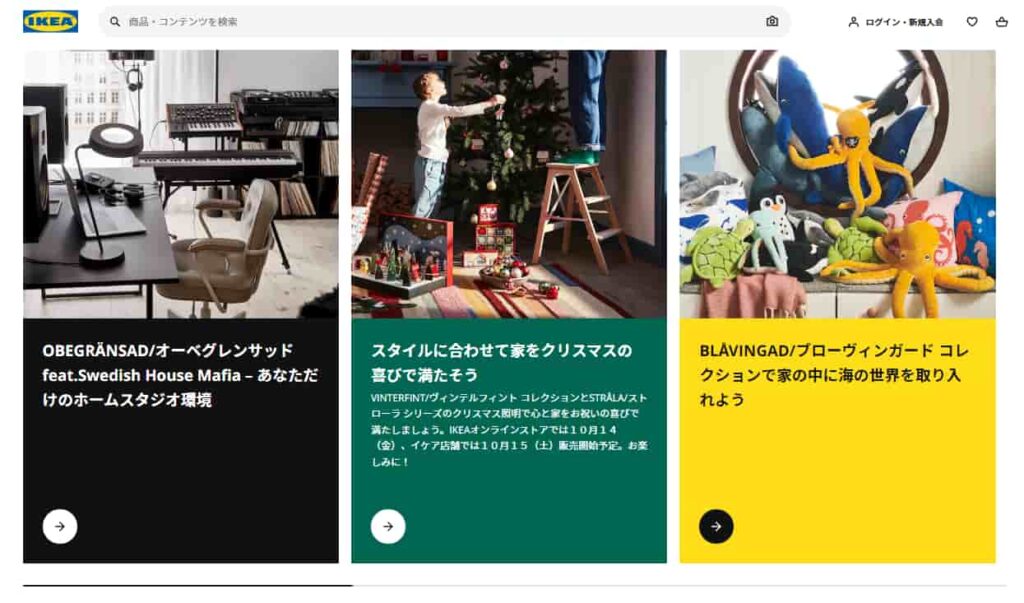
IKEA

- 北欧家具の世界観
- 北欧をイメージさせる写真やビビッドな色を取り入れて世界観を表現
IKEAは、北欧らしいイエローとブルーを用いて世界観を表現しており、イラストや文字にもロゴと同じ色調を用いて統一感を持たせています。
商品の写真も北欧をイメージさせる家具を配置して、見せ方に工夫をしています。
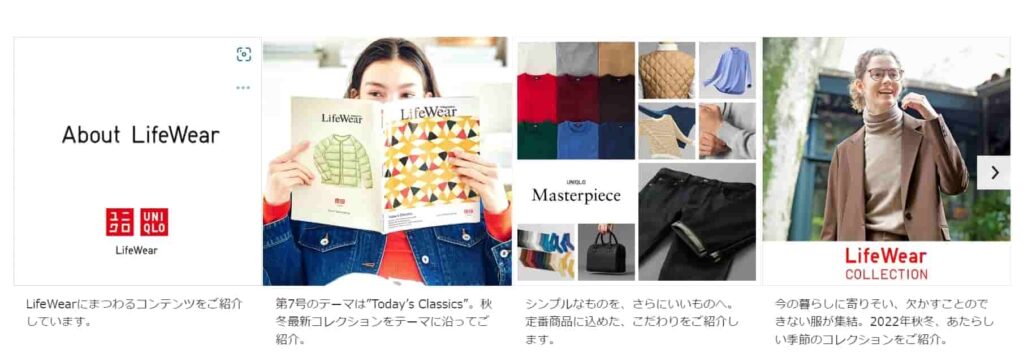
UNIQLO

- 実用性が高く機能的な印象
- シンプルな写真・余白・コントラストを巧みに利用して特徴を表現
UNIQLOは、背景の白色を巧みに利用してコントラストの効果を狙い、ファッションブランドらしく、全体的にシンプルなデザインを表現しています。
色合いだけでなく、コントラストによって企業のイメージを創り出していますよね。
上に挙げたブランドは、Webサイトやアプリ、広告、商品パッケージなどを使って、デザインや文章の雰囲気を統一しています。
このように、トンマナを統一することで、企業や商品の特徴を強く印象づけることができます。
スポンサードサーチ
トンマナの重要性とメリット

トンマナは、企業やブランドのイメージを確立したり、顧客との関係を構築したりと重要な役割を果たします。
一貫性と統一性を持たせることで、信頼性や認知度のアップ、認識のしやすさなど、多くのメリットを得られます。
企業や商品のイメージを統一できる
トンマナを設定し、広告やWebサイトに一貫性をもたせることで、メッセージに統一感が生まれます。
明るい色調とシンプルなトンマナは、活気と創造性をイメージさせるかもしれません。
落ち着いた色調とクラシックなトンマナは、信頼性や伝統を想像させるでしょう。
トンマナは、色やデザイン、フォントや文章スタイルなど、さまざまな要素から成り立ちます。
これらを統一することで、理念やコンセプトを視覚的に表現でき、ブランドイメージを確立できます。
認知度がアップする
トンマナを通じて、独自の色合いや雰囲気を表現することで、ブランドの個性や特徴を明確に伝えられます。
顧客は一貫したトンマナを通じて、そのブランドを容易に認識できます。
たとえば、Webサイト、インスタグラム、YouTubeなど、異なる媒体で商品サービスを展開する場合、トンマナに一貫性がないと、同じブランドであると認識するのがむずかしくなりますよね。
決められたトンマナで統一されていれば、個性や特徴を簡単に捉えることができ、はっきりと認識できます。
トンマナを守り続けることで、ブランドのイメージを統一でき、顧客の記憶に強く残ります。
メンバー同士でイメージを共有できる
WebディレクターやWebデザイナー、Webライターなど、複数のメンバーによって作業を進めるときも、トンマナがあれば認識のズレを防げます。
前もってトンマナを決めておかないと「納品された記事がサイトのイメージと違う」「複数人に発注した記事の文体や表記がそれぞれ異なる」とバラバラな状況を招きます。
あとから修正するとなると、時間と労力の無駄になり、トラブルの原因にもなりかねません。
トンマナを共有することで、複数人で行うときも方向性を統一でき、作業の効率化を図れます。
品質基準を統一できる
トンマナを統一することで、品質のバラつきを抑え、安定した広告やWebサイト、商品サービスの提供を実現できます。
ブランドや企業が求めるトンマナを明確に定義し、関わる人みんなが理解することで、基準を共有でき、一定の品質を保てます。
指示も明確に伝わるので、メンバーはガイドとしてトンマナを活用でき、スムーズに作業を進められます。
その結果、それぞれにおいて安定した品質を維持でき、ブランドイメージによい影響をあたえます。
顧客にとって行動に移しやすい
トンマナを統一することで、顧客は商品サービスの価値を容易に把握でき、行動しやすくなります。
少し想像してみましょう。
Webサイトや広告を見たり、SNSの投稿を閲覧したりするときに、カラーやデザイン、フォントや文章が統一されていると、そのブランドを瞬時に認識できますよね。
求める情報を簡単に得られるため、スムーズなコミュニケーションと行動が可能になります。
この効果をうまく活用すれば、顧客の興味を刺激したり、サービスの利用につなげたりできます。
合わされたトンマナは、顧客との関係性を強め、統一された世界観の経験をあたえることができます。
Webライティングでのトンマナの役割

では、Webライティングにおけるトンマナは、具体的にどのような役割があるのでしょう?
Webライティングにおける役割は、文章表現によって読者にメッセージやコンセプトを伝えることです。
メッセージがわかりやすく伝わるよう、フォントや文体、改行などを統一します。
なぜなら、統一感のない文章は、読者に違和感をあたえ、メッセージをうまく届けられないからです。
その結果、読者は内容に集中できなくなり、世界観や雰囲気を捉えられないままになります。
それを防ぐために、トンマナを統一してメッセージを理解しやすくします。
トンマナを統一すると読者の記憶に深く残り、その世界観を自由に想像させることができます。
このようにトンマナは、Webライティングにおいても、読者にメッセージを明確に届けるという重要な役割を果たします。
では、トンマナの意味と役割を理解できたら、さっそく作り方を見てみましょう。
スポンサードサーチ
トンマナを設定する方法3つの手順

トンマナを設定するときは、つぎの手順を踏むと作りやすくなります。
だれに何を伝えたいかを決める
はじめに、だれに何を伝えたいのか、顧客層と伝えたいメッセージを明確にしましょう。
どのような価値や魅力を提供するのかを考え、企業やブランドの独自性を図ります。
たとえば、若い世代の女性に向けて、ファッションのWebサイトを作るのであれば「スタイリッシュなファッションアイテムを提供する」といったコンセプトを設定できます。
健康志向の人に向けたフィットネスアプリであれば「手軽に健康的なライフスタイルを実現する」といったコンセプトもよいでしょう。
具体的に設定することで、トンマナの方向性が明確になり、企業やブランドの個性を際立たせることができます。
顧客の関心を引きつけるためにも、はじめの段階でしっかりと設定しましょう。
色彩やデザインを決める
伝えたいメッセージが決まったら、顧客に伝わるように色やデザインを考えます。
たとえば、先ほどの若い女性に向けてのファッションサイトなら、重視したい雰囲気は「スタイリッシュ」や「洗練された雰囲気」のデザインです。
一般的な色のイメージは、つぎのようなものがあります。
色は感情や印象に大きな影響をあたえるので、伝えたいメッセージに合った配色を選びましょう。
文章のスタイルを決める
色やデザインを決めたら、伝えたい情報を文章で表現するために、文体や表記など、文章スタイルを統一します。
たとえば、若い世代に向けた文章スタイルであれば、漢字の多用を控え、やわらかい雰囲気にすることで親しみやすさが伝わります。
ビジネス向けなら、専門的で堅い表現を多めに使うと、尊重された丁寧な印象をあたえられます。
ただし、あまりにもルールが多いと、実際の運用が困難になります。
細かい部分はいつでも修正できるので、必要最低限にしぼり、柔軟に対応しながらトンマナを設定するとよいでしょう。
では具体的に、トンマナで設定すべき項目を見てみましょう。
トンマナを設定するときに統一すべき項目12
トンマナがわかりやすいと、統一感の取れた読みやすいWebサイト・Webページをつくれます。
トンマナで統一すべき項目は、つぎのとおりです。
配色
トンマナを設定するときは、全体のイメージを印象づけるメインカラーを最初に決めます。
そして、メインカラーを引き立てるベースカラー、ポイントとして少量使うアクセントカラー、文字色を決めます。
色の数や種類が多すぎると、どこがポイントなのか伝わらない配色になります。
記憶への定着や見やすさなどを考えて、1~3色程度にしぼって選びましょう。
素材の形
ロゴやアイコン、見出しなどの素材も形を統一することで、雰囲気やイメージを演出できます。
認識しやすさに影響をあたえるため、わかりやすさを考えてデザインを統一することが大切です。
画像
画像を設定するときは、Webサイト全体で統一感のある写真やイラストを使用することが大切です。
たとえば、2色の写真やイラストを使用する、人物の写真やイラストは使用しないと決めると、まとまりのある雰囲気になります。
そのほかにも、ボカしを入れてふんわりさせる、細部までくっきり際立たせるなど、輪郭を統一させるとガラリと印象も変わります。
画像だけを見て加工すると浮いてしまうので、常に全体を捉えながら編集するとよいでしょう。
画像選定のポイントを知りたい場合は、下の記事でくわしく解説していますので、あわせてご参考くださいね。
くわしく知りたい
【初心者必見】Webライターの画像選定!6つの基本ルールとコツ
余白
余白とは、何も置いていない空間のことです。
余白を上手に使うと、情報が伝わりやすくなり、理解しやすくなります。
たとえば、つぎのように余白の取り方を統一すると見やすさがアップします。
適度な余白を設けて情報を受け取りやすくすると、伝えたいポイントを明確に届けられます。
フォント
フォントは、配色と同じくらい重要なトンマナのひとつです。
太さや大きさが少し変わるだけで、あたえる印象が大きく異なります。
Web文章では、メイリオ、游ゴシック、ヒラギノ角ゴ Pro のフォントがよく使用されます。
伝えたい世界観に合うフォントを選ぶと、全体を統一しやすくなります。
文章の構成
Webサイト全体で不揃いな印象をあたえないよう、あらかじめ文章の構成やレイアウトのルールを決めておくと、執筆を依頼するときも一貫性を保てます。
具体的に設定すると、どの記事も同じスタイルで統一でき、読みやすくなります。
文字数
文章の構成と合わせて、見出しやタイトル、記事全体などの文字数を決めておくと情報の偏りを防げます。
1つの情報のみにボリュームが多くなったり、少なくなったりしないよう文字数を決めると、バラつきを抑えて伝わりやすい文章になります。
最近では、スマートフォンで閲覧する人も増えているため、サイトの読者に合わせて文字数を一文50~60文字程度におさめるのもよいでしょう。
段落
文章の読みやすさは、1つの段落に含まれる文章量や改行の目安によっても影響します。
最後まで読んでもらうためにも、段落や改行など、細かい点にも十分に気を配ることが大切です。
表記
表記の仕方は、大きく日本語、英数字、記号に分けられます。
同一じサイト、同じの記事で「ひとり」「一人」「1人」「独り」のように異なる表記があると「違う意味なのかな?」と読者の混乱を招きます。
よく使う単語は、ルールを決めて表記を統一しましょう。
事前にルールを決めておくと、どのような表記にすべきか迷う時間を短縮でき、執筆スピードも大幅にアップしますよ。
表記ルールを決めるときは、下の記事を参考にすると作りやすくなりますのでお役立てくださいね。
くわしく知りたい
表記ゆれとは?15のチェックポイントとゆらぎを防ぐ方法
文体
「です・ます調」「だ・である調」の文末表現、体言止めの使用なども決めておきましょう。
Webサイトのイメージと文言の印象がちぐはぐだと違和感を生じます。
できるだけ明確にルールを設定し、求める企業やサイトの品質を保つようにしましょう。
「です・ます調」「だ・である調」の文末表現や文体については、後ろの見出し「Webライティングで意識すべきトンマナ3つのルール」でくわしく解説しますね。
体言止めの使い方や効果を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
体言止めの意味とは?3つの効果と正しい使い方【例文つき】
使用禁止の言葉
サイトの信頼性を高めるには、差別的な単語や大げさな表現、誤解を招く言葉は、使用禁止にするのが適切です。
避けるべき表現やデザインを誤って掲載してしまうと、後々トラブルになったり、作り直しになったりします。
制作に取りかかる前にルールを決めて、禁止用語を使わないように徹底することが望ましいです。
SEO対策
トンマナを統一するときは、SEO対策についてもルールを決めましょう。
どれだけトンマナを統一したとしても、検索結果に表示されなければ、読者の目に触れることない記事になってしまいます。
たとえば「キーワードをタイトルの左側に入れる」「本文中にもキーワードを含める」のようにルールを決めておくと、SEOライティングを効率的に行うことができ、検索上位を目指しやすくなります。
効果的なSEOライティングについて知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
SEOライティング13の基本ポイント【初心者Webライター必見】
では、統一すべきトンマナを理解できたら、もう少し踏み込んで、意識すべきポイントを見てみましょう。
スポンサードサーチ
Webライティングで意識すべきトンマナ3つのルール

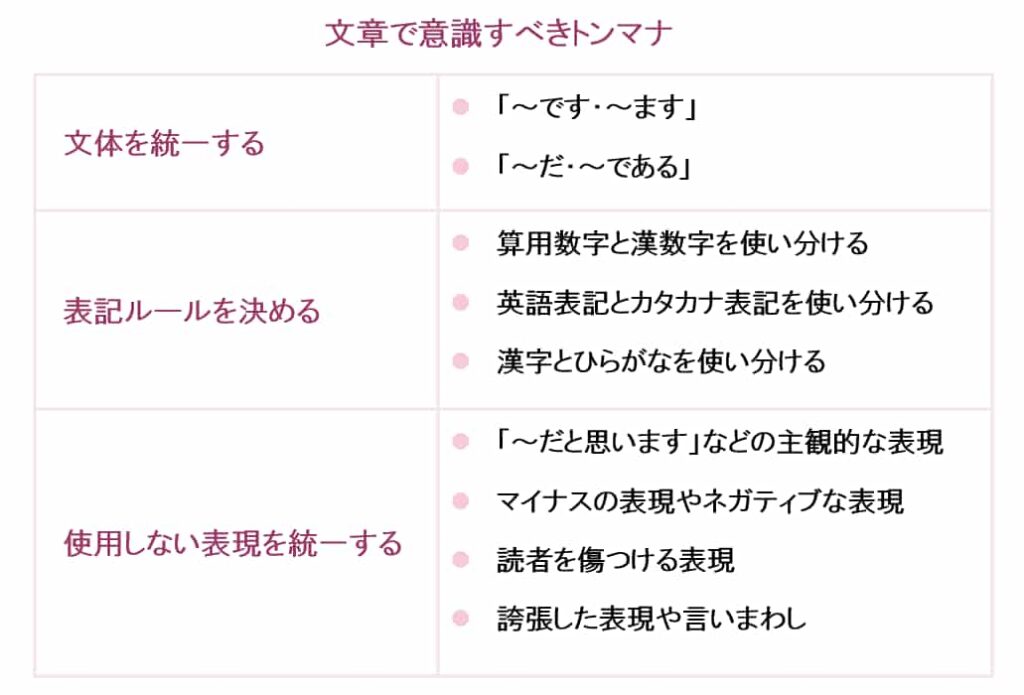
Webライティングで意識すべきトンマナはつぎの3つです。
3つのルールを守ると一貫性のある文章になり、メッセージが伝わりやすくなります。
「ですます調」「だである調」を統一する
文体には「~です・~ます」と「~だ・~である」の表現があります。
どちらの表現方法を使うのか、メッセージに合った文体を選ぶことが大切です。
「です・ます調」は、語りかけるような文章なため、読みやすく親しみやすい文体になります。
読者に同意を求めたり、やわらかく訴えかけたりする文章に適しています。
ただし、強く訴えかける文章には向いていないため、説得力に欠けます。
一方「だ・である調」は、説得力のある簡潔で理解しやすい文体になります。
正確な事実を伝えたり、強く主張したりする文章に適しています。
威圧的で冷たい印象をあたえることがあるため注意が必要です。
これらの表現が1つの文章に混じると、読みにくさを感じさせて混乱を招きます。
雰囲気を統一させるためにも、はじめにどちらを用いるかを決めておきましょう。
読みやすい文末表現の使い方や文体については、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
一覧表つき「です・ます調」「だ・である調」の使い方と変化のつけ方
「話し言葉」と「書き言葉」の違いと正しい使い分け【一覧表つき】
表記ルールを決める
あらかじめ表記ルールを決めると、トンマナを統一しやすくなります。
日本語には、さまざまな表記の仕方がありますよね。
具体例を見てみましょう。
文章内に同じ言葉が違う表記で出てくると、読者は「異なる意味があるのかな?」と感じて内容が頭に入らなくなります。
事前に表記ルールを決めておくと、長い文章で始めと終わりの表記が異なるという間違いを防げるため、理解しやすい文章になります。
全体が統一された読みやすい文章になるので、あらかじめ表記ルールを決めましょう。
表記ルールを決める、おもなポイントは3つです。
算用数字と漢数字を使い分ける
算用数字は、さまざまな分野の記事で使う機会が増えます。
「100」全角と「100」半角のどちらにするのか、「1,000」コンマを入れるのか「1000」コンマを入れずに表記するのか、もしくは「千」漢数字にするのかなどのルールを決めましょう。
数字は半角表記で統一すると読みやすくなるので、半角数字と単位を組み合わせて「1か月」「1,000円」「17:30」「17時30分」と表記するのが望ましいです。
また、数字の桁数が多いときは算用数字と漢数字をあわせて使います。
実際に確認するほうがわかりやすいので、例文を見てみましょう。
・ビタミン1,000mg配合 ・日本の人口は1億3,000万人だ ・総資産1兆7,000億円です
このように、4桁の数字までは算用数字を使います。
それ以上の数字は「万・億・兆」の漢数字とあわせて使いましょう。
算用数字と漢数字の使い分けは、下の記事でくわしく解説していますので、あわせてご参考くださいね。
くわしく知りたい
【算用数字と漢数字の正しい使い分け】数字表記の6つのポイント!
英語表記とカタカナ表記を使い分ける
固有名詞を書くときに、正式名称で「Google」と書くのか、カタカナ表記で「グーグル」と書くのか、英語表記とカタカナ表記を決めます。
上のように、英語表記と日本表記が混在すると読みにくくなります。
どちらか一方に統一するか、正式名称で書きあらわしましょう。
また、英語の文字をカタカナで表記するときもルールを決めると、読みやすい文章になります。
たとえば「データー」のように「ー」を伸ばすのか「データ」と伸ばさないのか、発音に忠実に「ヴァイオリン」とあらわすのか「バイオリン」とあらわすのか、などの使い分けです。
カタカナは表記ゆれが発生しやすいので、文化庁ホームページにある「外来語表記」や「記者ハンドブック 」を参考にしながら決めるのがおすすめです。
カタカナ表記の仕方を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
カタカナ表記のあたえる印象と効果!4つの使い方と表記ゆれを解説
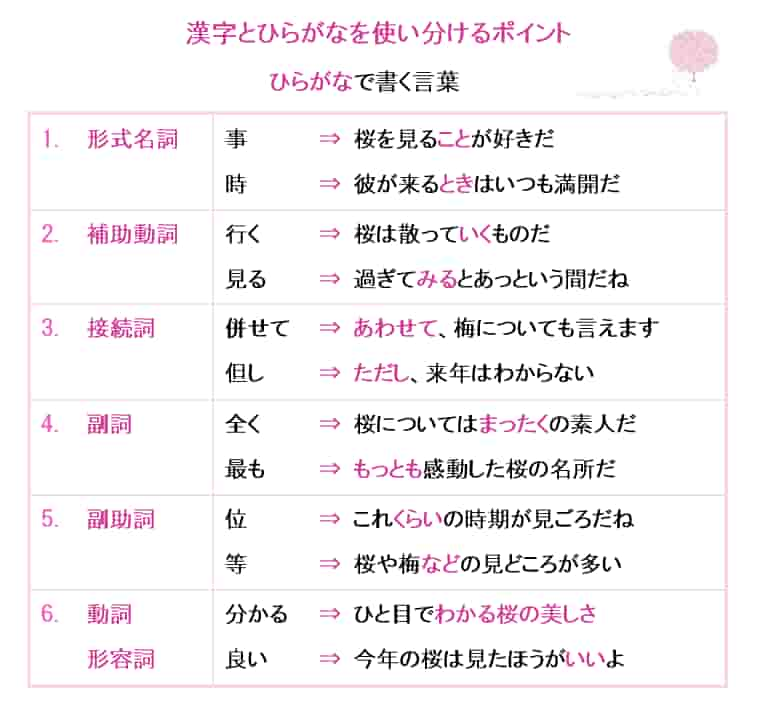
漢字とひらがなを使い分ける
「~時」と「~とき」、「即ち」と「すなわち」のように漢字とひらがな、どちらでも書きあらわせる言葉があります。
すべてを漢字であらわすと、日常ではあまり使わない漢字も含まれるため読みにくくなります。
漢字のとじる・ひらくを統一し、漢字とひらがなを使い分けましょう。
執筆の世界では、ひらがなで書くことを「ひらく」漢字で書くことを「とじる」といい、読みやすい文章を書くには「漢字:ひらがな」の割合を「7:3」にするのが理想的とされています。
その理由は、ひらがなを多めに用いると「黒さ」や「難解さ」がやわらぎ、圧迫感をあたえないからです。
ひらがなを用いるとよい漢字は、つぎのとおりです。

文字を一つひとつ数えて確認するのは大変なので、文章全体の白と黒のバランスを感覚的に覚えるといいですよ。
漢字の割合を確認する無料ツール「漢字使用率チェッカー」を利用するのもおすすめです。
漢字とひらがなの使い分けは、下の記事をご参考くださいね。
くわしく知りたい
漢字とひらがなの使い分け!迷ったときのポイントとルール【一覧つき】
このように、表記ルールを決めると、全体に統一感が生まれて読みやすい文章になります。
読者に世界観や雰囲気を堪能してもらうためにも、あらかじめルールを決めて文章を統一しましょう。
ここでは、おもな表記ルールを3つ紹介しましたが、下の記事を読むと表記の理解が深まりますので、あわせてご覧ください。
くわしく知りたい
表記ゆれとは?15のチェックポイントとゆらぎを防ぐ方法
使用しない表現を統一する
記事の内容や案件によって、使用を避けるべき表現があります。
かつては「看護婦」の表記が一般的でしたが、性別にもとづく差別的な要素を含んでいるとして、法改正によって「看護師」に統一されました。
たった一文字ですが、こういった言葉の変化に敏感になることでトラブルを防げます。
また、表記の違いによって意味や解釈が変わることがあり、それが誤解や混乱を生むこもあります。
とくに法律文書や契約書、業務報告書など、正確な情報伝達が求められる文書では注意が必要です。
表現の仕方によっては、記事の内容を大きく左右することがあります。
記事に影響をあたえると、企業や商品の価値を下げることにつながります。
とくに、企業案件や医療分野の記事は、発注先とよく確認して表現を統一しましょう。
デザインで意識すべきトンマナ3つのルール

デザインでトンマナを統一するときは、文字のフォントと色を意識して効果的に使いましょう。
世界観に合うキーカラーを決める
はじめに、世界観を特徴づけるキーになるメインカラーを選びます。
カラー選びは、トンマナを意識するときにもっとも重要な要素です。
企業や商品、サイトのイメージを崩さない、世界観を的確に伝える色を選びましょう。
たとえば、美容系の記事やサイトであれば女性の好む綺麗でやわらかい色、健康系であれば元気で明るい色やナチュラルな色が伝わりやすいです。
印象づけたいイメージを届けるためにどうすべきか、色見本台帳を眺めながら考えると決めやすいですよ。
カラーは3色までにする
キーになるメインカラーを決めたら、その色を引き立てるベースカラー、ポイントとして使うアクセントカラー、文字の色を決めます。
IKEAのように、メインカラーとかけ離れたサブカラーを組み合わせて特徴を出すことも効果的です。
独自の世界観を強く印象づけることができ、雰囲気を演出しやすくなります。
ただし、色の数や種類が多すぎると、イメージがぼやけてしまい、曖昧な印象をあたえるので注意しましょう。
フォントは2種類までにする
フォントには、それぞれ魅力があります。
明朝体は高級感な印象をあたえますし、ゴシック体は、遠くても目立ちやすく見やすいという特徴があります。
それぞれが異なる特徴を持つので、伝えたいイメージに合うフォントを選びましょう。
フォントの種類は2種類までにすると、スッキリとした印象をあたえて読みやすくなります。
また、行間や字間、見出しと本文の文字サイズにも気を配ると、より見やすくなり、雰囲気を表現できます。
情報を詰めすぎず、余白を上手に使えば、内容をわかりやすく伝えられて読者の理解度も上がりますよ。
トンマナを意識する2つの注意点

トンマナを意識するときに2つを注意すると、統一性を損なわずに記事のイメージを伝えることができます。
設定が曖昧なまま進めない
- だれに何を伝えたいのか具体的にしぼろう!
- 5W1Hを用いて抜け漏れを防ごう!
だれに何を伝えたいのか、読者層やコンセプトを明確に決めましょう。
読者層やコンセプトが曖昧なまま進めてしまうと、トンマナの軸がずれてしまいます。
たとえば、文章は若い世代に向けたくだけた調子なのに、写真は高級感をかもし出す雰囲気では統一感がありません。
その結果、求める要望に応えられず、読者満足度を満たさない内容になります。
このような状況を避けるためにも、読者層やコンセプトを設定する段階でしっかりとしぼり込み、明確な人物像を設定することが重要です。
5W1Hのフレームワークを使うと、抜け漏れなく情報を整理できるので、曖昧な設定にならずに具体的にしぼり込めます。
5W1Hを用いた設定方法は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
初心者必見【テーマの決め方】5W1Hを使った心に響く伝え方!
左側に伝えたいことを配置する
人間心理を理解して配置しよう!
文章やデザインの配置は、読む人見る人の心理を意識すると記事の質が向上します。
なぜなら、サイトに訪れる読者は記事を見たときに、自分に有益なものかどうかを無意識に判断するからです。
たとえば、文章を読むときに、左から右へと視線が動きますよね。
そのため、写真や画像に文章を入れるときや、見出しやタイトルをつけるときは、左側に伝えたいことを配置するほうが効果的です。
トンマナを意識するときは、人間心理も考えて文章やデザインを配置しましょう。
おさらい:Webライティングで意識すべきトンマナのルール
トンマナとは、デザインや文章に一貫性を持たせることです。
Webライティングでトンマナを統一すると、企業や商品のメッセージをわかりやすく伝えられます。
読者は、伝えられたメッセージから世界観や雰囲気をイメージできるため、企業や商品のコンセプトを簡単に理解できるようになります。
Webライティングで意識すべきトンマナはつぎのとおりです。
トンマナを心がけることで、わかりやすくメッセージを伝えられます。
読者に世界観や雰囲気を楽しんでもらうためにも、明確にトンマナを統一しましょう。
また、読みやすい文章にするには、書き方のポイントを知ることも大切です。
下の記事では、読みやすい文章にするコツや改善策を解説していますので、あわせてご覧くださいね。
読みやすい文章はこちらがおすすめ!
読みやすい文章15のコツ!読みにくい文章を劇的に変える改善策
文章校正のチェック項目10のポイントと効率よく見直す4つの方法
文章力を高めたい方はおちらもおすすめ!
Webライターの文章力を鍛える本5冊!語彙力と共感力を磨く本3冊!
おしまいに
1955年から70年近くも、世界中でトンマナを統一しているマクドナルドに驚きですよね。
言葉には想像以上の力があります。
上手に使いこなすことで、イメージを強く脳裏にやきつけることも、説得して行動させることもできます。
意味と役割を理解して、メッセージの伝わりやすい文章にしましょう。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前