きょうは、商品リンクを管理するプラグイン「Rinker(リンカー)」について綴ってまいります。
WordPressブログで商品をおすすめするなら、必ず導入したいプラグインが「Rinker」です。
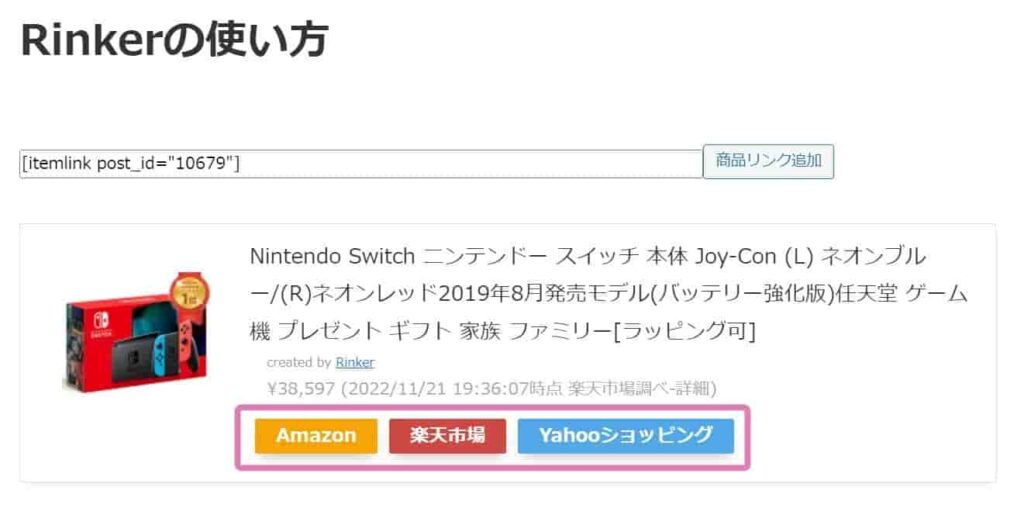
「Rinker」を使えば、下のようにおしゃれな商品リンクをだれでも簡単に作れます。

今回の日記では「Rinker」の設定方法から使い方まで、初めての方でも理解できるように手順を解説します。
「Rinker」は商品リンクの作成や管理を一括でできる、非常に便利なプラグインです。

Amazon・楽天市場・Yahoo!ショッピングの商品を紹介したい方は、ぜひ導入してみてくださいね
なお「Rinker」はWordpressでのみ使えるプラグインです。
「Rinker」を利用してアフィリエイトをしたい方は、先にWordpressでブログを始めましょう。
くわしく知りたい
【WordPressの始め方】10分でできる方法を初心者にやさしく解説!
スポンサードサーチ
WordPressプラグイン「Rinker」とは?
「Rinker」とは、ブログ記事におすすめしたい商品リンクを簡単に作成できるプラグインです。

「Rinker」を利用すれば、Amazon・楽天市場・Yahoo!ショッピングといったショッピングサイトの商品をまとめて紹介できます。
商品リンクの管理や編集を一括で操作できるので、非常に使いやすくおすすめです。
Rinker(リンカー)のお得な利用方法
「Rinker」を使うときは「もしもアフィリエイト」と「バリューコマース」を利用して設定するのがおすすめです。
Amazon・楽天は「もしもアフィリエイト」を利用するのがおすすめ!
「Rinker」を使うには、2つの方法があります。
➀の方法は、AmazonのAPIの利用条件がきびしく、また、楽天アフィリエイトの報酬も現金ではなくポイントでの受け取りになります。
そのため、②の方法「もしもアフィリエイト」と「楽天アプリID」を利用してAmazon・楽天商品を紹介する方法がおすすすめです。
Yahoo!ショッピングは「バリューコマース」を利用するのがお得!
Yahoo!ショッピングも「もしもアフィリエイト」を利用できますが、こちらは「バリューコマース」を利用して商品を紹介するほうが、報酬を高く受け取れるのでお得です。
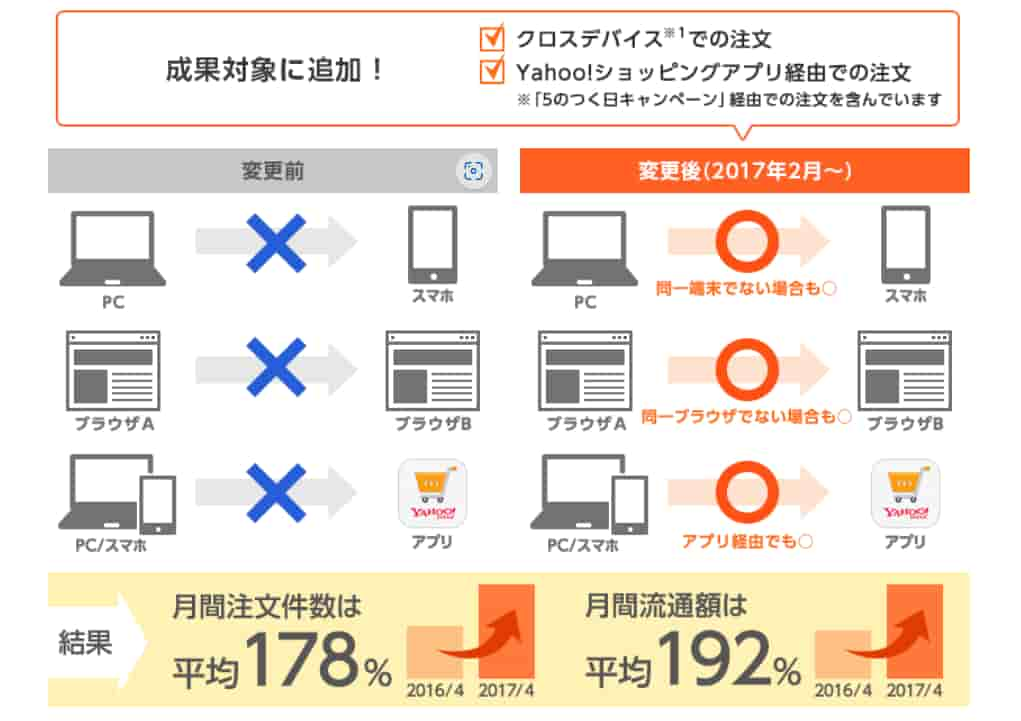
さらに「バリューコマース」には「クロス デバイス トラッキング」のシステムがあり、異なるブラウザやアプリからの購入も成果に反映されるため、報酬額が高まります。

そのため「もしもアフィリエイト」「楽天アプリID」「バリューコマース」を利用して設定する方法がもっともおすすめです。
それぞれ、登録も利用も無料でできます。
「Rinker」をお得に利用するなら、先に「もしもアフィリエイト」と「
バリューコマース」の登録を済ませておくとスムーズに設定できますよ。
スポンサードサーチ
Rinkerのダウンロード・設定方法

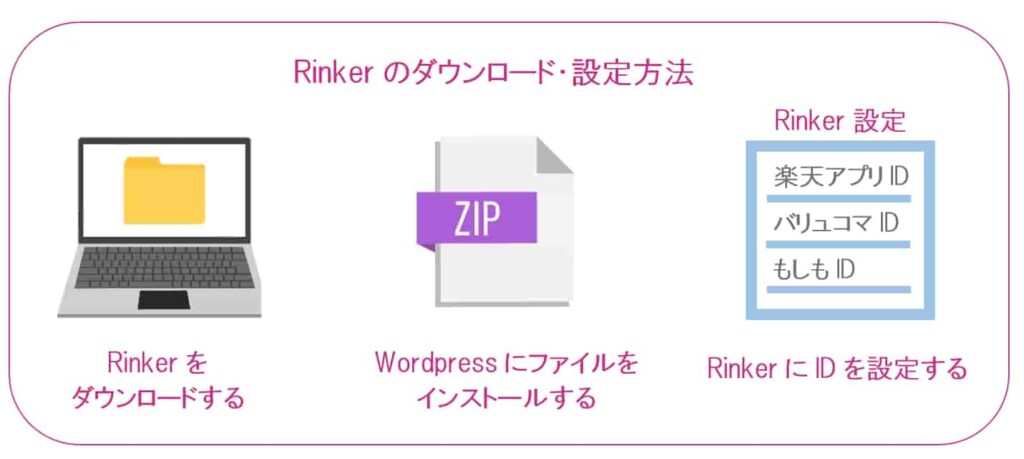
では、さっそく「Rinker」のダウンロードと設定方法を見てみましょう。
公式サイトから「Rinker」をダウンロードする
では「Rinker」の公式サイトからプラグインをダウンロードします。
ダウンロードするには「Pixiv(ピクシブ)」のアカウントが必要です。
「Pixiv」の公式サイトにアクセスすると、無料アカウントを作成できます。
もしくは「Rinker」のダウンロード画面で「Pixiv IDを作ってログイン」から作成できます。
アカウントを作成したら「Rinker」をダウンロードする画面に移動します。

画面右にある「無料ダウンロード」を押します。
「Pixiv IDでログイン」を押します。

もう一度「無料ダウンロード」を押すと、プラグインをダウンロードできます。
「Rinker」のプラグインは「.zip」ファイルで手に入ります。

WordPressにファイルをインストールする
続いて、Wordpressの管理画面を開きましょう。
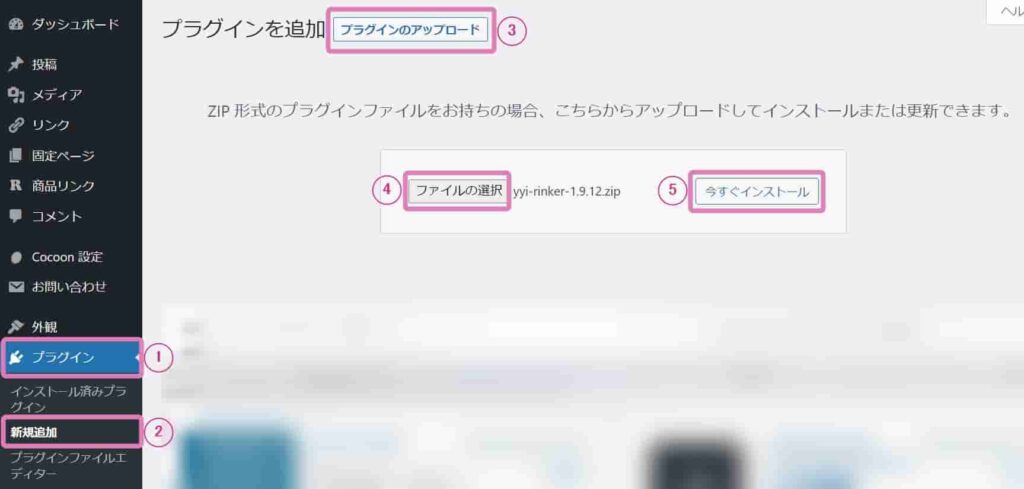
画面左メニュから➀「プラグイン」→②「新規追加」を選択します。

画面上の③「プラグインのアップロード」を押します。
④「ファイルを選択」を押し、先ほどダウンロードした「ZIPファイル」を選択します。
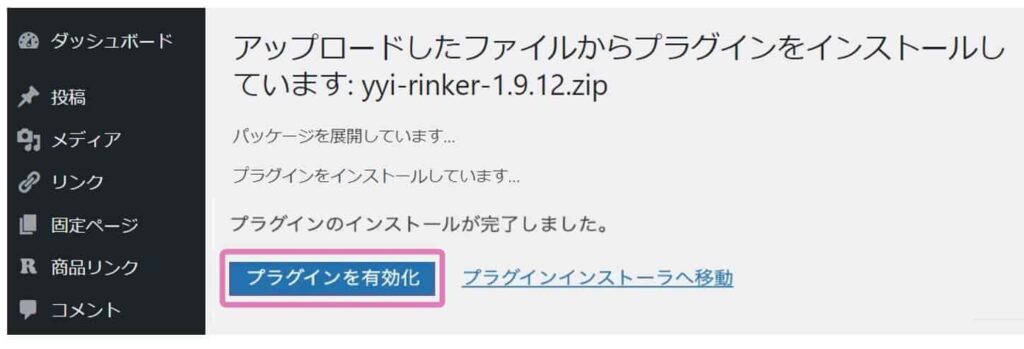
⑤「今すぐインストール」を押し「プラグインを有効化」を押します。

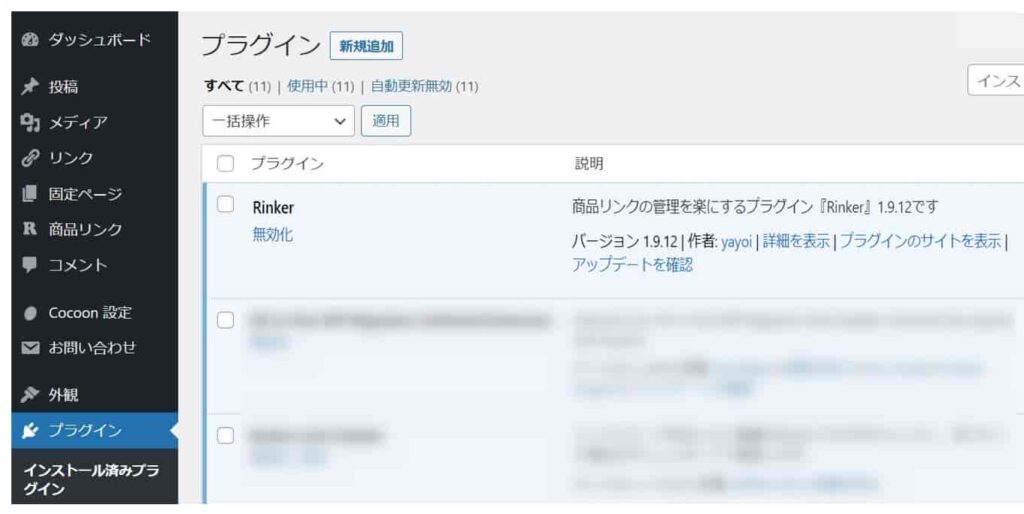
WordPress管理画面にある「プラグイン」を選択し、一覧に「Rinker」が表示されれば、正しく有効化されています。

楽天アプリIDを設定する
続いて「楽天アプリID」を設定します。
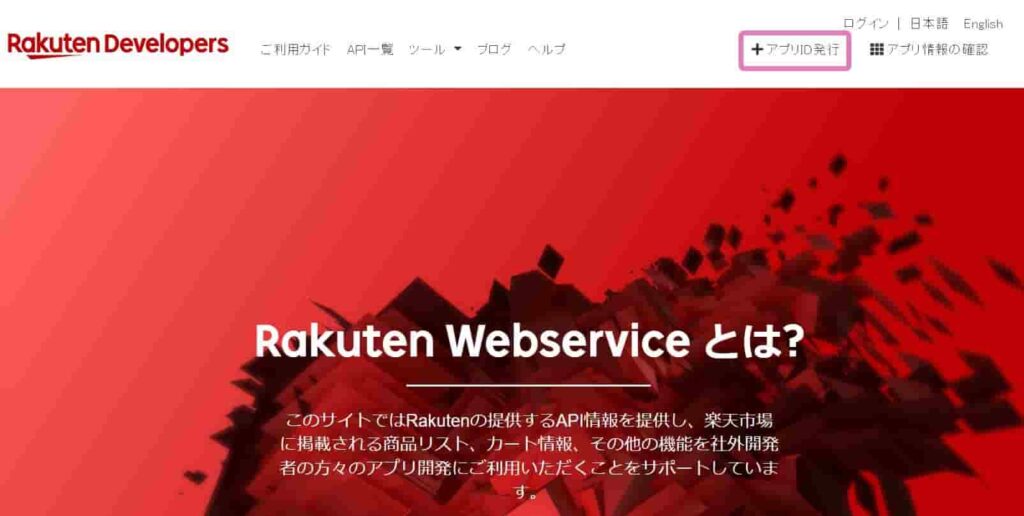
「楽天ウェブサービス」へアクセスしましょう。
画面右上の「+アプリID発行」を押します。

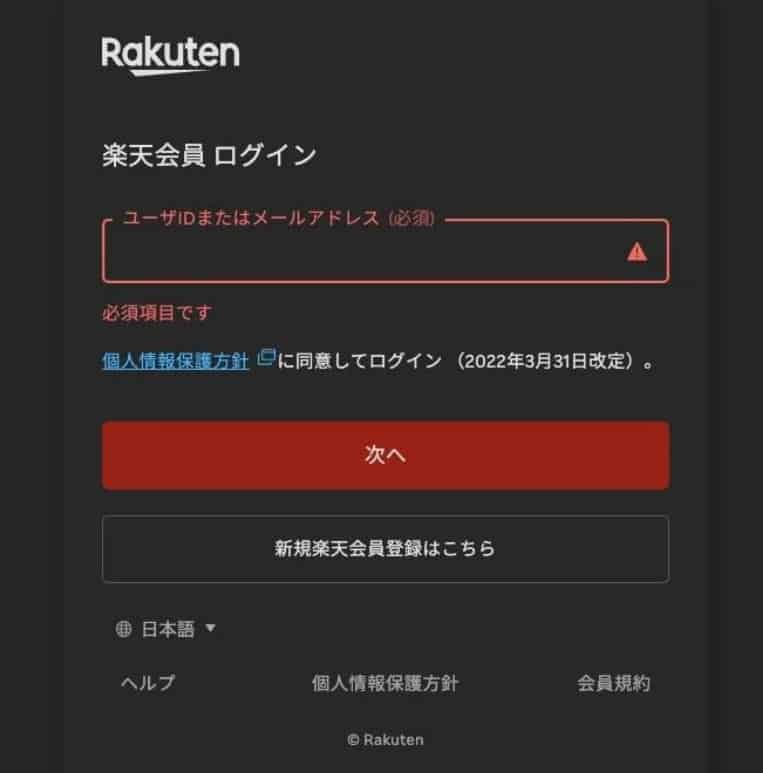
楽天アカウントを持っている場合は、メールアドレスとパスワードを入力し、ログインしましょう。
(楽天市場などで使用している情報を入力)
楽天アカウントを持っていない場合は「新規楽天会員登録はこちら」を押して登録します。

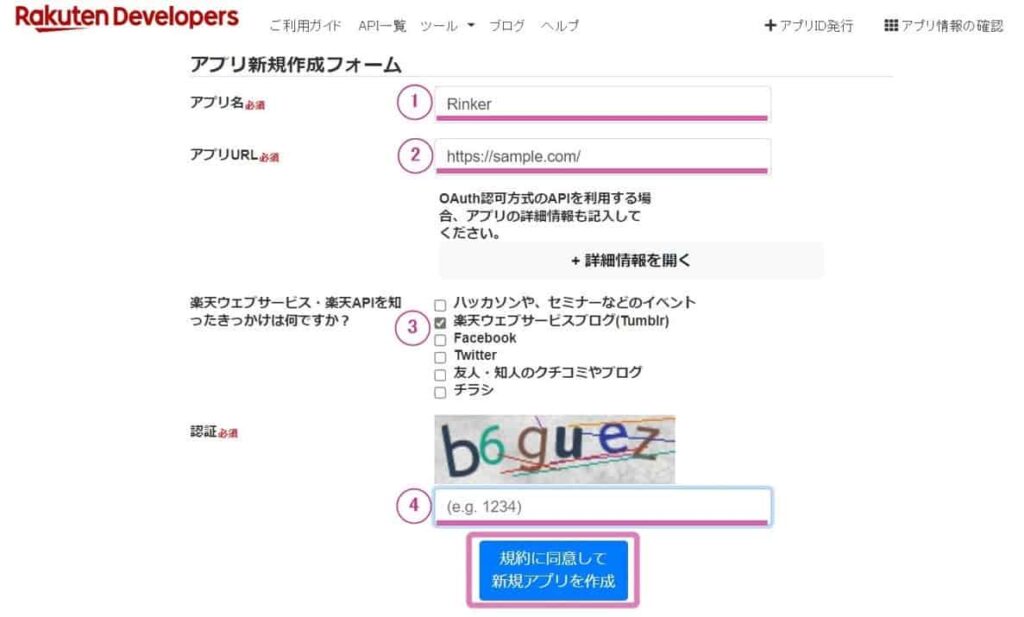
利用規約を確認し、下にスクロールすると「アプリ新規作成フォーム」が表示されます。

情報を入力したら「新規アプリを作成」を押しましょう。
画面右上にある「アプリ情報の確認」を押して、発行された「アプリID/デベロッパーID」をコピーします。

コピーしたIDを貼り付けるので、Wordpressの管理画面に戻りましょう。
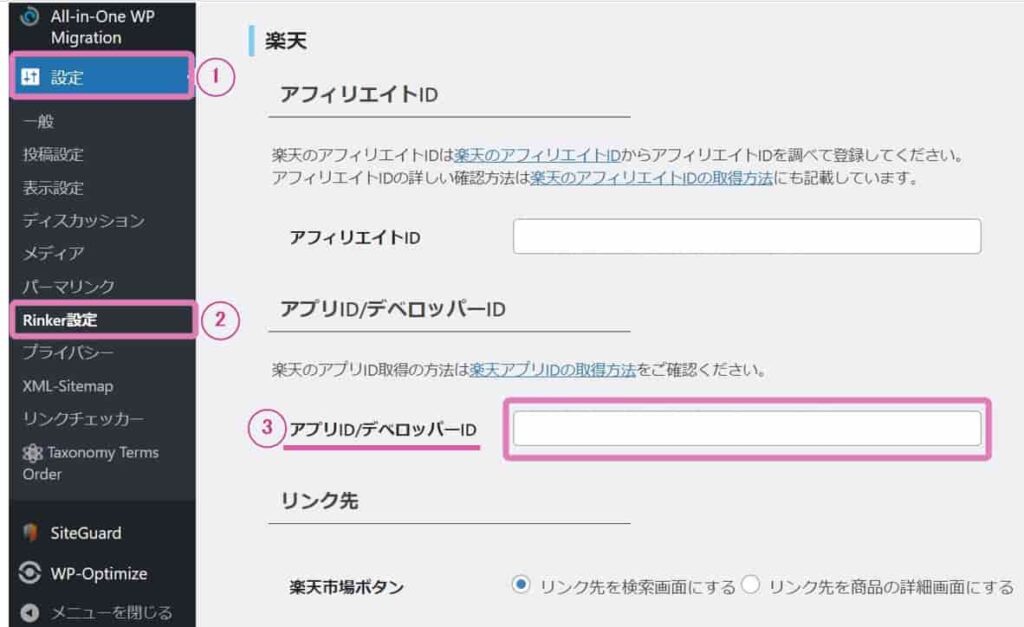
画面左メニューの➀「設定」→②「Rinker設定」を選択します。

「楽天」の項目にある③「アプリID/デベロッパーID」に先ほどコピーしたIDを貼り付けます。
続いて、バリューコマースの設定に移ります。
バリューコマースのIDを設定する
「バリューコマース」に登録していない場合は「バリューコマース」の公式サイトから無料会員登録をしましょう。
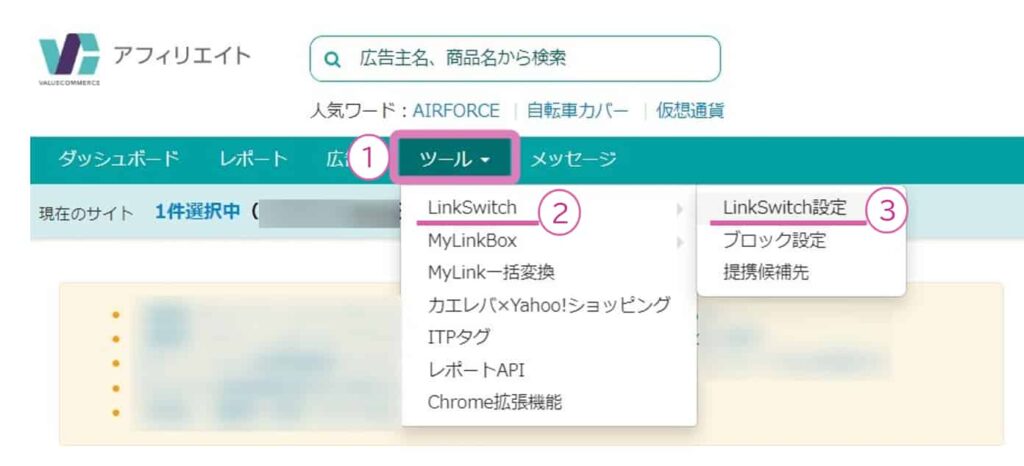
「バリューコマース」の画面上にある➀「ツール」→②「LinkSwitch」→③「LinkSwitch設定」を選択します。

「LinkSwitch設定」の利用上の注意を確認し「LinkSwitchw利用開始する」を押します。
「コードを選択」を押して「LinkSwitchタグ」のコードをコピーします。

コピーしたコードを貼り付けるので、Wordpress管理画面に戻りましょう。
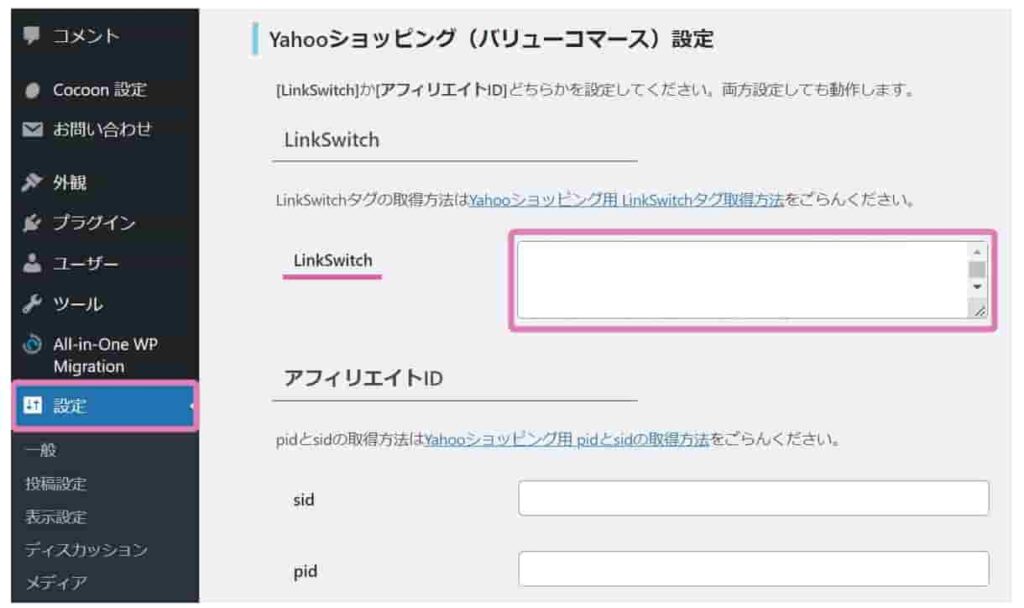
画面左メニューから「設定」→「Rinker設定」を選択します。
「Yahooショッピング(バリューコマース)設定」まで下にスクロールし「LinkSwitch」に先ほどコピーしたコードを貼り付けましょう。

つぎに、もしもアフィリエイトの設定に移ります。
もしもアフィリエイトのIDを設定する
Amazon・楽天・Yahooショッピングを設定するには「もしもアフィリエイト」でそれぞれのIDを取得する必要があります。
「もしもアフィリエイト」に登録していない場合は「もしもアフィリエイト」の公式サイトから無料会員登録をしましょう。
無料会員登録したら、もしもアフィリエイトの検索窓に「Amazon」「楽天市場」「Yahoo!ショッピング」を入力して検索します。
では、順番に見てみましょう。
AmazonIDの確認方法
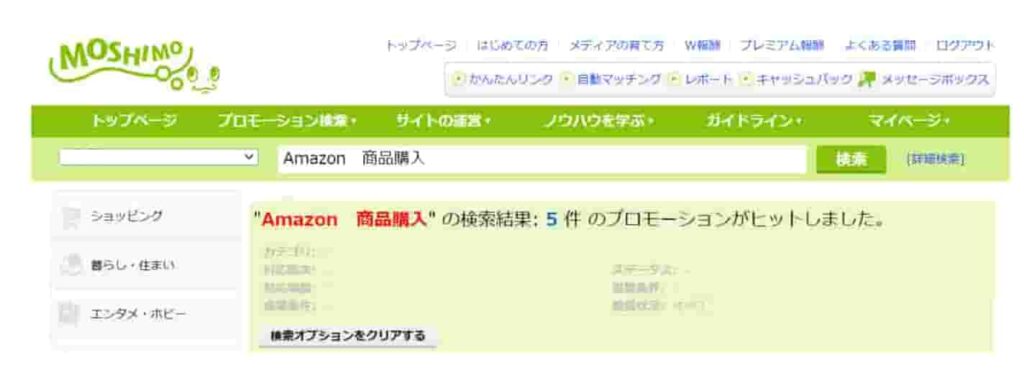
もしもアフィリエイトの検索窓に「Amazon 商品購入」と入力して「検索」を押します。

『「Amazon.co.jp」商品購入(商品カテゴリによって報酬が異なります)』の広告を選択して「提携申請する」を押します。

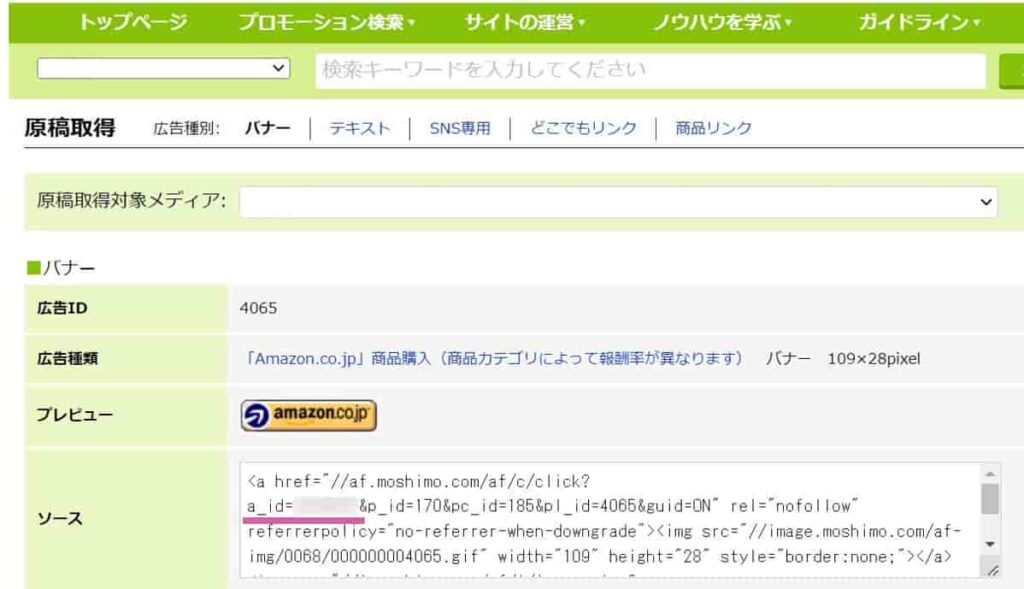
「広告リンクへ」を押します。

「a_id=〇〇〇〇」の数字をコピーします。
(Rinker設定に貼り付けるので、メモ機能に一時的に貼り付けておきましょう)

続いて、楽天IDの確認方法を見てみましょう。
楽天IDの確認方法
もしもアフィリエイトの検索窓に「楽天市場 商品購入」と入力して「検索」を押します。
「楽天市場の商品購入/楽天グループ株式会社」の広告を選択して「提携申請する」を押します。

「広告リンクへ」を押して「a_id=〇〇〇〇」の数字をコピーします。
(Rinker設定に貼り付けるので、メモ機能に一時的に貼り付けておきましょう)

Yahooショッピングの確認方法も同様の手順で行います。
Yahooショッピングの確認方法
もしもアフィリエイトの検索窓に「Yahoo 商品購入」と入力して「検索」を押します。
「【Yahoo!ショッピング】商品購入」の広告を選択して「提携申請する」を押します。

「広告リンクへ」を押して「a_id=〇〇〇〇」の数字をコピーします。

コピーしたIDを貼り付けるので「もしもアフィリエイト」からWordpressの管理画面に戻りましょう。
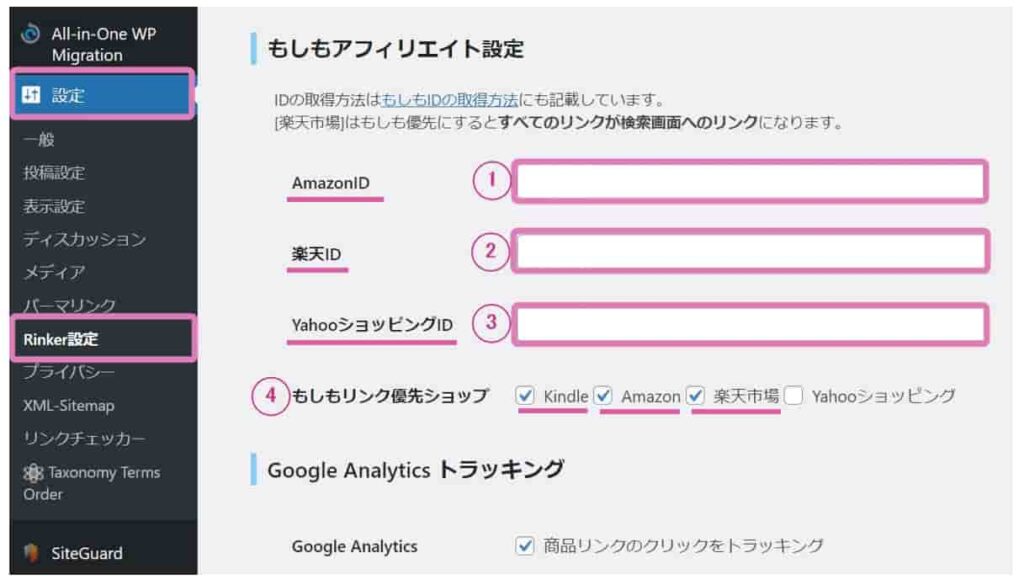
画面左メニューから「設定」→「Rinker設定」を選択し「もしもアフィリエイト設定」までスクロールします。
➀「AmazonID」②「楽天ID」③「YahooショッピングID」に先ほどコピーしたアフィリエイトIDを貼りましょう。

④「もしもリンク優先ショップ」は「Yahooショッピング」以外に「レ」を入れます。
バリューコマースを利用したほうがお得なので、バリューコマースに「レ」を入れません。
すべてを貼り付けたら、画面左下の「変更を保存」を押します。
これで「Rinker」の基本的な設定は完了です。
なお「Google Analytics トラッキング」に「レ」を入れると、Googleアナリティクスに連動させて商品のクリック率を計測できるようになります。
Rinkerの使い方「商品リンクの作り方」
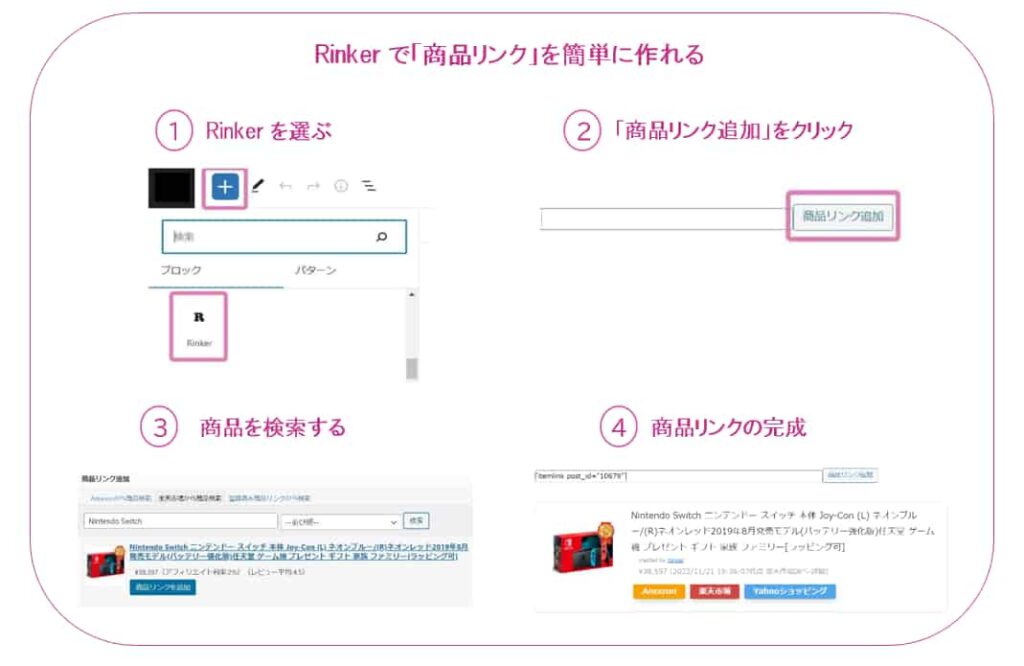
では、実際に「Rinker」を用いて商品リンクを作成してみましょう。
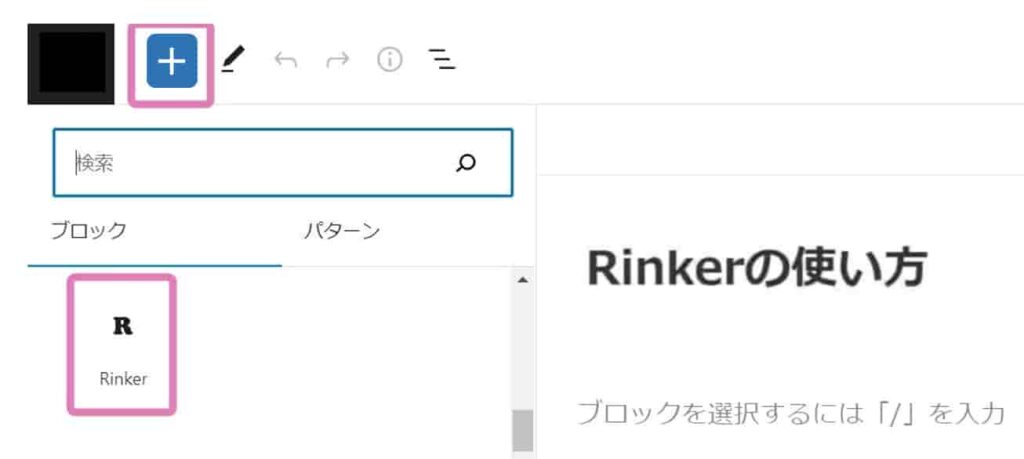
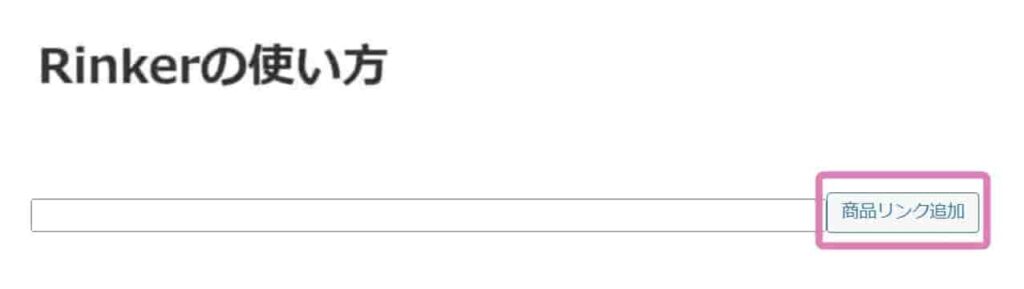
投稿画面の左上にある「+」を押して「Rinker」を選択します。

「商品リンク追加」を押します。

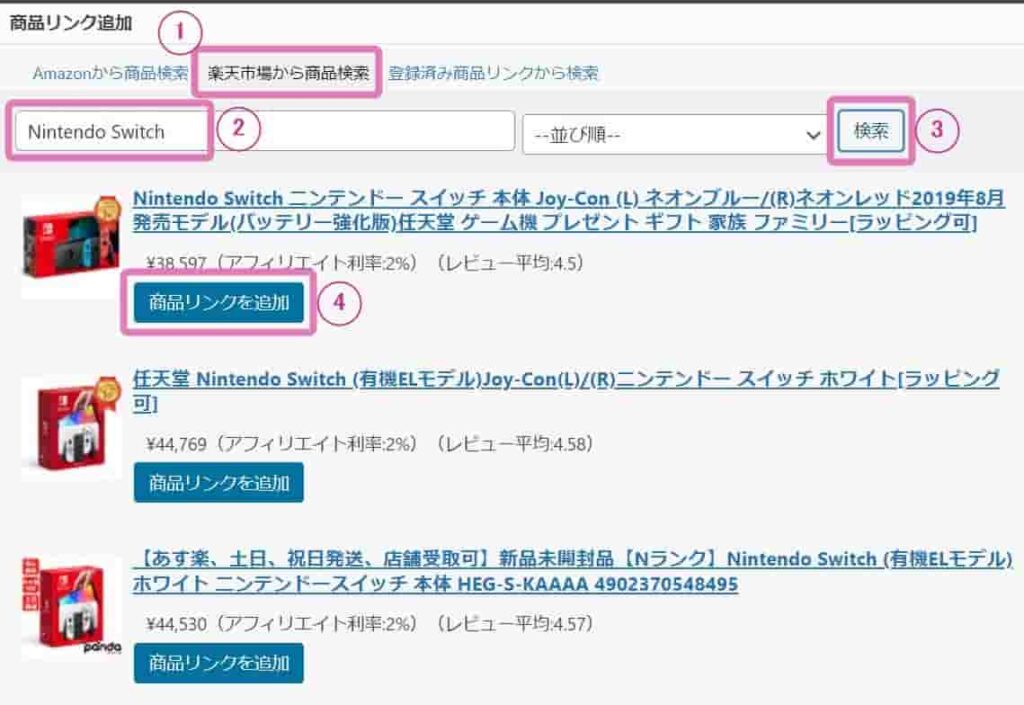
画面が切り替わるので➀「楽天市場から商品検索」を選択します。
検索窓に②商品名を入力して③「検索」を押すと、商品が表示されます。

掲載したい商品を選んで④「商品リンクを追加」を押しましょう。

商品リンクを作成したら、それぞれのボタンを押して、リンク先のページを確認しましょう。
問題なく表示されれば完了です。
なお、一度設定した商品は自動的に登録されるので「登録済み商品リンクから検索」から探すと手間を省けますよ。

では、最後に、商品リンクのカスタマイズ方法を見てみましょう。
スポンサードサーチ
Rinker商品リンクのカスタマイズ方法
商品リンクのカスタマイズ方法を2つ紹介します。
商品名を変更する
では、Wordpressの管理画面に戻りましょう。
画面左メニューの「商品リンク」を選択し、編集したい商品リンクの「編集」を押します。

投稿編集画面で、必要に応じて商品名を表示するタイトルを変更できます。

たとえば、タイトルが長すぎて、スマートフォンでわかりにくいときに調整します。
変更したら、画面右上の「更新」を押します。
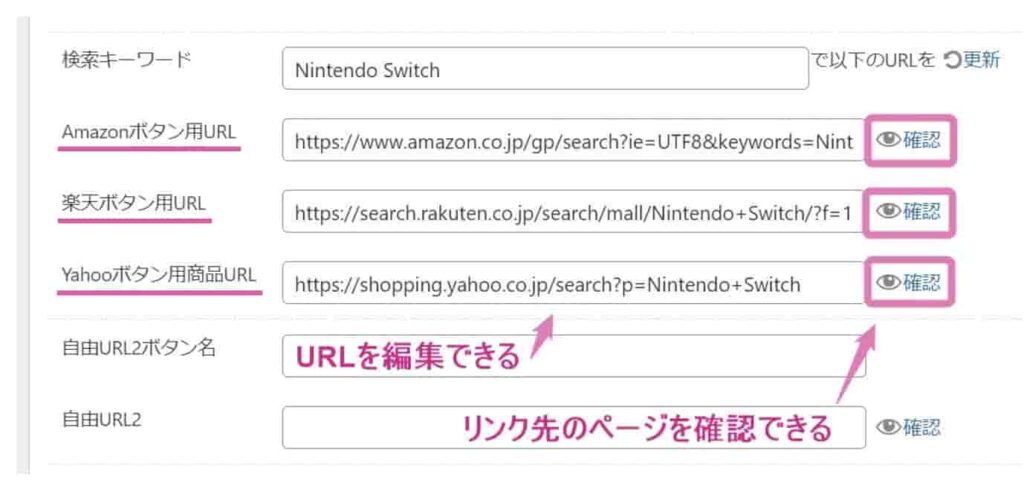
また、リンクURLの変更が必要なときは、それぞれの商品URLの項目で確認・編集できます。
適切なURLをコピーして書きかえましょう。

正しく反映されているか「確認」を押して、リンク先の商品ページを確認します。
編集・確認が済んだら、画面右上の「更新」を押して完了です。
リンクのボタンを追加する
つぎは、リンクのボタンを追加する方法を見てみましょう。
画面左メニューの「商品リンク」を選択し、編集したい商品リンクの「編集」を押します。
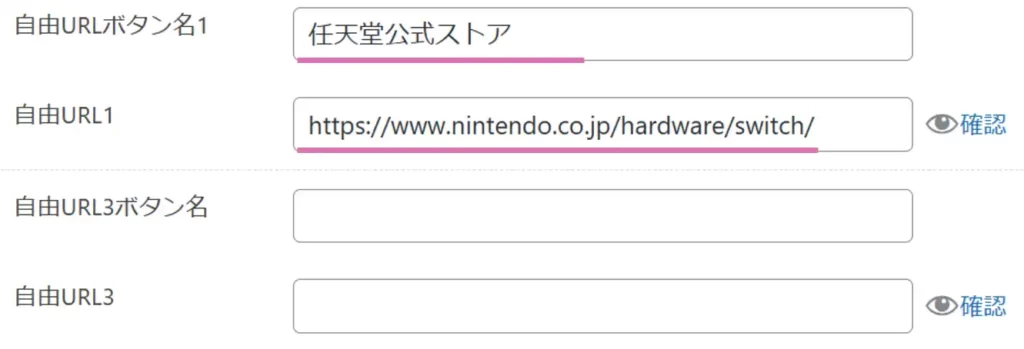
「自由URLボタン名1」にボタンに表示させる言葉を記入します。
「自由URL1」にはリンク先を記入しましょう。

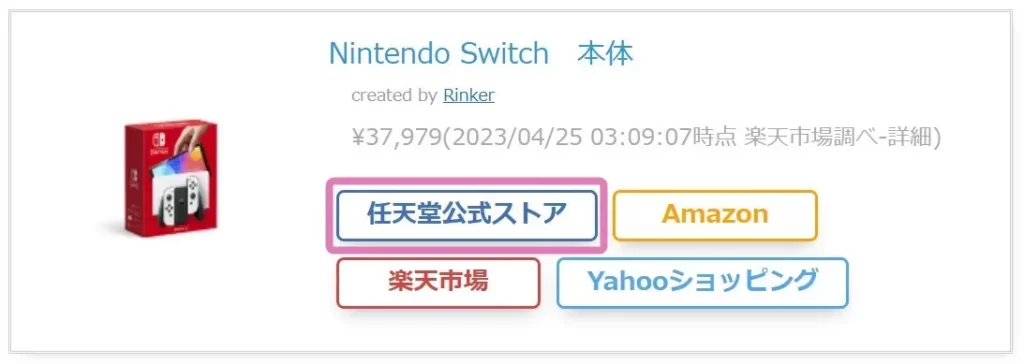
「更新」を押すと、新しいボタンが追加されます。
商品の表示も短くなっていますよね。

ボタンは4つまで追加できます。
おさらい:Rinker(リンカー)の設定方法と使い方
「Rinker」を使うと、Amazon・楽天・Yahoo!ショッピングの商品を格段にはやく掲載できます。
とくに、Amazonの商品は、ブログを始めたばかりの初心者の方にとって、もっとも報酬を得やすいアフィリエイトです。
ぜひ「Rinker」を有効活用して、本格的な収益化の一歩を踏み出しましょう。
なお、下の記事では、ほかのおすすめプラグインの設定方法を解説していますので、あわせてご覧くださいね。
ブログの最低限の設定方法はこちら!
【Wordpressの始め方】最低限の設定をする
スポンサードサーチ
おしまいに
わたしも、はじめは、Amazonの商品を紹介することから始めましたよ。
おもに本を多く紹介していましたね。
あなたが「これ便利!」「おすすめしたいな!」という商品が見つかったときは、ぜひ記事にして紹介しましょう。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前
