Warning: Undefined array key 4 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 44
Warning: Undefined array key 6 in /home/c9790390/public_html/sakura-gozen.com/wp-content/themes/cocoon-child-master/functions.php on line 49
きょうは、Wordpressプラグイン「XML Sitemaps」の設定方法について綴ってまいります。
「XML Sitemaps(旧 Google XML Sitemaps)」とは、XMLサイトマップを自動で作成してくれる無料のプラグインです。
わかりやすく言うと、Googleの検索機能に「このサイトはこんな形の構造ですよ」と伝えてくれるツールのことです。
プラグイン「XML Sitemaps」を使うと、記事を更新するたびにGoogleへ自動で情報を伝えてくれます。
今回の日記では、Wordpressプラグイン「XML Sitemaps」の設定・送信方法をわかりやすく解説します。
設定方法はとてもシンプルで簡単です。

「自分のサイトをGoogleの検索エンジンにしっかり認識させたい!」という方は、ぜひお試しくださいね
スポンサードサーチ
XMLサイトマップとは?

WordPressプラグイン「XML Sitemaps」を設定する前に、XMLサイトマップの役割を見てみましょう。
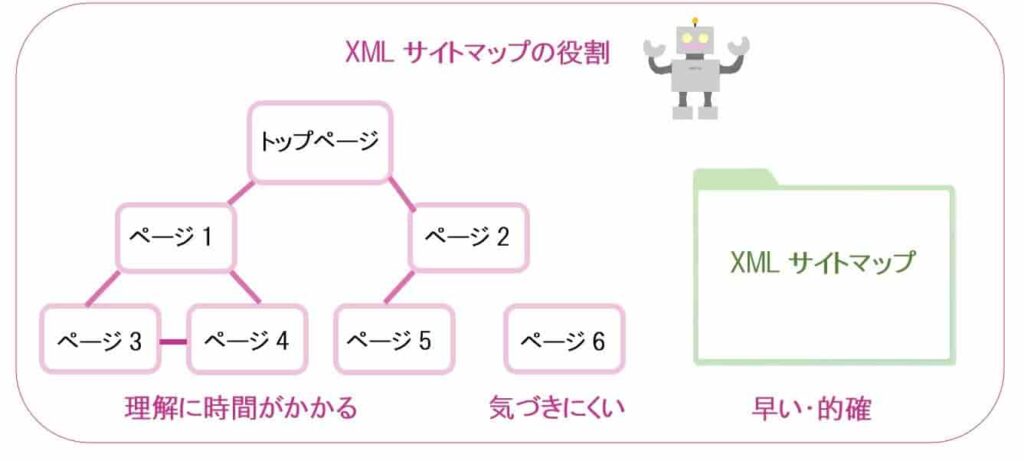
XMLサイトマップの役割
XMLサイトマップとは、Webサイトの構造や中身の情報を検索エンジンに「はやく」「的確に」認識してもらうために作成するファイルのことです。
たとえば、ページや記事同士が適切にリンクしていないサイトであっても、XMLサイトマップを作ることで、検索ロボットに認識を促すことができます。
サイトマップには「人間用」と「ロボット用」の2種類あります。
Webサイトに訪れた読者に向けて、サイトの構造を理解してもたらうために作成するのが「HTMLサイトマップ」。
下の画像がこのブログのHTMLサイトマップです。

一方、SEOの効果を上げるために、検索ロボットに向けに作成するのが「XMLサイトマップ」です。
XMLサイトマップが必要なケース
XMLサイトマップは、SEOの効果を上げるために有効ですが、絶対に作らなければならないというわけではありません(参照:Google Search Console ヘルプ)。
上の項目にあてはまる場合に、XMLサイトマップの作成を検討しましょう。
XMLサイトマップが必要な理由は、つぎのとおりです。
◆ XMLサイトマップが必要な理由 500記事以上ある →サイトの構成や情報を理解するのに時間がかかるから サイト内のリンクが少ない →リンクを辿って巡回するため、検索ロボットに見落とされる可能性があるから 外部からの被リンクが少ない →リンクを辿って巡回するため、外部リンクが少ないと検出されにくくなるから 画像や動画がたくさんある →テキストに比べて画像や動画は情報を検出しにくいから
「XMLサイトマップ」を作成すると、検索ロボットがサイトの構造を把握しやすくなります。
ただし、サイトマップの通りに巡回されるわけではなく、あくまでヒントを提供するために作成するということを理解しましょう。
XMLサイトマップに加えて、記事を増やしたり適切にリンクをつなげたりなど、質の高いサイトにするために、伝わりやすい構造にすることが大切です。
「サイト内のリンク(内部リンク)」や「被リンク」について知りたい場合は、下の記事で解説していますのでご参考くださいね。
くわしく知りたい
内部リンクとは?SEOに効果的な貼り方・設置場所を解説!
被リンクとは?SEO効果を高める良質なリンクの増やし方【初心者必見】
XML Sitemap(旧 Google XML Sitemaps)の設定方法
では、さっそく「XML Sitemaps(旧 Google XML Sitemaps)」の設定方法を見てみましょう。
「XML Sitemaps」をインストール・有効化
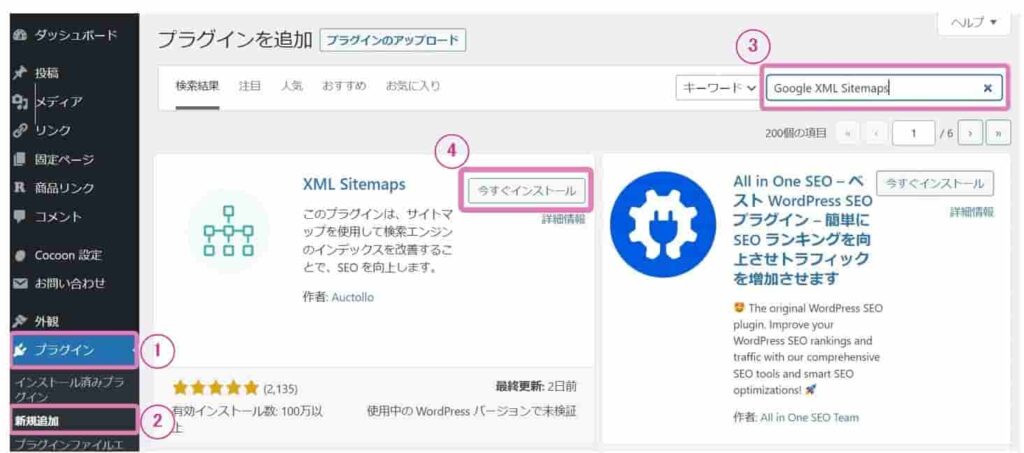
では、Wordpressの管理画面にログインしましょう。
画面左メニューの「プラグイン」→「新規作成」を選択します。

インストールが完了したら「有効化」を押します。
「プラグインを有効化しました」と表示されたら完了です。
この状態でもXMLサイトマップが自動で作成され、問題なく利用できますが、より効率的に認識してもらうために、つぎの項目で設定を行います。
管理画面の左メニューにある「設定」→「XML Sitemap」を選択しましょう。
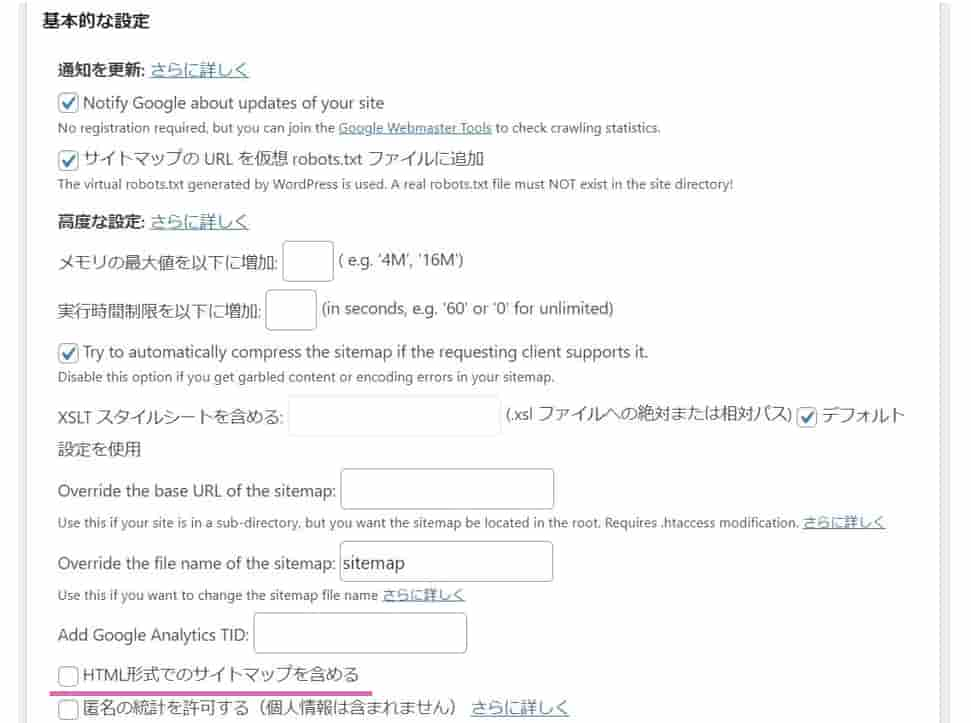
基本的な設定

「基本的な設定」の画面では「HTML形式でのサイトマップを含める」の「レ」を外します。
Googleサーチコンソールにエラーが起こる可能性があるため、チェックを外しましょう。
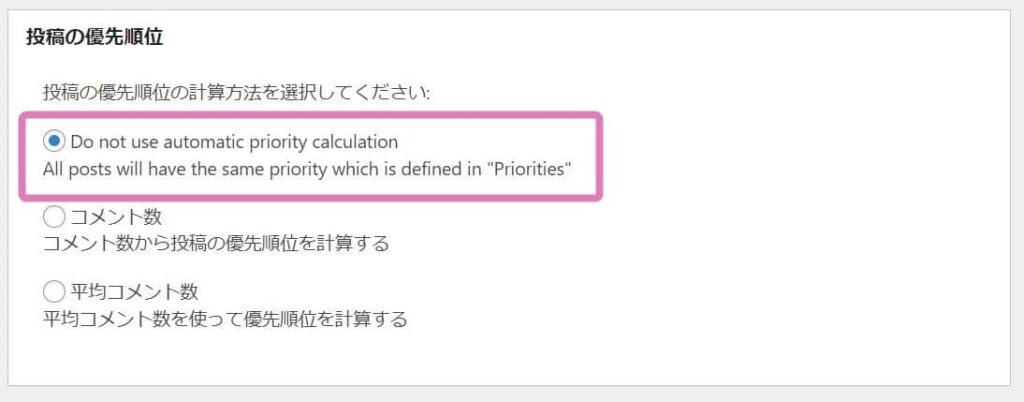
投稿の優先順位

「投稿の優先順位」の画面では、検索エンジンに自動で決められなくするために「優先順位を自動的に計算しない」を選択します。
投稿や更新した記事の重要度は、設定によって優先順位を決められます。
ここでは、自動的に計算されないように設定しましょう。
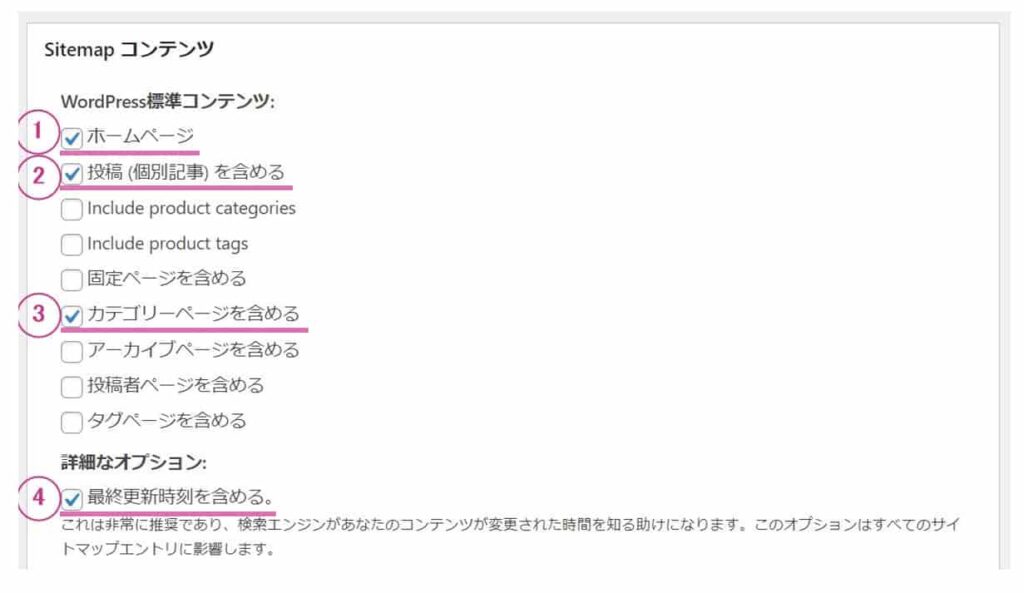
Sitemapコンテンツ

「Sitemapコンテンツ」の画面では、サイトマップに含める内容を設定します。
つぎの4つに「レ」を入れましょう。
重要なページをサイトマップに載せ、不要なページへ行かないように検索ロボットに促すことができます。
- 「カテゴリーページもしっかりと作り込んでいるから認識させたい!」
- 「ビッグキーワードも狙いたい!」
カテゴリーページについては、上のように重要度が高い場合は「カテゴリーページを含める」に「レ」を入れましょう。
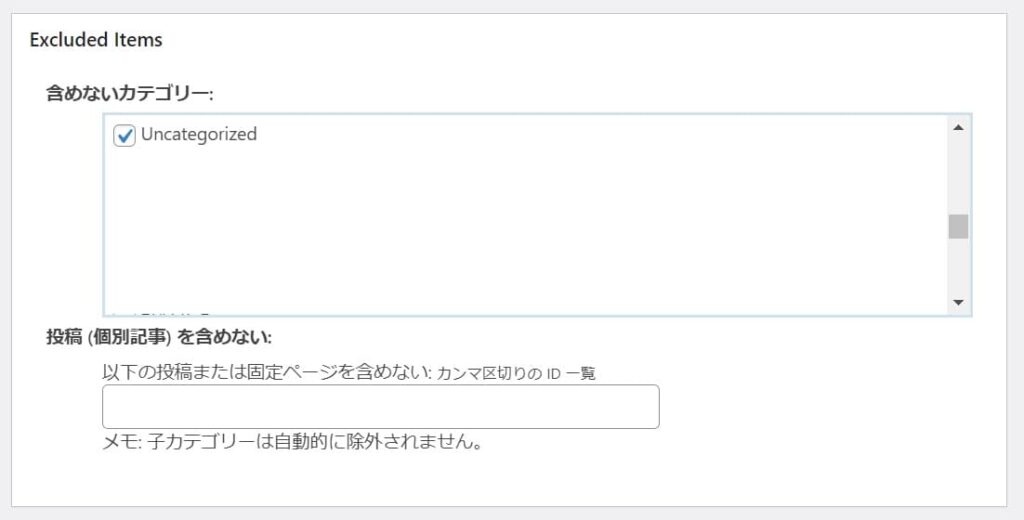
Excluded Items

「Excluded Items」の画面では、検索ロボットに認識させたくない「カテゴリーページ」と「投稿記事ID」を指定できます。
「Uncategorized(未分類)」のカテゴリーは「レ」を入れて除外しましょう。
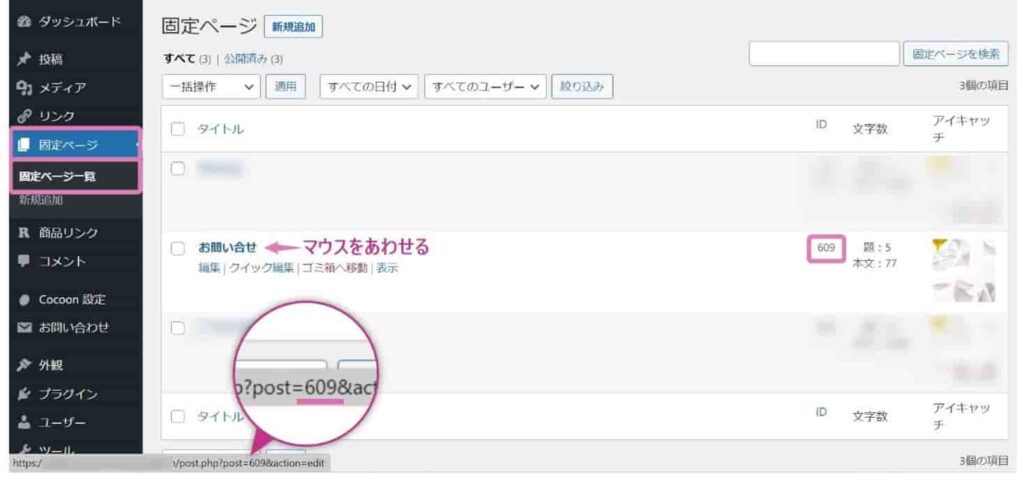
投稿記事の「ID」を調べる方法は、Wordpressの管理画面で行います。
画面左メニューの「投稿一覧」もしくは「固定ページ一覧」を選択し、対象の記事の「ID」を確認します。

対象の記事にマウスをあわせると、画面左下にURLが表示されます。
数字の部分をコピーして貼り付けましょう。
複数のIDを入力するときは「,」区切りで貼り付けます。
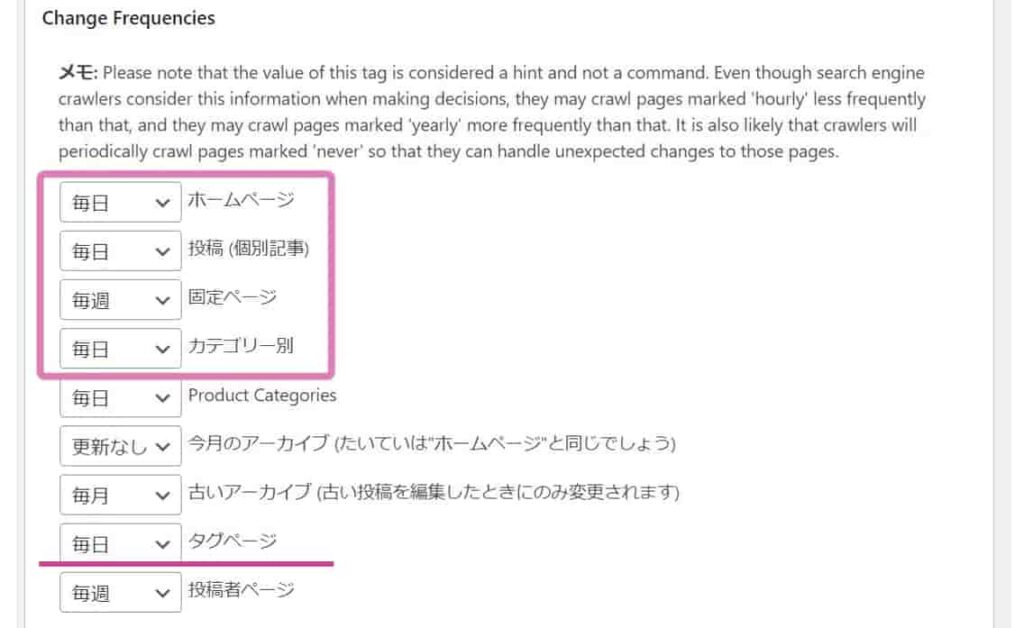
Change Frequencies

「Change Frequencies」の画面では、更新頻度を設定して検索ロボットに伝えることができます。
たとえば、更新頻度を「毎日」に上げると、重要な記事であることを促せます。
優先順位を上にしたい項目を高く設定するのがポイントです。
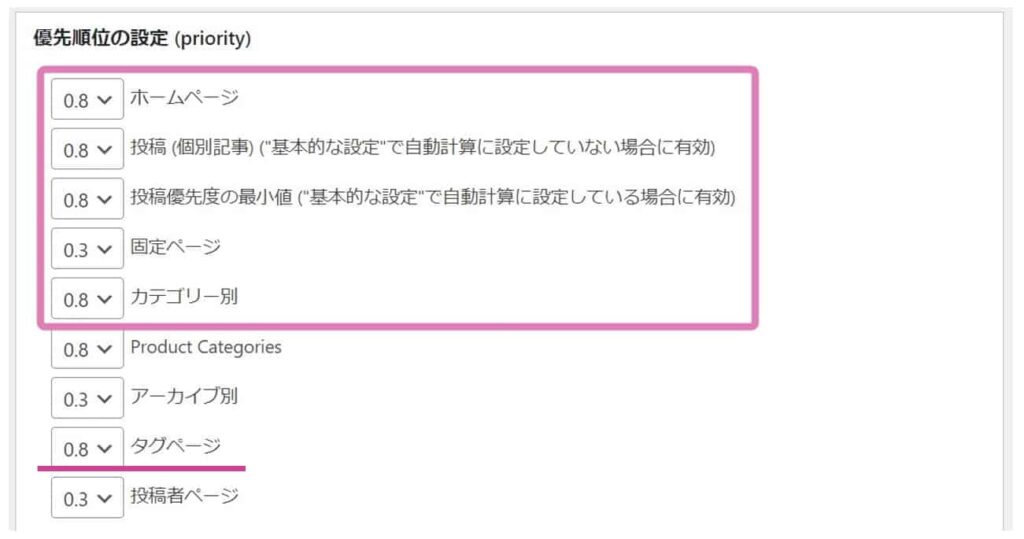
優先順位の設定

「優先順位の設定」の画面でも、上と同様に、優先順位を設定して検索ロボットに重要度を伝えます。
ブログをしている場合は、個別記事の投稿が多いと思いますので「投稿(個別記事)」の数値を高く設定しましょう。
すべての設定を入力したら「変更を保存」を押します。
WordPressの設定が完了したら、Googleに認識してもらうために、Google Search Consoleへの設定を行いましょう。
サーチコンソールへ送信
「Google Search Console」へログインしましょう。
「Google Search Console」に登録していない場合は「Googleサーチコンソール基本の使い方と活用法【初心者向け】」の手順をご覧くださいね。
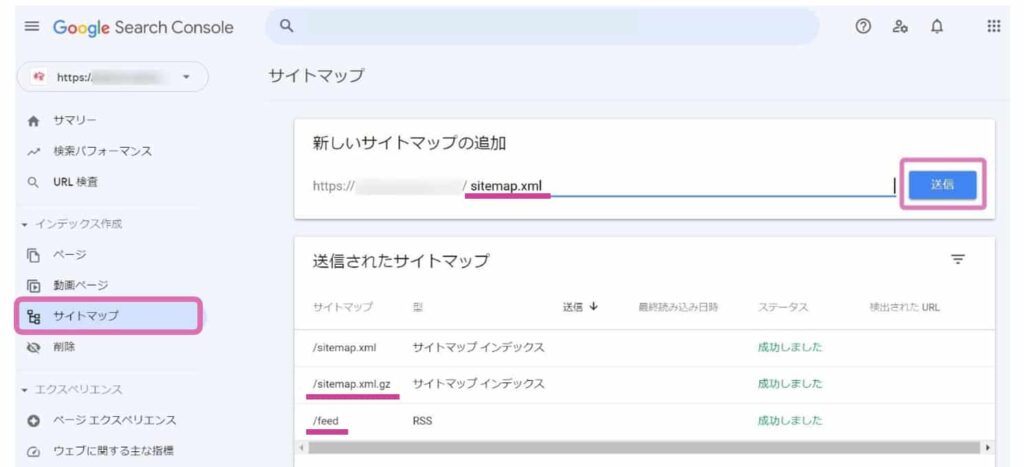
「Google Search Console」の画面左メニュー「サイトマップ」を選択します。

「新しいサイトマップの追加」に「sitemap.xml」と入力し「送信」を押します。
続いて「sitemap.xml.gz」と「feed」もそれぞれ入力して送信しましょう。

3つを送信し「成功しました」と表示されたら完了です。
スポンサードサーチ
おさらい:「XML Sitemaps(旧 Google XML Sitemaps)」の設定方法
「XML Sitemaps(旧 Google XML Sitemaps)」を設定すると、Googleの検索エンジンに効率よく巡回するよう促せます。
100%誘導することはできませんが、Webサイトの構造を正しく認識させることができますので、ぜひ設定しましょう。
また、ほかのおすすめのプラグインも下の記事で紹介しています。
まだ、設定していない方は、ぜひあわせてご覧くださいね。
おしまいに:「Cocoon」HTMLサイトマップの作り方
WordPressテーマ「Cocoon」を利用している場合は、ショートコードひとつで簡単に「HTMLサイトマップ(読者向けのサイトマップ)」を作れますよ。
固定ぺージに、下のショートコードを入力して「公開」するだけです。

固定ページにサイトマップの記事を作成したら、管理画面に戻り「外観」→「メニュー」でフッターに設置します。
くわしくは「Cocoon」の公式サイトを参考にすると作りやすいですよ。
もっとおしゃれにしたい場合は、峠さんの「【Cocoon】サイトマップ(記事一覧)の超簡単な作り方」が参考になります。
ぜひお試しくださいね。
最後までお読みいただきまして、ありがとうございます。
それでは、ごきげんよう。
桜御前