Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、プロフィールをサイドバーに設置する方法について綴ってまいります。
- 「ブログを始めたけど、プロフィールってどうやって設置するの?」
- 「ブログのサイドバーにプロフィールを表示させたい!」
ブログを始めたら、プロフィールをはやめに設置したいですよね。
プロフィールがあると、グッと親近感が増してファンになってもらえやすくなります。
そこで今回の日記では、Wordpressテーマ「Cocoon」を用いたプロフィールの設置方法を解説します。
WordPressテーマ「Cocoon」には、はじめからプロフィール用の設定がウィジェットに用意されています。

ブログ初心者でも素敵なプロフィールを簡単に設置できるので、ぜひお試しくださいね
スポンサードサーチ
プロフィールの設定
はじめに、サイドバーに表示されるプロフィールの内容を入力しましょう。
入力する内容はつぎのとおりです。
さっそく順番に見てみましょう。
ニックネームの入力
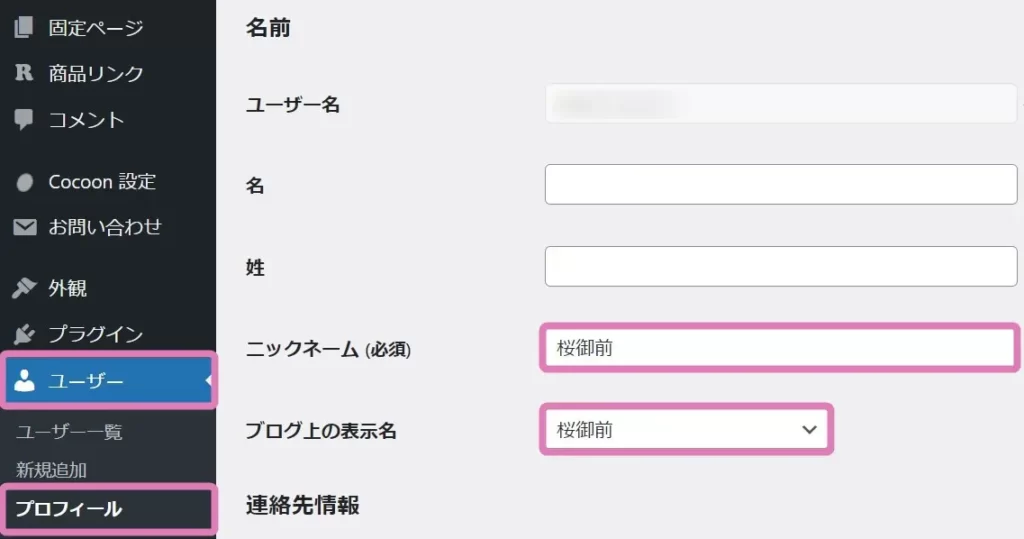
WordPressの管理画面から「ユーザー」→「プロフィール」を選択しましょう。
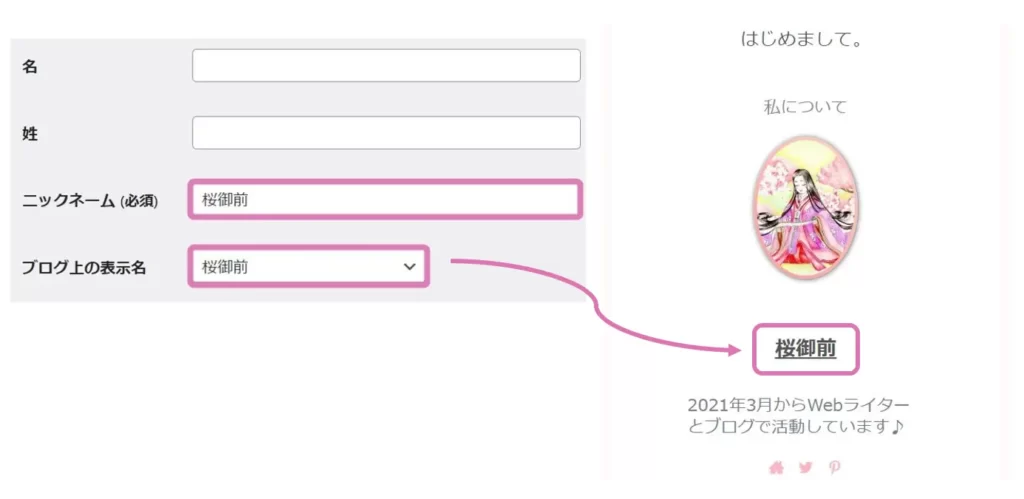
「ニックネーム(必須)」に名前を入力し「ブログ上の表示名」でニックネームを選択します。

この「ブログ上の表示名」がサイドバーのプロフィールに表示されます。

この設定を行わないと、WordPressのログインIDがプロフィールに表示されるので注意しましょう。
SNSアカウントの入力
つぎに、SNSアカウントを入力します。
TwitterやYouTubeなどを運営している場合は、URLを入力するとプロフィール欄にアイコンが表示されます。
アイコンからそれぞれのリンクへつなげたい場合は、URLを入力しましょう。

プロフィールには、設定したSNSアカウントのフォローボタンが表示されます。
プロフィール情報の入力
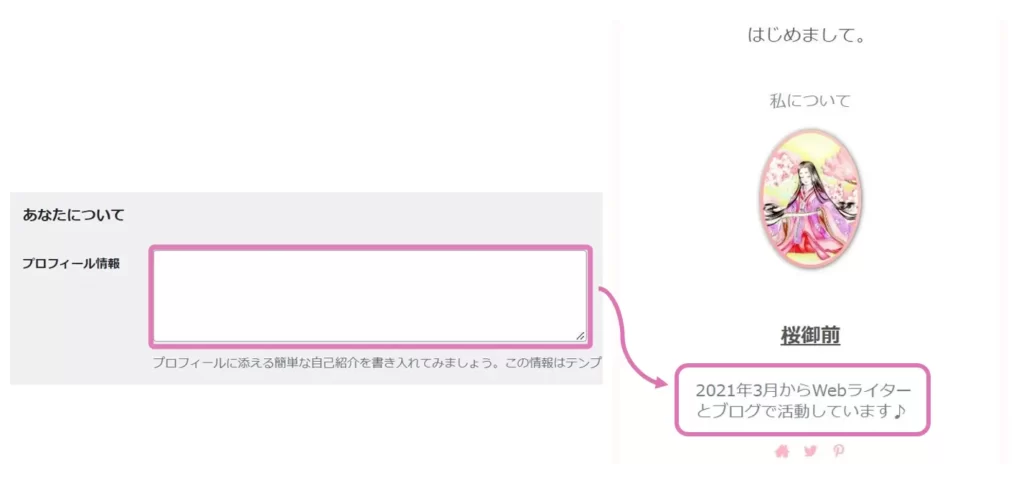
続いて「プロフィール情報」に自己紹介文を入力します。
入力した文章は、プロフィール画像の下に表示されます。

参考までに、プロフィールによくある項目を紹介しますね。
要点を簡潔に伝える文章を入力しましょう。
プロフィール画像
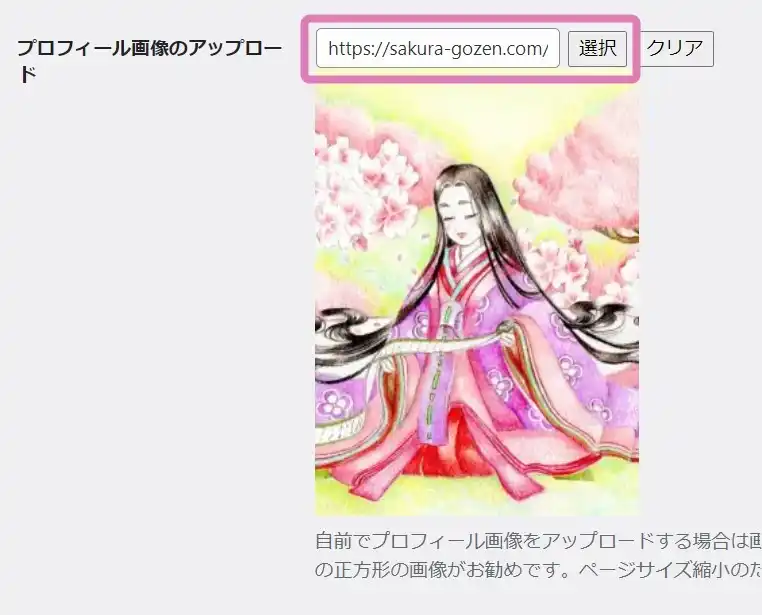
「プロフィール画像のアップロード」から「選択」を押して、プロフィール画像を設定します。

「画像を選択してください」の画面が表示されるので「ファイルをアップロード」→「ファイルを選択」を押し、設定したい画像を選びましょう。
プロフィール画像の推奨サイズは、240px×240pxの正方形です。
画像のサイズを変えるときは、画像ツール「Squoosh」を使うと簡単に変更できます。
変更する方法は「Webライティングにおすすめのツール20選」で解説していますのでご参考くださいね。
なお、自分専用のプロフィール画像を設定する場合は「ココナラ
![]() 」を利用すると、素敵なイラストアイコンを作成できます。
」を利用すると、素敵なイラストアイコンを作成できます。
自分専用のプロフィール画像があれば、吹き出しやTwitterのアイコンにも利用できますよ。
お得に「ココナラ」で依頼する方法は、下の記事で解説していますので、ぜひお役立てくださいね。
くわしく知りたい
ココナラでアイコン作成を依頼する流れを解説【例文つき】
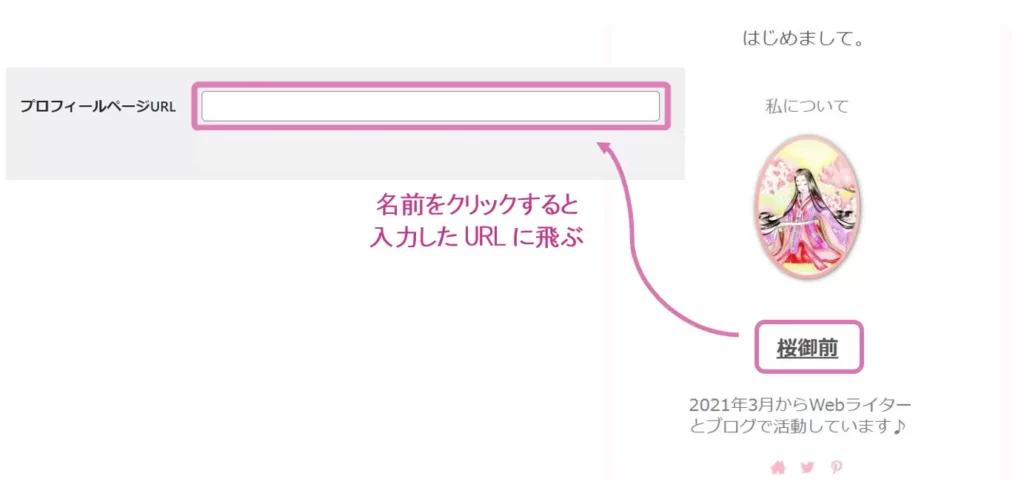
プロフィールページURLの入力
「プロフィールページURL」には、自己紹介ページのURLを入力しましょう。
プロフィールのニックネームをクリックすると、入力した自己紹介ページに飛びます。

あらかじめ固定ページに自己紹介文を作成し、リンクでつなげてあなたのことを知ってもらいましょう。
「プロフィールページURL」を未入力にする場合は、記事の一覧が表示されます。
以上の設定が完了したら、画面下にある「プロフィールを更新」を押します。
ウィジェットの設定
つぎに、作成したプロフィールをサイドバーに表示させます。
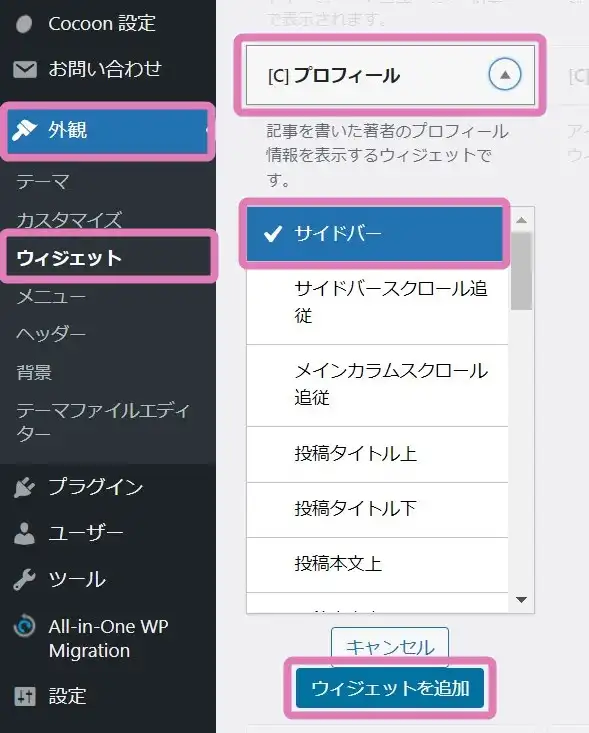
WordPressの管理画面から「外観」→「ウィジェット」を選択しましょう。
「利用できるウィジェット」から「[C]プロフィール」を選択します。

「サイドバー」を選び「ウィジェットを追加」を押します。
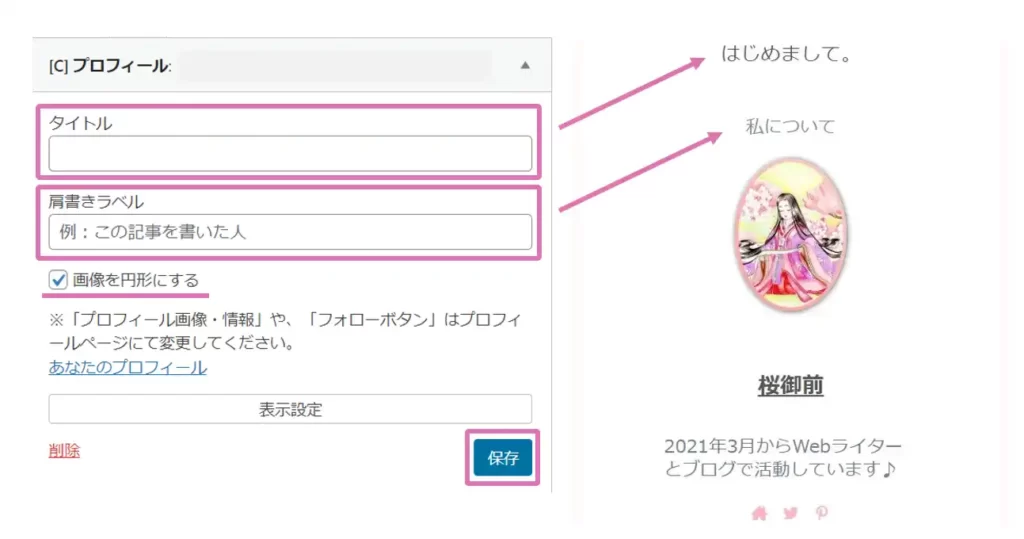
右側にあるサイドバーに「[C]プロフィール」が追加されるので、ドラッグして一番上へ移動しましょう。
「[C]プロフィール」の「▼」を開き「タイトル」と「肩書ラベル」を設定します。

「タイトル」はプロフィールの見出しに、「肩書ラベル」はプロフィール画像の上に表示されます。
「画像を円形にする」に「レ」を入れて「保存」を押しましょう。
この操作により、サイドバーにプロフィールを設置できました。
スポンサードサーチ
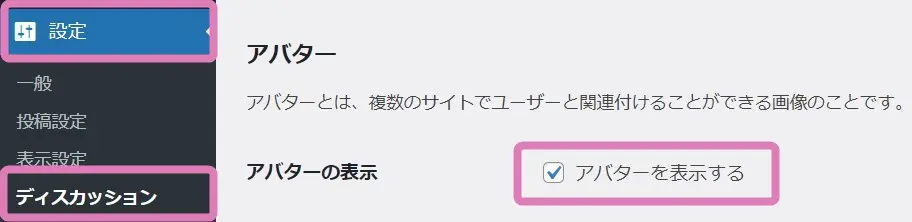
プロフィール画像が表示されないときの対処法
プロフィール画像が表示されないときは、Wordpress管理画面の「設定」→「 ディスカッション」にある「アバターを表示する」に「レ」が入っているかを確認しましょう。

「アバターを表示する」に「レ」が入っていない場合、プロフィール画像が表示されません。
必ず「レ」を入れましょう。
プロフィールはサイドバーと記事下どっちに設置すべき?
プロフィールをサイドバーと記事下のどちらに設置すべきか迷う方も多いと思います。
迷ったときは、スマートフォンとパソコンのどちらの読者が多いか「Googleアナリティクス4」で確認しましょう。
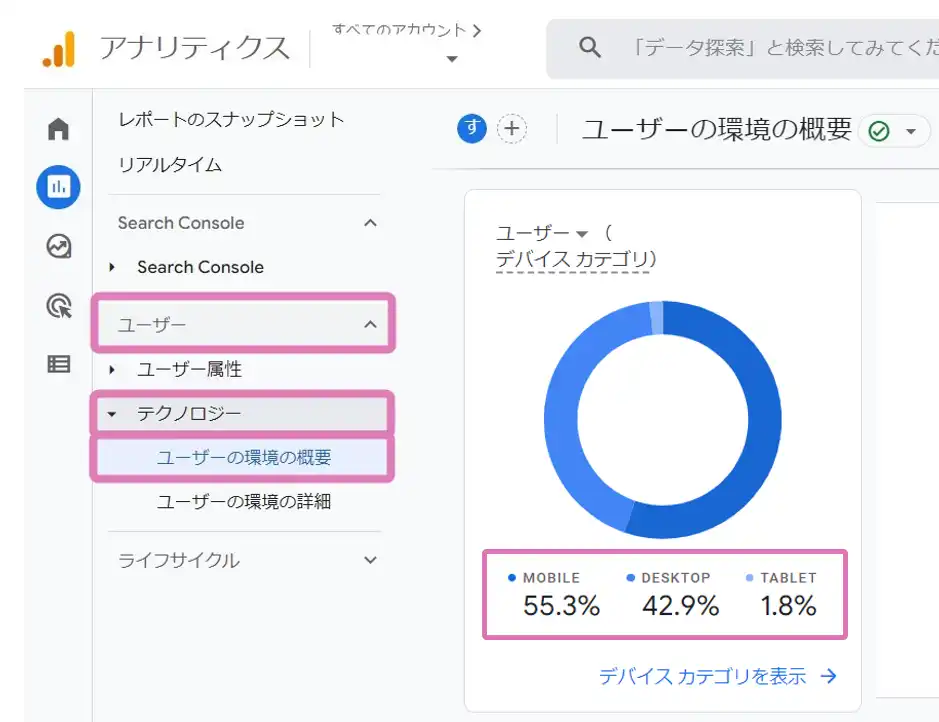
Googleアナリティクス4の画面左メニューにある「レポート」を選択し「ユーザー」→「テクノロジー」→「ユーザーの環境の概要」を押します。

下にスクロールすると、円グラフが表示されるので「モバイル」と「デスクトップ」の割合をチェックしましょう。
デスクトップのほうが多い場合は、サイドバーの一番上がもっとも目立ち、よく見てもらえます。
モバイルのほうが多い場合は、記事下に設置するのがおすすめです。
記事下に設置する方法は、つぎの手順で行います。
ブログに訪れる読者に応じて設置場所を決めましょう。
なお、Googleアナリティクス4の活用法を知りたい場合は、下の記事をご参考くださいね。
くわしく知りたい
Googleアナリティクス4基本の使い方と活用法【初心者向け】
スポンサードサーチ
おさらい:Cocoonでプロフィールをサイドバーに設置する方法
ブログにプロフィールが有るのと無いのとでは、読者からの信頼度が大きく変わります。
なぜなら、どんな人が書いているのかがわかるので、親近感を抱きやすくなるからです。
ファンになってもらい、リピーターが増えることで、より認知度が上がりますので、ぜひはやめに設置しましょう。
また、下の記事では、ブログの書き方や最低限しておきたい設定を解説しています。
まだ設定していない場合は、こちらもあわせてご覧くださいね。
おしまいに
プロフィールは、ブログ全体の印象や信頼性を大きく左右する重要な要素です。
プロフィールを設置することで、どんな目的や想いで運営しているのか、あなたに興味を持ってもらえやすくなります。
WordPressテーマ「「Cocoon」を使えば、簡単に設置できますので、ぜひ実践してみてくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前
